Adobe XDについて
プロトタイピングツールの中では特に直感的な操作で、画面遷移のモックアップまで爆速で作れるソフトです。デザイナー、エンジニア問わず使って楽しくなるツールですので、アプリケーションを作られている方は是非一度使ってみられる事をオススメします!
以下AdobeXDをより便利に使えるTIPS集です。
ショートカット
便利なショートカット。Adobeのヘルプでほぼ全て確認できます。
https://helpx.adobe.com/jp/xd/help/keyboard-shortcuts.html
いい感じのシャドウの描き方
XDのシャドウはスプレッドの項目がないので、表現力に少し乏しい印象を持ちます。
そこで、ぼかしを使った方法で簡単に素敵なシャドウが作れます。
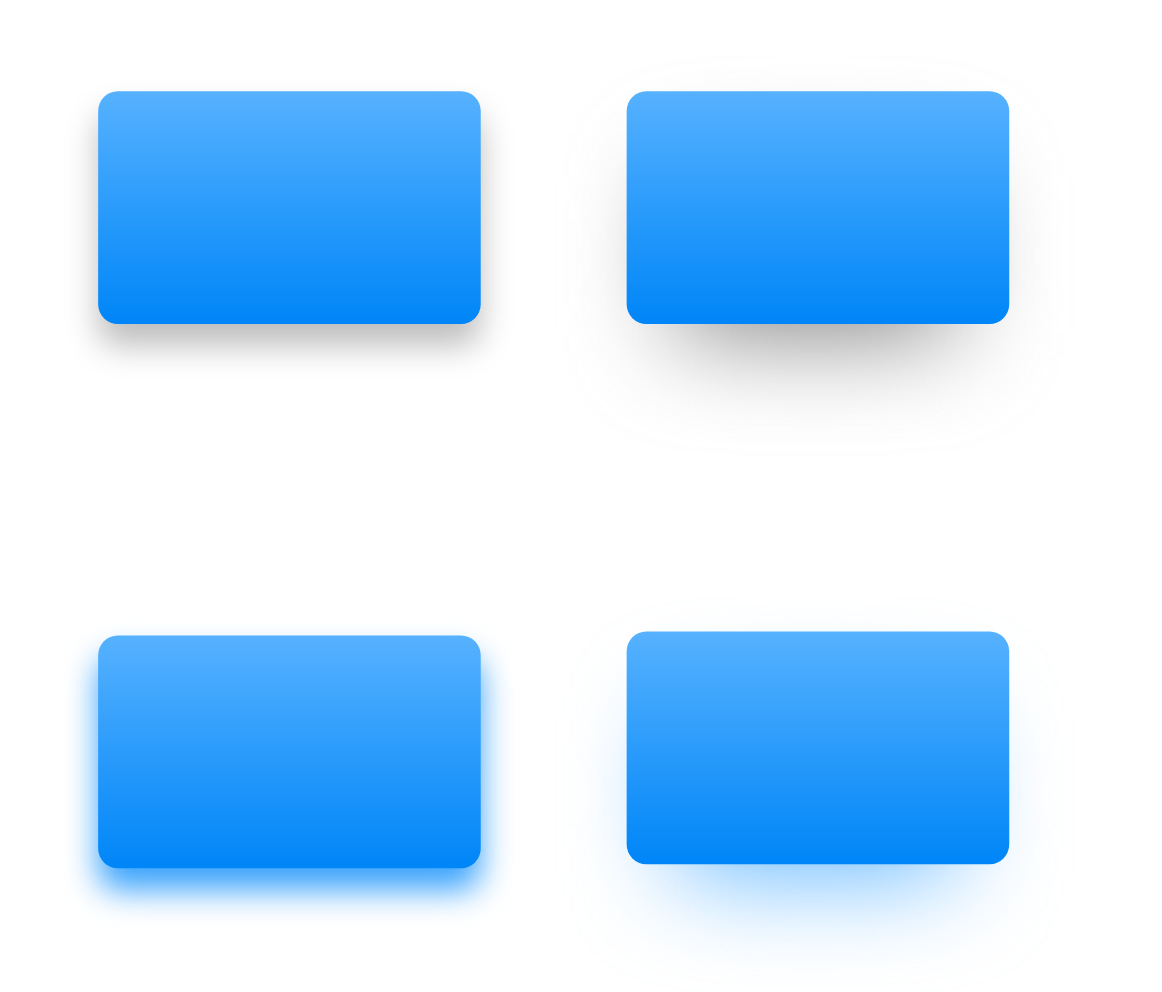
左側が通常のシャドウ、右側が今回作るシャドウです。
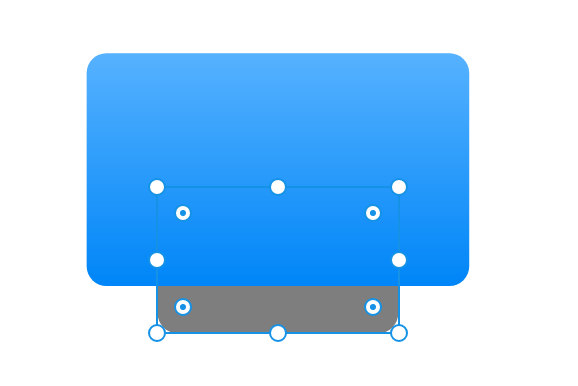
1. シャドウを付けたいオブジェクトをコピーします。サイズを調整し、最背面に移動します。この時に塗られている色がシャドウの色になります。もちろん後から変更可能です。
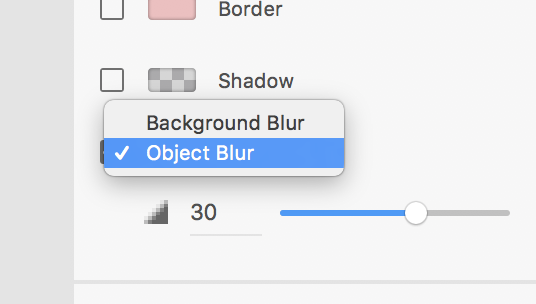
2. blurの項目でObject Blur を選択します。
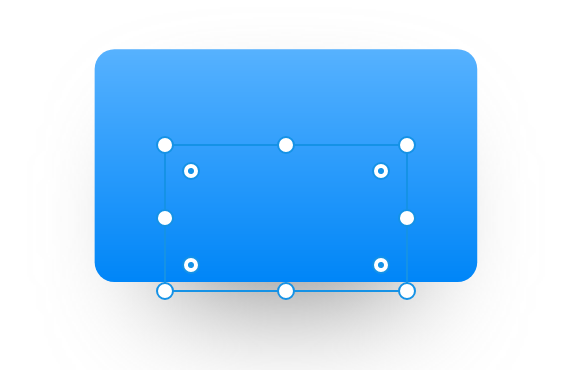
3. 位置や色を調整して完成です。
ちなみに、CSSで書くとこんな感じです。
See the Pen Floating shadow effect by Kotato okuya (@kotar0) on CodePen.