はじめに
2015年1月25日(日)、北千住(東京)の東京電機大学において、コミュニティhtml5j主催の年に1度のカンファレンスHTML5 Conferenceが開催されました。オープニングセッションにおける基調講演の後、6つのセッション(×5)がパラレルに行われ、最後にクロージングセッションで締めくくりました。この6つのセッションとさらにパラに展示やラジオが行われていました。
実は私は展示担当のスタッフだったんですが、Web of Thingsがブームを迎えている(勝手な想像)こともあり、できるだけ関連する展示を集めたつもりです。それが功を奏したのか、単に時間割がよかったのかw大勢の来場者の方に展示を御覧いただけたことは大変うれしく思っています。ところが、展示のことが記事になっているのをあまり見ません(汗)。そこで、ここでは、展示がどのようなものだったのか簡単に書いてみたいと思います。(たぶん追記する予定。とりあえず写真だけ。)

こんな展示があったよ
(筆者注:展示団体さんから頂戴したものを一部修正して掲載させていただきました)
CodeIQのおやつで「あったかいんだから~」(CodeIQ)
【概要】
今年もやります!クイズに挑戦したら「オリジナルドーナツあ・げ・る♪」
「HTML5 Conference」とCodeIQのコラボ問題に挑戦していただいた方には、「html5j × CodeIQ オリジナル・コラボドーナツ」 をプレゼント!みんなでモグモグすれば心が""あったかいんだから~♪""
また、ブースに遊びに来てくれた方全員にプチおやつが配布されました。
【雑記】
ということで、今年も大量のドーナツ


私もおいしくいただきましたwありがとうございます。
フィジカルWebアプリ「ち〜ん」、音声認識システム「Chiriちゃん」ほか(D.F.Mac. @TripArts Music (@tadfmac) / akn (@AKN619))
【概要】
■「ち〜ん」by D.F.Mac. @TripArts Music (@tadfmac)
今話題のフィジカルWebアプリ「ち〜ん」の展示(参考サイト1、参考サイト2)
■「Chiriちゃん」by akn (@AKN619)
Web技術で作られた音声認識システムです。これまでの「自動的学習などの難しい機能を実装するとめんどくさいし高くなる」という課題を「めんどうなものは実装しない」という方法で見事に解決。3日くらいで作ることに成功したそうです。
【雑記】

(注)しまった。ち~んの写真を撮り忘れた…
au Firefox OS Project Team WoT demo (KDDI株式会社)
【概要】
ウェブ新世紀ハジマル
HTML5やJavascriptなど完全にオープンなWeb標準技術を使用して開発されているFirefox OS。 このプラットフォームは,Web of Things(WoT)の世界の実現に向けて非常に重要なキーとなると考えています。
今回の展示では,KDDIが提唱するWoTの世界観の紹介と,その作品例のデモンストレーションが行われました。
また,それらの中心となるFirefox OS Smart Phone 【Fx0】もあわせて展示されました。
【雑記】

こんな感じでいろんなものをFirefox OS上のWeb APIを介して制御できるってこと。まさにWoTです。

Web技術でできる電子工作・ガジェット連携(html5j エンタメ技術部)
【概要】
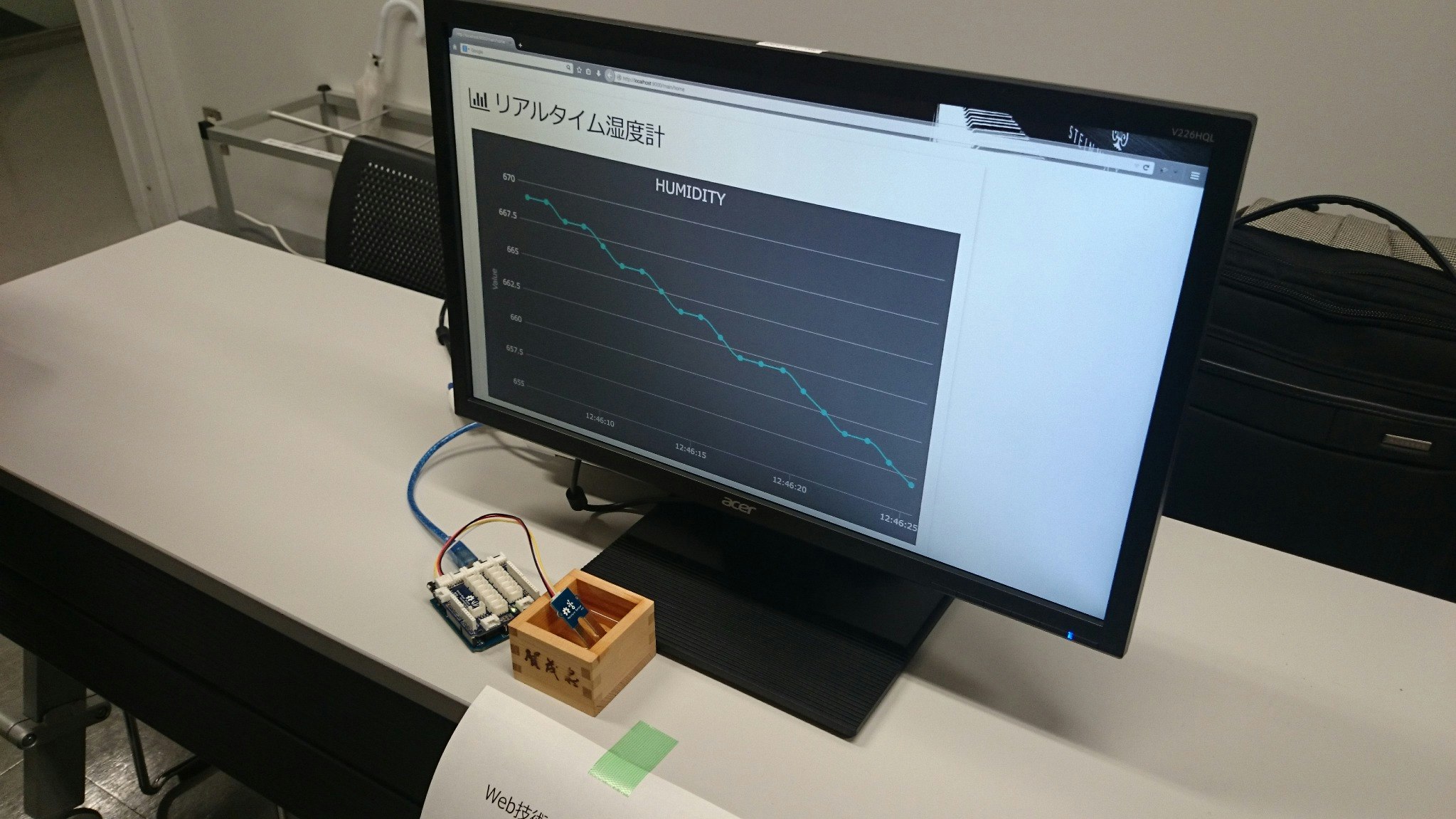
html5j エンタメ技術部のセッション「Web技術によるデバイス制御・連携などを、まずは作り手として楽しんでみる♪」で紹介した、電子工作やガジェットを実際にご覧いただけるブースでした。
【雑記】
リアルタイム湿度計の展示(個人的にはリアルタイムグラフ描画の方もいい感じで気になりました…)

Web Music Applications(Web Music Developers JP)
【概要】
Web Audio API、Web MIDI APIを使ったアプリケーションの展示。Web Musicの世界に触れられるものでした。また、Web Audio/MIDIのアプリケーションを実装する中で日頃から困っている・迷っている点、更にAPI自体への要望もお話できる場にもなってました。
【雑記】
こんな感じで、PCのカメラで取得した体の動きを使ってテルミン風の音が・・・(ずっと会場にいた私はテルミンが頭から離れません)
写真には写ってませんが、(いい意味で)マニアックなお二人の展示でした・・・。やはりお呼びしてよかったです。

新しいWindowsとInternet Explorer、そしてAzure(日本マイクロソフト株式会社)
【概要】
今年リリース予定の Windows10 のプレビュー版と、搭載される新しい Internet Explorer と Visual Studio、およびマイクロソフトのクラウドサービスである Microsoft Azure が展示されました。開発者の可能性を広げる新機能が満載でした!
【雑記】
マイクロソフトさんとしてはAzureを使っていただくよう強く推しているようです。こちらは講演もされたエバンジェリストの物江さんら:

顔認識技術による『あっちむいてホイ!』(株式会社 mediba)
【概要】
昨今、顔認識技術が向上してきたため、HTML5とJavaScriptの技術を使用した、あっちむいてホイのゲームが展示されました。
ユーザー側は、PCのカメラに向かって、顔を上下左右に振り、コンピュータと対戦。カメラとブラウザだけで「こういうこともできるんだ!」と、顔認識技術の世界に触れていただけるものでした。(使用技術:顔認識技術、WebRTC getUserMedia)
【雑記】
顔の振りをカメラ情報から認識して…って感じ。

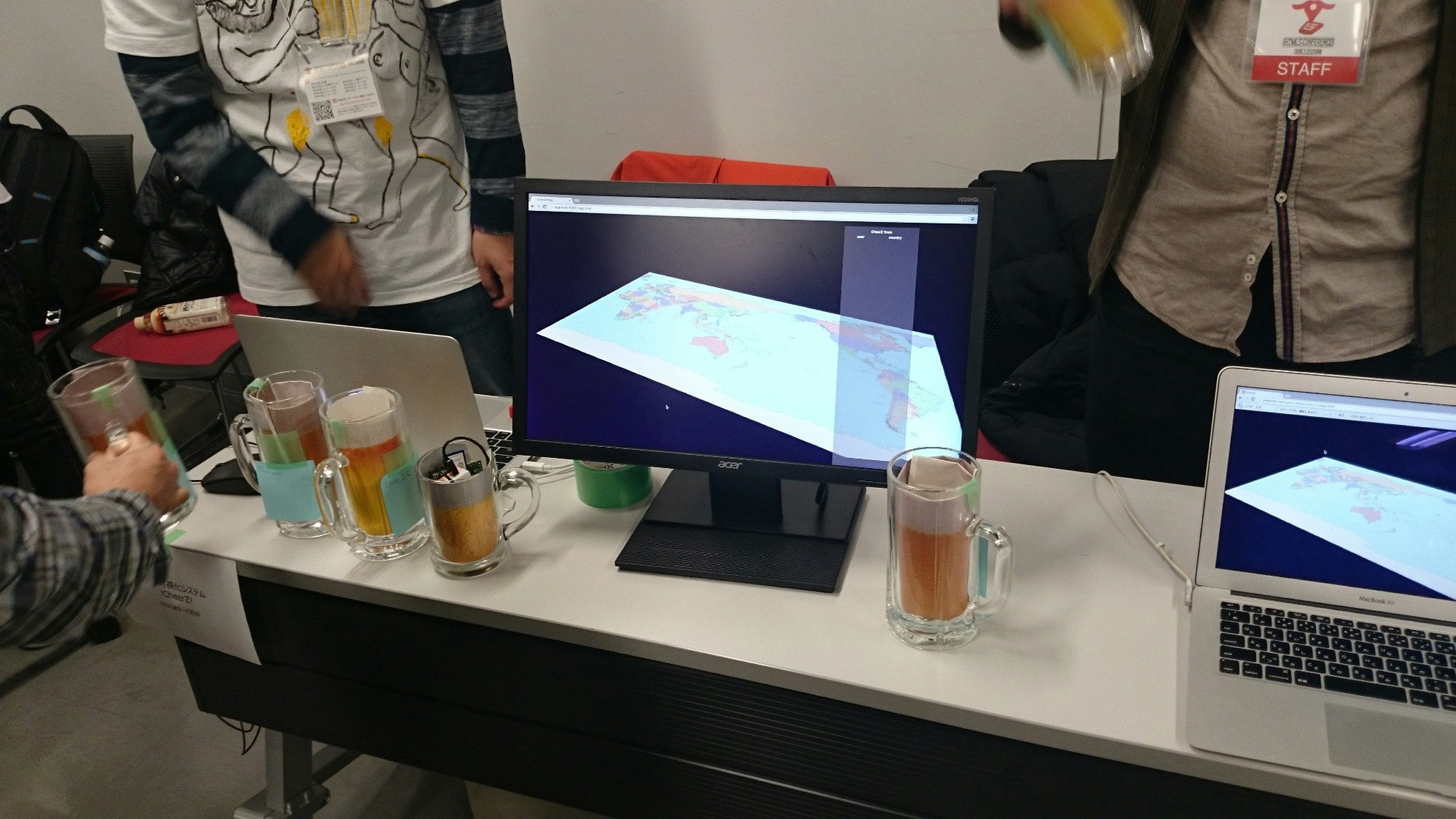
乾杯可視化システム !CheerZ!(0101室サーバ担当)
【概要】
乾杯を可視化
遠隔地の人と乾杯が出来ます!
乾杯回数を競争することも可能!
【雑記】
5jCupでKDDI賞を受賞したこのシステムwということで、無理やり呼びました。


minus45(minus45)
【概要】
minus45は、ニュースやSNSのコンテンツをスマートテレビのコンテンツとして見ることができるサービスです。普通のウェブページはその全てを見るためには、スクロールダウンしたり、リンクをたどったりしなければいけません。そのような作業をしていると、人の姿勢は前のめりになってきます。本サービスは、テレビでこのようなコンテンツを操作なく見ることができるように、ウェブコンテンツを適切な形に分割し、スライドショーやストリームにして再生します。姿勢を前のめりの+45度から、ソファでくつろいでいる-45度に。そのような願いを込めて、サービス名をminus45としました。
【雑記】
5jCup出展作品の一つ。Chromecastで表示。おもしろそうだったので私から無理やりお願いしましたw当日は多くの時間、ハッシュタグ#html5jがらみのツイートを出していてくれたので、他の部屋で開催されている情報を一目で見ることができありがたかったです。

dartsduino(いくお)
【概要】
Web と実世界が結びつく次代の模索として、市販の電子式ダーツボードを改造して PC と接続し、Web 技術を使って実装された様々な種類のダーツゲームを楽しめるようにしてたもの。この改造によって、クリケットなどの一般的なダーツゲームの他、オリジナルのルールやデザインを自作して楽しむことができます。
ダーツボードの改造には Arduino を用いています。Web 技術については、各種ダーツゲームの実装に Web Components (Polymer)、ダーツボードの描画に SVG (Snap.svg)、プロセス間通信に WebRTC (PeerJS) を用いています。
技術に興味ある方もそうでない方も、ダーツの新しい楽しみ方を体験できるものでした。
【雑記】
こちらも5jCup出展作品の一つで、是非実物を試したかったので無理やり呼びましたw

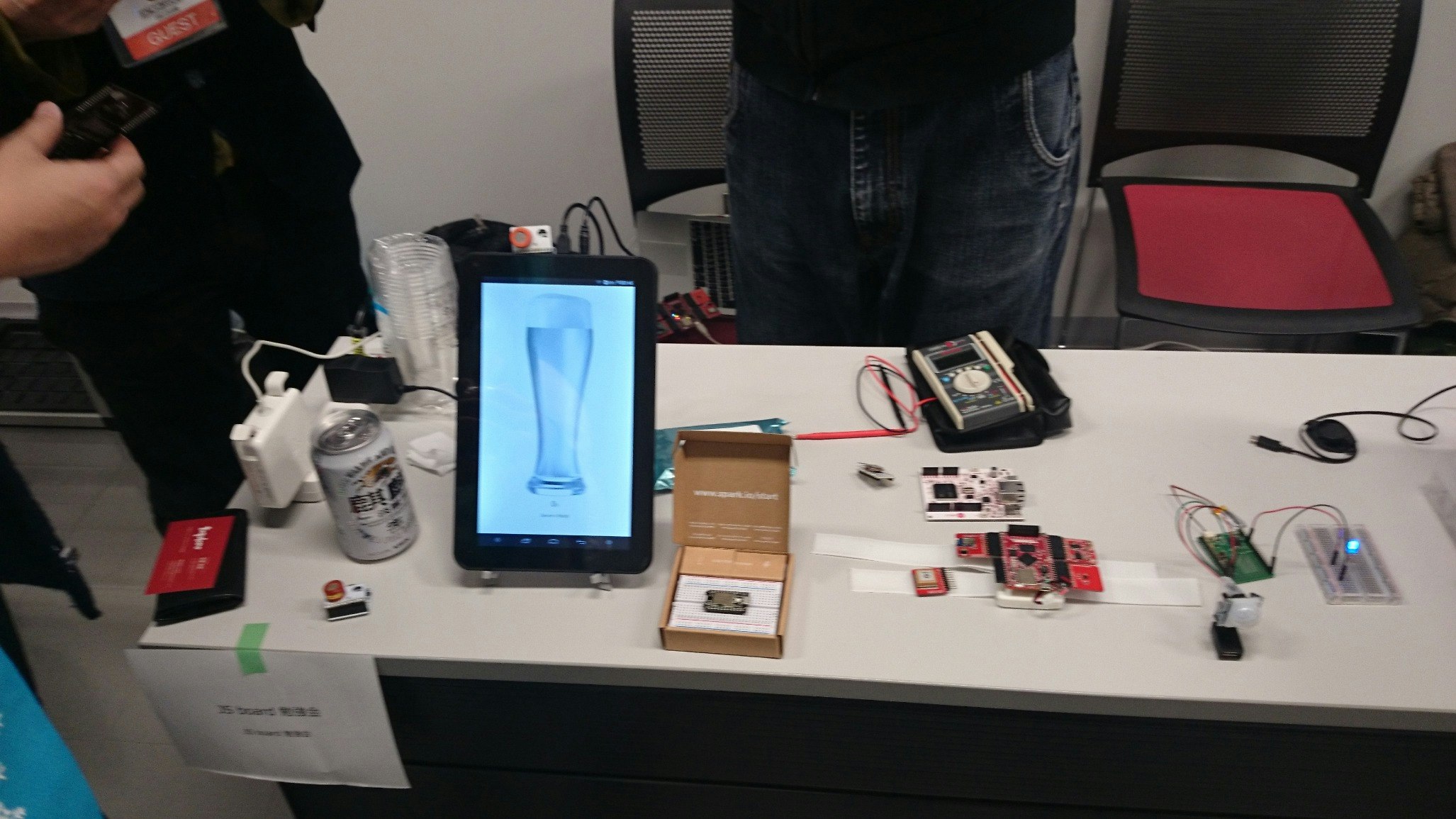
JS board 勉強会(JS board 勉強会)
【概要】
IoT、ウェアラブルデバイス関連の技術が発展する中、JavaScriptでそれらの機器を操作できるものが登場してきました。
JS borad 勉強会ではTesse, EspruinoをはじめとするJavaScriptで動作するマイコンボードやJavaScript SDKを持つ新しい製品をキャッチアップしそれらの情報を共有するための勉強会を行っているようです。
JavaScriptが新しい分野で活躍する可能性にご興味のある方はぜひ。
【雑記】
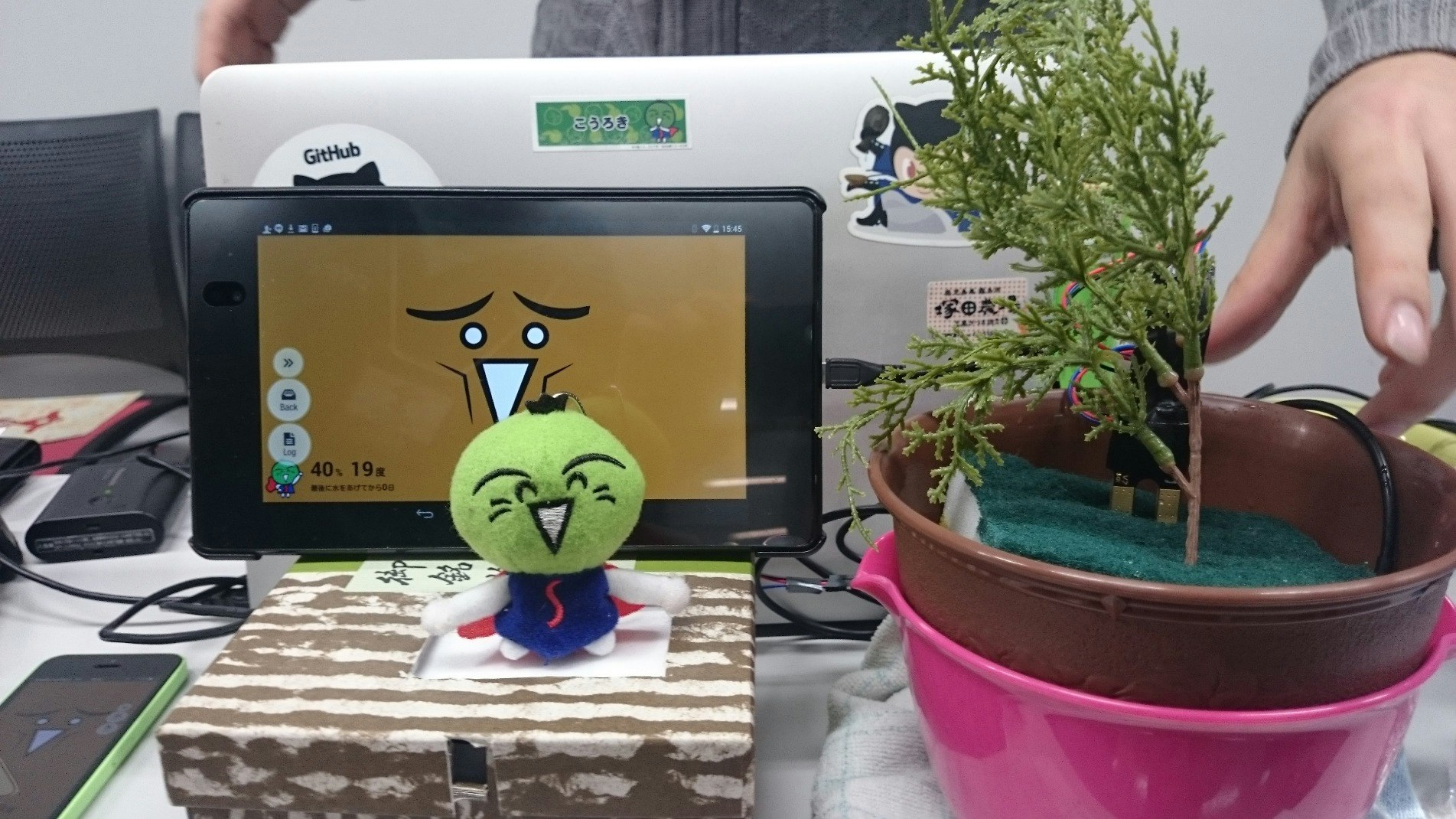
こんなのが展示されてました。

植物と、後ろにあるタブレットおよびすだちくん(from 徳島県)が連携。植物の水がからからになると困り顔に、水をあげると喜ぶ。

こちらは、村岡さんが持ち込んだボードたち。
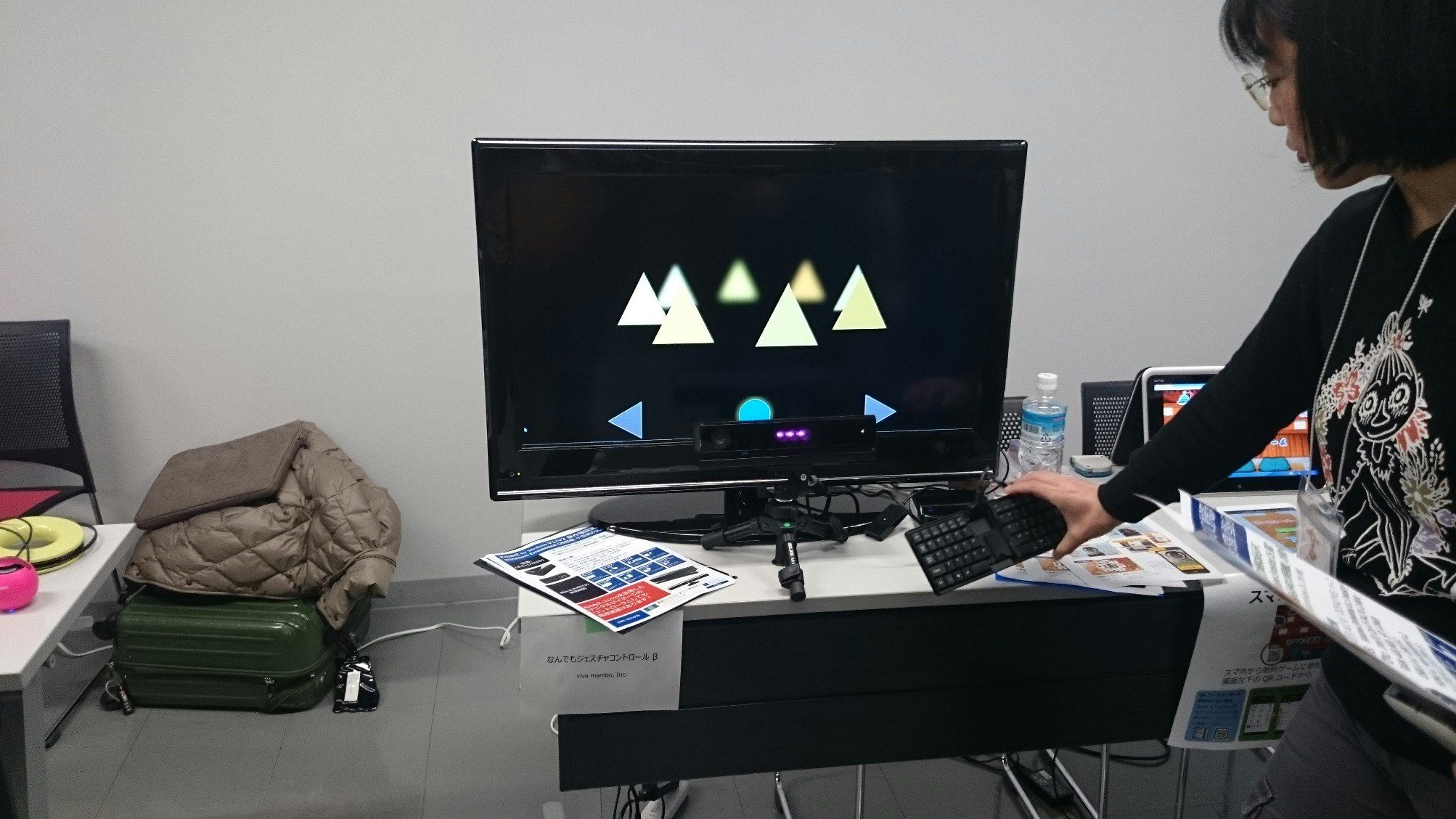
なんでもジェスチャコントロール β(viva mambo, Inc.)
【概要】
「既存アプリの操作をジェスチャで行いたい!」を実現するアプリです。
KinectでのジェスチャコントロールのインターフェイスをHTMLコンテンツなど既存コンテンツに追加できます。既存コンテンツはアプリ化できれば何でもOK!
既存コンテンツ側での準備はキーコマンドを追加するだけ!
展示ではHTA(htmlコンテンツをフル画面表示のアプリとして扱う機能)化したHTMLアプリを用意して、「なんでもジェスチャコントロール β」経由での操作感をお試しいただけます。
【雑記】

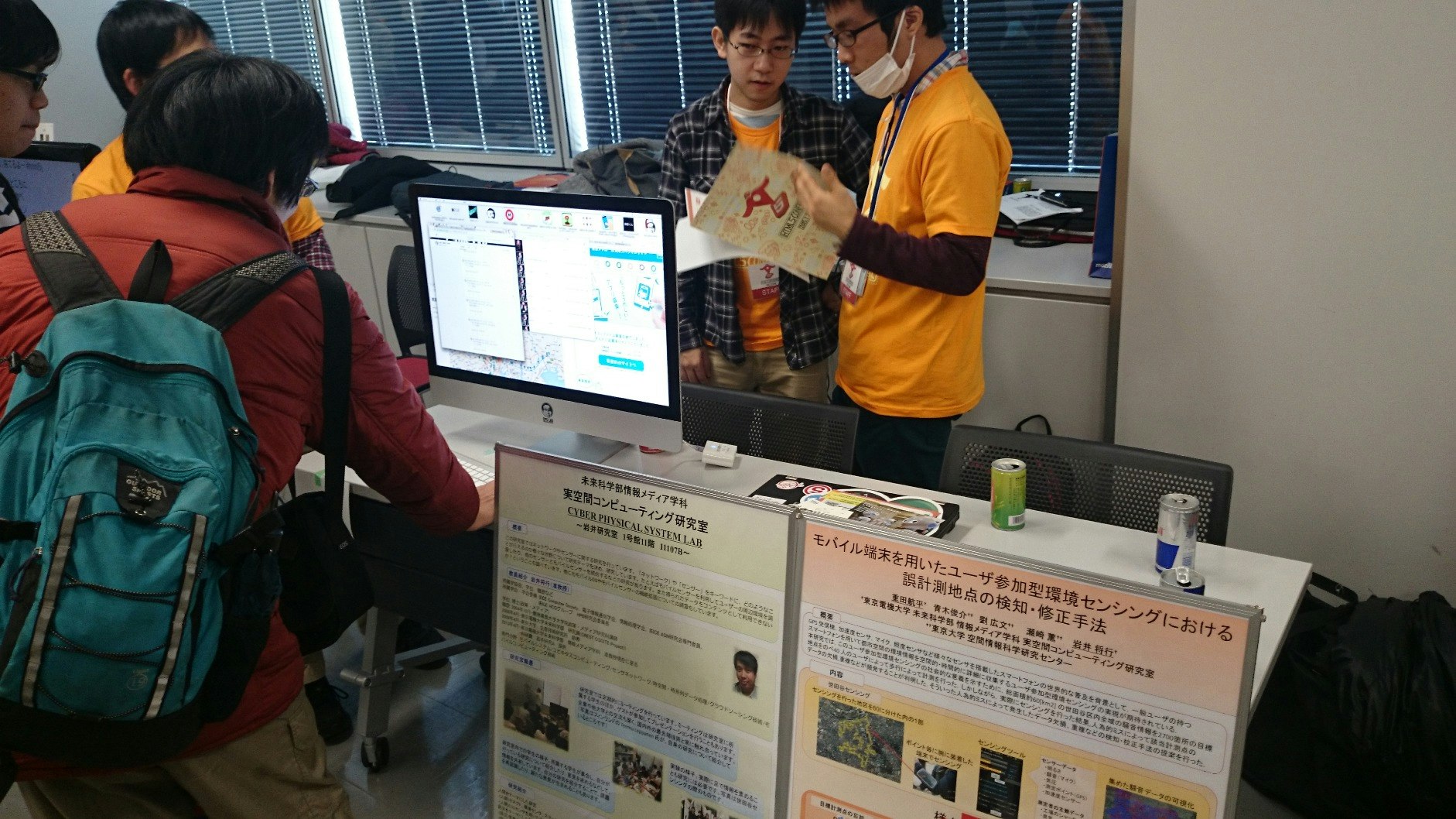
東京電機大学実空間コンピューティング研究室(東京電機大学・岩井研究室)
【概要】
植物監視システム、Twitterを利用した都市レベルのエリアストレス判定、Geoタグを用いた移動軌跡可視化、ドミネータ判定システム、ニコ動協調フィルタリング、情報杭、CO2Twitterつぶやきなど様々なIoT、WoT、ビックデータ解析、SNS解析など岩井研究室の様々な研究が紹介されていました。
【雑記】


QNXアプリケーションプラットフォーム(QNXソフトウェアシステムズ株式会社)
【概要】
QNXアプリケーションプラットフォームには、WebKitベースのHTML5エンジン、Qt5エンジン、APKランタイムエンジン等複数のアプリケーションの実行環境が、多数のSoCのリファレンスプラットフォーム上でサポートされています。また、複数エンジンのレンダラーの描画を合成するScreen技術を提供しています。HTML5では、車載センサーにアクセスするためのAPIもSDKで提供されています。展示では、リファレンスボード上での各種アプリケーションの動作、開発の手順、アプリケーションのインストールが披露されていました。
【雑記】
QNXさんの車載器デモの様子。

※QNXさんは講演もありましたので、プレゼン資料がアップされたらリンクします。
Pepper x HTML5 HTML+JavaScriptでロボットが動く、歌う、魅せる!(ソフトバンクロボティクス)
【概要】
2月に一般販売が迫った パーソナルロボット Pepper はスマートフォンのように誰でもロボアプリを開発できる新しいプラットフォームです。
主な開発言語は Python ですが、HTMLやJavaScript を使うことでPepperを制御できます。さらに、Web API を利用して Web サービスをロボットという新しい UI で提供することもできます。
今回はHTMLを活用したデモと、Pepperのアプリ開発を体験いただけるコーナーをご用意しました。HTML5連動企画として、Pepper とWebの連携方法をテーマにしたワークショップも後日開催予定とのこと。
【雑記】
Pepperさんと音声認識とかいろいろやってました。やはりおもろいですね。

余談
[余談1]
展示会場前に途中で訪れたRedbullを配布する方々(念のため後ろ姿で…)

[余談2]
上述のとおり、展示会場ではラジオも開催。ヤバすぎて内容は書けません・・・。

[余談3]
加えて、前方の黒板に当日のいろんなセッションの内容をリアルタイムで書き込んだものが逐次貼り出されました(リアルタイムで書けるのがすごすぎ)

[編集後記]
誰も取り上げてくれないと思っていたら、Internet watchさんが記事を・・・(うれし涙)
http://internet.watch.impress.co.jp/docs/event/20150126_685352.html
出展してくださった@g200kgさんも書いてくれている(うれし涙)
http://www.g200kg.com/archives/2015/01/html5-conferenc-1.html