(本記事はfabble.ccに掲載されていたものを一部改良したものです)
今この記事をご覧になられている方はボードコンピュータCHIRIMENをお手元にされているかもしれません。一方で、「『CHIRIMEN』という言葉を聞いたけど、それってそもそも何よ?」と思われている方もいらっしゃるかもしれません。
この記事では、ボードコンピュータCHIRIMENをお手元にされた方が、まずやるべきこと、および、CHIRIMENでLチカをする方法についてご紹介します。これをお読みいただくことで、CHIRIMENをお手元にされている方はもちろんのこと、お手元にされていない方も「CHIRIMENを使った開発はこんな感じでできるのね」と言うのをなんとなくでもお分かりいただくことを望んでいます。
なお、「CHIRIMENとは何か?」を詳しく知りたい方はCHIRIMENのHPをご覧ください。
(この記事は、CHIRIMENにインストールされたファームが20170301版の場合を想定して書いています。本ドキュメント一番下の「注:ファームのバージョンとPolyfill・Example両ファイルの扱い」も併せてご確認ください。)
この記事でわかること
- should:
- CHIRIMENの起動方法
- CHIRIMENを扱うための開発環境の準備方法
- CHIRIMENにWebアプリをインストールする方法
- CHIRIMENでLチカする方法(プログラムのだいたいの構造)
- may:
- CHIRIMENでのGPIOインタフェースの利用方法
機材の準備
まずは以下を準備しましょう。
- CHIRIMEN
- USB-microUSBケーブル(通常CHIRIMENに同梱されています。CHIRIMEN-PCを接続するため、データ通信用(充電(のみ)用ではダメです)
- microHDMI-HDMIケーブル (通常CHIRIMENに同梱されています。CHIRIMEN-モニタを接続するため)
- CHIRIMEN用電源(通常CHIRIMENには電源ケーブル(USB-DC)が同梱されていますが、加えてUSB Aで5V 1A以上(2A以上推奨)を給電可能な電源が別途必要となります)
- HDMIディスプレイ
- USBマウス
- ブレットボード(下部に説明あり)
- LED
- 抵抗(100~150Ω)
- スルーホール用ジャンパワイヤ(最低2本)
 100Ω抵抗
100Ω抵抗
 150Ω抵抗
150Ω抵抗
(抵抗値のカラー早読み表!より引用)
まずCHIRIMENを起動してみる
ここでは、CHIRIMENを起動する方法を簡単に説明します。詳しくはこちらをご覧ください。
CHIRIMEN取り扱い時の注意点(これだけは守って!)
- 濡れた手でCHIRIMENや電子部品を扱わないよう注意しましょう。
- 電源投入の際は端子等の接続を確認し、ショートしていないか注意しましょう。
- 各端子は壊れやすいのでケーブルを抜き差しする際は丁寧に行いましょう。
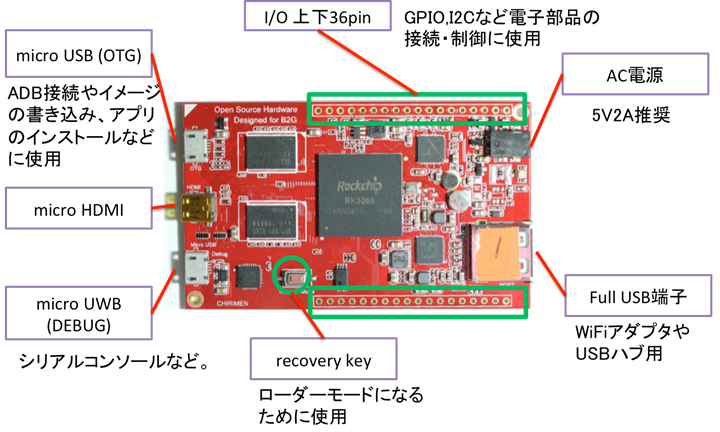
CHIRIMENの各端子の役割(起動する前に読んで)
- CHIRIMENのインターフェースはこんな感じです。

CHIRIMENを起動する手順
- microHDMI端子にディスプレイを接続します(②)。
- CHIRIMENのFull USB端子にマウスを接続します(⑤、絵ではUSB HUBを用いていますが、直接さすことも可能です)。
- CHIRIMEN用電源ケーブルを接続します(④)。
- CHIRIMEN上のLEDが点灯し、しばらく経つとB2Gが起動する画面が現れます。
- アプリ画面が表示されたら、マウスを使用して操作をしてみましょう。左クリックが選択、右クリックがホームボタンの役割となります。


(ともにCHIRIMEN.orgより引用)
正しく起動しない場合
- 絵の通り配線はきちんとされているでしょうか?電源ケーブルが抜けかかっている、HDMIケーブルがきちんとささっていないなどはないでしょうか?物理的に正しくつながっていないケースが多いのでもう一度見直してみてください。
- CHIRIMENのLEDが点灯している場合、もしくは下記adbインストール後CHIRIMENがPCから認識できている場合は、CHIRIMENそのものの電源が入っていることになります。この場合はHDMIが正しく接続されていないケースが多いので再度確認してみてください。
- OSイメージが正しく焼かれていないケースが考えられます。こちらの開発環境準備編、OSイメージアップデート編をご覧ください。
- 物理的に壊れているかも・・・(涙)。
開発環境を準備しよう
CHIRIMEN上に搭載するアプリをPC等で開発するために、本記事ではFirefoxブラウザに導入されているWebIDE(Integrated Development Environment:統合開発環境)、およびADBを利用していきます。
なお、CHIRIMENで動作するアプリは後述の通りWebアプリであるため、開発環境としてFirefoxは必須ではありません。例えば、Webアプリ開発PFであるHerokuと連携させるなども可能です(詳しくはこちら)。
adbをインストールします
- コマンドラインからCHIRIMENを制御するためにadbのインストールが必要になります。以下の手順でインストールを行ってください:
- Mac, Linuxの場合
- Windowsの場合
- 後で使いやすくするために、adbの実行ファイルがあるパスを環境変数などで設定し、任意の場所から動作できるようにしてください。念のため、任意のパスからadbを実行し、正しく実行できることを確認してください。
Firefoxブラウザをインストールします
- Firefoxブラウザのインストーラをダウンロードしてインストールします。
- 多くの方のPCにはFirefoxブラウザがすでにインストールされているかもしれません。ただし、下記を問題なく進めていただくために最新版をインストールされることをお勧めします。
Firefox WebIDEを起動します
- そもそもFirefox WebIDEとは何か?
- Firefoxブラウザに標準搭載のWebアプリ開発環境です。Firefoxブラウザ上でWebアプリの開発、インストールが可能になります。
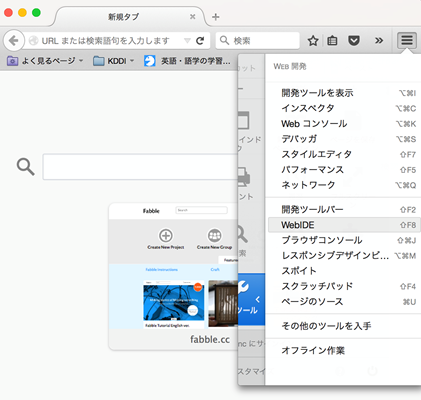
- 起動方法
- Firefoxブラウザを立ち上げます。
- 「メニュー」から「開発ツール」→「WebIDE」で起動します。

- この後の処理でCHIRIMENを認識させるために、アドオンをインストールします。WebIDE画面右にある「シミュレータをインストール」をクリックし、リストに出てくる「ADB Helper アドオン」「ツールアダプタアドオン」を両方インストールし、Firefoxを再起動してください。
- Firefox WebIDEの操作方法など、詳しくはこちらをご覧ください。
WebIDEからCHIRIMENを認識させる
- WebIDEからCHIRIMENを制御できるようにするために、以下の手順でCHIRIMENとの接続を行います。
- OTGポートとPCをUSB-microUSBケーブルで接続します(上にある絵の①です。OTGポートとDebugポートは共に形が同じため間違えないようにしましょう。)。
- CHIRIMENを起動します。
- PC上でWebIDEを起動します。
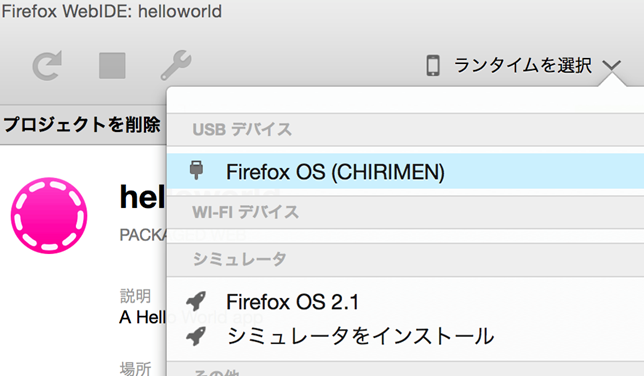
- WebIDE右上の「ランタイムを選択」で「CHIRIMEN」が現れれば正常です。

- 現れない場合は下記を試してみてください。
WebIDEにおいてCHIRIMENが認識できない場合の対処方法
CHIRIMENが物理的に正しく接続されていますか?
- CHIRIMEN側のmicro USBはOTGという印字があるほうに接続されていますか?
- CHIRIMENに対するAC電源はきちんと供給されているでしょうか。CHIRIMENは起動しているでしょうか。(AC電源ポートの差し込みが緩い場合があります)
論理的につながっていますか?
- 先ほどインストールしたadbを使い、PCからCHIRIMENが認識できているかどうかを確かめます。 CHIRIMENをきちんと接続したうえで、PCのコマンドライン上で以下のように入力してみましょう。
$ adb devices
- adbで認識したけどWebIDE上で認識されない → Firefoxをアップデートしてみましょう。
- adbでも認識しない → CHIRIMENの各コードの抜き差し、adbの再起動、adbの管理者権限での再起動、adbのアップデート、再インストールなどを試してみましょう。
- 「ADB Helper アドオン」「ツールアダプタアドオン」はインストールされていますか?(上記参照)
CHIRIMENで動作するアプリ(Webアプリ)の作り方
いよいよアプリの作成になります。CHIRIMENはブラウザエンジンを搭載したコンピュータボードです。つまりCHIRIMEN上で開発するアプリはWebアプリになります。
もちろん、Webアプリと言っても、ブラウザの中だけで動くものもあればそうでないものもあります。CHIRIMENでは接続したセンサやアクチュエータなどの物理デバイスを、(一般的なWebアプリにおいて)画面内に配置される各種オブジェクトと同じ感覚で操作できることが最大の特徴です。もちろん、画面で動く一般的なWebアプリを動作させることも出来ます。そしてこの両者をWebアプリとして連携ができることが一番の妙味かと思います。
ここでは上記で確認したWebIDEを使いWebアプリを作る方法、そしてそれをCHIRIMENにインストールする方法を学びます。
WebIDE上でhelloWorldアプリを作ります
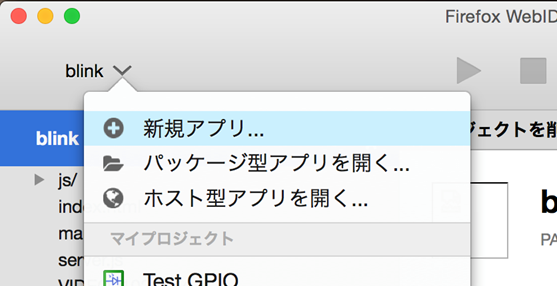
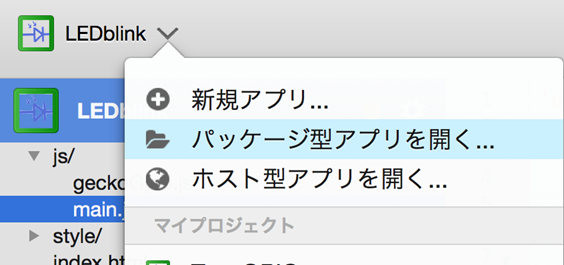
- WebIDEの画面左上から「新規アプリ(新しいアプリ...)」を選択します。

- リスト内の「HelloWorld」テンプレートを選択、下部に任意のプロジェクト名を入力してOKボタンを押します。
- 本「HelloWorld」アプリを置きたいディレクトリを指定します。HelloWorldアプリが生成されます。
HelloWorldアプリをCHIRIMENにインストールします
- CHIRIMENを起動してOTGポートとPCを接続します(しつこいですが、OTGポートとDebugポートは共に形が同じため間違えないようにしましょう。)
- WebIDE画面右上の「ランタイムを選択」から「CHIRIMEN」を選択します。
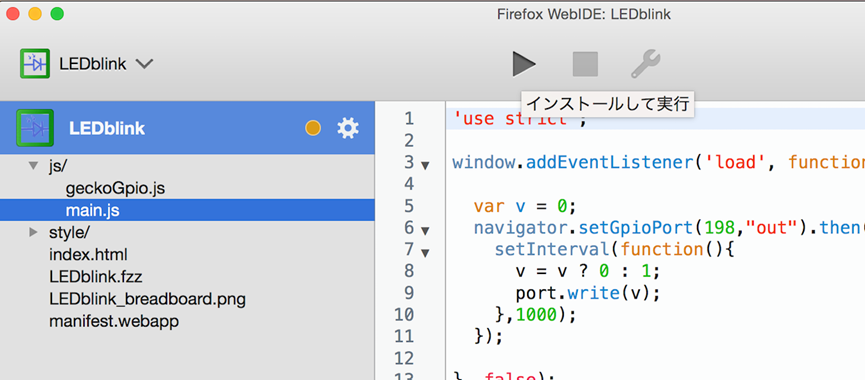
- 「HelloWorldアプリ」を開いたうえで「インストールして実行」ボタンを押してCHIRIMENにHelloWorldアプリをインストール、実行します。
- しばらくしてCHIRIMENを接続したディスプレイ上に「Hello World」と表示されればインストールが成功しています。
Lチカサンプルアプリの実行
いよいよ、CHIRIMENの妙味(?)の1つである、Webアプリによる物理デバイスの操作に入ります。とはいえ、いきなりそのためのプログラムを組めと言われてもどうやって良いのかわからないと思います。そこで、CHIRIMENのために用意されているサンプルWebアプリを実行しつつ、プログラムの組み方を学んでいきたいと思います。
ここで取り扱うのは「Lチカ」です。はい、言わずと知れた「LEDチカチカ」です。「なんだLチカかよ!」と思われる方も多いかもしれませんが、ここでマスターしたことを応用すれば類似した物理デバイスを操作できるようになります。
なお、LEDはCHIRIMENに搭載されているGPIO(General Purpose Input/Output)と呼ばれるインタフェースに接続します。ということで、GPIOやLEDについて軽く見ていただいた後で、サンプルWebアプリを触っていきましょう。
(Note)GPIOについて
ここではCHIRIMENに搭載されている「GPIOインタフェース」について簡単にご説明します。
- デジタル信号(0,1) の入出力を行うことができるインターフェースです。
- 入力に使うとボタン入力(ON/OFFスイッチ、トグルスイッチ)などを行うことができます。
- 出力に使うとLEDの点滅やリレーの制御を行うことができます。
- GPIO(特にCHIRIMENとの関係)についてもっと詳しく知りたい方はもろもろの記事を下記しますので参考にしてください。
- GPIO - Wikipedia
- GPIOとは
- WebGPIO API Spec (Draft)
- CHIRIMENのGPIOピンの話(tadfmac氏)
- CHIRIMENでWebGPIOにハローワールドしてみた #ChirimenBoard(のびすけ氏)
- CHIRIMENとherokuを使って20分でIoTを始める方法(関口氏)
(Note)LED(発光ダイオード)について
- ダイオードは、電流を一定方向にしか流さない作用(「整流作用」といいます)を持つ電子素子で、極性(カソード(陰極)、アノード(陽極))を持っています。
- カソード(陰極)に対しアノード(陽極)に正電圧を加えると発光するため、「発光ダイオード」と呼ばれています。通常、アノードの方が足が長いです。
- 流す電流の値によって発光の明るさが変わります。
- 電流値は一緒に接続する抵抗値で制御することができます(回路全体にかかる電圧が一定とすると、抵抗の値により電流値が変わります。オームの法則(電圧=電流値×抵抗値)ですね)。
- 発光ダイオード - Wikipedia
LチカサンプルWebアプリの読み込み
- PCにCHIRIMEN examplesをダウンロード(右上にある「clone or download」ボタンを押し、「Download zip」をクリックすることでダウンロード可能です)して、任意のディレクトリに展開します。
- WebIDEを立ち上げ、その左上にある「パッケージ型アプリを開く」を選択し、上記ダウンロードしたexampleの中にある「LEDblink」ディレクトリ(フォルダ)を選択します。

- WebIDE左側のマイプロジェクトの中にLEDblinkが読み込まれるはずです。

WebGPIO polyfillの導入
WebGPIO polyfillは以下(1)(2)の2つの方法のどちらかで導入できます。
(注:2017/7/7現在、(2)は利用できません。(1)でお試しください(なお、(1)記載のパス変更はすでにされているはずです)。(2)が利用できるようになり次第、本記載を修正します)
- (1) 2つのjsファイルをダウンロードし、index.htmlに記載のパスを変更する方法:
-
以下2つのjsファイルを、上記で展開した「LEDblink」ディレクトリ配下にある「js」ディレクトリにダウンロードします。(下記2つのjsファイルのリンク先にそれぞれジャンプし(githubのサイトにジャンプします)、右上にある「RAW」ボタンを右クリック後「別名でリンク先を保存」を選択し、両ファイルを「LEDblink/js」ディレクトリに保存してください。)
-
index.htmlからの参照先を以下のとおり書き換えます。worker.gpio.jsは webgpio.js内で参照されているため、webgpio.jsのパスのみ記載すればOKです。ただし、上述の通り両ファイルが同一ディレクトリに置かれている必要があります。
-
<!-- 修正前(examplesをダウンロード直後は以下のようになっています) -->
<script src="./bower_components/webgpio/dist/webgpio.js"></script>
<!-- 修正後(以下のように書き換えます) -->
<script src="./js/webgpio.js"></script>
- (2) bowerを利用する方法:
- bowerを使える場合、上記で展開した「LEDblink」ディレクトリに移動し、以下のコマンドを実行します(同ディレクトリにあるbower.jsonファイルの指示で正しくインストールされます)。
$ bower install
(Note)そもそも「polyfill」ってなに?
polyfillとは
Web開発において、Webブラウザがサポートしていない機能をあたかも「Webブラウザ上の機能」として振る舞うようにするために実装したコード
のことです。つまり、一般のWebブラウザには実装されていないAPIのpolyfillファイルを用意しライブラリとして読み込むと、Webブラウザはあたかも同APIが実装されているかのように振る舞います。同APIのpolyfillファイルを読み込むことで、Webブラウザ上で同APIを利用できるようにしています(詳しくはこちら)。
本記事で利用している「WebGPIO API」は現時点で開発途上(仕様策定中)ということもあり、一般のWebブラウザ(正確には、現在CHIRIMENが利用しているカスタマイズしたGeckoエンジン)にはネイティブのAPIとして実装されていません。その(ネイティブの)APIと仕様策定中のWebGPIO APIとの違いをJavaScriptのコードとして書かれたPolyfillで埋めることにより、ネイティブによる実装の変更を待たずに API の議論、実利用を試すことを可能としています。
Lチカ回路の配線
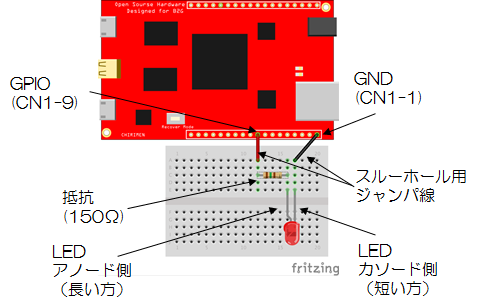
- 配線図に従ってLED、抵抗(※)を接続しましょう。接続にはスルーホール用ジャンパ線を用います。
- LEDのカソード側(陰極、短い方)をCHIRIMENのGNDに接続します。
- LEDのアノード側(陽極、長い方)を抵抗を介してCHIRIMENのCN1-9に接続します。

(Note)ブレットボード
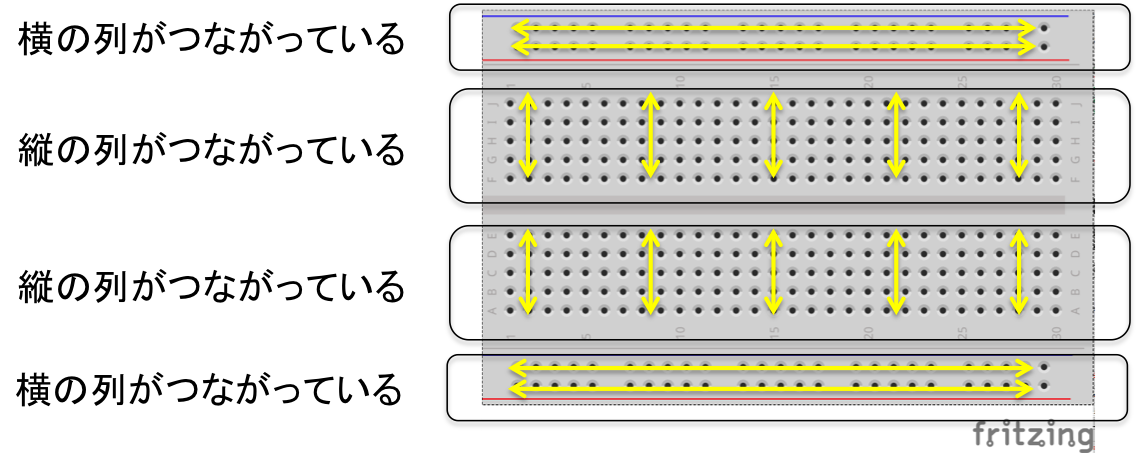
- ブレッドボードは電子回路の試作・実験を行いやすくするための便利ツールです。様々な大きさのものがあり、詳しい説明はインターネット上にも多数存在するので多くは述べませんが、基本は以下の図のようにホール同士がつながっている(導通している)ということを知っておけば問題ないと思います。

さぁ、アプリ実行!
- 再度、LED等の配線が正しいことを確認し、CHIRIMENとPCをUSBケーブルで接続、CHIRIMENに電源ケーブルをさして電源を入れます。
- WebIDEを立ち上げ「CHIRIMEN」が認識されたことを確認後、先ほど読み込んだLチカサンプルアプリ(LEDblink)を選択し「インストールして実行」します。
- 正しく動作すればCHIRIMENに接続されたLEDが1秒毎に点滅する様子が確認できます。
- 動作しない場合は以下を確認してみてください。
- CHIRIMENとそれぞれの機器は正しく接続されているでしょうか?特にLEDの極性は間違っていないでしょうか?
- CHIRIMENでGPIOが動かない時に確認すること
Lチカサンプルプログラム(LEDblink)の解説
ここでは、上記で利用したサンプルプログラムのindex.html、main.jsにおける一連の流れについて解説します。
Index.htmlでpolyfillの読み込みを行います
- WebGPIOを扱うためにpolyfill(webGPIO.js) の読み込みを行います。上記「WebGPIO polyfillの導入(1)」でも触れていますね。
gpioAccessオブジェクトを取得します(おまじない)
- GPIO端子の操作を行えるようにするため、
requestGPIOAccess()メソッドを使ってgpioAccessオブジェクトを取得します。 ここでは、以下のような感じでおまじない的に書くと覚えておけばいいでしょう。
navigator.requestGPIOAccess().then(
gpioAccess=>{
// gpioAccessオブジェクトに対する処理(後述)
}
);
GPIO端子の初期設定を行います
-
gpioAccess.ports.get(ピン番号)で利用したいGPIO端子を指定します。gpioAccessオブジェクト取得時にセットされたports属性に対し、get()メソッドを使って利用したい端子のピン番号を指定します。ピン番号は CHIRIMENのピンアサインを参照してください。本サンプルで利用しているCN1-9は198を使用しているので、サンプルでは「198」という数値が書かれています。
var port = gpioAccess.ports.get(198);
- 上記で指定したGPIO端子portに対し
export()メソッドで入出力設定を行います。ピン入出力設定は“in”、“out”のどちらかを設定します。サンプルでは「出力」なので“out”を設定しています。
return port.export("out").then(()=>{
GPIO初期化後の処理を記述します
-
port.export()の結果はPromise型で返ってきます。そのため、以下のように記述します - Promiseは非同期処理を記載するための1手段です。インターネット上に多くの説明があります。例えばこちら
- 中括弧{}の中に初期化後の処理を記載します。
port.export("out").then( ()=>{
//初期化後の処理
});
GPIO端子に対して値の書き込みを行います
- 上記取得したGPIOPortインタフェースportの
write()メソッドを使用してGPIO端子に値を書き込むことができます。 - 具体的には、以下で値を書き込んでいます。
port.write(v);
- writeメソッドの引数vには1か0を指定することができます。
- 以下がv==1(true) ならvに0を代入、v==0(false) ならvに1を代入する処理です(これで1/0が交互に入れ替わるわけですね)。
v = v ? 0 : 1;
サンプルWebプログラムを一部改造してみる(LEDの点滅タイミングの変更など)
LEDの点滅間隔を変更してみる
main.js内setInterval()関数のdelayの値を変更してLEDの点滅タイミングを変更してみましょう。
setInterval(function(){
v = v ? 0 : 1;
port.write(v);
},1000);
- 1000(単位はmsecです)と書かれた部分の数値を変更して、アプリをアップデートしてみましょう。
- LEDの点滅間隔が実際に変化している様子を確認出来ると思います。
ボタンのクリックでLEDの点灯を操作してみる
ボタンのクリックイベントでLEDが点灯するようにプログラムを変更してみます。
- index.htmlにボタンタグを追加します。
<input id="Btn1" type="button" value="LED on off" />
- main.jsにボタンタグのクリックイベントリスナーの処理を記載します。クリックイベント発生時にLEDが点灯、消灯を繰り返すように処理を記載します。こんな感じで書けると思います:
window.onload = function () {
var button = document.getElementById("Btn1");
button.addEventListener('click', function(){
//LED点灯/消灯処理(前述、書いてみましょう);
}, false);
}
- 以上で、Web画面上のボタンクリックでLEDの点滅を制御できます。まさに画面上のWebアプリと物理デバイスの融合を体感できます。
注:ファームのバージョンとPolyfill・Example両ファイルの扱い
- CHIRIMENには通常Releaseに置かれたファームがインストールされていますが、本ドキュメントはファームCMN2015-1_B2GOS-20160808
(以下「20160808版」と書きます)を想定して書かれたものです。
一方、最近、ファームCMN2015-1_B2GOS-20170301
(以下「20170301版」と書きます)がリリースされました。同バージョンでは、前述のファームに対し、CHIRIMENで利用しているAPIであるWebGPIO/WebI2Cを皆さまにより安定的に利用いただくための修正がされました。同時に、中で利用するPolyfillファイルも一部変更が加えられました。そこで、本ドキュメントをご覧いただくにあたり、以下の点にご注意ください。 - (1)まず、ご自身が利用されているファームのバージョンをご確認ください(バージョンの確認方法は以下に記載)
- (2-1)インストールされたファームが20160808版の場合:
- 下記の記事に従い、CHIRIMENをお楽しみください。よろしければ20170301版をお試しください。
- (2-2)インストールされたファームが20170301版の場合:
- それに対応したサンプルが必要になります。こちらからダウンロードください。また、下記の記事において、index.html内のpolyfillファイルのパスを変更する必要はありませんのでご注意ください。
- 過去にサンプルをダウンロードされている方は、20170301版ブートイメージに同梱されていたPolyfillファイル群をjsフォルダ下に置いてください。
CHIRIMENファームバージョン確認方法
| 確認方法 | 20160808版 | 20170301版 |
|---|---|---|
| 確認方法1 | Foxfood(ロケットの絵) | CHIRIMEN(CHIRIMENロゴ) |
| 確認方法2 | 20160808151644 | 20170221040113 |
| 確認方法3 | 20160808.151644 | 20170221.040113 |
- 確認方法1: CHIRIMENを起動 → 起動時のロゴ
- 確認方法2: CHIRIMENを起動 → 起動後の(HDMI出力)ホーム画面にあるSetting → Device Information → More Information → Build Identifierの下の数字
- 確認方法3: CHIRIMENを起動 → CHIRIMENとUSB接続されたPC(コマンドライン)で以下のコマンド入力
adb shell getprop ro.build.version.incremental
おわりに
いかがでしたでしょうか?CHIRIMENってどうやって動かすのかとか、CHIRIMENでアプリを開発する方法の一端がお分かりいただけたのではないかと思います。今回こちらで説明したのはLチカだけですが、同じような方法でプッシュボタンだとか(inとoutが逆ですが)、リレー回路などをWebアプリとして制御できるようになります。ぜひ挑戦してみてくださいね。
なお、この記事は多くの方の記事を参考、参照し作られています。御礼申し上げます。