手に入れてからしばらく経つけど、ようやくサクッとまとめました...!
WebGPIO
navigator.requestGPIOAccess()が使えるようになります。その名の通りGPIOにJSからアクセスできるようにするための規格です。
Webブラウザの標準にしたいねってところでW3CのDraftにあがってます。
CHIRIMENとは
WebGPIOが使えるJavaScriptボード!
JavaScript好きな人でIoTやりたい人は胸アツだと思います。
CHIRIMEN はセンサーやアクチュエーターなどの物理デバイスを Web 技術だけで制御することができる開発環境で、ボードコンピュータとその上で動作するソフトウェアを含めた総称です。ボードコンピュータとしてのハードウェア、その上で動作する Boot to Gecko ソフトウェア、センサーや物理デバイスを JavaScript から制御するための WebGPIO や WebI2C といった低レベル API の実装などが含まれており、日本で誕生したCHIRIMEN Open Hardwareというコミュニティによって開発され、CHIRIMENというコードネームがつけられました。
メイカーフェアTOKYO 2016やイベントで買えました。
(販売は現状どうなってるんだろ)
さっそくLチカまでしてみる
ファームウェアが書き込まれているものを前提に進めます。
準備
CHIRIMEN Hello worldを見ながら進めます。
- FireFoxをインストールします。
僕はFireFoxのDeveloperEditionを使ってるので青いです。
- FireFox WebIDEを起動
右上の地球マークっぽいアイコンをクリックすると起動できます。
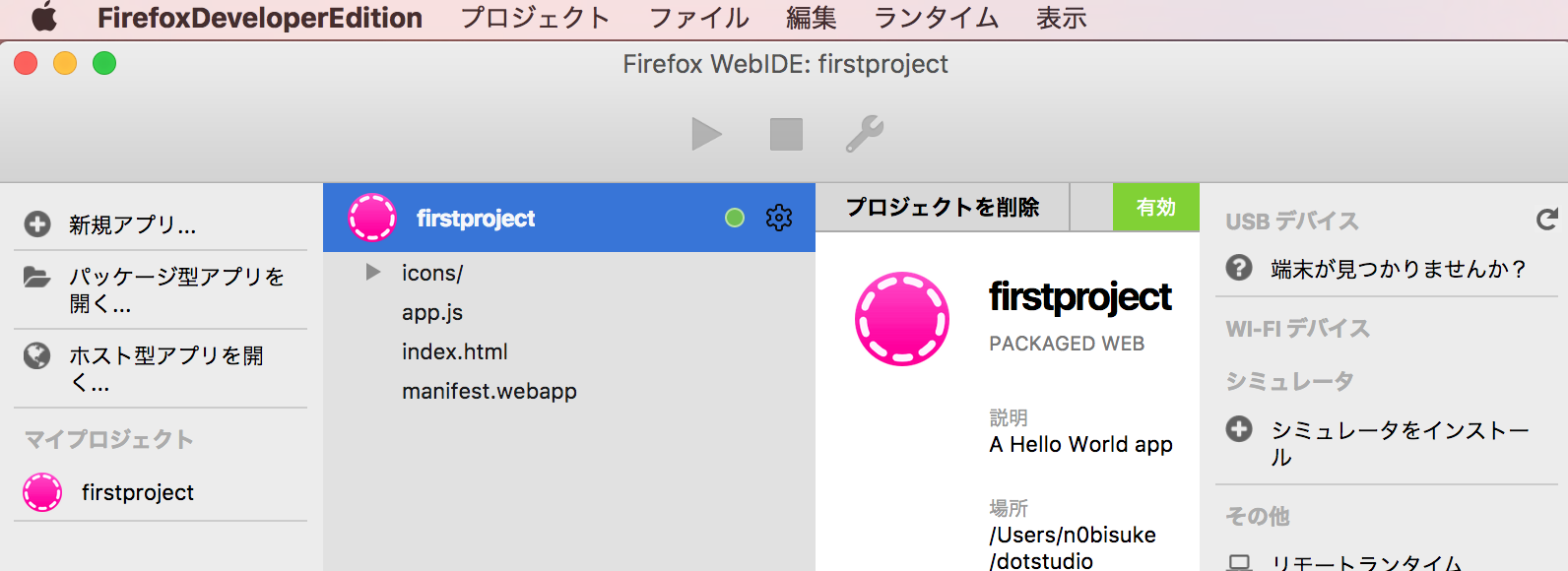
- プロジェクトのテンプレートを作る
__新規アプリ > テンプレートを選択 > Hello World__を選択します。
__プロジェクト名__には任意の名前を入れましょう。今回はfirstprojectとしました。
OKを選択し、ファイルを任意の場所に保存します。

- CHIRIMENを起動
ACアダプタで電源につなげます。
- microUSBでCHIRIMENとPCを接続
- ADBコマンドでFireFoxOSと接続する
adbはAndroid開発で利用するコマンドです。
最近だとAndroidStudioなどをインストール(&パス設定)していると使えます。
ない人は入れましょう。
$ adb devices
List of devices attached
0123456789 device
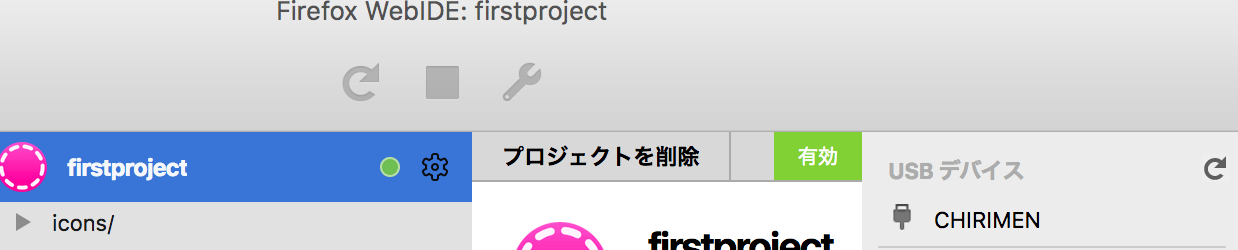
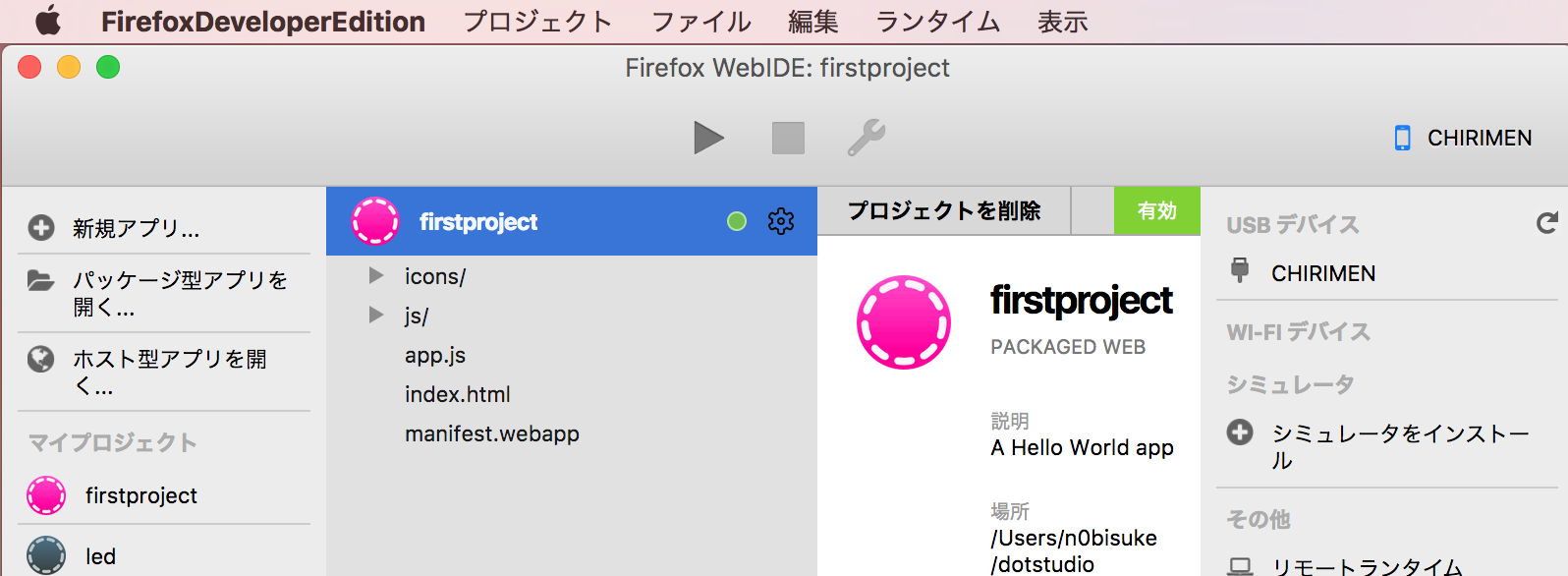
WebIDEを見るとUSBデバイスの項目にCHIRIMENと表示されます。
これで接続できました。
Lチカのコーディング
ここのコードが元になっています。
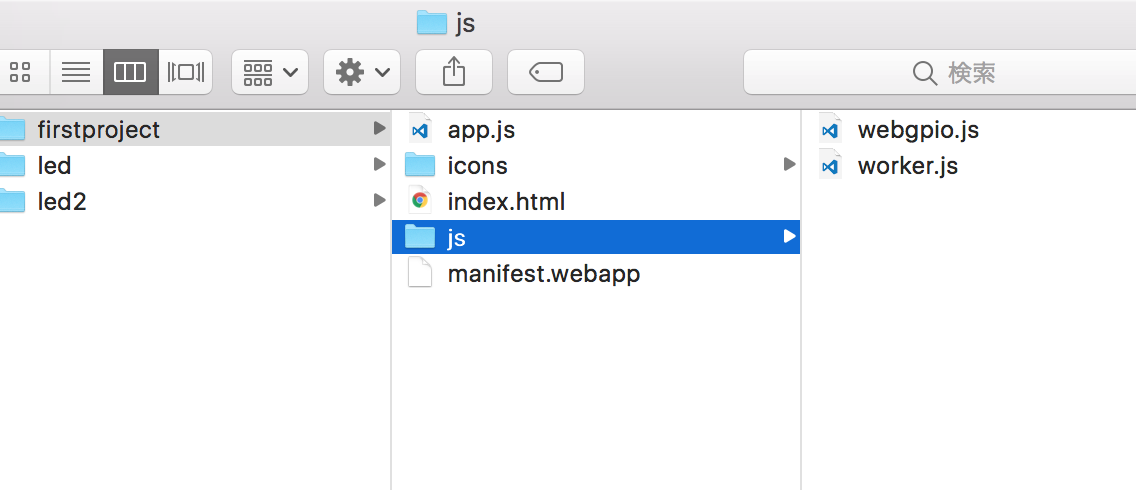
まずJSフォルダを作成し、webgpio.jsとworker.jsをコピーして作成します。
index.htmlを書き換えます。
ちなみにworker.jsはwebgpio.jsの中から呼び出してるのでHTML側に記載はしません。
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1">
<title>LED Blink</title>
<script src="./js/webgpio.js"></script>
<script src="./app.js"></script>
</head>
<body>
</body>
</html>
これで読み込み準備完了です。
app.jsを書き換えます。
'use strict';
window.addEventListener('load', function (){
// WebGPIO LED Blink
navigator.requestGPIOAccess()
.then(gpioAccess=>{
var port = gpioAccess.ports.get(198);
var v = 0;
return port.export("out").then(()=>{
setInterval(function(){
v = v ? 0 : 1;
port.write(v);
},500);
});
});
}, false);
これでコード側は準備完了です。
配線する
ボードの裏側に対応表が書いていますがCN1-1(GND)とCN1-9(SPI0_RX)にLEDを接続します。
app.js内でgpioAccess.ports.get(198);として198を指定してますが、ソースコードで確認すると198が9番ピンということがわかります。
- 対応コード
・
・(省略)
・
PORTS: {
256: { portName: 'CN1.I2C2_SDA', pinName: '2', },
257: { portName: 'CN1.I2C2_SCL', pinName: '3', },
283: { portName: 'CN1.UART3_RX', pinName: '4', },
284: { portName: 'CN1.UART3_TX', pinName: '5', },
196: { portName: 'CN1.SPI0_CS', pinName: '7', },
197: { portName: 'CN1.SPI0_CLK', pinName: '8', },
198: { portName: 'CN1.SPI0_RX', pinName: '9', },
199: { portName: 'CN1.SPI0_TX', pinName: '10', },
244: { portName: 'CN1.SPI1_CS', pinName: '11', },
243: { portName: 'CN1.SPI1_CLK', pinName: '12', },
246: { portName: 'CN1.SPI1_RX', pinName: '13', },
245: { portName: 'CN1.SPI1_TX', pinName: '14', },
163: { portName: 'CN2.PWM0', pinName: '10', },
253: { portName: 'CN2.I2C0_SCL', pinName: '11', },
252: { portName: 'CN2.I2C0_SDA', pinName: '12', },
193: { portName: 'CN2.UART0_TX', pinName: '13', },
192: { portName: 'CN2.UART0_RX', pinName: '14', },
353: { portName: 'CN2.GPIO6_A1', pinName: '15', },
},
・
・(省略)
・
### 起動してみる
WebIDEでUSBデバイスのCHIRIMENを選択すると、再生ボタンがアクティブになるので押しましょう。

エラーなどがなければ無事にLEDがチカチカします!
フロントのJSだけでいけるなんてすごい。。
まとめ
さくっとやってみたまとめですが、フロントのJavaScriptとの組み合わせ方は基本的に自由になるCHIRIMENなのでもっとWeb開発の知見を入れ込んだ事例を出してみたいですね。
例えばReactからモーター制御...とかCSSでLEDを光らせる...とかできたら楽しそう笑