追記
コメントありがとうございます、ご指摘を参考に読みやすくなるように修正しました!
はじめに
(本記事は初歩的な内容ですが、少なくとも僕は引っかかったので記事化したものです)
Cookie に HttpOnly という属性があります。
この HttpOnly を設定することで JavaScript からの直接の参照・操作を禁止することによって、XSS などの手法によって悪意のある第三者から Cookie の内容を見られるのを防止することができます。
ここまでは多くの記事に書いてあるのですが、私は一点ずっと勘違いしていました。
いや、直接値を読み取れないってだけで、API呼び出しとかの時に使えないってわけじゃないんかーーーーーーーーーーい!!!
いや、まあそれすらできなかったら何のための Cookie なんですかという話なのでそりゃそうなんですが...
ということで見ていきます。
実装例(Nuxt3)と出力
まず、次のコードで HttpOnly の Cookie をサーバーサイドで付与します。
...
const tokenStr : string = uuidv4();
const expiresIn = 60 * 60 * 24 * 5 * 1000;
const options = {
httpOnly: true,
//secure: true,
maxAge: expiresIn,
};
// Cookie 付与
setCookie(event, 'loginToken', tokenStr, options);
...
次に、この付与してもらった Cookie を以下のコードでフロント側で Console.log で見てみましょう。
...
const loginToken = useCookie('loginToken');
console.log(loginToken.value)
...
ブラウザの検証から見た console.log(loginToken.value) の結果
では、このコードに次のような「値を受け取り、それが null や undefind であるかの結果を返す」API に対してフロント側から Cookie の値を送ってみましょう。
...
interface IRequestBody {
loginToken: string | null | undefined;
}
export default defineEventHandler(async (event) => {
console.log("POST /api/users/tokenLogin");
const { loginToken } = await readBody<IRequestBody>(event);
if(loginToken === null || loginToken === undefined){
return {
status: "error",
message: "False login.",
};
}
console.log(`token login success ${loginToken}`);
...
...
const loginToken = useCookie('loginToken');
console.log(loginToken.value)
const {data, status} = await useLazyFetch('/api/users/tokenLogin', {
method: "POST",
body: JSON.stringify({
loginToken: loginToken.value
})
});
...
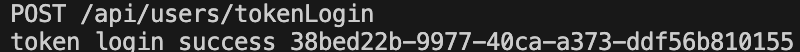
Verify時の出力
まとめ
目に見えるものが真実とは限らない!(ゴミまとめ)