前回 Angular * Atom 環境をしたので、GrapeCity の Wijmo を入れ方を。ニッチな内容で誰得感はあるものの自分環境構築整理なのでまとめます。
Wijmo
ってなんぞ?
業務アプリやる場合大抵グリッド表示を求められるけど、グリッドをフルスクラッチで作って良い結果をみたこと無い&フリーのライブラリもなかなか微妙なケースが多いので有償も視野にいれて探していたところ発見。概要としては
GrapeCity 社の Angular/React/Vue.js/TypeScript 対応JavaScriptライブラリです。データグリッド、チャート、入力、印刷などのUIコントロールで業務アプリケーション開発をサポート。
という UI コントロールのライブラリ。ライセンスは開発ライセンスが有償のサブスクリプション形式で 2018/12 時点では 1 ユーザー
- 初回年@ 120,000円(税別)
- 更新年@ 48,000円(税別)
とちょっと気軽に入れてみようという訳にはなかなかいかないのがツライところ。でもグリッド作る工数以外にもカレンダー入力やら数値入力やらのパーツ作る工数考えれば安いのではと。配布に関しては
配布ライセンスはサブスクリプションを登録したユーザー(開発者)に許諾します。Wijmoの配布ライセンスはランタイムフリーです。使用許諾契約書に従って自由に配布することができます。
開発するアプリケーションやWebサイトの数、接続するユーザーおよびデバイス数に制限はありません。また、配布の際にはライセンスキーの取得と設定が必要ですが、別途費用はかかりません。
という感じ。
採用理由
そもそも Angular で使えるライブラリをあまり知らないのと GrapeCity というメジャーどころの会社ということで今回採用。あと複数ヘッダー行のグリッドがあったのが決め手に。どうせなら契約人数でディスカウントしてくれるとかあれば更に良いのにとは思っている。因みにトライアルはあるのでお試しで入れてみることは可能。
インストール方法
npm パッケージのインストール
以前は npm イメージダウンロードしてそこからインストールという手順だったような気がするけど、npm コマンドでいけるようになった模様。特にバージョンを選択しないのであれば最新版の利用で問題無いのでターミナルで MyApp ディレクトリに移動し
npm install wijmo --save
でインストール。パッケージのバージョンを指定したい場合は 公式のクイックスタート記事 を参照。
実装
基本的に ここ の内容の踏襲ですが、以下グリッドの実装例のざっくり手順。
wijmo 用の style.css と言語ファイルの読み込み
Wijmo の各種コンポーネントのデザイン cssとして wijmo.min.css を、カレンダーや金額等の日本語表記の為に wijmo.culture.ja.min.js が必要となる。どちらも公式のクイックスタート記事からだと このリンクから wijmo.min.css を、このリンクから wijmo.culture.ja.min.js をDL可能。試用版をDLしているなら Dist ディレクトリ内
wijmoentEval2018v3/Wijmo5EntEval_5.20183.550/Dist/styles/wijmo.min.css
wijmoentEval2018v3/Wijmo5EntEval_5.20183.550/Dist/controls/cultures/wijmo.culture.ja.min.js
を使用して、作成した Angular アプリ内の src ディレクトリ内に設置。MyApp 直下にある .angular-cli.json angular.json ファイルを以下のように編集。
// ≈ 省略 ≈
"styles": [
"src/styles.scss",
"src/wijmo.min.css"
],
"scripts": [
"src/wijmo.culture.ja.min.js"
],
// ≈ 省略 ≈
画面への実装
モジュール追加
MyApp/src/app/app.module.ts にグリッドで使用するモジュールを import。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { WjGridModule } from 'wijmo/wijmo.angular2.grid'; <- これ追加
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
WjGridModule <- これ追加
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
コンポーネント編集
MyApp/src/app/app.component.ts にグリッドで使用するデータを追加。実際に運用していくのであればこのデータ部分は大抵 DB から取得してきた値になるのではと。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'app';
data = [ <- これ追加
{ No: 0, 商品名: '果汁100%グレープ', 受注日: new Date('2017/7/14'), 金額: 42560, 値引: true },
{ No: 1, 商品名: '極上マカロニ', 受注日: new Date('2013/10/20'), 金額: 26880, 値引: true },
{ No: 2, 商品名: '果汁100%ピーチ', 受注日: new Date('2016/9/10'), 金額: 5100, 値引: false },
{ No: 3, 商品名: 'フレッシュバター', 受注日: new Date('2014/4/22'), 金額: 8400, 値引: false },
{ No: 4, 商品名: '果汁100%レモン', 受注日: new Date('2013/4/21'), 金額: 25200, 値引: false }
];
}
画面表示
MyApp/src/app/app.component.html に元々記述されている内容は全部消して良いので、以下のように。
<wj-flex-grid [itemsSource]="data"></wj-flex-grid>
出来上がり
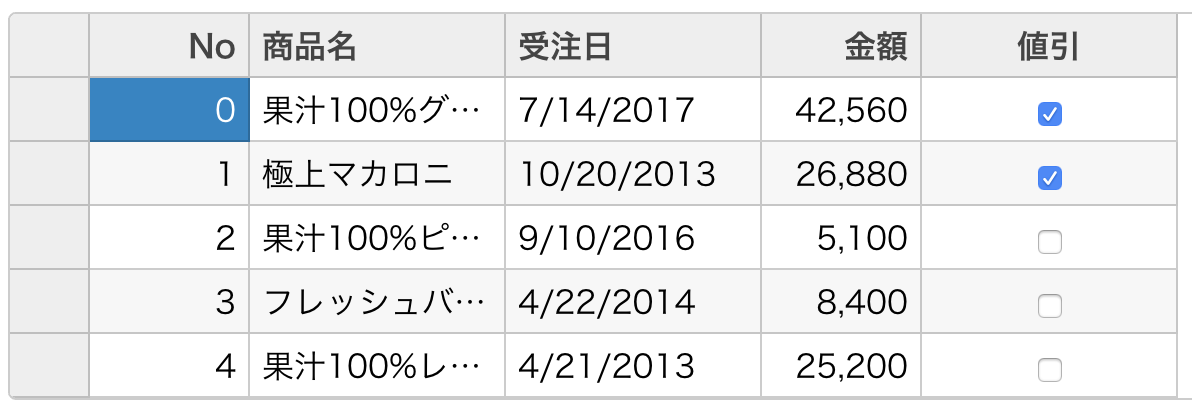
以上で完成。npm start して localhost:4200 にアクセスしたら冒頭画像のグリッドが表示される。bool値のセットで勝手にチェックになるのね、知らなかった。
運用レベルで実装するにはもうちょい細々と制御する必要があるのでその点に関してはまた別途。とりあえず先に Angular CLI アップデートしようと思います。