これは作者の@NaokiTsuchiya氏の了解を得て、日本語の記事を英語にしたものです。
- Orignal text (ja): https://qiita.com/NaokiTsuchiya/items/fe5622639d5f57c172d3
- Translated with www.DeepL.com/Translator (free version)
Introduction
In this article we will briefly discuss the question "Isn't this hypermedia control? In this article, we will briefly explain the point "Isn't Hypermedia Control?
Task-Based UI
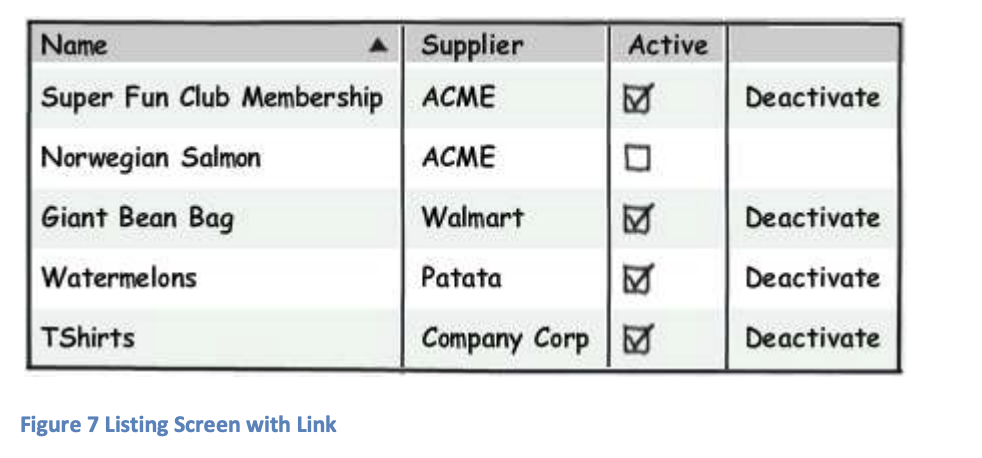
The following is an example of Task-Based UI taken from Figure 7 of CQRS Documents by Greg Young.
Each row of the table represents an Inventory Item, with the following information: Name, Supplier, Active, and for Inventory Items with a check mark in the Active column, the fourth column has a Link called Deactivate.
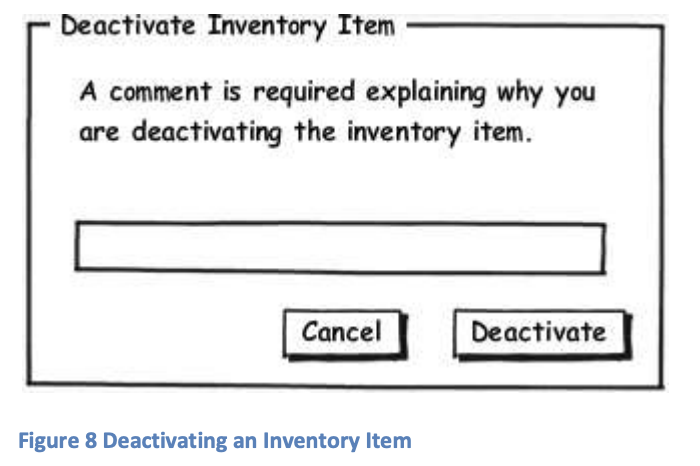
If a user follows the Deactivate Link of an Inventory Item, they will be taken to a screen like the following
The user will be asked to comment on the reason for disabling the item.
As can be seen in original, the user's intentions are very clear in this sequence of operations and are achieved through software guidance.
This software guidance is called hypermedia control in the Web world, and is a very important element 1 in REST.
Hypermedia Controls
Hypermedia control refers to the use of hypermedia to control the application state (the state of the client's location in the client-server interaction). The client's position is represented by the URL in the request. The server indicates the next action to be taken by the client by means of a link, and the client transitions between states by means of that link.
Let's take the Inventory Item example above.
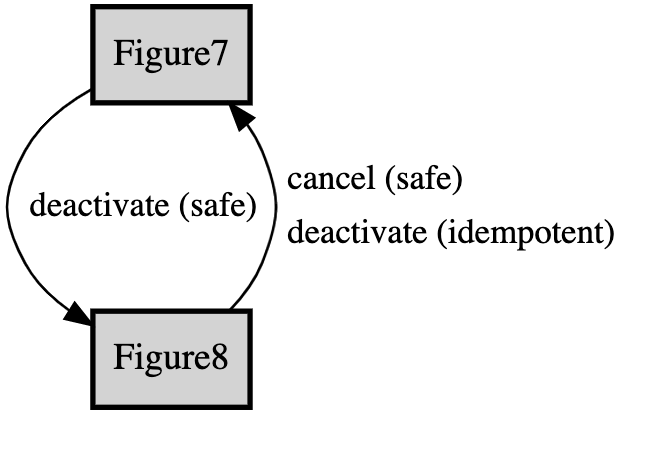
The application state diagram (ASD) is shown below 2. Squares represent states and arrows represent transitions.
On the ASD, Figure7 and Figure8 correspond to the quoted images.
Let's consider that the application represented by ASD exists on the web.
A user enters a URL pointing to Figure7 into a browser. Then the server returns a page like the following.
From this state, all the user has to do is follow the Deactivate link provided by the server.
When the user clicks on the Deactivate link, the following page is returned
By clicking on the link shown by the server, the application state has moved from Figure7 to Figure8. This is due to hypermedia control🎉.
There are two things a user can do from the Figure8 state: 1.
- click
Cancelto go toFigure7. - enter a comment and click
Deactivateto move to the next state.
ASD uses Figure7 as the destination for transition 2, but the point is that the destination is indicated by the server anyway.
In addition, the state of resources on the server may have changed by the transition of 2.
It is not clear to the user what exactly has changed, but the state of Figure 7 when it is first accessed is probably different from the state of Figure 7 after 2.
Provide it as an API
How can we provide the above experience as an API?
The basic idea is still the same: the server gives you a link or a form, and the user follows it through the state transitions.
application/json is the most common API response format, but application/json doesn't support hypermedia as a media type, so the client doesn't know where to find the URL.
It is better to use application/hal+json3 or application/vnd.siren+json4.
You can also find articles like the following.
Representing forms with JSON
There are also many frameworks that support hypermedia.
Greg's change of mind
As noted in Task-based UI and CQRS
I was quite critical of REST around 2009, perhaps because I understood that REST = CRUD. Here is a quote from one of his tweets
watching the REST group discuss CQS is extremely painful.
— Greg Young (@ gregyoung) May 26, 2009
However, the following year, he tweeted that REST is CQRS, so it seems that REST is no longer considered CRUD.
I used to think RESTand a CQRS based architecture were at odds with each other. This is not true, REST done right is a `CQRS` architecture
— Greg Young (@gregyoung) May 15, 2010
DDD and ALPS
I accidentally brought up DDD. I'll write it quickly so it doesn't happen at 5am or something.
As mentioned in @amashigeseiji's article, DDD needs a task-based UI to make sense of operations.
ALPS allows APIs to share their semantics with clients.
Semantics can be assigned to transitions as well as to the content of API responses.
bengo4com advent calendar The article by @koriym on day 10 has more details.
Media types and ALPS profiles
Summary
We discussed hypermedia controls using the Task-Based UI from CQRS Documents by Greg Young as an example.
Hypermedia controls themselves are not particularly new. It's something we take for granted in our everyday experience.
But when it comes to APIs, hypermedia control is often lost.
When designing APIs, we should think about state transitions, and by showing links and forms from the server and controlling client state transitions, we can design APIs with the high extensibility of the Web.
PS
This article has been peer-reviewed by Greg Young as "reasonable (except for some glitches in the translation software)".
この記事はGreg Young氏から「(一部翻訳ソフトの不具合の他は)妥当な内容である」との査読を受けています。
-
one of the four interface constraints to be a hypermedia constraint: Hypermedia as the Engine of Application State (HATEOAS). ↩
-
generated from ALPS at https://github.com/koriym/app-state-diagram ↩
-
A resource-oriented application framework ↩