※本記事は、一般に公開されている情報を元に作成しています。記事中の画像はWWDCのスライドのものを引用させて頂いております
WWDC 2017 で発表された iOS 11 では MapKit も色々と強化されています。以下にその内容をまとめます。
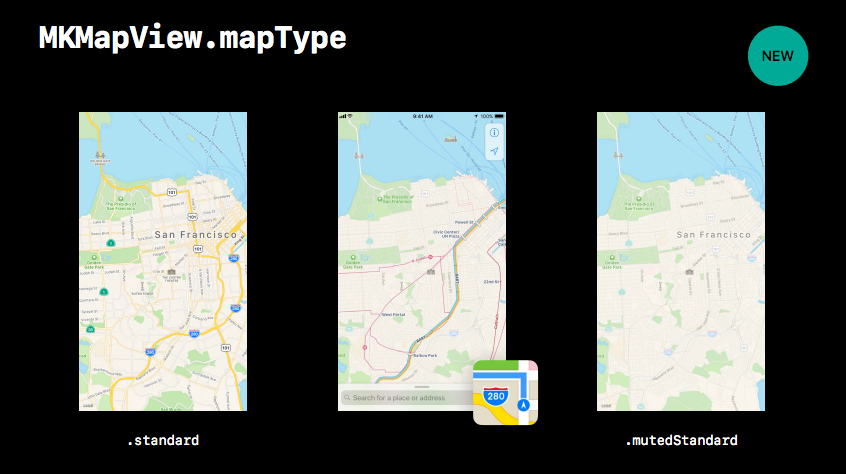
Map Type に .mutedStandard 追加
MKMapType に mutedStandard が追加されました。
標準のマップアプリで言う「交通機関」のような見た目になるようです。
コンパス、スケールバーなどがコントロール可能に
新たに3つのクラスが追加されました。
- MKUserTrackingButton
- MKCompassButton
- MKScaleView
MKUserTrackingButton
トラッキングモード(現在値を追従)に切り替えるボタンです。
使用例:
let button = MKUserTrackingButton(mapView: mapView)
self.view.addSubview(button)
iOS 5からあった MKUserTrackingBarButtonItem は UIBarButtonItem ベースであるため、ツールバーの上にしか置けませんでした。一方 MKUserTrackingButton は UIView ベースなので、地図上の好きな場所に設置できます。
MKCompassButton
方位を示すコンパスのボタン。今までコンパスは右上固定でしたが、iOS 11から好きな場所に設置できるようになります。
使用例:
let compass = MKCompassButton(mapView: mapView)
compass.compassVisibility = .visible
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: compass)
mapView.showsCompass = false
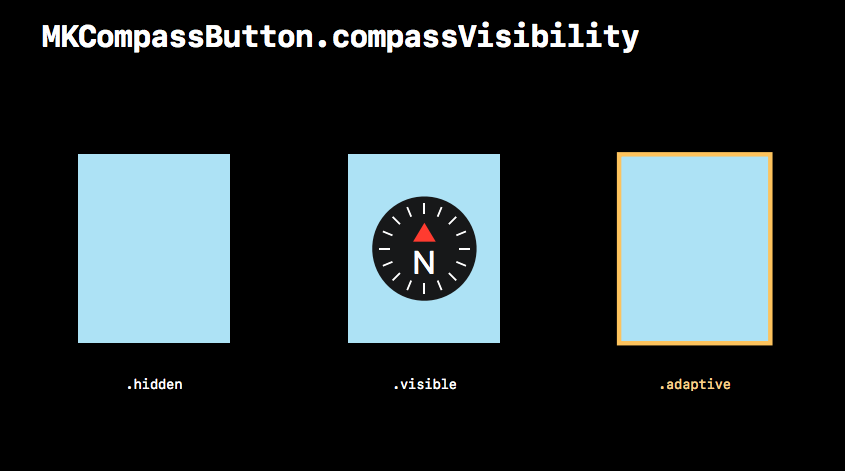
compassVisibility プロパティには、次の3つの値をセットすることができます。
- .hidden - 常に非表示
- .visible - 常に表示
- .adaptive - 地図の方位を動かしたとき(北が上ではない状態)だけ表示。タップすると元の状態に戻り、コンパスは非表示になる
MKScaleView
地図の縮尺を表すスケールバー
使用例:
let scale = MKScaleView(mapView: mapView)
scale.legendAlignment = .trailing
view.addSubview(scale)
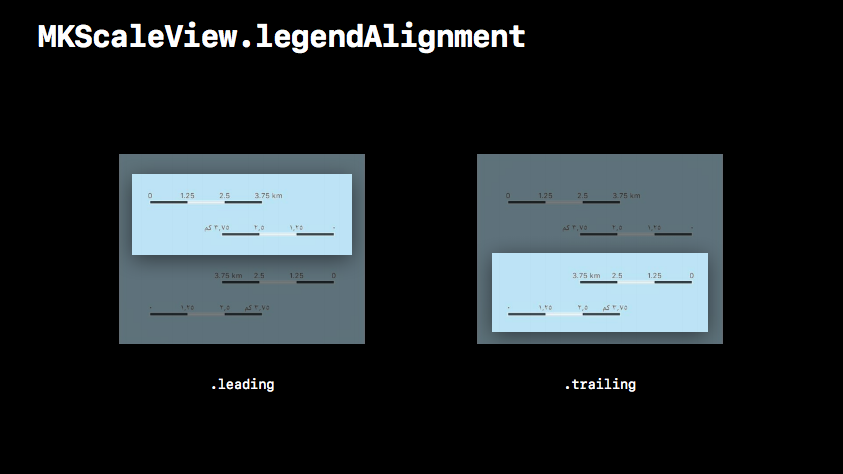
legendAlignment プロパティには、次の2つの値をセットすることができます。
- .leading - 0を左起点にする
- .trailing - 0を右起点にする
※ただし、アラビア語の場合は左右が逆になるようです
Marker Annotation View の登場
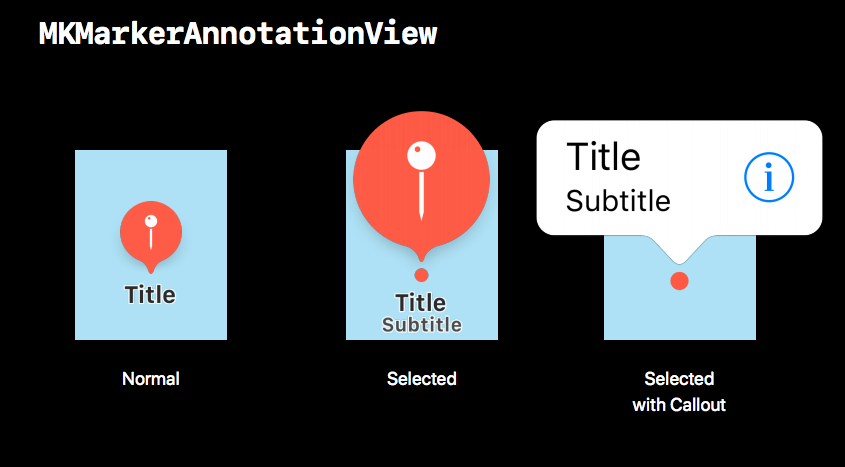
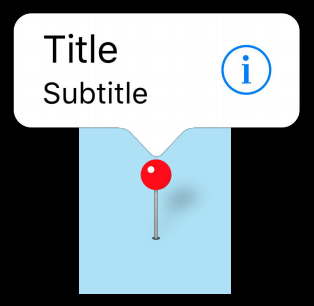
MKMarkerAnnotationView が追加されました。
従来の MKPinAnnotationView と比べると、だいぶ大きいですね。
Title, Subtitle は titleVisibility, subtitleVisibility で「表示/非表示/必要なときだけ表示」を設定できます。
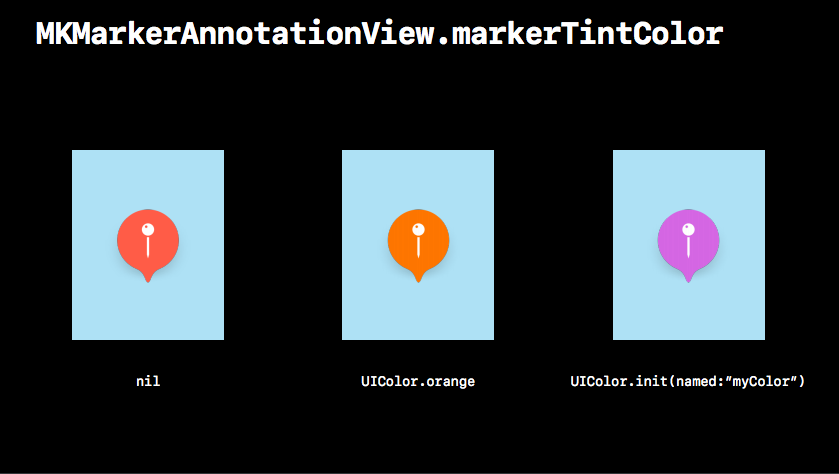
もちろん色指定もできます。(namedでの指定がiOS 11からできるようになりました)
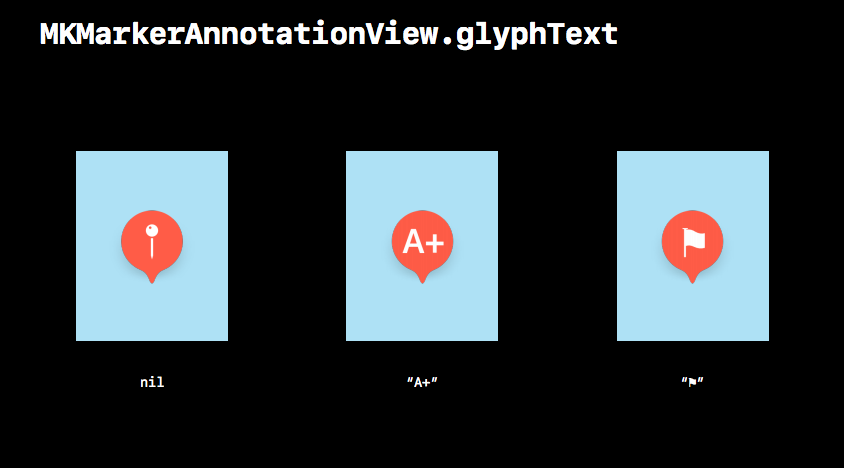
glyphText プロパティに文字をセットすることで、Annotation の中を自由に書き換えられます。デフォルト(nil)を指定すると、ピンのアイコンになります。
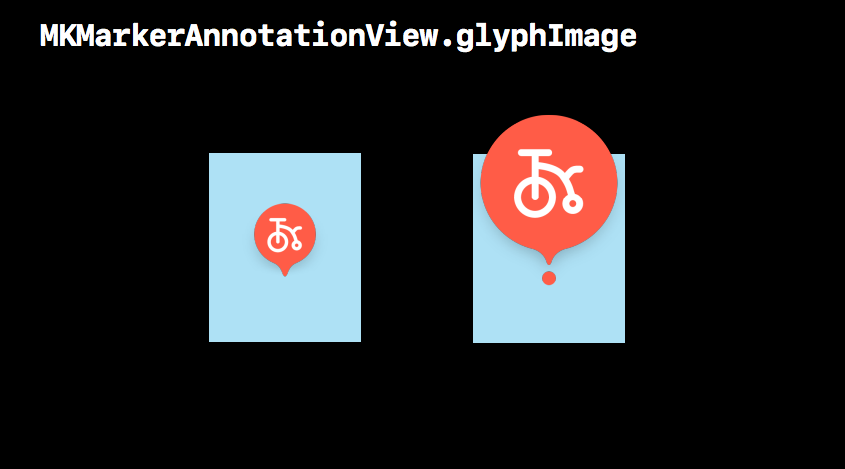
glyphImage を使えば画像をセットすることもできます。
WebAPIからPOIの画像を取ってきて Annotation の中に動的にセットする、といったことが簡単にできるようになりますね。
Annotation に優先度を設定できるように
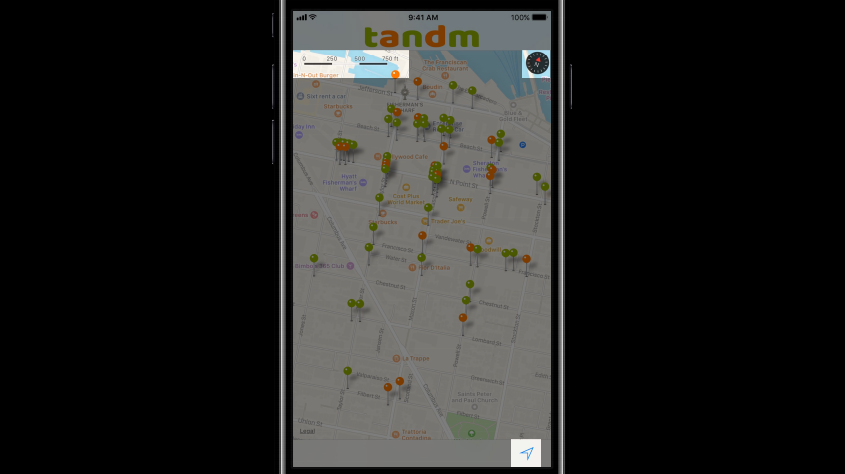
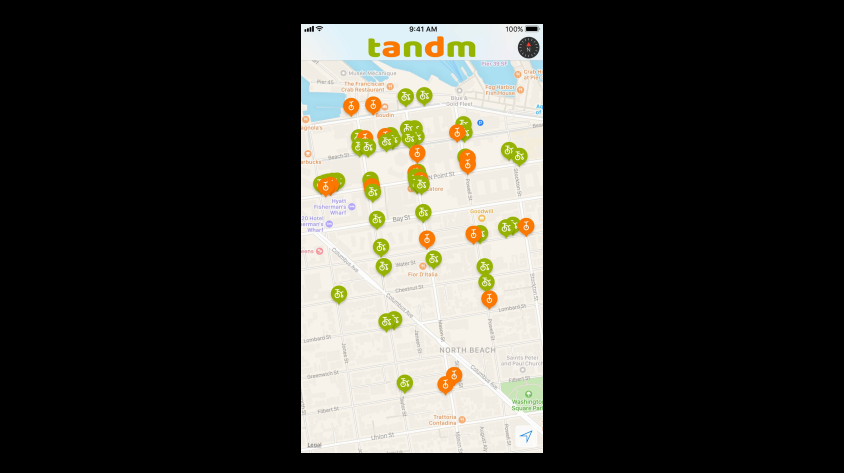
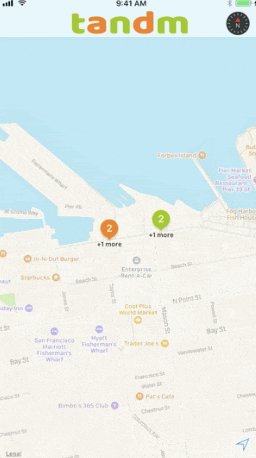
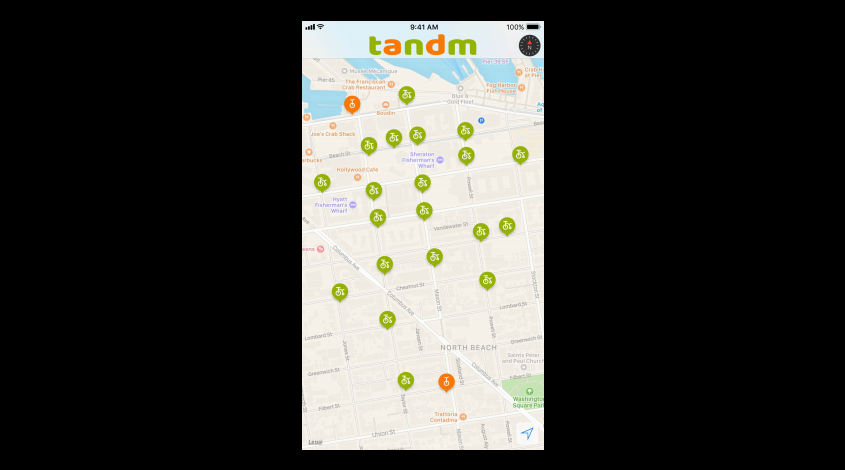
次の図のように、Annotation が密集して見にくい場合があると思います。
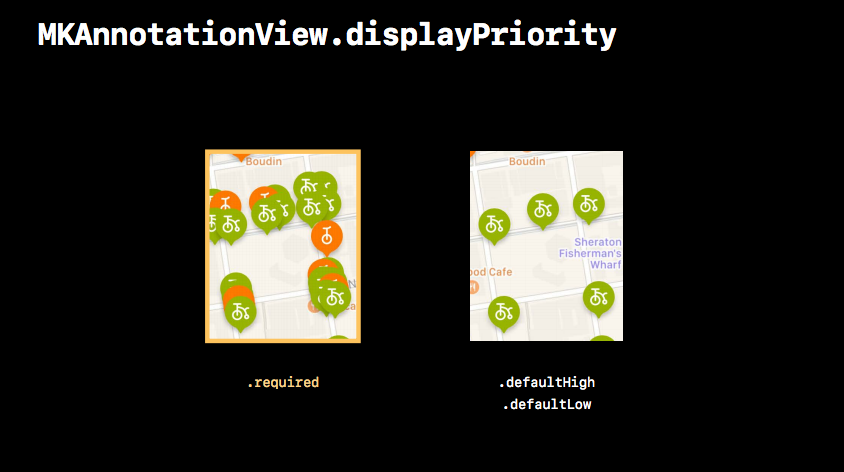
こんなとき、優先度を設定することにより、どの Annotation を優先的に表示するかを設定できるようになりました。
(緑のAnnotationの優先度を「High」に設定した場合)

優先度は displayPriority で設定できます。
- required - 必ず表示
- defaultHigh - 優先度高
- defaultLow - 優先度低
Annotation をまとめられるようになった
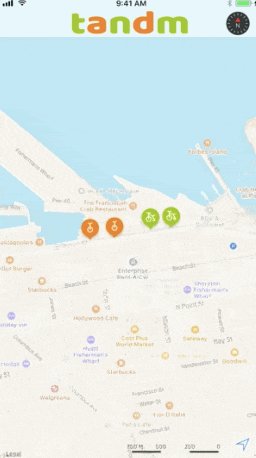
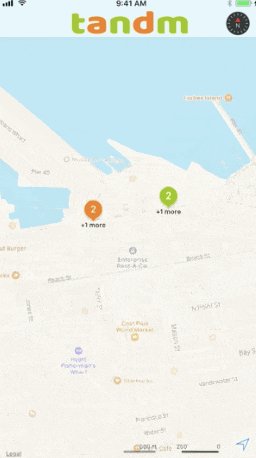
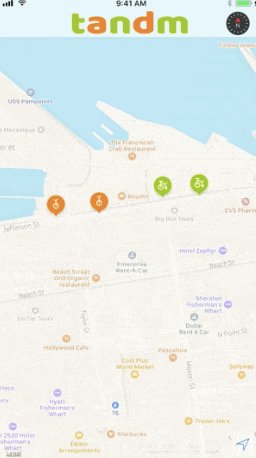
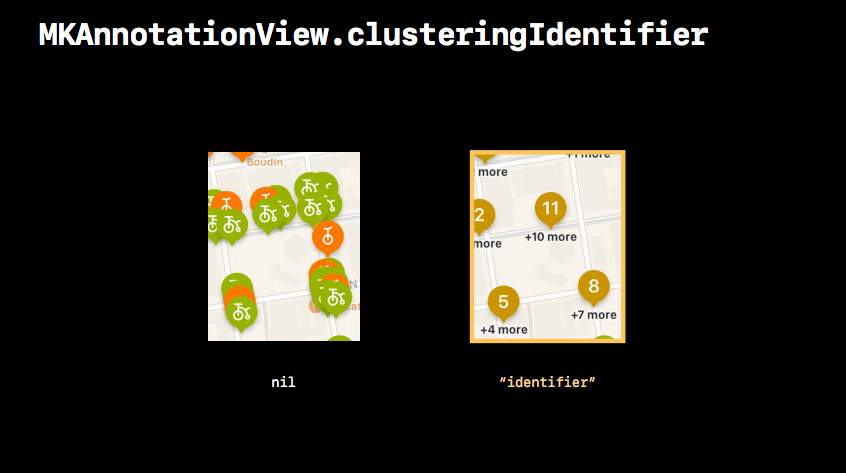
次の例のように、地図の縮尺に合わせて Annotation をまとめられるようになりました!(個人的に一番嬉しいアップデート)
clusteringIdentifier 単位でひとつにまとめられます。
すべての clusteringIdentifier に identifier を設定した例:

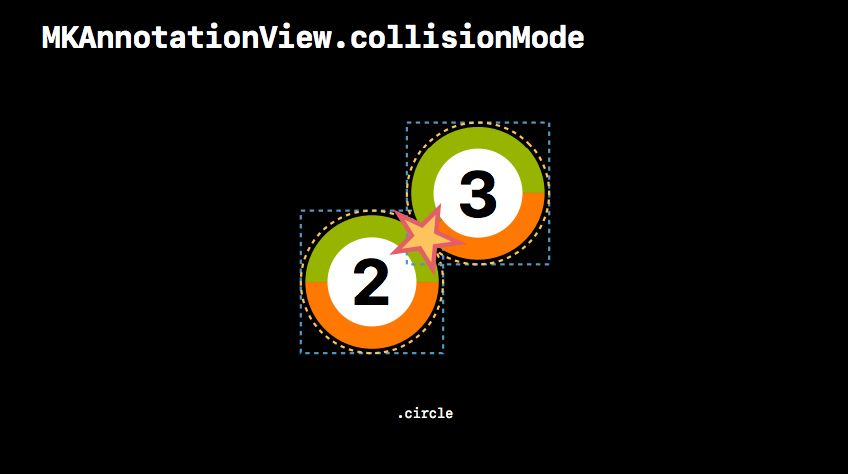
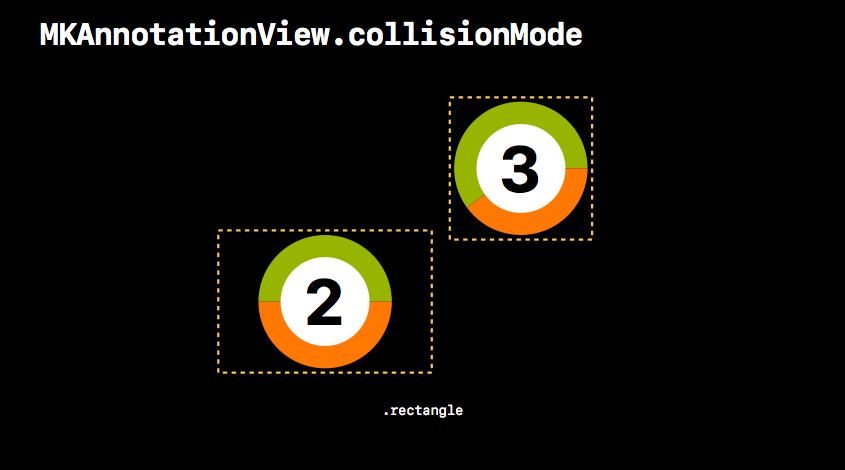
また、衝突判定(円形or矩形)も collisionMode で設定できます。
所感
iOS 10 ではあまり動きがなかった MapKit ですが、iOS 11 では嬉しいアップデートが盛り沢山ですね。
iOS 11 がどれくらいのスピードで普及していくかはわかりませんが、ぜひ有効に使っていきたいものです。