この記事の目的
株式会社コムニコの窪田です!
Qiitaで記事を書く際に、下記のような目次を作る際の仕様がとってもふわふわしていて、わかりにくかったのでバシッと解決しようと思った次第です。
(3行で)弊社について
3行で弊社について説明させてください!
株式会社コムニコは、SNSのプロフェッショナル集団が集まったSNSの総合代理店です。
React, Vue, Express(Node.jsベースのバックエンドFW)を利用して開発しています。
でき立てのもの〜10年選手のものまで自社プロダクトの開発に携われます!
結論
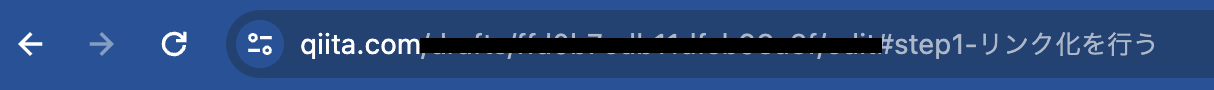
Step1: リンク化を行う
-
2でコピーしたものを利用して
[hogehoge](#step1-リンク化を行う)のように記述する
→ テキストリンク化ができる
リンク化したもの: hogehoge
※ hogehogeの部分は好きな文字列でOK
Step2: 目次化する
リンク化した文字列を箇条書き形式にしてあげたら目次となります!
- [hogehoge](#step1-リンク化を行う)
実際には↓の通りになります。
試しに、この記事の見出しに目次をつける場合、、、
↓のように書いたら、
- [(3行で)弊社について](#3行で弊社について)
- [いきなり結論](#いきなり結論)
- [Step1: リンク化を行う](#step1-リンク化を行う)
- [Step2: 目次化する](#step2-目次化する)
- [リンク化の細かいルール](#リンク化の細かいルール)
- [SNSに興味があるエンジニアを求む!](#snsに興味があるエンジニアを求む!)
↓の通りです!
リンク化の細かいルール
参考までに、リンク化の際、 () の中に書く文字には下記のルールがあります。
- アルファベットはリンク先が大文字でも、全部小文字で表現する
- 半角スペース(
-
(,),:などなどの記号は全部ないものとして扱う
これを知ってれば、わざわざマウスオーバーしてリンクマークからコピペをしなくても、いつでもテキストリンク化することができます!
SNSに興味があるエンジニアを求む!
株式会社コムニコは、SNSのプロフェッショナル集団が集まったSNSの総合代理店です。
エンジニアチームでは、X(旧Twitter)やFacebook, Instagramに関する3つのプロダクトの開発を行っています!
- SNSに興味がある
- 成長フェーズの自社プロダクト開発に興味がある
- 歴史の長い自社プロダクトの開発に興味がある
- フルスタックエンジニアのキャリアを築きたい!
そんなエンジニアを大募集しているので、興味のある方はぜひ下記のリンクをポチッとしていただければ幸いです!!
カジュアル面談でお会いしましょう!