Kobito v1.8.3からプレビューに適用されるCSSを編集可能になったので、Rictyを使うようにしてみました。コードも文章も見やすくなるのでおすすめです。
Rictyのインストールについてはfont - プログラミング用フォントをMacに homebrew でインストール - Qiita [キータ]を参照してください。
設定方法
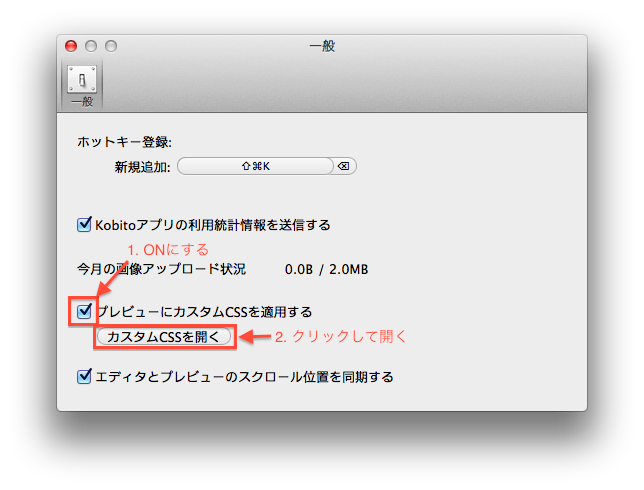
1. カスタムCSSを有効にする
2. カスタムCSSを開いてCSSを編集
↓のCSSをそのままコピペすると適用されます。
/* See Kobito.app/Contents/Resources/markdown.css for predefined style. */
body {
font-size: 14px;
line-height: 1.6;
font-family: "Ricty";
}
code, .code-frame pre code {
font-family: "Ricty";
}
li, p {
line-height: 1.6;
}
h1, h2, h3, h4, h5, h6 {
line-height: 1.4;
}