パスワードの表示/非表示の切り替えボタンを作成する
やりたいこと
簡易的なパスワードの表示ボタンを作成したい
HTMLのみに記述
概要
調べまくった結果、JavaScriptを使用しないと厳しい...
が、記述としてはあまり良くないかもしれないがHTMLに記述しても作成できる。
deviseのパスワードに追加して記述していく。
具体例
<%= f.password_field :password, ... , id: "pass" ←追加(好きな名前で)
<input type="checkbox" onChange="document.getElementById('pass').type = (this.checked) ? 'text' : 'password';">
パスワードを表示する
パスワードはtype="password"からtype="text"に変換させれば表示することができるので、onChangeを使用して変換させる。
その際、ById('この部分')をパスワードのidと同じにしておく。
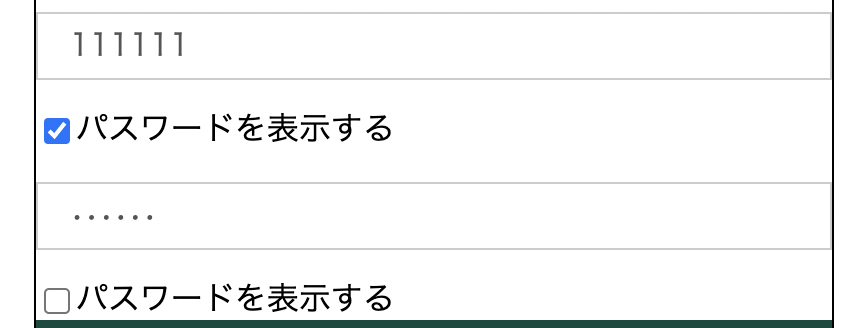
結果

inputのtypeをcheckboxにして(this.check)とすることで、チェックボックスをクリックした時にパスワードが表示されるようになる。
終わりに
忘れないためと、同じことで悩んでいる人の力に僅かでもなれればと思い投稿しました。自分では簡潔に表示することができたと思っていますが、まだまだ学習中の身ですのでもっと良い記述方法があるかも知れません。