この投稿は グレンジ Advent Calendar 2021 の 1日目の記事です。
こんにちは、株式会社グレンジでサーバーサイドエンジニアをしています。
新卒の島田(@konnyaku256)です。
先日、次のようなツイートを見かけました。
どうやら、近々ChromeのDevToolsにRecorderという新機能が追加され、ユーザーの操作を記録して、記録した操作の再生や測定などができるようになるようです。
Webサイトのデバッグ自動化などに応用が効きそうだなと思ったので、具体的にどういったことができるのか検証した結果を共有したいと思います。
プレビューバージョンのChromeで新機能を試す
This is a preview feature in Chrome 97. Our team is actively working on this feature and we are looking for your feedback for further enhancements.
RecorderはChrome 97以降で利用できるようです。
プレビューバージョンのChrome(Chrome Dev や Chrome Canary)は次のリンクから入手して試すことができます。
今回の検証では 98.0.4737.0(Official Build)canary (x86_64) を使用しました。
Recoderの使い方
Recorderタブを開く
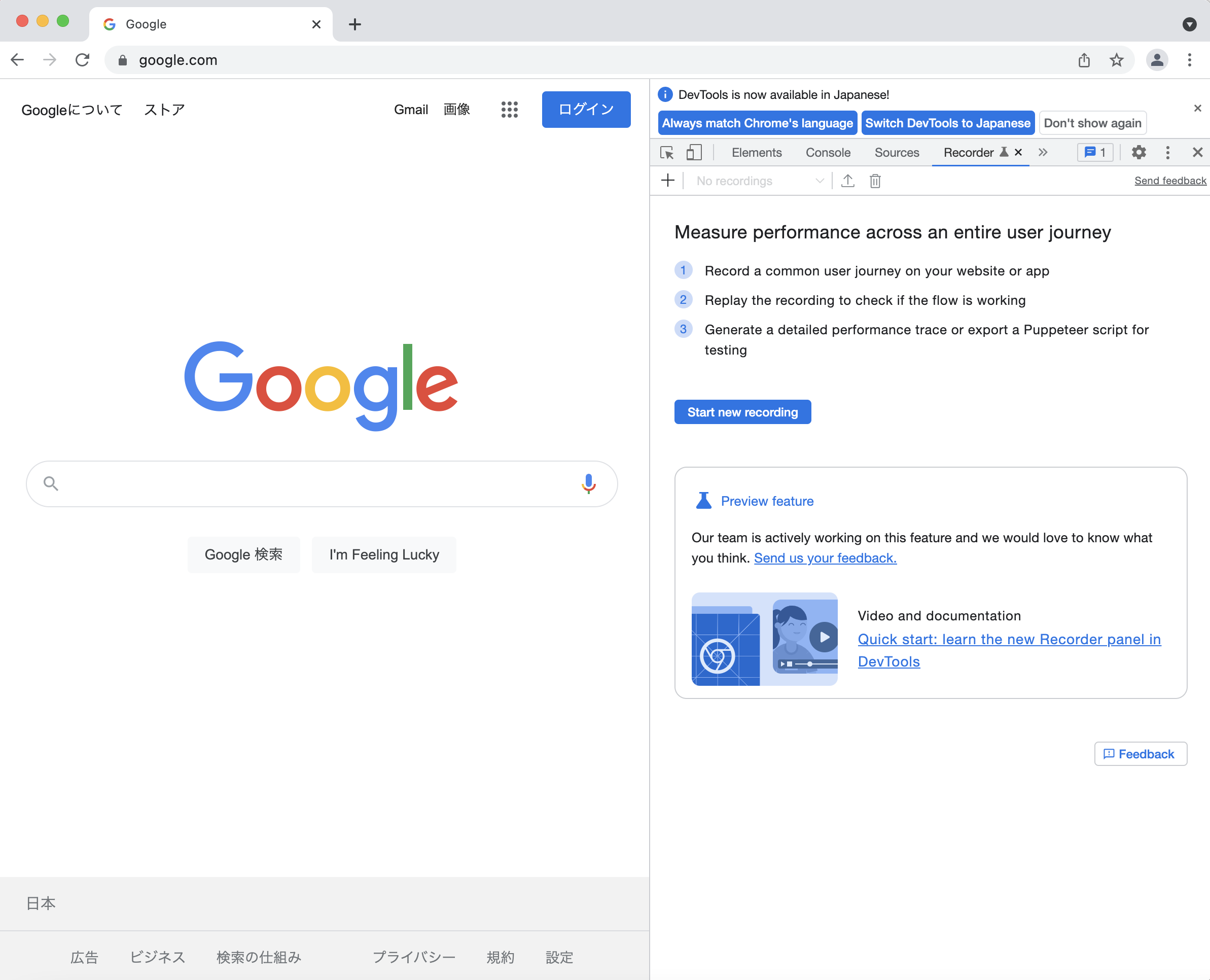
F12キーなどを押して、DevTools(開発者ツール)を開きます。
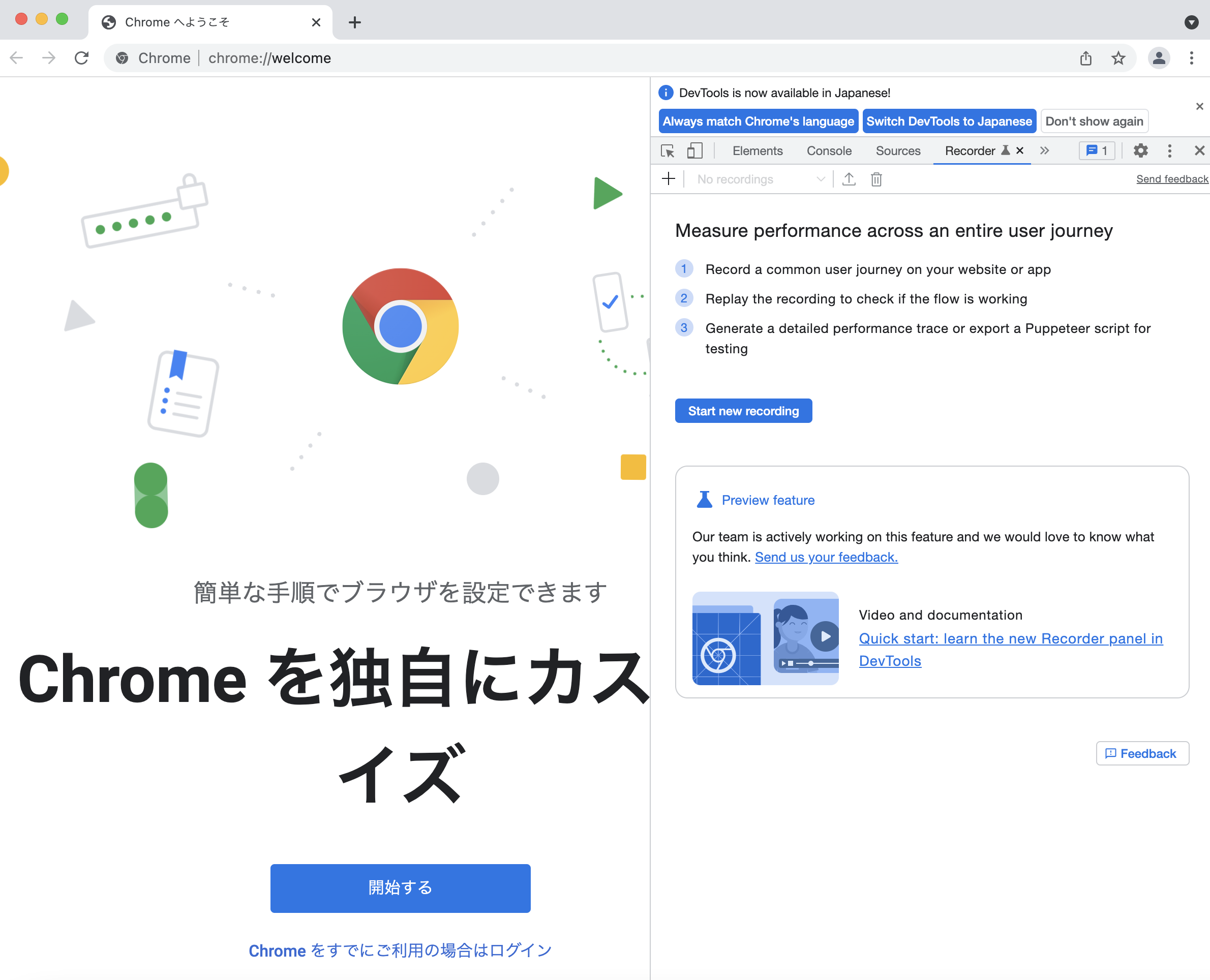
右上のケバブメニュー(Customize and control DevTools) > More tools > Recorder の順でRecorderタブを開きます。

Recording(記録)
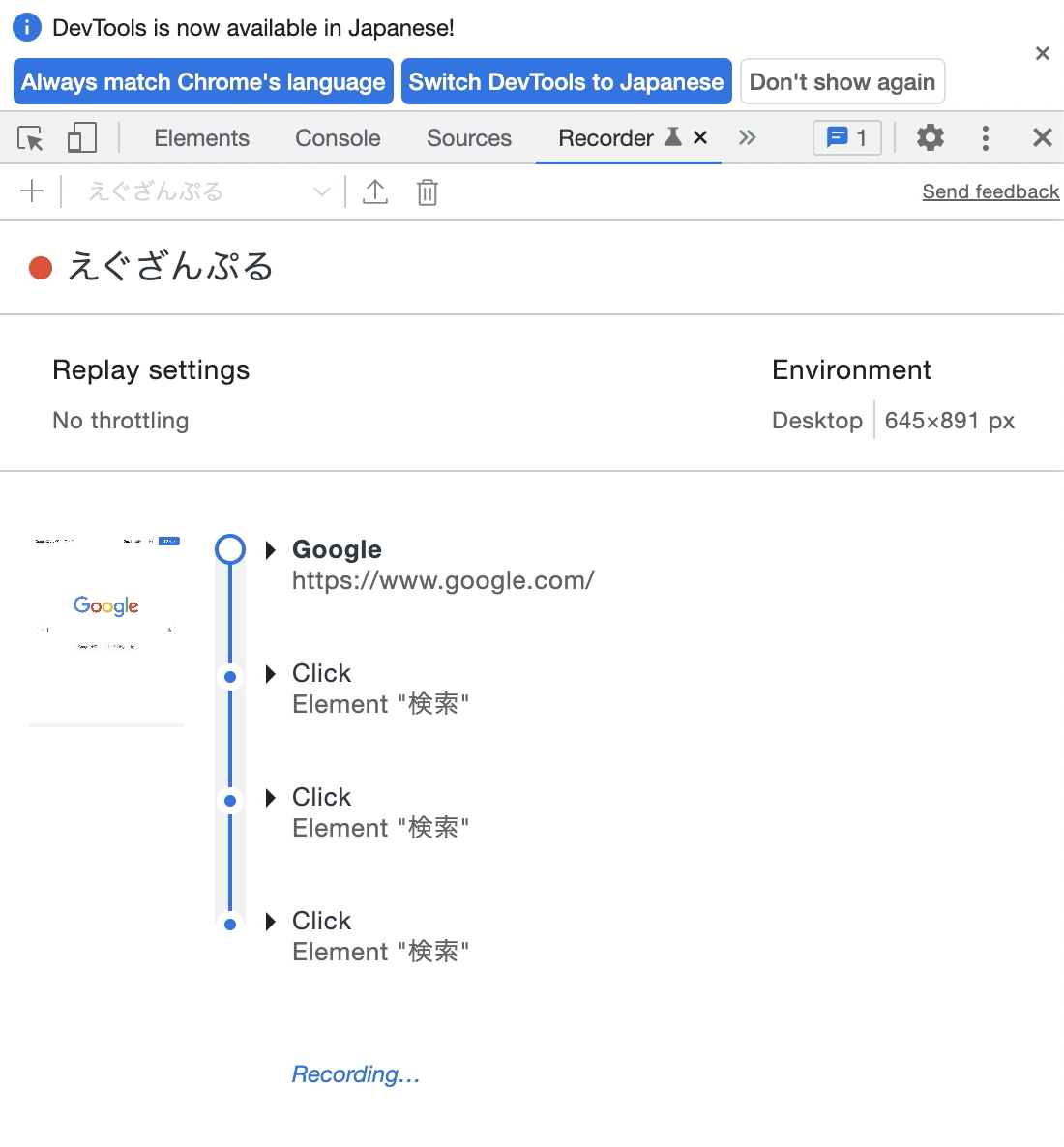
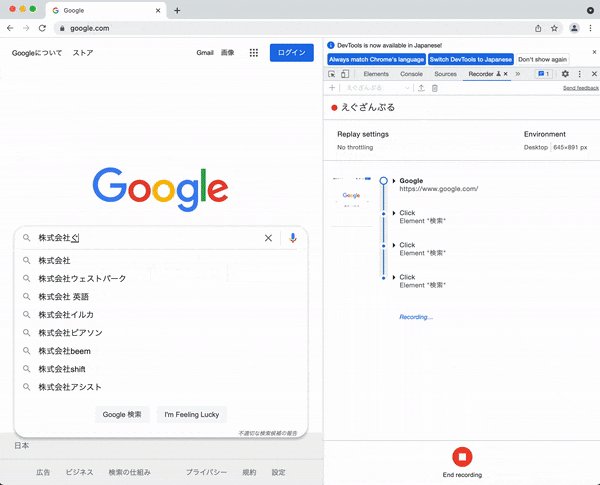
操作を記録するページを表示します。
記録を開始する前に、記録したいページを表示し、画面サイズを調整しておきます。

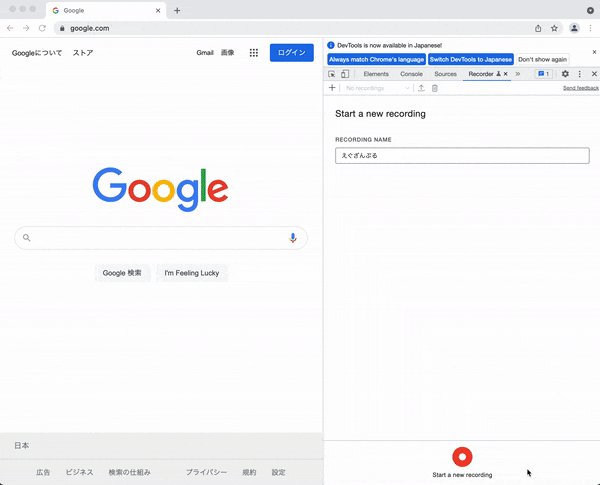
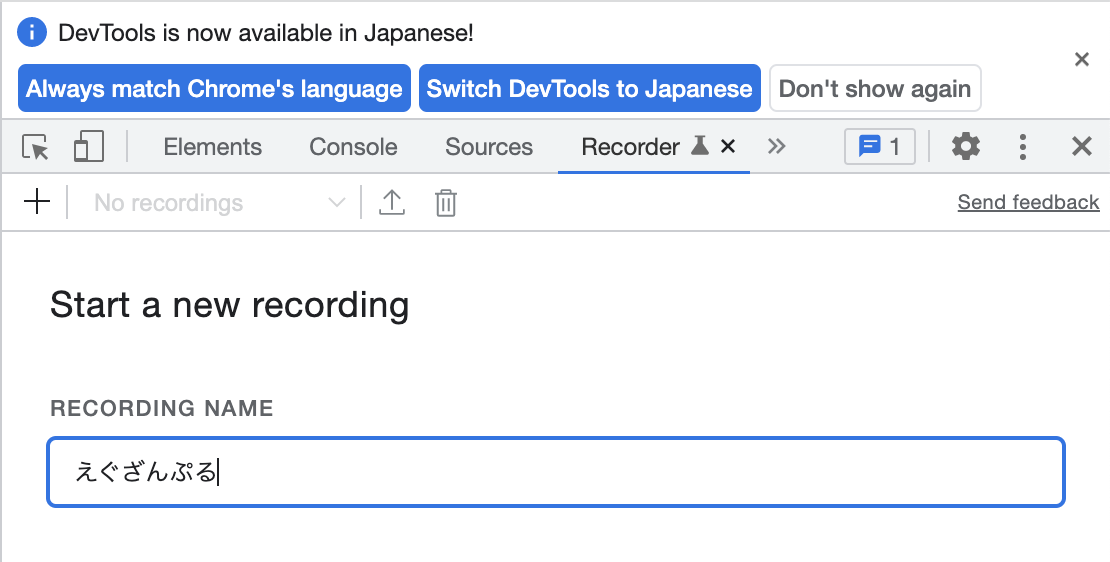
Start new recording を押して、レコーディング名を設定します。
日本語も使えます。

Start a new recording を押して、操作の記録を開始します。

Replay(再実行)
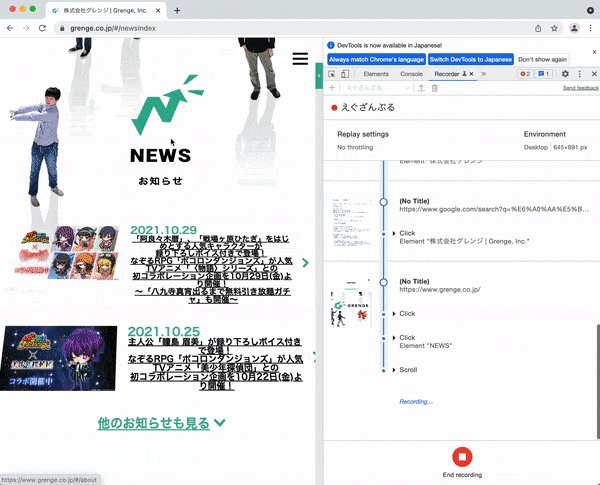
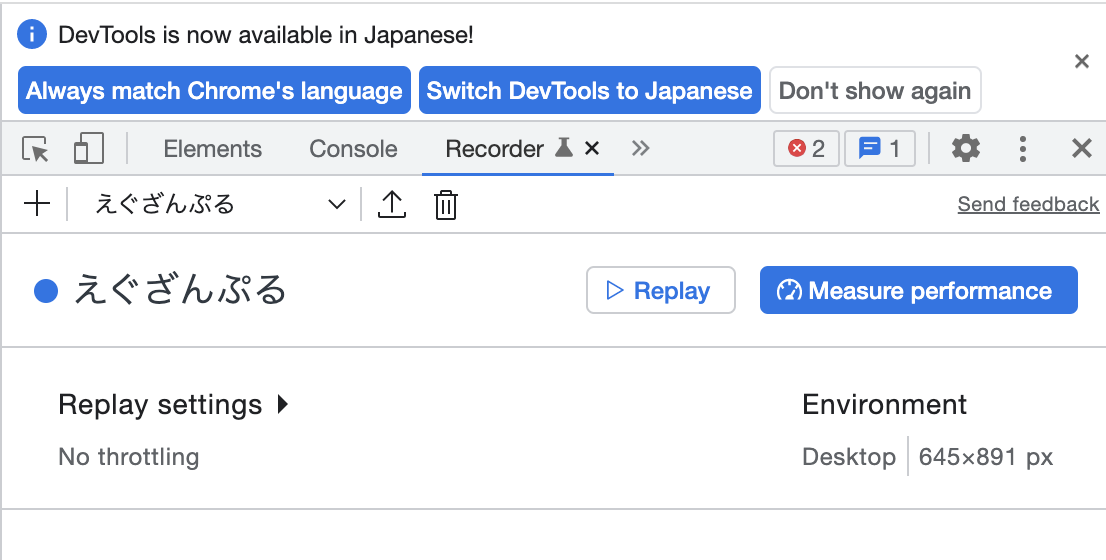
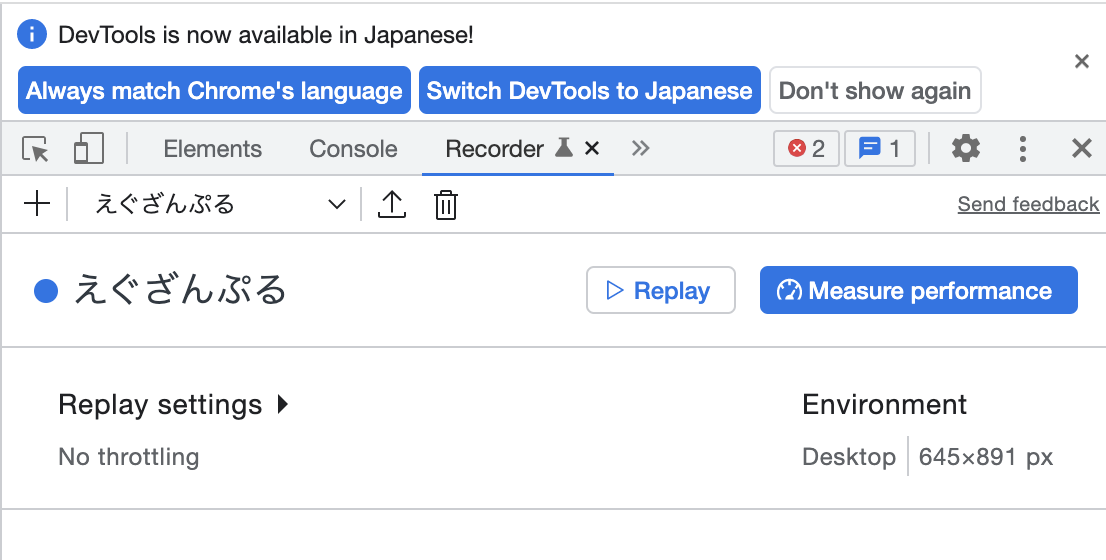
記録した操作は右上の Replay から再実行することができます。

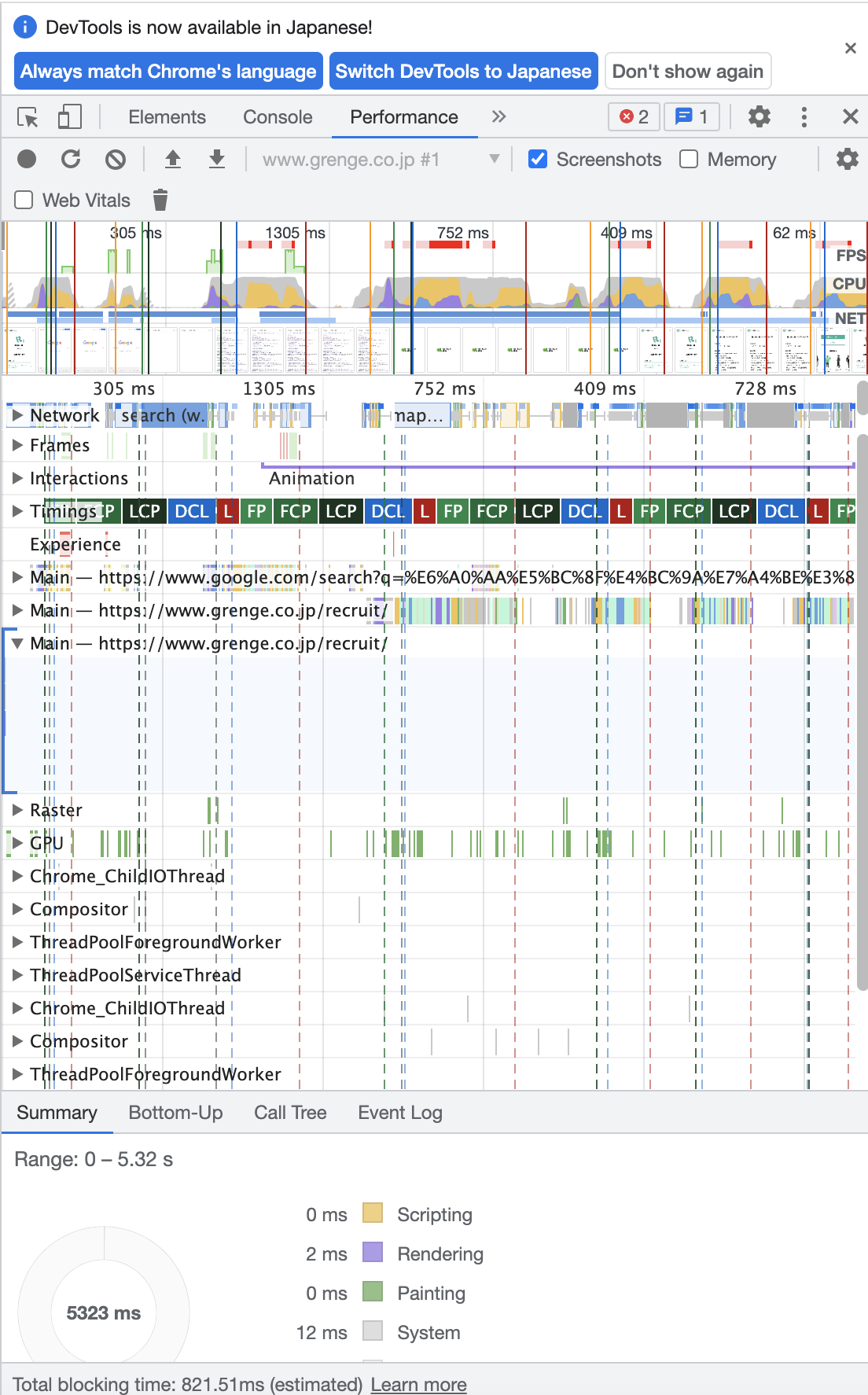
Measure performance(パフォーマンスの計測)
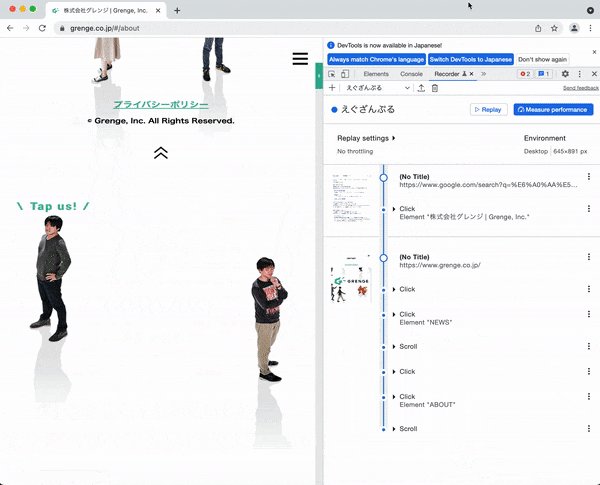
Replay の右側の Measure performance を押すと、リプレイを実行したあと、そのパフォーマンスを計測したデータが取得できます。


一連の操作の中でどの処理に何秒かかっているかなどを確認できます。
Edit(編集)
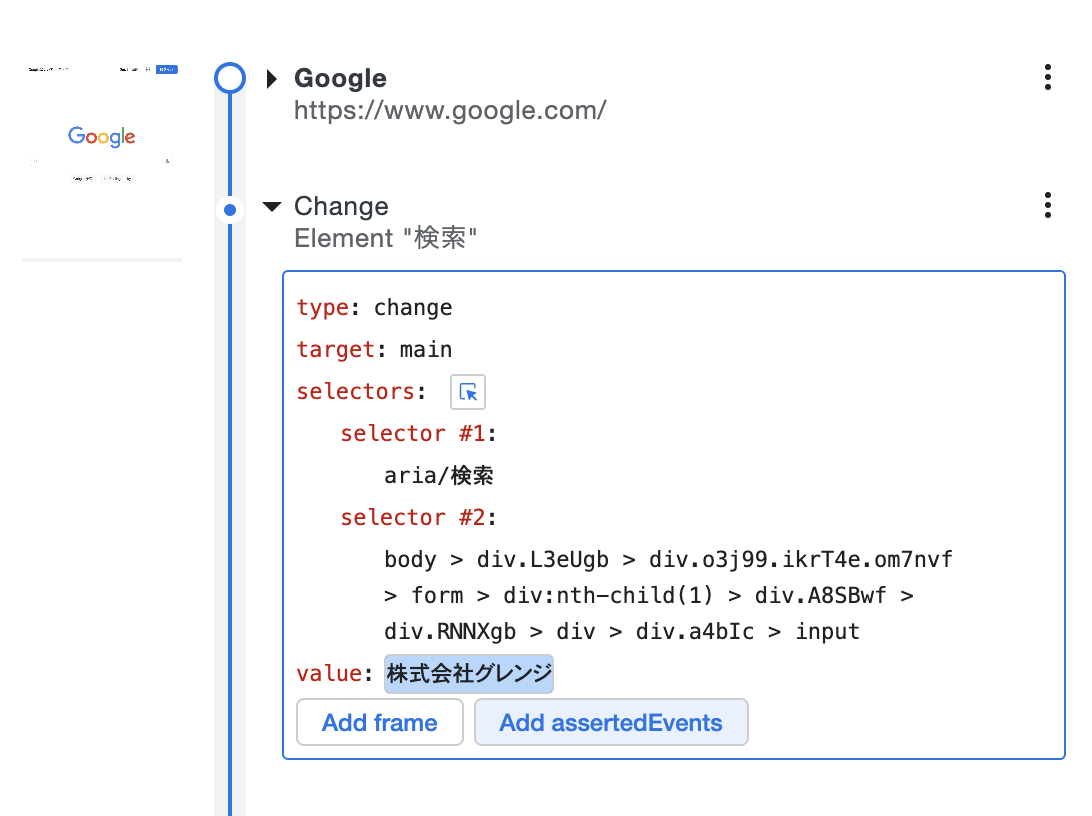
記録した操作の詳細はDevTools上で直接編集することができます。
各種操作の左側にある▶︎を押すことで、操作の詳細を表示できます。

例えば、valueの「株式会社グレンジ」を変更して別のキーワードで検索するようにできます。
Export
記録した操作は、Puppeteerで実行可能なJavaScriptファイルとしてエクスポートできます。
エクスポートしたいRecordingを選択した状態で ↑(Export as a Pupeteer script)を押下します。

実際にExportしたPuppeteer Scriptの例です。
https://gist.github.com/konnyaku256/4007faf7ea5bebde984fa35b271a3877
エクスポートしたJavaScriptファイルは次のようにpuppeteerをインストールした環境で実行できます。
$ npm i puppeteer
$ node example.js
JSファイルのpuppeteer.launchでheadless: falseオプションを指定しておくと、Chromiumが起動するので操作の再実行をGUIで確認できます。
const browser = await puppeteer.launch({
headless: false
});
所感
操作の記録と計測が優秀
RecorderでエクスポートしたPuppeteer Scriptは、クリックやテキストエリアの入力といったイベントをかなり詳細に取得できている印象でした。
また、Measure performance で計測できる内容も充実しており、Lighthouseなどのスコアと合わせてWebのパフォーマンス指標として活用できそうと思いました。
別環境での実行はPuppeteerのみ
操作を記録したChrome上ではReplayやMeasure performanceなどの機能を使用できますが、これを別のChromeに複製して再現する事はできないようでした。
そのため、他の人がRecorder上の操作を再現したい場合は、ExportしたPuppeteer Scriptを共有してもらい、各々の環境のPuppeteerで実行するといった対応を取る必要がありそうです。
まとめ
今回はChrome DevToolsのRecorder機能について検証してみました。
DevToolsはPuppeter Scriptの便利なGUI開発環境、エクスポートしたファイルは共有して各環境のPuppeterで再実行という使い方をすると、Webサイトのデバッグなどを再現性高く自動化することができそうで面白いなと感じました。
まだ、プレビューなので今後仕様変更される可能性はありますが、正式版として公開されるのが楽しみです。
明日は、山上さんの記事が投稿される予定です。 どんな記事か楽しみです。
参考
https://developer.chrome.com/docs/devtools/recorder/
https://toranoana-lab.hatenablog.com/entry/2021/11/18/121835
https://qiita.com/YoshikiIto/items/62a6caf7a1e1cf96bcb3
https://zenn.dev/kg0r0/articles/7fecaa3de95afa#puppeteer