なぜアーキテクチャを知るのか。
コンポーネント指向のライブラリ・フレームワーク(ReactやVueなど)では、アプリケーションがより複雑なとき状態管理のライブラリの導入を考えるだろう。
アプリケーションが疎結合なコンポーネントのみで成り立っていることは少ないからだ。
当初ReduxやVuexといったメジャーな状態管理のライブラリを見た時、私は直感的にそれらが煩雑複雑に思えた。
もっと上手く書けるのではないかと、違和感を覚えたのだ。
この違和感を整理するには、Redux(Vuex)がFluxというアーキテクチャパターンに基づいていることを理解すると良いことが分かった。
アーキテクチャを理解することは、複数存在するReactの状態管理のライブラリを選定する際において、今後役に立つかもしれない。
Fluxを知る前に、従来のMVC(MVVM)というアーキテクチャを理解し、なぜフロントエンド開発にそれらが適していなかったのかを知っておきたい。
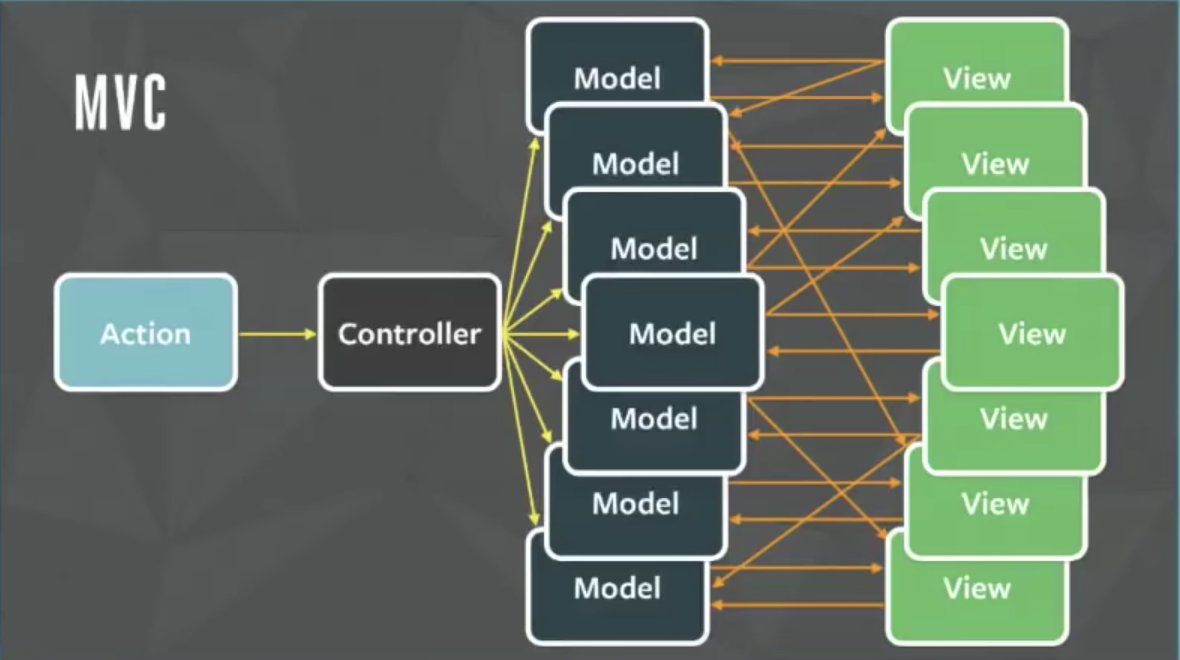
クライアントMVC
下記の図を見ることで、視覚的にMVCの問題点に気がつくことができる。

ViewとModelが複雑に連結しあっているのが分かるだろうか。
たとえば表示するタブによってAPIへのリクエストパラメータを変更しなくてはならないケースではどうでしょう。UIにも紐付いたモデルとAPIから得られるデータモデル紐付きも強くなるはずです。さらにフロントエンドには変更希望や機能追加が頻発するため、一画面では既に実装されたModelを参照しながら新しいModelも参照しなければならないといったようにViewとModelの関係はどんどん複雑化していきます。
安達稜・武田(2020) 「フロントエンド開発入門」秀和システム出版
コード量が多く、開発が大きくなるとよりこの問題は顕著になる。
そしてFacebookは、MVCはスケールしないと結論づけたのだ。
参考:Facebook: MVC Does Not Scale, Use Flux Instead
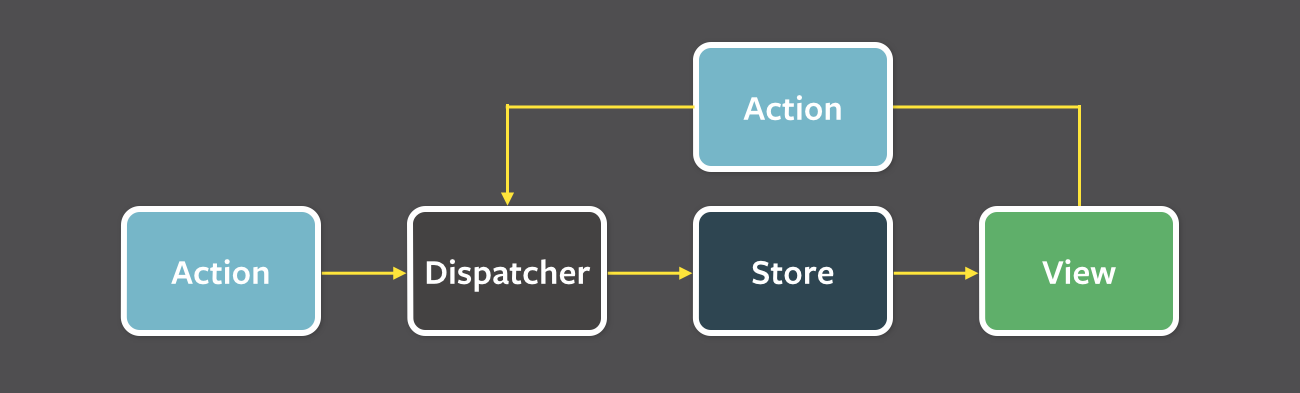
Flux ~ユーザーインターフェース構築のためのアーキテクチャ~
まず全てのデータはDispatcherを経由する。Dispatcherは、Actionに応じてコールバックを呼び出し、Storeのデータを更新する。そしてViewはStoreのデータを監視し、変更があるとコンポーネントツリーを再レンダリングするのだ。
Flux がデータの流れにこの強い制約を与えることで、 Store を安全な状態に保つことができる。
参考:Flux Application architecture for building user interfaces
Store の状態を予測可能にできることで、 MVCが抱えていた複雑さの問題を解決している。
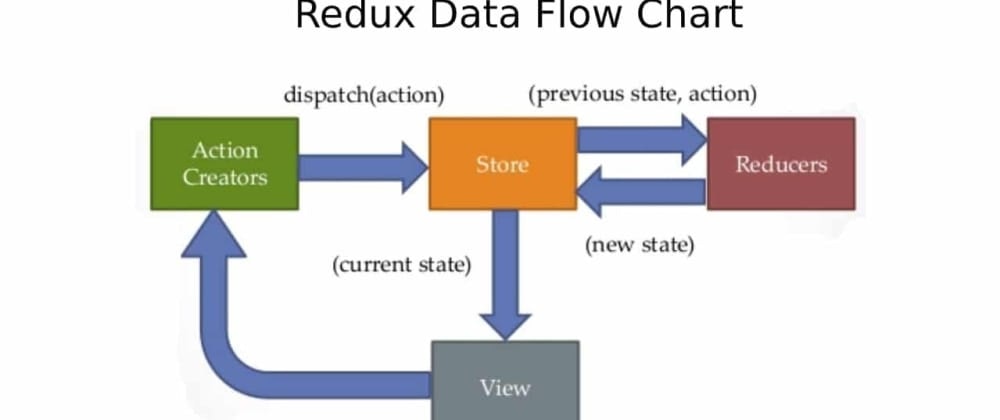
Redux ~Single source of truth~
ReduxはFluxに基づく状態管理のライブラリである。

出典:React Redux: A Complete Guide to Beginners
Reduxの特徴はFluxでは複数のStateを許容するのに対して、一つのStoreしか許容していない点だ。
Single source of truthであることは、ユニバーサルアプリケーションをつくりやすく、そしてデバッグやテストを容易にしてくれる。
The global state of your application is stored in an object tree within a single store.This makes it easy to create universal apps, as the state from your server can be serialized and hydrated into the client with no extra coding effort. A single state tree also makes it easier to debug or inspect an application...
Three Principles
Reduxは、コンポーネントをまたぐステートを管理する状態管理のライブラリだ。
そして同時に、Fluxというアーキテクチャを採用している。
アプリケーション規模が大きくなるにつれて、有力な選択肢になるだろう。
何番煎じかは分からないが、、
MVC(MVVM)、Flux、Reduxの詳しい説明は、他記事が参考になる。
下記のサイトを参考に、何番煎じかは分からないが今回の記事を作成した。
※既に述べたものは除く。
Fluxとは何か MVC, MVVMとの違いも含めて
Flux パターンが解決した課題
JavaScript: Reduxが必要なとき/不要なとき(翻訳)