経緯
フロントエンドエンジニアとしてキャリアチェンジするにあたって、React.jsでのポートフォリオ作成に取り組む過程で、中でも一番興味があり、尚且つはじめに取り組むのに比較的カンタンなSPAサイトを作成してみました。
注意
あくまで、初学者が自分用のメモ、もしくは同じく同等のレベルの初学者方の参考に少しでもなればと思い投稿いたしますので、中級者異常の方にとってはあまり参考にならない記事となっておりますので、ご了承ください。
今回のディレクトリ構成
directory
ーApp.js
ーindex.js
ーcomponents
ーHeader
ーHeader.jsx
ーTop
ーTop.jsx
ーimg
ーreact.png
あくまで、わかりやすいように今回の記事で解説する部分のみ表示しています。
個人的につまづいたポイント
- 各コンポーネント同士の連携
- 画像の読み込み
- .jsxはHTMLではなくてXML
- 階層構造
1. 各コンポーネント同士の連携
今回のポートフォリオを作成するにあたって、表示したいページごと単位だけではなくてHeaderやFooterもコンポーネントで作成してみました。
その際に、一般的なサイトと同様にHeader部分にナビゲーションを入れて、各ページに遷移することを試みました。
それにあたって、Header.jsxに非同期処理でのページ遷移を行うためのRouterタグ等を、以下のように予め用意しておきます。
import React from 'react';
import {
Route,
Link
} from "react-router-dom";
import Top from '../Top/Top';
function Header() {
return (
<div>
<Router>
<nav>
<ul>
<li><Link to="/">top</Link></li>
</ul>
</nav>
<Route path="/" exact component={Top} />
</Router>
</div>
);
}
export default Header;
そして、このHeaderコンポーネントを受けるApp.jsには以下のように読み込みを行います。
ただ、私が個人的に勘違いしていたポイントとして、このHeaderコンポーネントを受けるApp.jsにも以下のようなimportが必要と思い混んでいたため、、
import {
HashRouter as Router,
Route,
Link
} from "react-router-dom";
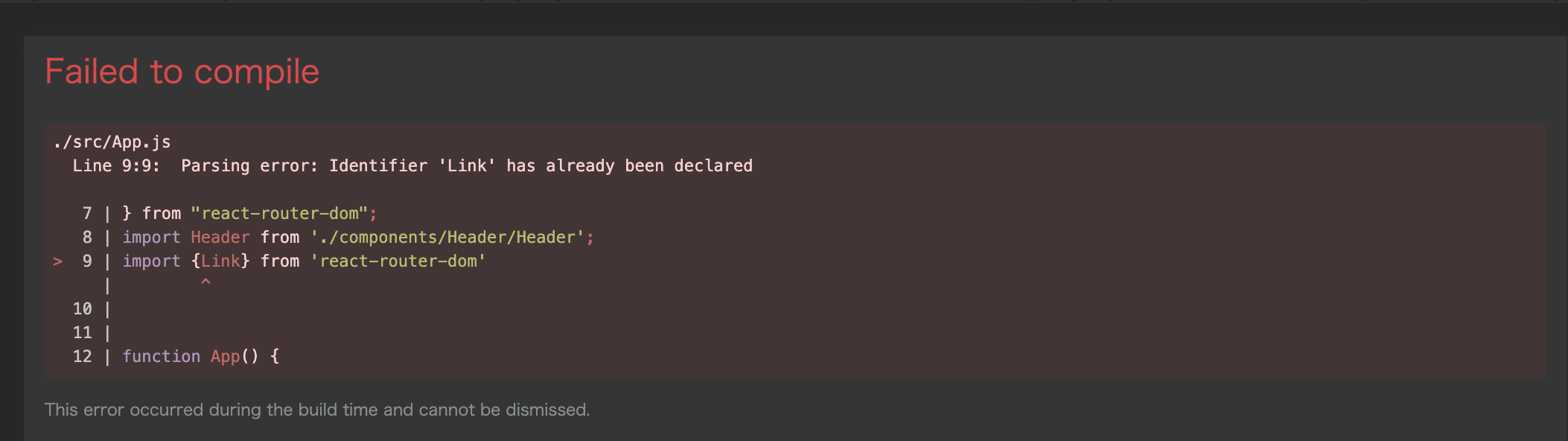
このようなエラーメッセージが出てしまいました。
既にHeader.jsxでimportされているため、重複してしまっていますよというメッセージですね。

App.jsではこのようにシンプルで問題ありません。
import React from 'react';
import './App.css';
import Header from './components/Header/Header';
function App() {
return (
<div>
<Header />
</div>
);
}
export default App;
2. 画像の読み込み
画像の読み込みなんて、そんなところでつまずくわけないだろ笑って言われちゃうかもしれませんが、ここで個人的にはだいぶ時間を取られてしまいました。
その要因としては画像もimportしなければいけないということ。
入力方法としては以下の通り.
import Src from '../../img/react.png'
.
.
.
<img className="img" src={Src} alt="Src" />
そして、import後にはimgタグでこのように入力すれば問題ありません。
3. .jsxはHTMLではなくてXML
ここが一番のカルチャーショックだったのですが、これまでHTMLでのコーディングしか経験がなかったため、XMLでのコーディングの作法とは若干異なる部分でやられました。
具体的にはbrやimgのような閉じタグのないようなものです。
//HTMLでの書き方
<br>
<img>
//XMLでの書き方
<br/>
<img/>
//閉じタグがないとこんな感じのエラーが出てしまいすよ
Parsing error: Expected corresponding JSX closing tag for <img>
とまあ、こんなことかよ!
と思われるようなことでも、XMLのカルチャーがない人間にとっては全くの想定外なので気をつけたいですね。
4. 階層構造
これはシンプルに考え方や感覚、経験の問題なのですが、意外と気がつかなかったりもするので気をつけましょう。
参考記事を添付いたします。
(http://w-d-l.net/html__course__high_level_link/ )
最後に
ここまで、超初歩的なミスをまとめた記事を作成しましたが、自分にとっての振り返りとしてのみではなく、これから勉強される方にとっても何かしらの参考になれば幸いでございます。