アプリケーションのインタフェースとして LINE はよく使用されていますが、LINE SDK を使ってさまざまなアプリケーションが作成できるので非常に便利です。今回は LINE の Messaging API 機能を使用して Azure Functions と連携する方法をご紹介します。
作成するもの
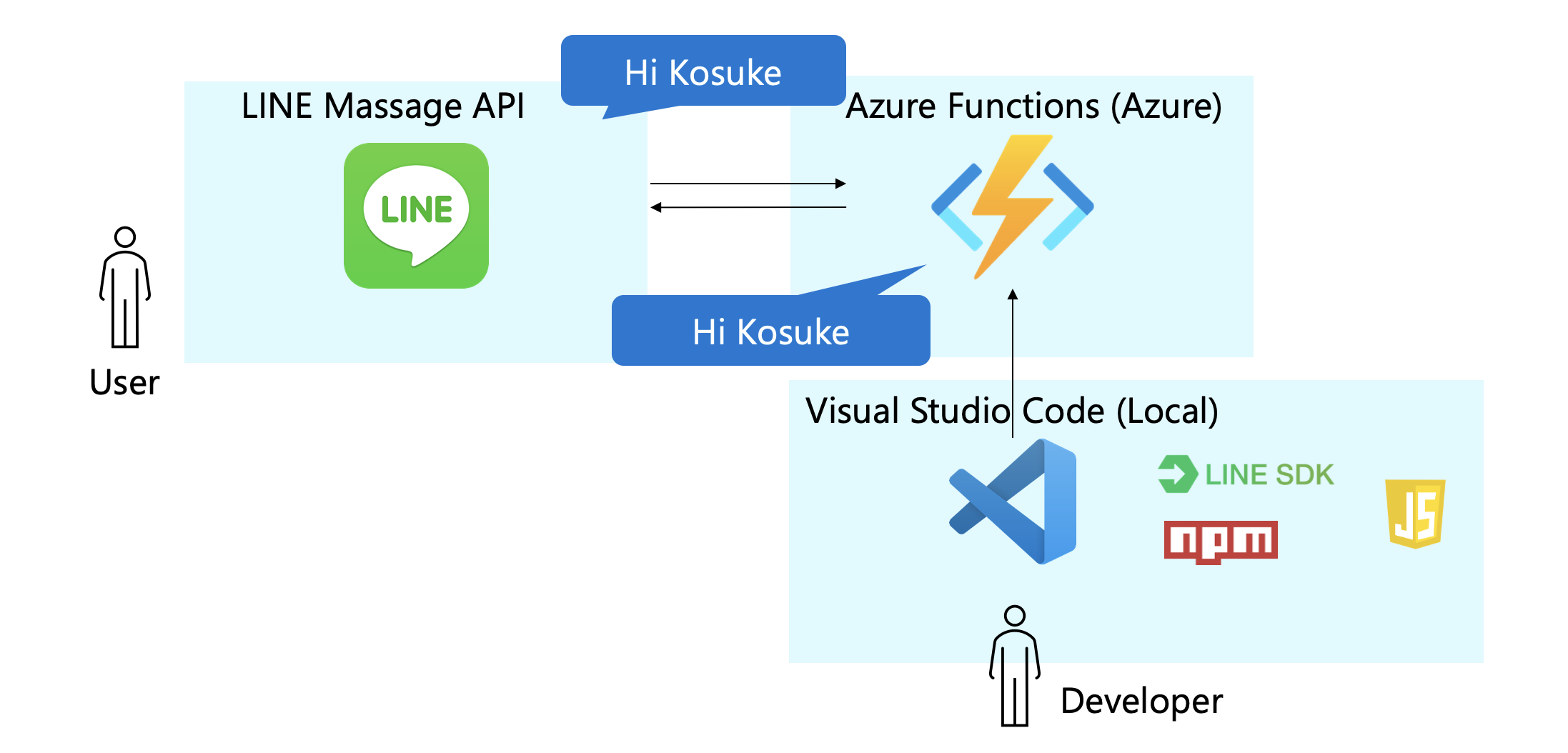
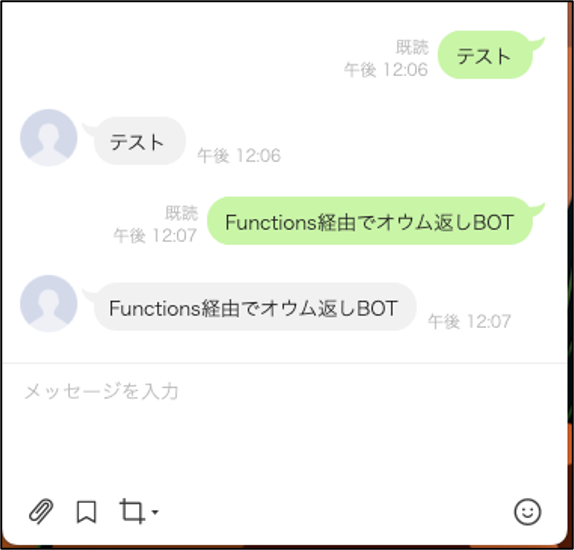
今回は超シンプルなエコーボットを作成してみます。イメージとしてはこんな感じです。LINE で入力したテキストをバックエンドの Functions がそのまま返答します。

準備するもの
今回作成にあたり準備が必要なものは以下の通りです。デプロイしながら足りないものを継ぎ足していく感じで問題ないでしょう。
- Azure サブスクリプション
- LINE アカウント (Developer 登録が可能なもの / 普段お使いのもの)
- Visual Studio Code
- Visual Studio Code の Azure Functions 拡張機能
- npm (Node.Js)
- Azure CLI
LINE の設定
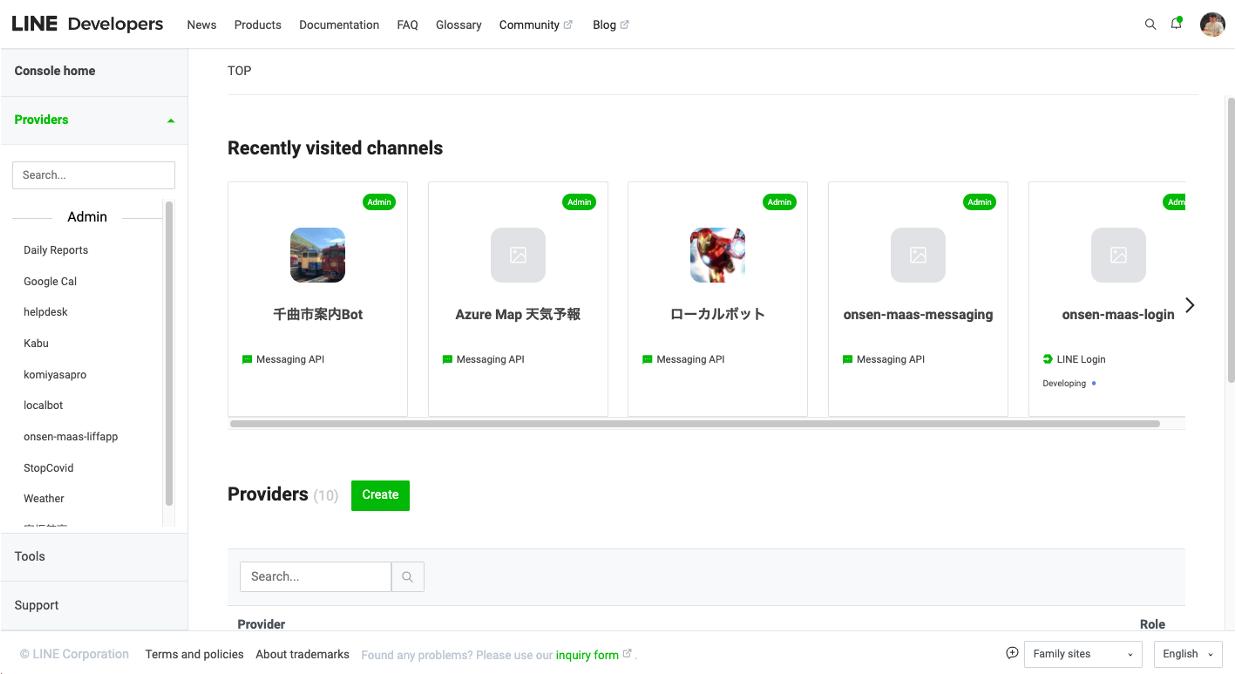
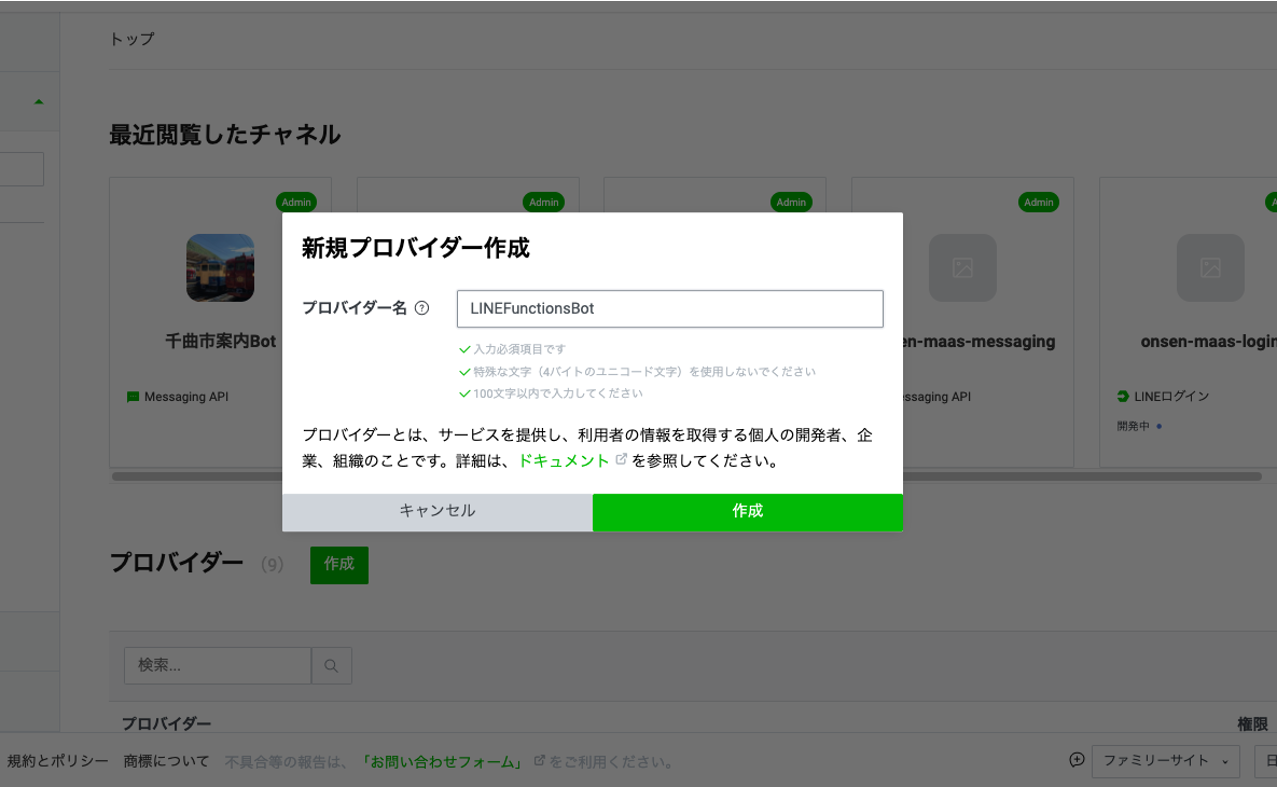
Line Developer コンソールにサインインして、プロバイダを作成します。サインインするアカウントは普段お使いの LINE アカウントです。Developer コンソールにサインインするとプロバイダ作成ボタンが出てくるので、プロバイダ名を入力して作成します。プロバイダ名は一意である必要があるみたいで、かつ特定の文字列を入れてはいけないといった命名規則があるのでなんどか入れてみてクリアできる名前で作成するのが良いでしょう。


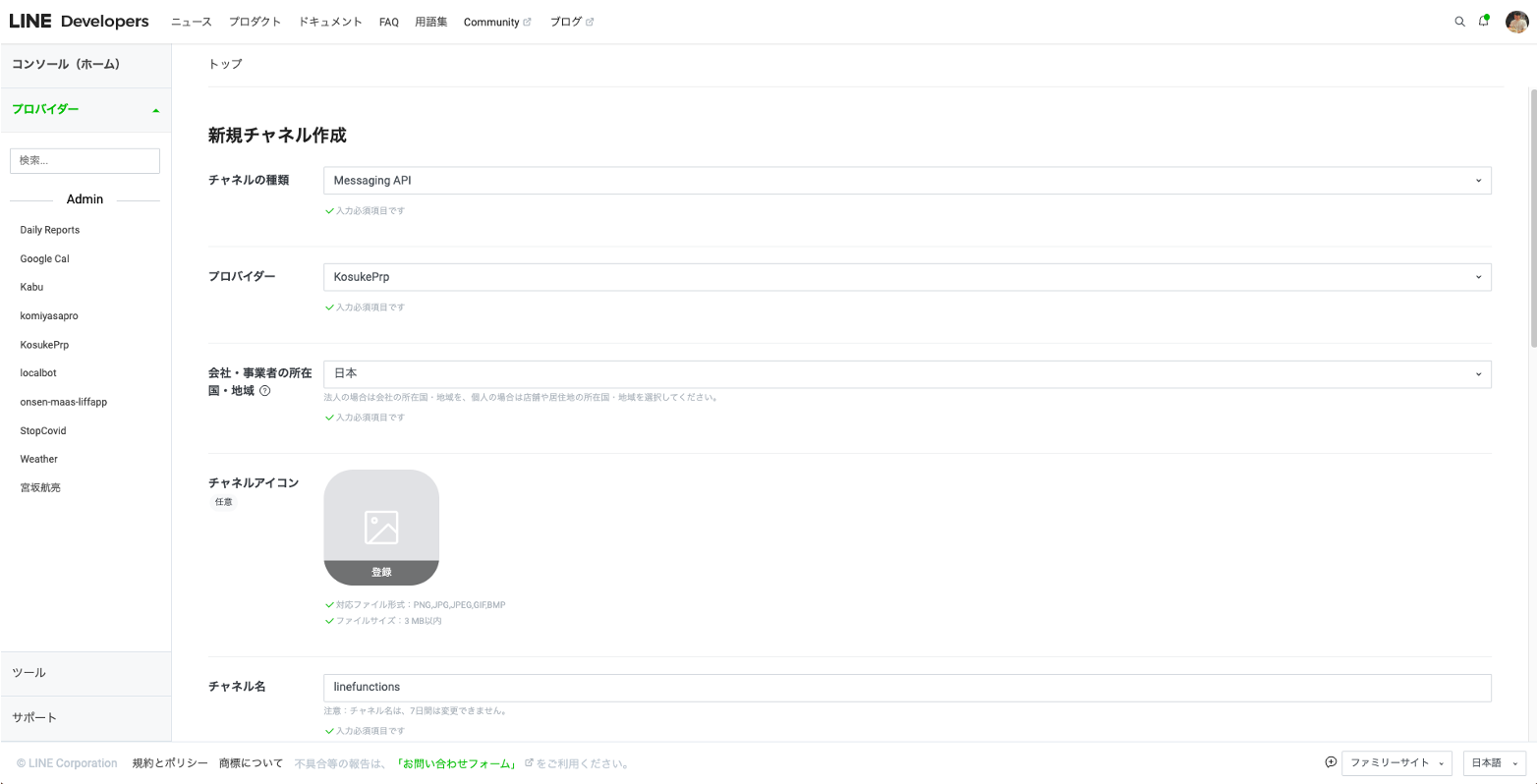
プロバイダが作成できたら、Messaging API を作成します。Messaging API 作成ボタンを選択すると、いくつか入力する項目が出てくるので適当な値を入力して作成します。ここで入力する チャネル名 はあとから LINE で追加する友達名になりますのでわかりやすいものを入力します。

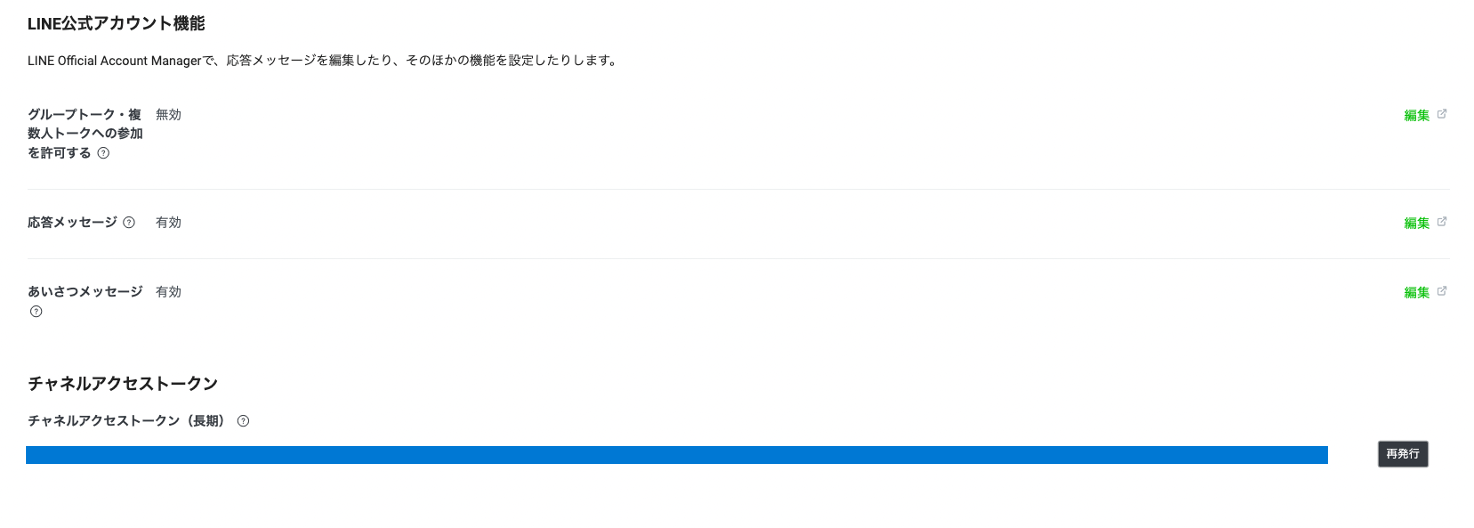
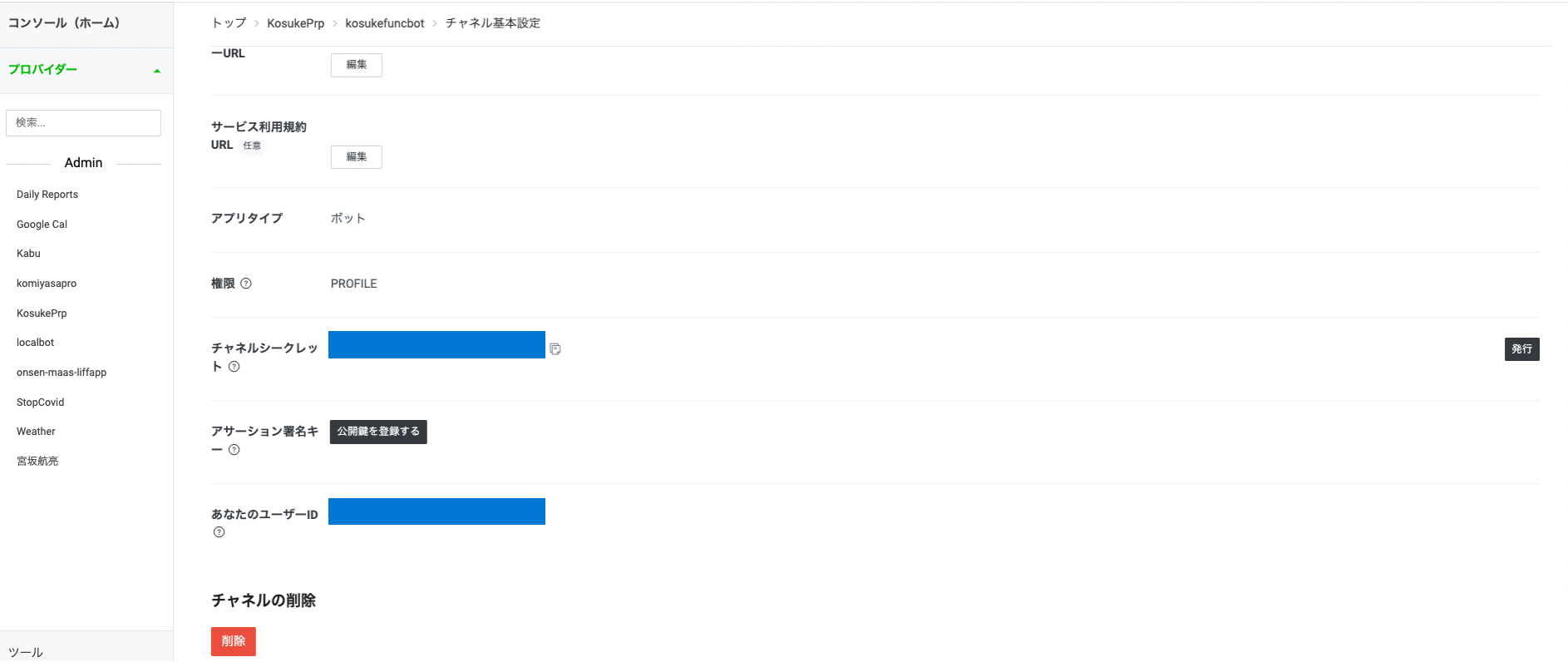
すべて項目を入力し Messaging API が無事作成されると、チャネルシークレットとチャネルアクセストークンを取得できます。設定画面の該当項目から二つの値をコピーしておきます。これはのちほど Azure Funcitons の中に記載していきますので、メモ帳などに保存しておくと良いです。


これで LINE Developer 側の設定は完了です!
Visual Studio Code で Functions を作成
次に Visual Studio Code で Azure Functions を作成していきます。今回は mac 環境で Azure Functions を作成していきますが、基本的な作り方は同じです。また Node.JS 並びに Azure Functions の拡張機能などが準備されている前提で書いていますので、もしインストールできていない環境の場合はここでインストールしてください。
Node.JS のインストール
Visual Studio Code Functions 拡張機能のインストール
結果的に LINE SDK がインストールされた Azure Functions が Azure Portal で確認できれば良いので作成方法はどんな感じでも大丈夫です。今回は丁寧に書いていきます。
ディレクトリ作成と VS Code からディレクトリを開く
適当なディレクトリに適当な名前のフォルダを作成します。今回は LineBot といったフォルダを作成しました。

VS Code からそのフォルダを開きます。カラッポのフォルダが開けたのでここに諸々追加していきます。

VS Code で Azure Functions を作成する
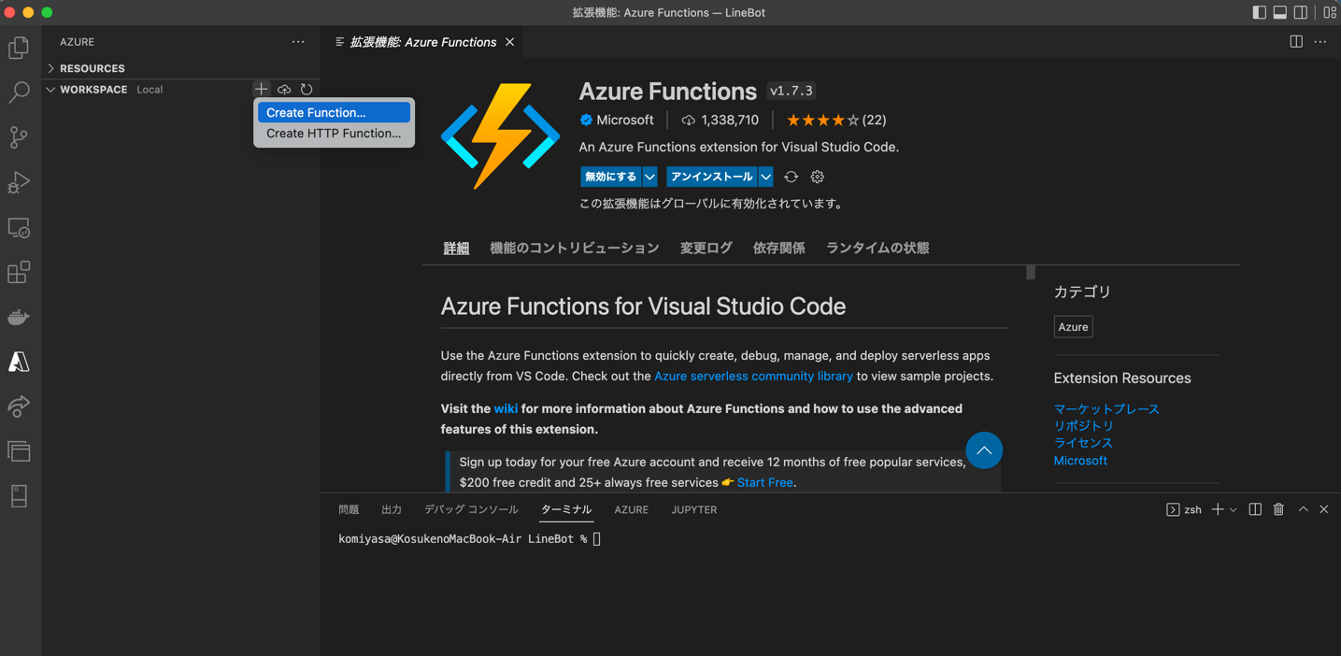
左側にある Azure マークをクリックして、ワークスペースを選択します。そのワークスペースのタブの上にある + ボタンを押すと、 Create Functions というボタンが見えますので、そちらをクリックして Azure Functions を作成します。

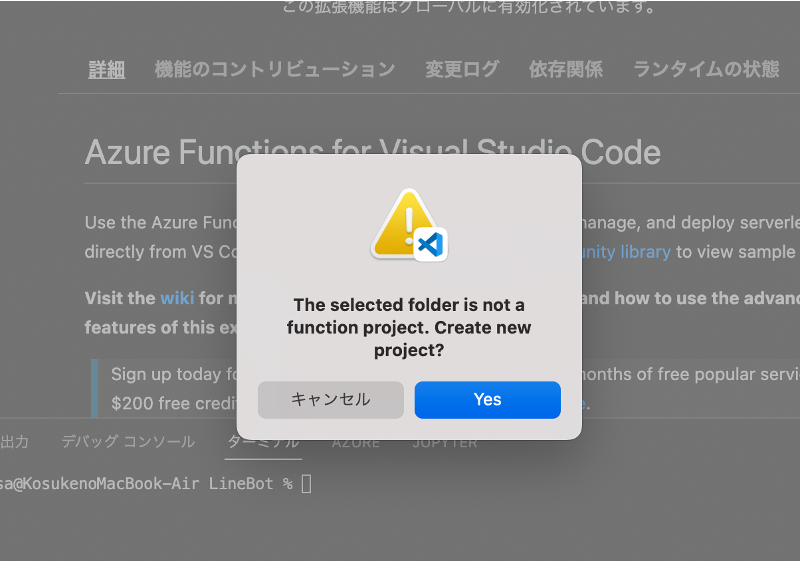
作成する際、空っぽのフォルダなので新しいプロジェクトを作成しますか?と聞かれます。ここはそのまま Yes を選択してプロジェクトを作成します。

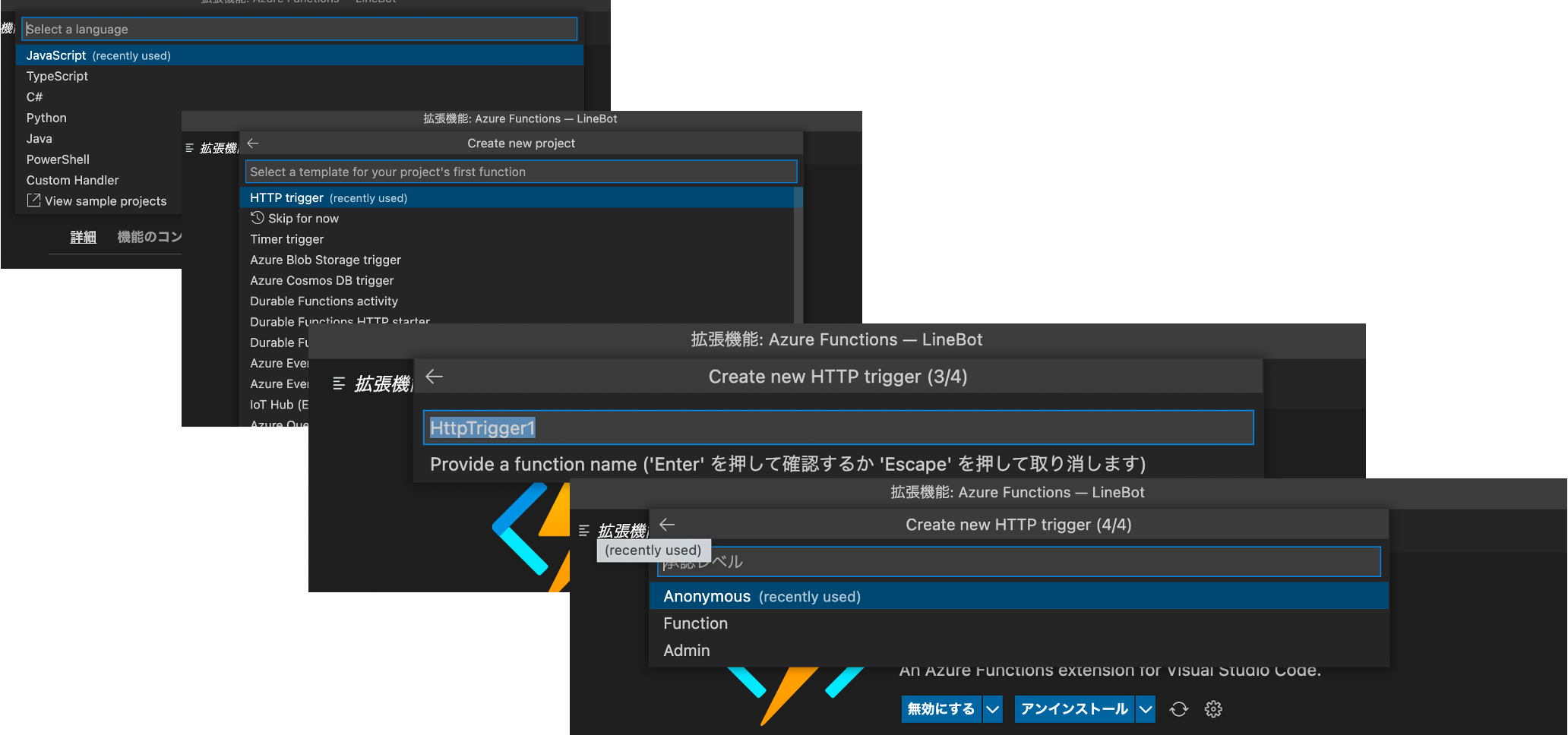
プロジェクトを作成すると、作成する Functions の中身を決めていくようなフローになります。ラインタイム、トリガー、Functions の名前、承認レベルを選択していきます。今回はこんな感じで作成しました。

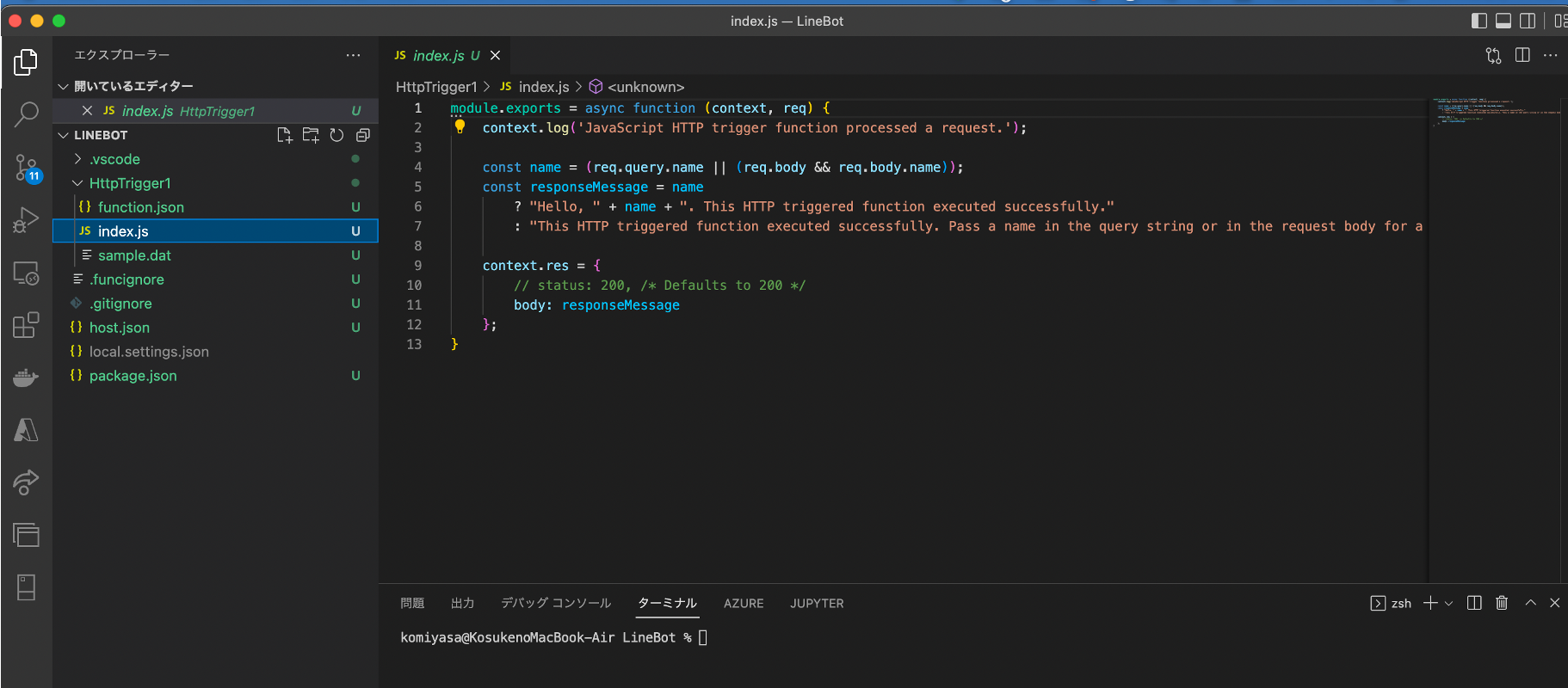
Fucntions 作成が完了すると、先おど空っぽだったフォルダの中に Azure Functions の必要な要素ができているのが確認できます。

この中身を変更して LINE と連携できる Functions を作成していきます。
Azure 環境に Functions をデプロイ
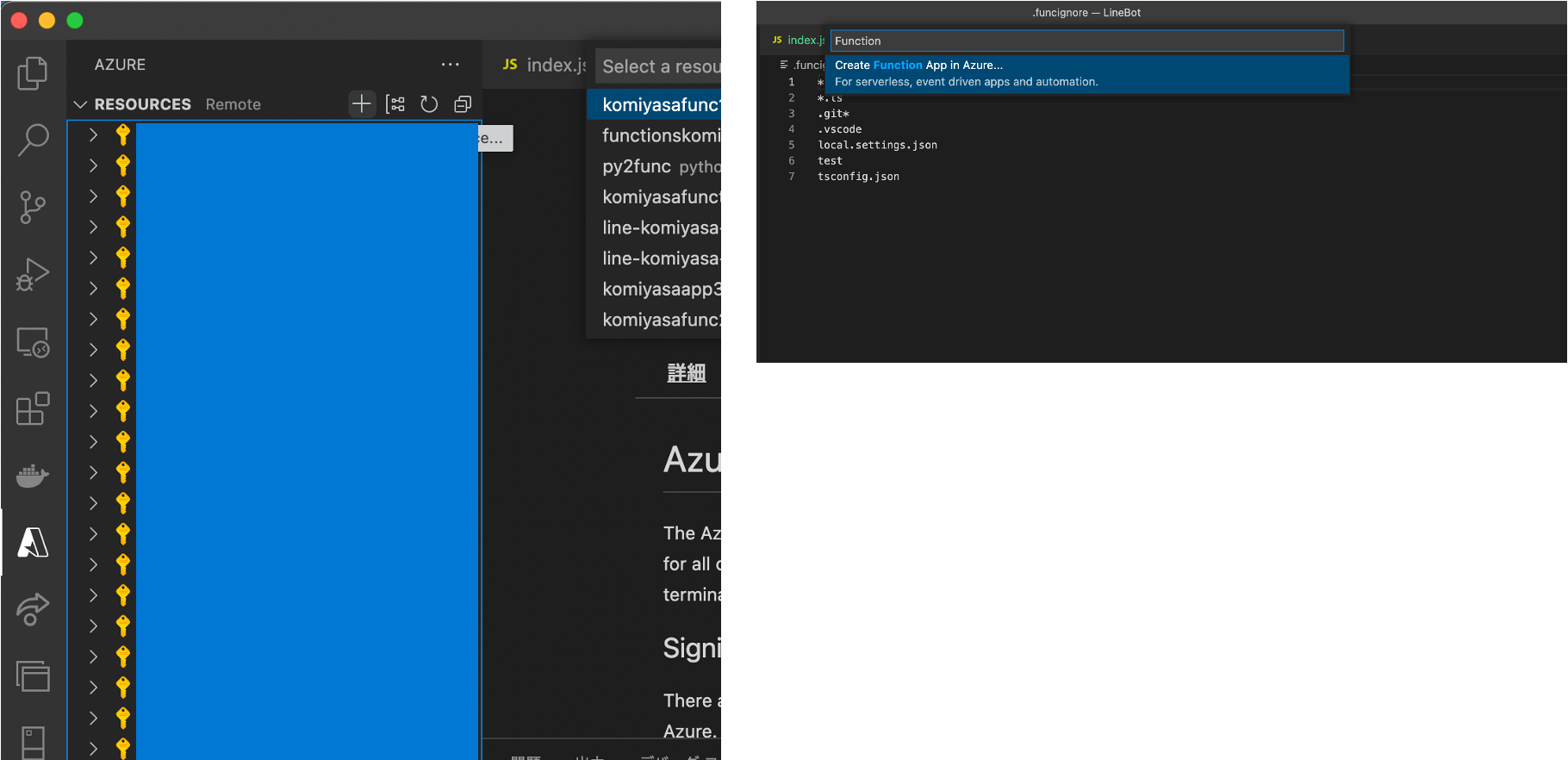
まだ Azure 上の Functions を作成できていないので空っぽの Azure Funcitons を作成します。Azure のマークから + ボタンを選択し、Create Functions App in Azure を選択します。

作成する Azure Functions の名前(komiyasafunc1)、ラインタイム情報(NodeJS14)を入力し、Azure上に Functions を作成します。無事に作成されると中身の入っていない Azure Functions が Azure 上に構築されます。ちなみにこれは従量課金制なので実行しない限り課金が発生しません。

Fucntions の中身を変更して Azure 上にデプロイ
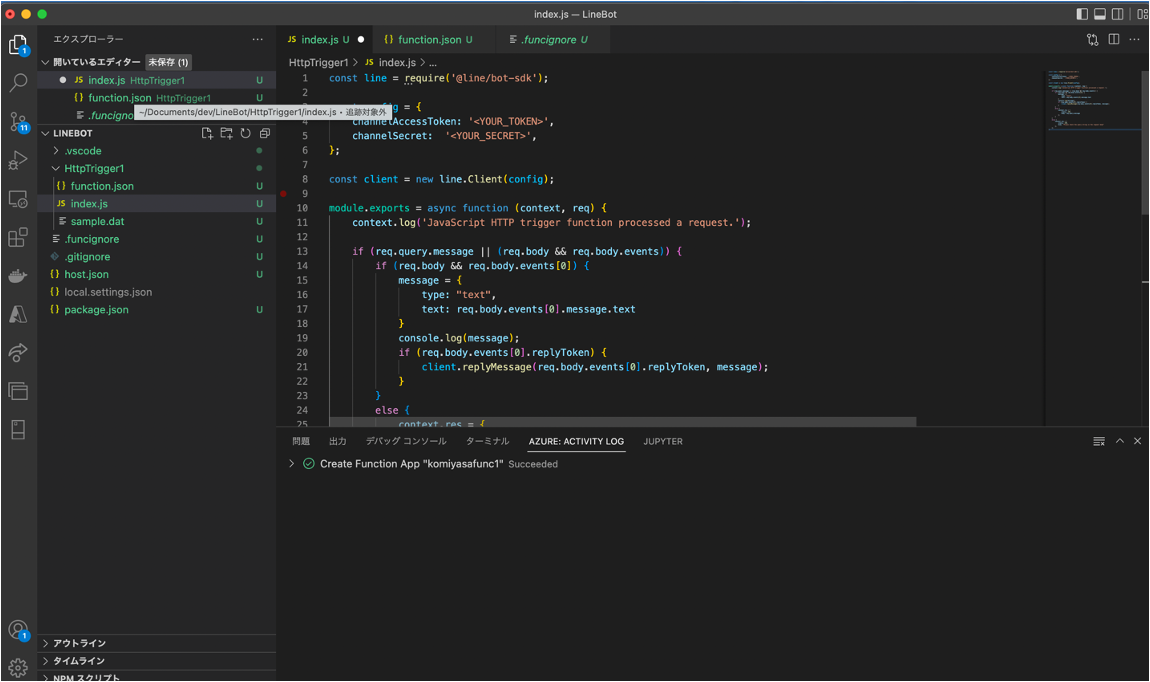
VS Code でコードを変更していきます。変更する箇所はひとつだけです。 index.js の中身を以下のように変更します。
const line = require('@line/bot-sdk');
const config = {
channelAccessToken: '<アクセストークン>',
channelSecret: '<シークレット>',
};
const client = new line.Client(config);
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
if (req.query.message || (req.body && req.body.events)) {
if (req.body && req.body.events[0]) {
message = {
type: "text",
text: req.body.events[0].message.text
}
console.log(message);
if (req.body.events[0].replyToken) {
client.replyMessage(req.body.events[0].replyToken, message);
}
}
else {
context.res = {
status: 200,
body: "You said" + req.query.message
};
}
}
else {
context.res = {
status: 200,
body: "Please check the query string in the request body"
};
};
};
この <アクセストークン> と <シークレット> には先程 LINE からコピーした値を入力します。

GitHub にもこちらのコードを公開しています。
https://github.com/komiyasa/linebot/blob/master/HttpTrigger1/index.js
コピペできたら、次は LINE SDK をインストールします。 VS Code のコンソールで以下のコマンドを実行します。
npm install @line/bot-sdk
VS Code のターミナルはこんな感じです↓

これを忘れてしまうと、コードがうまく実行できないので忘れずに npm install しておきましょう。
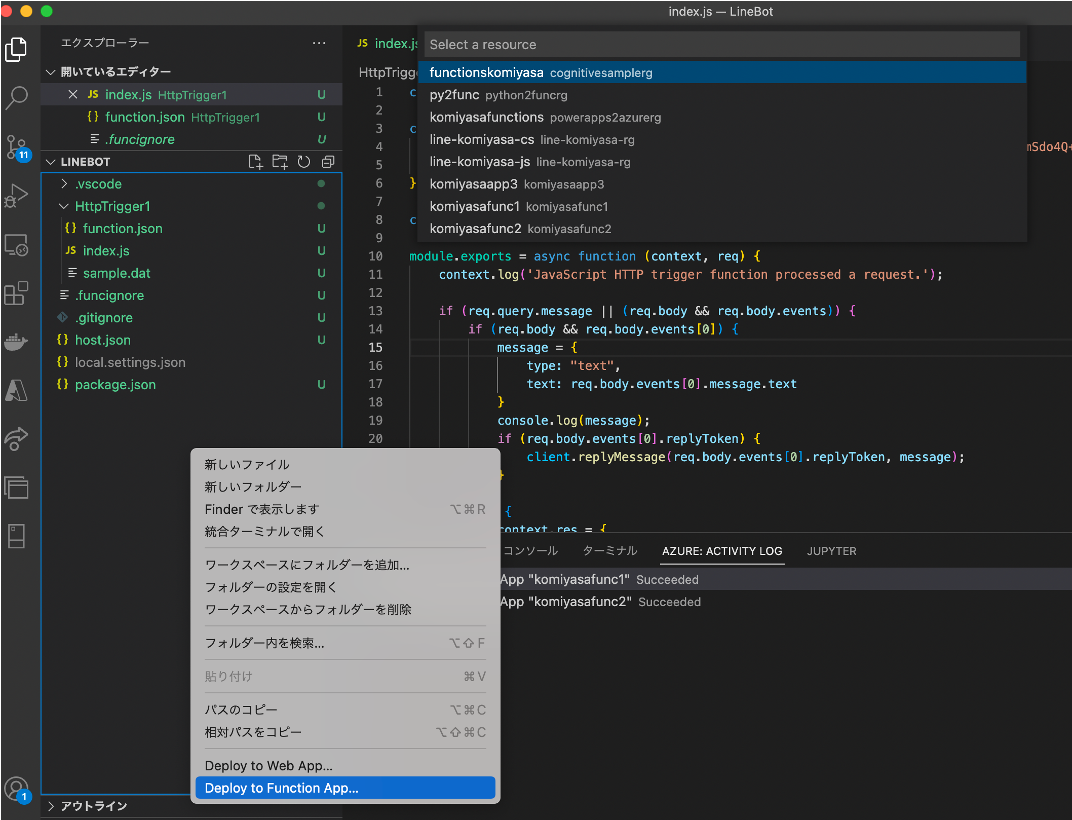
これで VS Code での編集は完了です。次に作成したものを先程作った Azure Functions に向けてデプロイをしかけていきます。フォルダを右クリックすると deploy to Function App が選択できるので、ここで先程 Azure に作成したものを選びデプロイします!

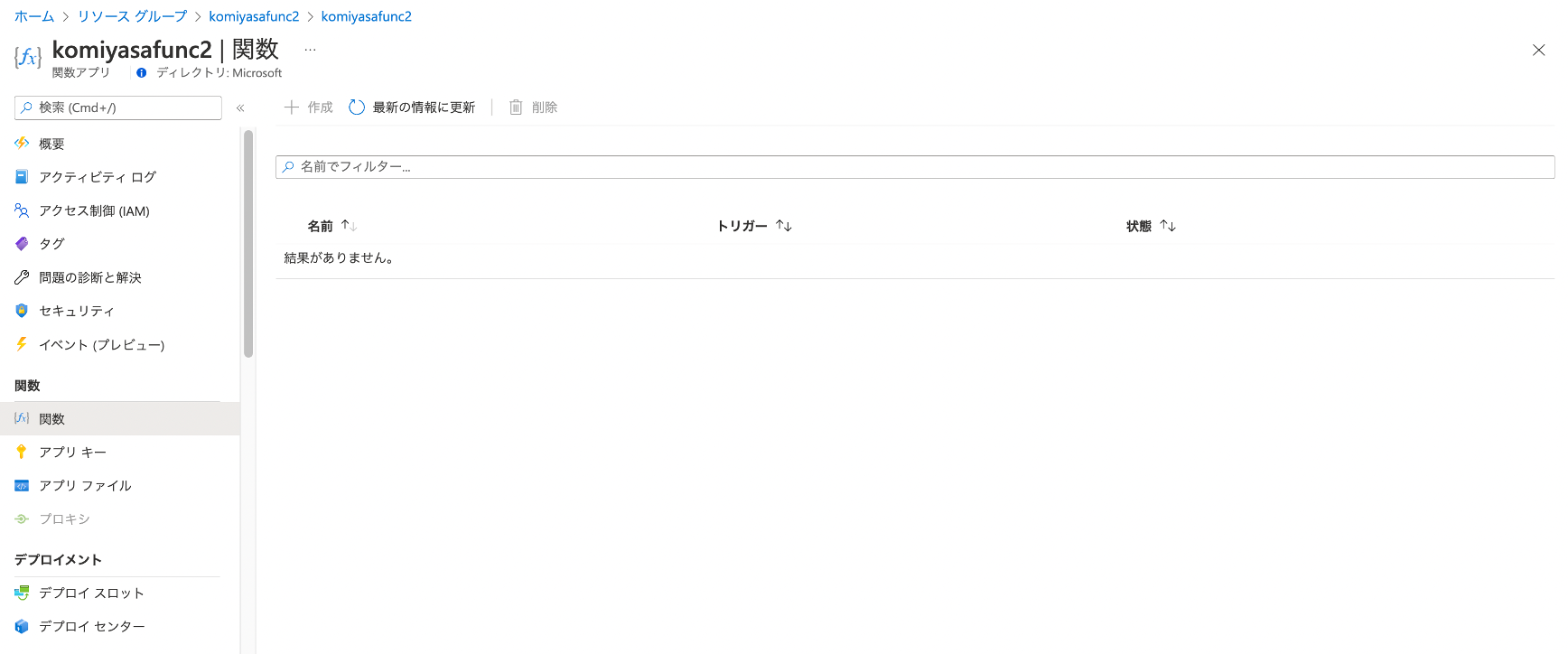
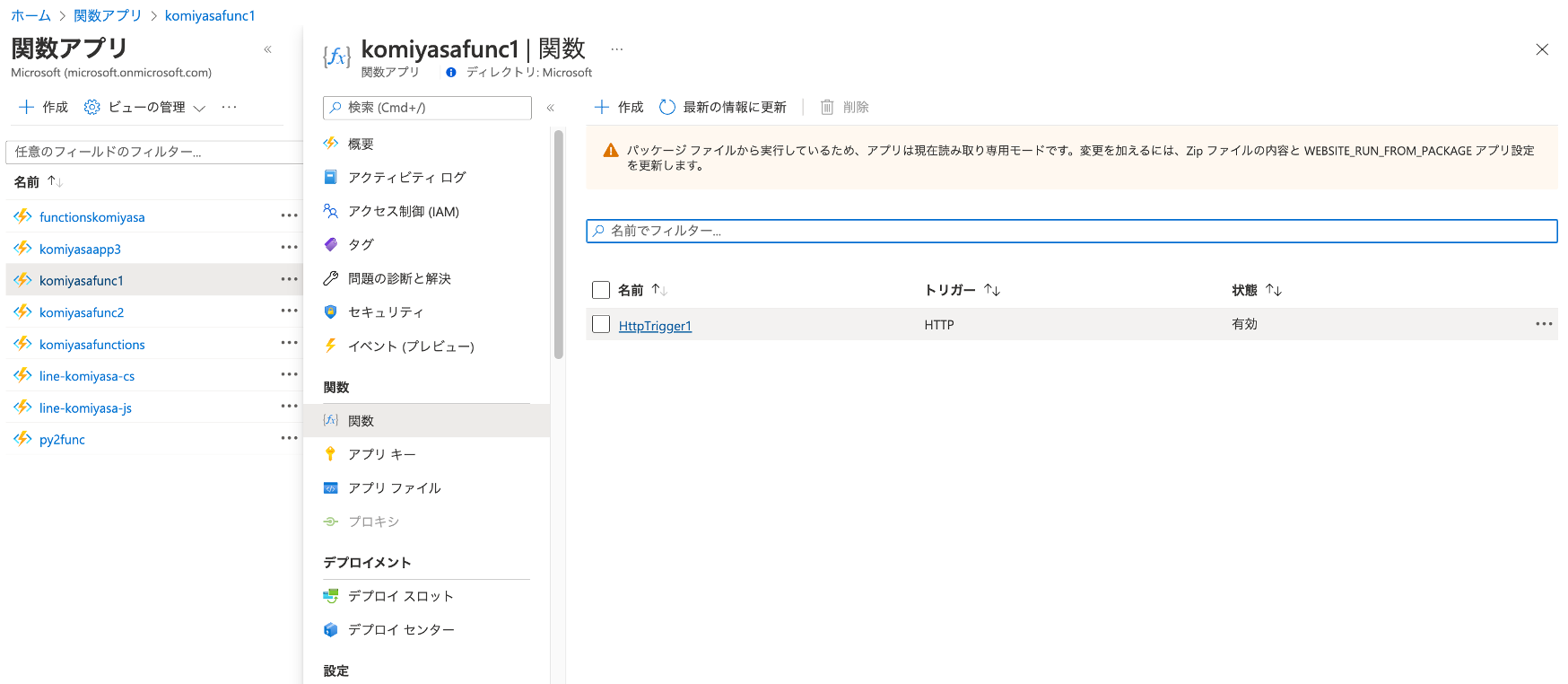
無事デプロイが完了すると Azure Portal から作成した関数が見えるようになります。今回はあえて GitHub Actions を使わずに直接 VS Code からデプロイしてみましたが、簡単にできることがお分かりいただけたかと思います。

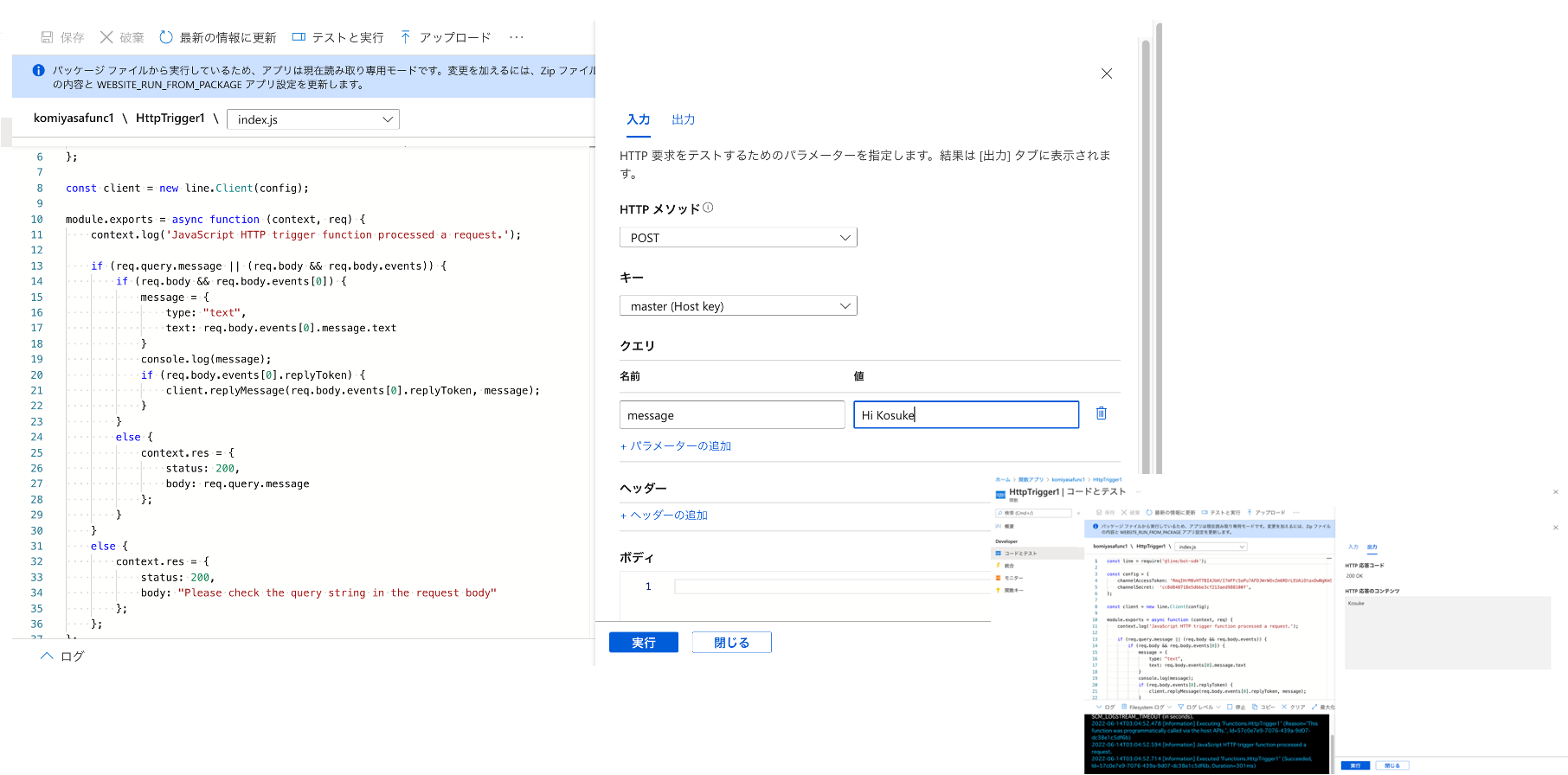
Azure Functions ではテストを実行できます。message をクエリにセットして、適当なメッセージを投げるとそれがそのまま帰ってくるのがわかります。

これで Azure Functions 側の設定は完了です!
LINE と Azure Functions をつなぎ合わせる
Azure Functions の HTTP リクエストの URL を LINE Webhook として登録します。そうすることで LINE をインタフェースとして Azure Functions の HTTP トリガーを呼び出すことができます。
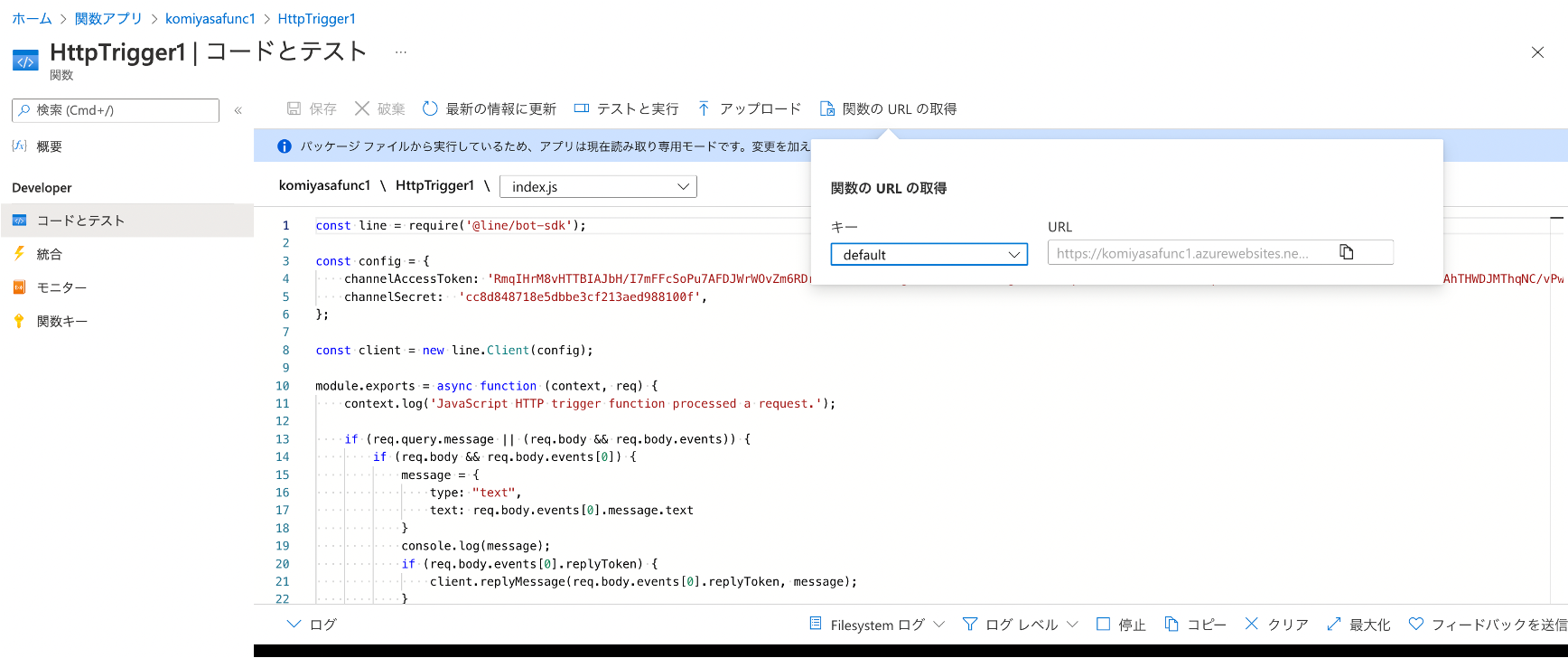
Azure Funcitions の URL を取得する
Azure Portal から簡単に取得できます。関数のURLを取得する から取得できます。

LINE Dev コンソールで Webhook 登録
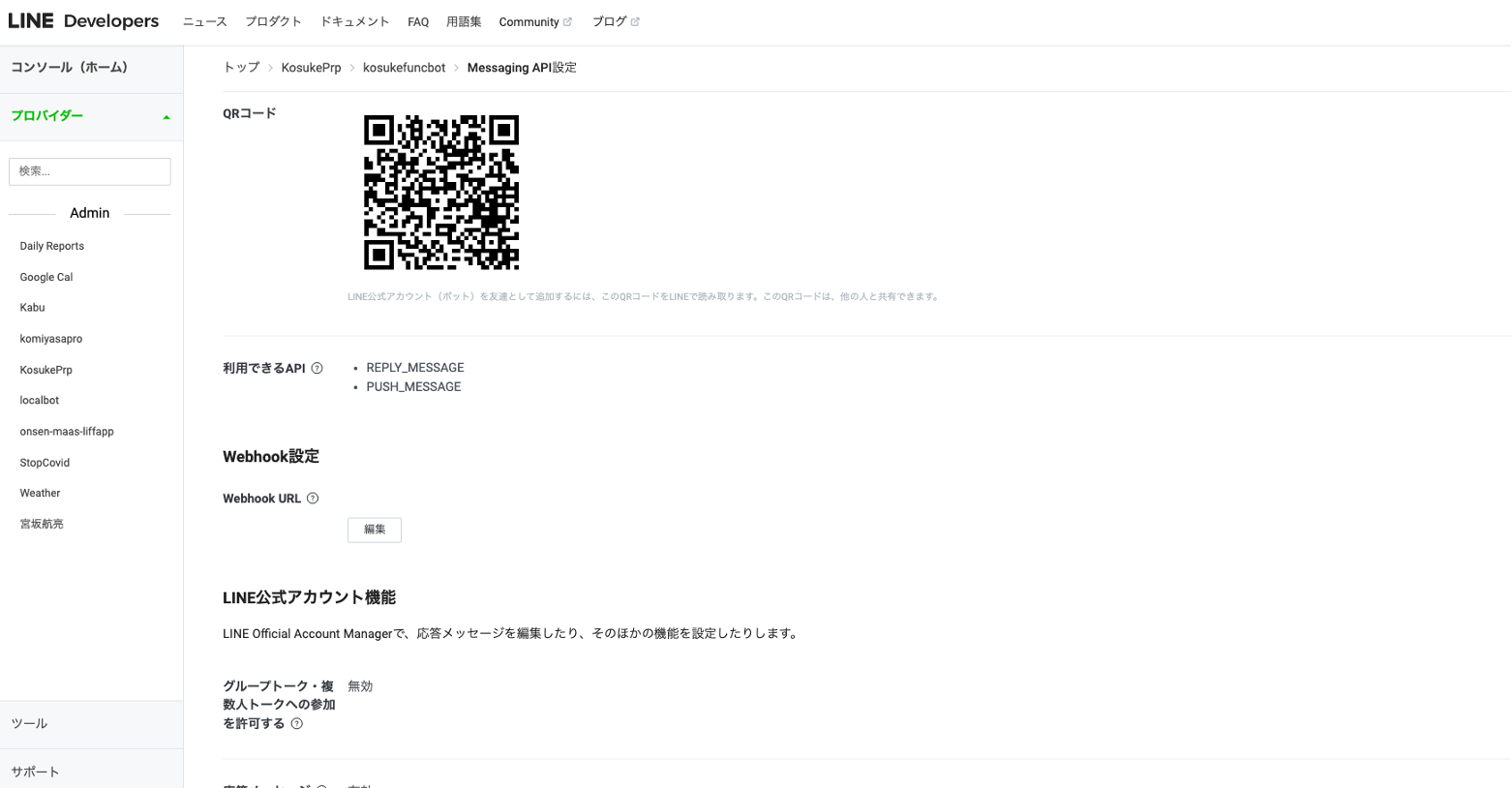
最初に作成した LINE Developer コンサールの Messeing API 設定を確認します。

このページにある Webhook URL を開き、先程コピーした Azure Functions の URL を入力します。このページから確認できる QR コードを LINE の友達登録から読み込むと友達登録ができます。これで完成です!
LINE から何か投げかけるとそれをそのまま返してくれるボットが完成しました。単純なボットですが、Azure Functions でカスタマイズした処理をすることで色々応用が効きそうです。

さらに活用する!
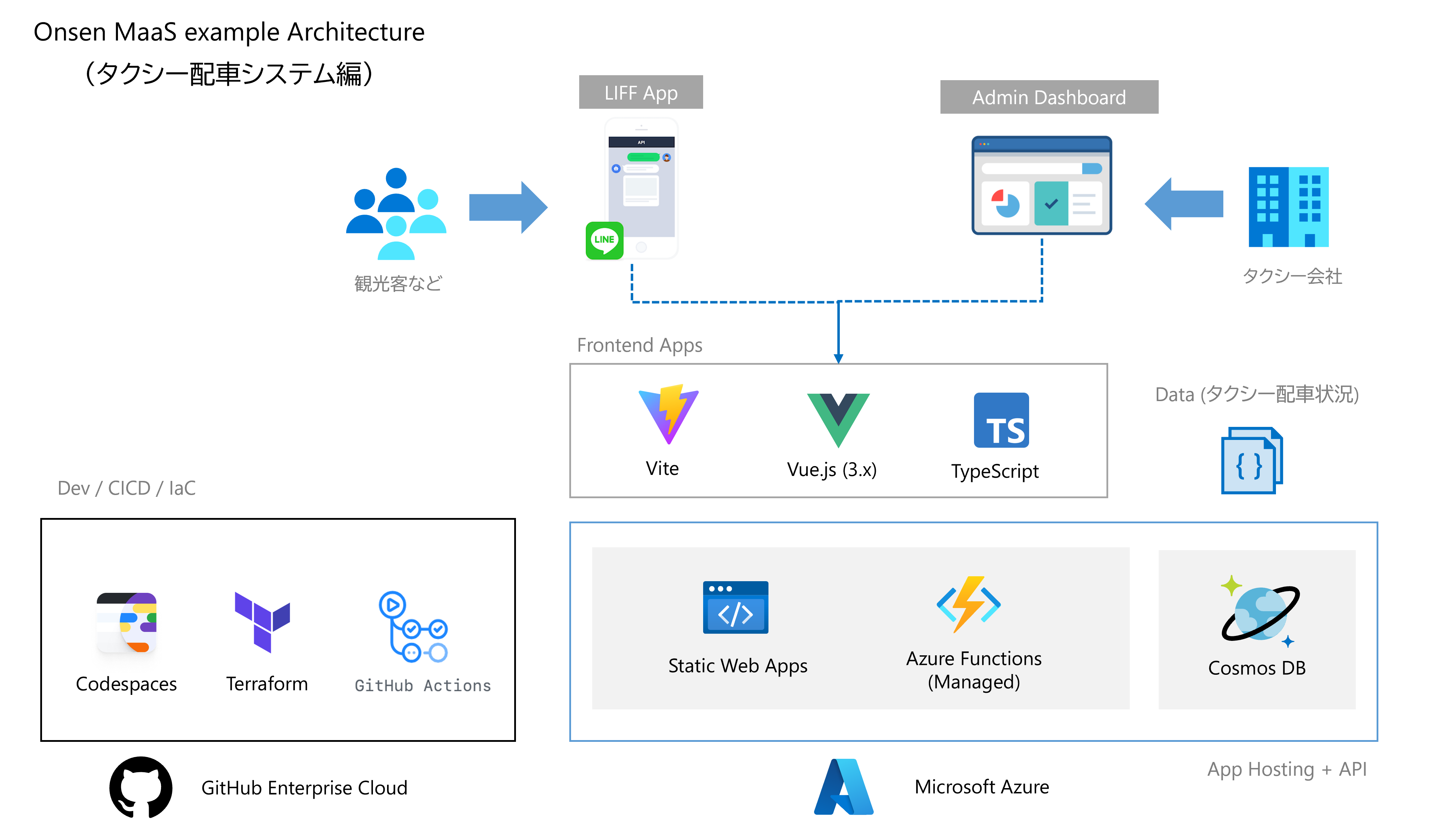
以下のURLは 温泉 MaaS という取り組みですが、ソースコードも公開されていて、LINEのタクシー配車アプリを簡単に作成することができます。非常に素晴らしいソースですので、是非試してみてください!!さすが Zen さんという感じです!
https://github.com/zengeeks/onsen-maas-taxi-allocation