はじめに
gethをwebから制御したいのでJavaScript APIのweb3.jsを使ってgethを操作してみます。
gethのインストールがまだの方はこちらから事前にインストール、起動確認お願いします。
Ethereum入門 〜GethインストールからETH送金まで〜
web3.jsとは
web3.jsとはEthereum JavaScript APIのことであり、
HTTPやIPCを使ってローカルまたはリモートのイーサリアムノードとやりとり出来るJavaScriptライブラリのことです。
ライブラリの詳細はこちら
web3.js
web3.jsのインストール
$mkdir web3
$cd web3
$npm install web3@0.20.0
web3.jsからgethの操作
gethの起動
$ geth --rpc --rpcport 8545 --rpcapi "web3,eth,net,personal" --rpccorsdomain "*" --rpcaddr "0.0.0.0" --datadir "~/eth_testnet" --nodiscover --networkid 10 console 2>> ~/eth_testnet/geth.log
--rpcapi のところで"web3,eth,net,personal"を追加します。
アカウントの新規作成
$mkdir web3_test
$cd web3_test
web3_testフォルダ内に下記ファイルを作成します。
var Web3 = require('web3');
var web3 = new Web3();
web3.setProvider(new web3.providers.HttpProvider('http://localhost:8545'));
var _account = web3.personal.newAccount("test");
console.log(_account)
実行結果
$ node ~/web3_test/create_account.js
0xf00776280abcf62aa3ffdd261267e5759aef739e
アカウントが作成されました。
残高確認
次に残高確認をしてみます。
var Web3 = require('web3');
var web3 = new Web3();
web3.setProvider(new web3.providers.HttpProvider('http://localhost:8545'));
var _balance = web3.eth.getBalance("アカウント");
console.log(_balance)
実行結果
$ node ~/web3_test/getBalance.js
{ [String: '2.4149990378e+22'] s: 1, e: 22, c: [ 241499903, 78000000000000 ] }
ワォ!お金持ち!!
送金
残高が0のアカウントに100wei送金してみます。
var Web3 = require('web3');
var web3 = new Web3();
web3.setProvider(new web3.providers.HttpProvider('http://localhost:8545'));
var _sendTransaction = web3.eth.sendTransaction({from: "送金元アカウント", to: "送金先アカウント", value: 数量});
console.log(_sendTransaction)
実行結果
$node ~/web3_test/sendTransaction.js
0x916ae546d787b45f142ddfa3d921fd5eb532918de707d00ae7f763191bc9f65c
トランザクションが生成され、100wei送金が出来ました。
> eth.getBalance(eth.accounts[4])
100
web3.jsからコントラクトの操作
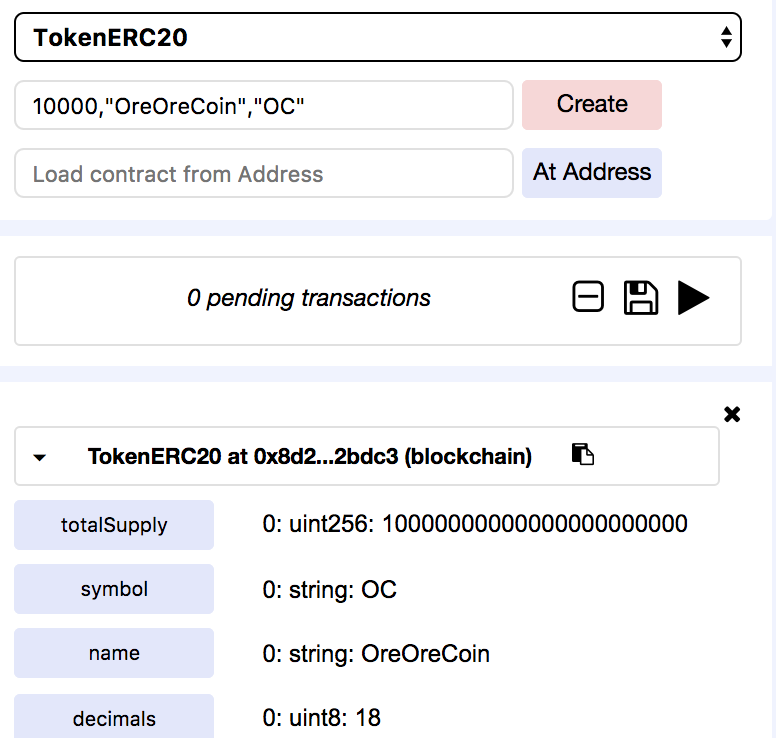
browser-solidityの起動、トークン発行
前回と同様にトークンを発行します。
OreOreCoin を10000 OC発行しました。

トークン残高確認
web3.jsからトークン残高を確認してみます。
var Web3 = require('web3');
var web3 = new Web3();
web3.setProvider(new web3.providers.HttpProvider('http://localhost:8545'));
web3.eth.defaultAccount=web3.eth.accounts[0]
//Contract details (bytecode, interface etc.)のInterfaceをabiとして貼り付ける
var abi = [{"constant":true,"inputs":[{"name":"","type":"address"}],"name":"balanceOf","outputs":[{"name":"","type":"uint256"}],"payable":false,"type":"function"},{"constant":false,"inputs":[{"name":"_to","type":"address"},{"name":"_value","type":"uint256"}],"name":"transfer","outputs":[],"payable":false,"type":"function"},{"inputs":[{"name":"initialSupply","type":"uint256"}],"payable":false,"type":"constructor"}];
var contract_address = "コントラクトのアドレス"
var balance_address = "取得したい残高のアドレス"
var _balanceOf = web3.eth.contract(abi).at(contract_address).balanceOf(balance_address);
console.log(_balanceOf);
実行結果
$ node ~/web3_test/balanceOf.js
{ [String: '1e+22'] s: 1, e: 22, c: [ 100000000 ] }
しっかり取得出来てます。
トークンの送金
var Web3 = require('web3');
var web3 = new Web3();
web3.setProvider(new web3.providers.HttpProvider('http://localhost:8545'));
web3.eth.defaultAccount=web3.eth.accounts[0]
var abi = [{"constant":true,"inputs":[{"name":"","type":"address"}],"name":"balanceOf","outputs":[{"name":"","type":"uint256"}],"payable":false,"type":"function"},{"constant":false,"inputs":[{"name":"_to","type":"address"},{"name":"_value","type":"uint256"}],"name":"transfer","outputs":[],"payable":false,"type":"function"},{"inputs":[{"name":"initialSupply","type":"uint256"}],"payable":false,"type":"constructor"}];
var contract_address = "コントラクトのアドレス"
var transfer_address = "送金先アドレス"
var valu = 1000
var _transfer = web3.eth.contract(abi).at(contract_address).transfer.sendTransaction(transfer_address,valu);
console.log(_transfer);
実行結果
$ node ~/web3_test/transfer.js
0x97cfacdbd84c0e1e93a407e94dadd753b3270201a164bb9c9f24189890936324
$ node ~/web3_test/balanceOf.js
{ [String: '9.999999999999999999e+21'] s: 1, e: 21, c: [ 99999999, 99999999999000 ] }

ばっちりトークンの送金がweb.jsで出来ました!
おわりに
イーサリアムを使ったアプリケーションを作るにはweb3.jsはマストですね。
ライブラリが充実してるので助かります。
他のライブラリもいじってみようと思います。
参考にさせて頂きました。
gethの機能やコントラクトをweb3.jsを利用して呼び出す
Web3.jsを使ってJavaScriptからEthereumのスマートコントラクトを制御する