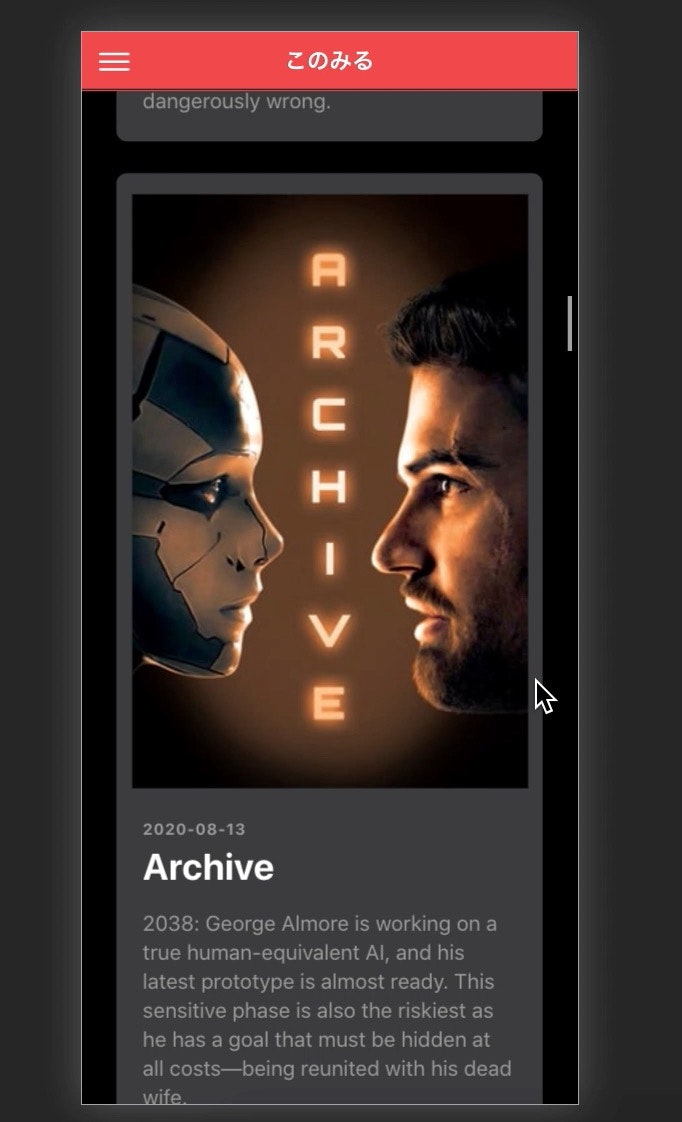
出来上がりはこんな感じ
【Ionic + Angular】TMDb APIで映画の一覧を取得して表示するのに成功したぞ! pic.twitter.com/ma526HZ14i
— 高卒プログラマーげんと (@gento34165638) September 15, 2020
環境
Ionic + Angularでやってますが、他のjsフレームワークでもやり方は同じかと。。
$ ionic info
Ionic:
Ionic CLI : 6.11.8 (/usr/local/lib/node_modules/@ionic/cli)
Ionic Framework : @ionic/angular 5.3.2
@angular-devkit/build-angular : 0.1000.8
@angular-devkit/schematics : 10.0.8
@angular/cli : 10.0.8
@ionic/angular-toolkit : 2.3.3
Capacitor:
Capacitor CLI : 2.4.1
@capacitor/core : 2.4.1
Utility:
cordova-res (update available: 0.15.1) : 0.6.0
native-run (update available: 1.1.0) : 0.2.8
System:
NodeJS : v10.15.1 (/usr/local/bin/node)
npm : 6.12.1
OS : macOS Catalina
映画情報を取得できるTMDDb API
まずは上記リンクから会員登録をして、API keyの申請をしましょう。
※API keyの申請で「どんなアプリケーションに使いますか?」的なことを聞かれますが、これは英語で回答しましょう![]()
日本語で答えるとエラーで弾かれました。。。
Ionicプロジェクトを作る
ionic start movieApp blank --capacitor
別になんでもいいのですが、適当にblankで作ります。
これで準備は完了!
TMDb APIで映画の一覧を取得
まずはAPI keyを管理するapi.service.tsのファイル名でserviceを作成する
API情報を扱うserviceを作る
ionic g service service/api
これでserviceフォルダの中にapi.service.tsが作成されたかと。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class ApiService {
apiKey = '***';
// 最後に &language=ja をつけると日本語に
getNowPlayingURL = `https://api.themoviedb.org/3/movie/now_playing?api_key=${this.apiKey}`;
constructor() { }
}
コメントにある通り&language=jaを最後につけると、API情報が日本語で取得できます(日本語の情報がある場合のみ)
https://developers.themoviedb.org/3/getting-started/languages
getNowPlayingURL = `https://api.themoviedb.org/3/movie/now_playing?api_key=${this.apiKey}&language=ja`;
APIを扱うHttpモジュールを用意
まずはHttpClientModuleをapp.module.tsでimport
これをしないと、必要なHttpClientが使えない。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
HttpClientModule,
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
次はhome.page.ts
import { ApiService } from './../service/api.service';
import { HttpClient } from '@angular/common/http';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage implements OnInit {
// 映画の情報を入れ込む
list;
constructor(
private http: HttpClient,
private apiService: ApiService,
) { }
ngOnInit() {
// (data: any)のようにカッコがないと「resultsなんかないぞ」とエラーくらいます
this.getMovies().subscribe((data: any) => {
console.log(data);
this.list = data.results;
});
}
// api.service.tsのプロパティーを使う
getMovies() {
return this.http.get(this.apiService.getNowPlayingURL);
}
}
画面に表示する
<ion-header [translucent]="false">
<ion-toolbar color="primary">
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
<ion-title>
このみる
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title>Now Movies</ion-title>
</ion-toolbar>
</ion-header>
<ion-grid>
<ion-row>
<ion-col>
<ion-card *ngFor="let movie of list" class="ion-padding-top">
<div class="ion-text-center">
<img src="https://image.tmdb.org/t/p/w300_and_h450_bestv2/{{movie.poster_path}}" />
</div>
<ion-card-header>
<ion-card-subtitle>{{ movie.release_date }}</ion-card-subtitle>
<ion-card-title>{{ movie.title }}</ion-card-title>
</ion-card-header>
<ion-card-content>
{{ movie.overview }}
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
これで取得できていたらOK!
いやー、TMDb APIはすごい。しかも商用も無料!
参考にしたページ