はじめに
Vue 映画情報をTMDb APIを使って取得
![]() この記事のコードは全て上記リンクが元になってます。詳しく気になる人は、覗いてみてね〜
この記事のコードは全て上記リンクが元になってます。詳しく気になる人は、覗いてみてね〜
Vueの基礎を教えてくれた@popo62520908 さん、ありがとう![]()
このファイルを分割したい
「コンポーネントを分割」と言うと、どうも難しそうだが言い換えるならば「ファイルを分割」と言った感じ。
以下のようなファイルがあった場合、<v-card>の部分だけを別のコンポーネント(別ファイル)にしたいとする。
<template>
<v-container>
<v-row>
<v-col v-for="movie in movies" :key="movie.id">
<v-card>
<v-img v-bind:src="'http://image.tmdb.org/t/p/w300/' + movie.poster_path"></v-img>
<v-card-title>{{ movie.title }}</v-card-title>
<v-card-subtitle>{{ movie.release_date }}</v-card-subtitle>
<v-card-text>{{ movie.overview }}</v-card-text>
</v-card>
</v-col>
</v-row>
</v-container>
</template>
<script>
import axios from 'axios'
export default {
name: 'Home',
data() {
return {
movies: [],
// 自分のkeyに置き換える
apiKey: '***',
}
},
methods: {
getMovies() {
// &language=jaで日本語に(日本語版がないものは空欄になるけど、、)
axios.get(`https://api.themoviedb.org/3/movie/now_playing?api_key=${this.apiKey}`)
.then(response => {
this.movies = response.data.results
console.log(this.movies);
})
console.log(this.movies);
},
},
created() {
this.getMovies();
}
}
</script>
<v-card>の部分とは、下記動画で見てわかる通り「映画1つ分のcard」の事である。
はじめてVueを触ってみた。。。Angular以外jsフレームワーク知らんから、これからはVueを本格的に学んでいく!
— 高卒プログラマーげんと (@gento34165638) September 29, 2020
ってことで、映画情報をVue(v2系)で取得してみた。#プログラミング #エンジニア転職 pic.twitter.com/UvEHYFiirR
子コンポーネントを作る
親コンポーネントが上記のHome.vue
そして<v-card>の部分になる子コンポーネント、CardTemplate.vueを作成しよう。
CardTemplate.vueはHome.vueと同じ階層に設置する。
Home.vue
<!-- 省略 -->
<v-col v-for="movie in movies" :key="movie.id">
<!-- scriptタグ内のcomponentsで定義したcard-template -->
<card-template
class="d-flex"
:oneMovie="movie"
>
</card-template>
</v-col>
<!-- 省略 -->
<script>
import axios from 'axios'
// v-cardの部分になる子コンポーネント
import CardTemplate from './CardTemplate.vue'
export default {
name: 'Home',
components: {
//
'card-template': CardTemplate,
},
// 省略
</script>
<card-template>タグの中の**:oneMovie="movie"が、子コンポーネントに渡される値。**
CardTemplate.vue
<template>
<v-card>
<div>
<v-img v-bind:src="posterImg" ></v-img>
</div>
<div>
<v-card-title>{{ oneMovie.title }}</v-card-title>
<v-card-subtitle>{{ oneMovie.release_date }}</v-card-subtitle>
<v-card-text>{{ oneMovie.overview }}</v-card-text>
</div>
</v-card>
</template>
<script>
export default {
props: [
'oneMovie',
],
data() {
return {
posterImg: `http://image.tmdb.org/t/p/w154/${this.oneMovie.poster_path}`,
}
},
}
</script>
propsで親コンポーネントから渡されたoneMovieを受け取っている。
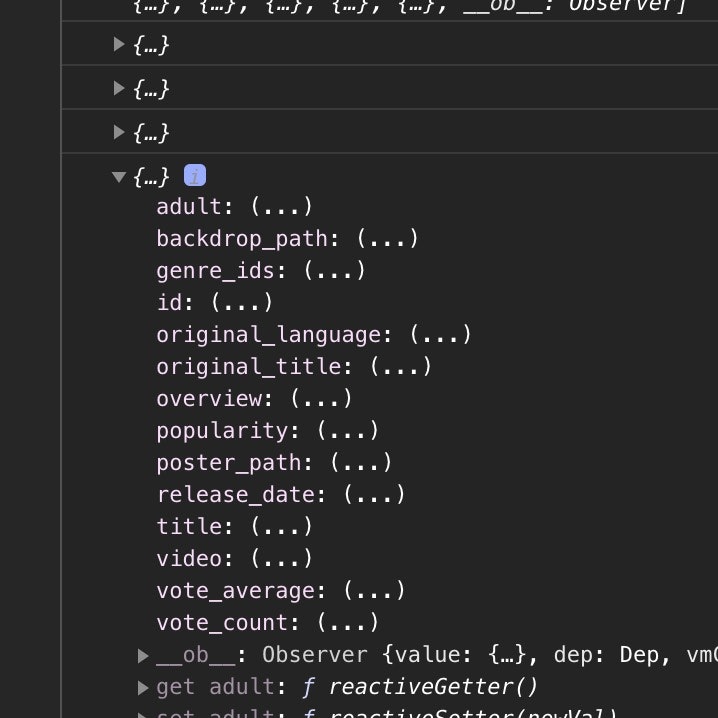
受け取ったoneMovieをconsoleで確認してみるとこんな感じで、映画1つ分のオブジェクト?(こう言うのなんて言うの?w)が取得できている。
created() {
console.log(oneMovie);
}
これでコンポーネント分割ができました!