はじめに
TMDbのAPIを使って、映画アプリを開発していおります。
Vue 映画情報をTMDb APIを使って取得
※この記事のコードは、全て上記のページを元にしています
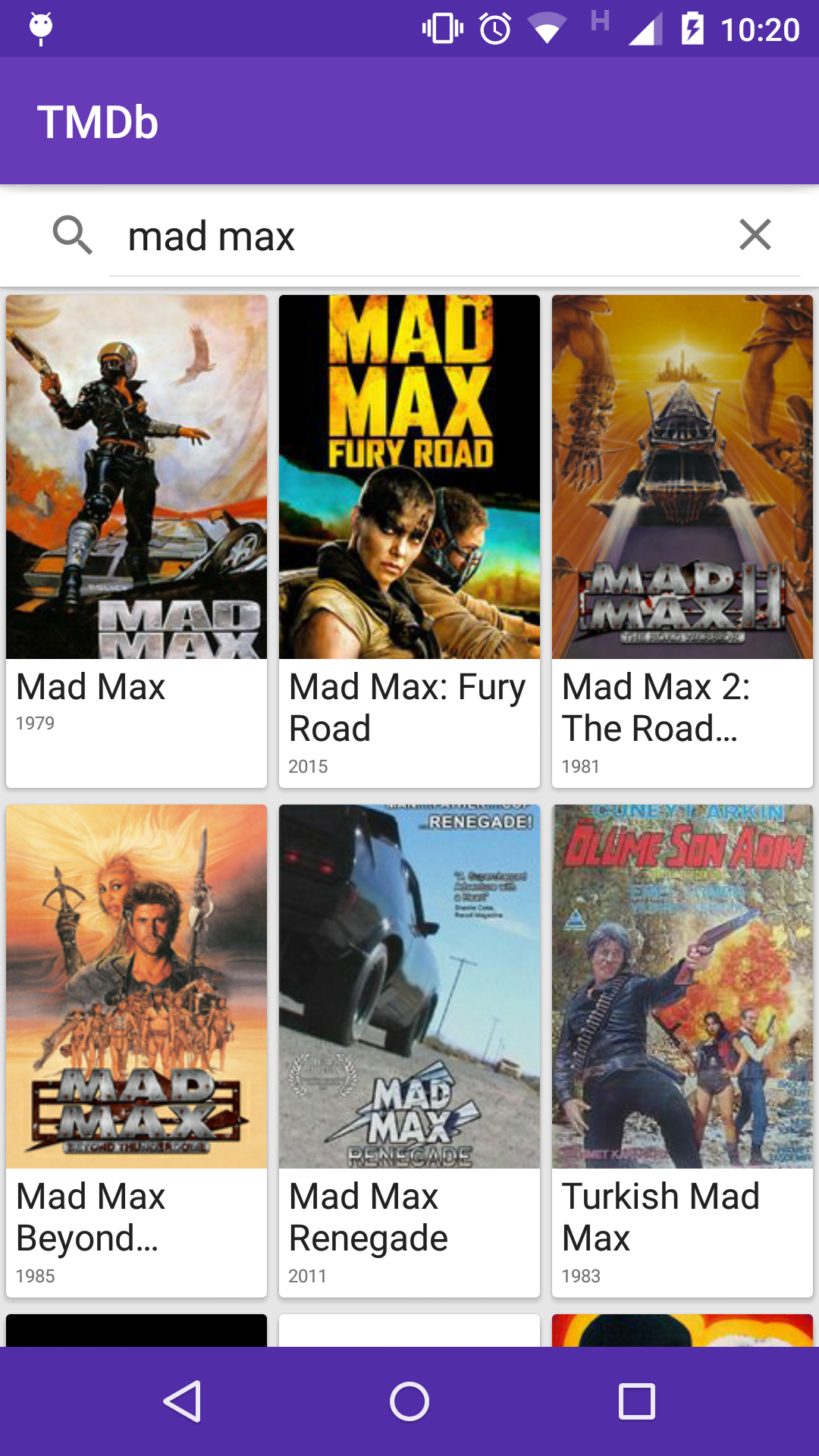
このAPIを使えば、こんな感じで映画を取得する事ができます。

で、この映画のポスター画像なんだが、、どうもサイズの扱いが難しく思い通りにできなかった。。![]()
その記録をここに残す。
ポスター画像の大きさを変えるには
https://developers.themoviedb.org/3/getting-started/images
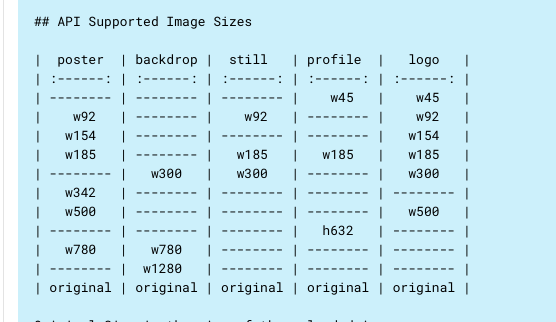
![]() ドキュメント
ドキュメント
http://image.tmdb.org/t/p/w300/
画像のURLの中にあるw300の部分を変更すると、画像サイズは変更できる。
で、ここから本題となるのだが、この画像サイズ変更がなかなかうまくいかないのである。。
width100%にしてみる
<v-img v-bind:src="'http://image.tmdb.org/t/p/w100%/' + movie.poster_path"></v-img>
w100%にした場合、ポスター画像は表示されない。。。
何も表示されない!
width150にしてみる
<v-img v-bind:src="'http://image.tmdb.org/t/p/w150/' + movie.poster_path"></v-img>
w150にした場合、ポスター画像は表示されない。。。
何も表示されない!
あれ?でもw300なら表示されてたよね??なんでw150なら何も表示されないの?
サイズは決まっている
どうやらサポートされている画像サイズは決まっているようで、上記のサイズ以外を指定しても何も表示されないらしい。。。
なので、poster画像の場合w150では表示されず、w154では正常に表示されたのである!