contenteditable="true" "false"を入れ子にするといい感じに移動できる
- 文字列のindexをとって移動する?
- left座標を頑張ってとって移動する?
- でも途中で
<i>とか、キャレットを当てたくない箇所もあったりする… -
<b>, <u>, <h2>なども考えねば…
など普通に実装しようとすると、contenteditableでキャレットを上下移動するのは結構悩ましい問題です。
実はcontenteditableはtrueとfalseを入れ子にした状態で、contenteditable="true"の行から上下移動すると、自動的にfalseのDOMを飛ばし、次のtrueのDOMのいい感じの位置(left位置。そこに文章がなければ、飛びたいleft位置に最も近い文字の文末)にキャレットを送ってくれます。
もうややこしいカーソル制御のコードは一切必要ありません!やった!
例
こんな感じでtrueとfalseを入れ子にしたHTMLを用意します。
<div contenteditable="false">
<i>checkbox</i>
<p contenteditable="true">吾輩は猫である。</p>
</div>
<div contenteditable="false">
<i>・</i>
<p contenteditable="true">名前はまだ無い。</p>
</div>
<div contenteditable="false">
<i>・</i>
<p contenteditable="true">どこで生れたかとんと見当がつかぬ。</p>
</div>
(以下略)
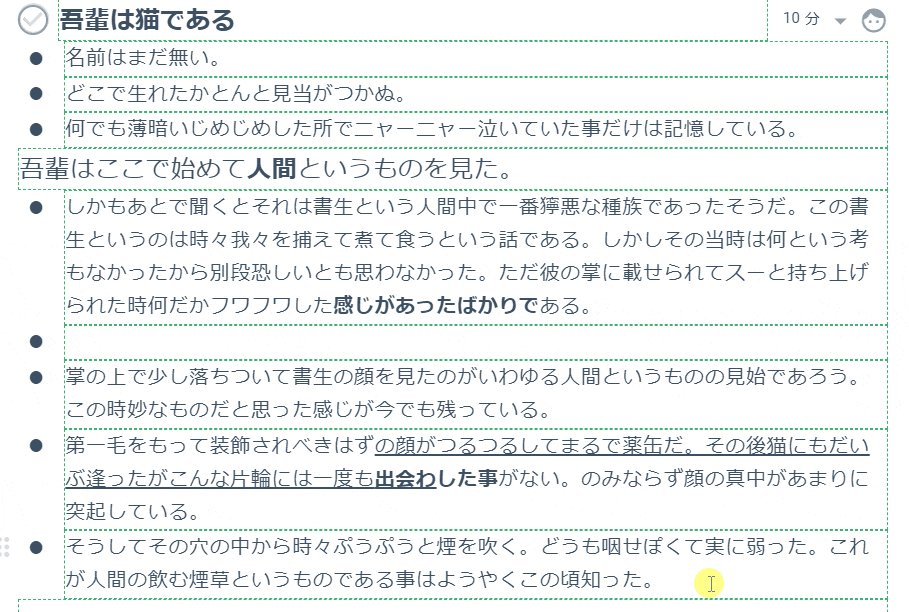
GIF1
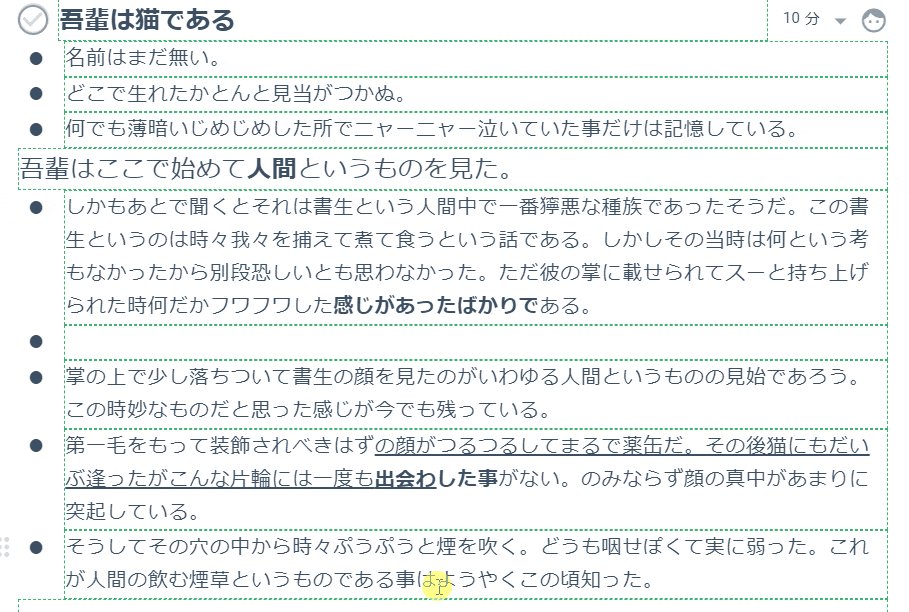
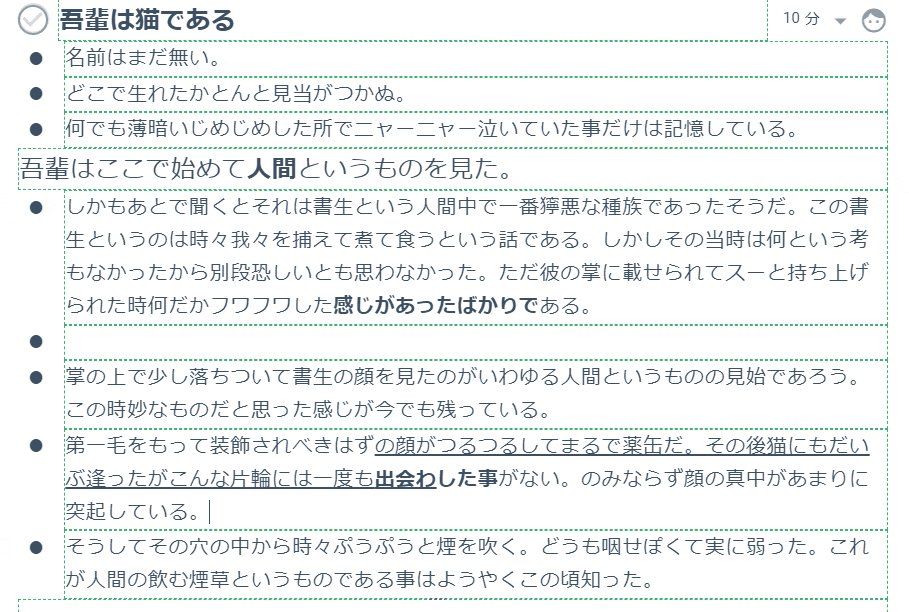
最下段の文章の「ある事は│」の位置から、キャレットを上に移動した図(見やすくするため、pタグにboderをつけています)

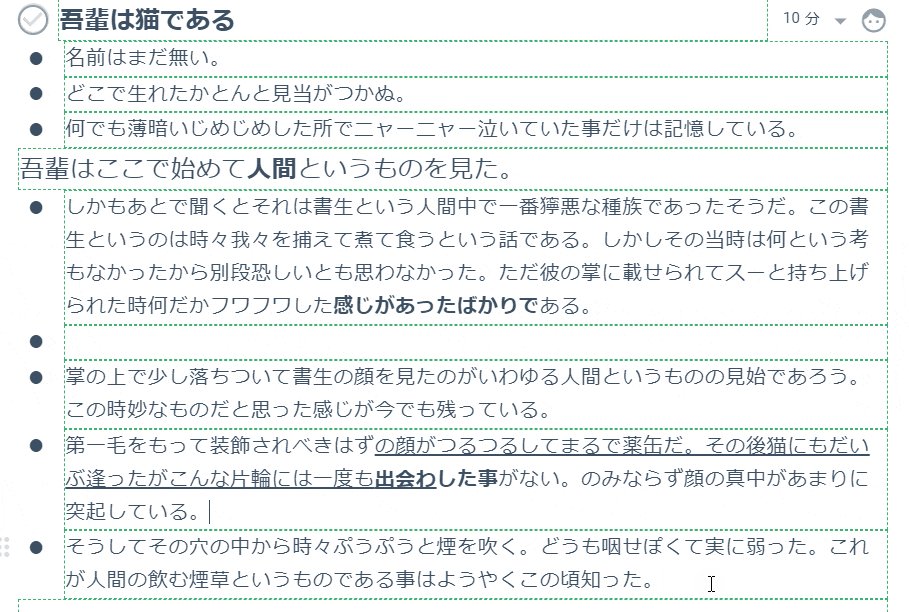
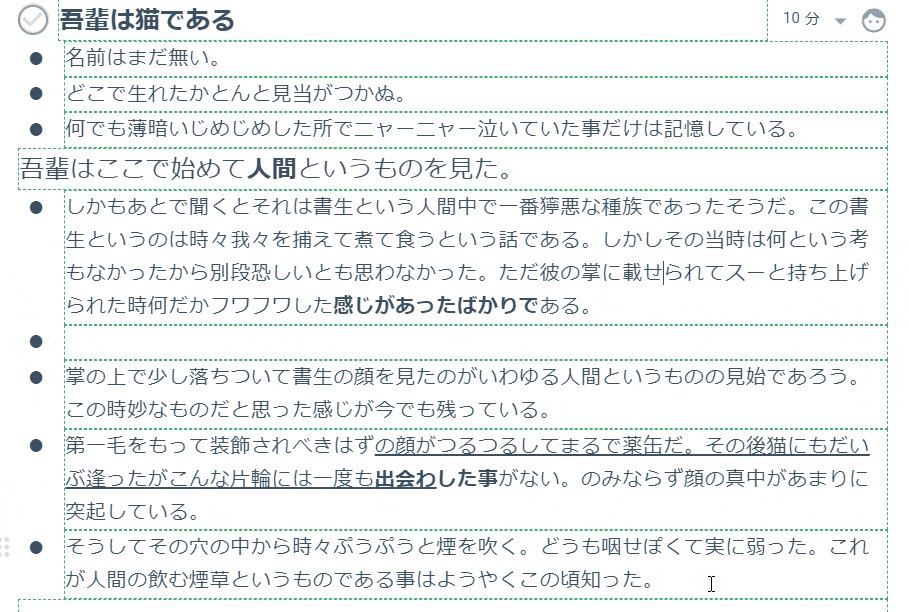
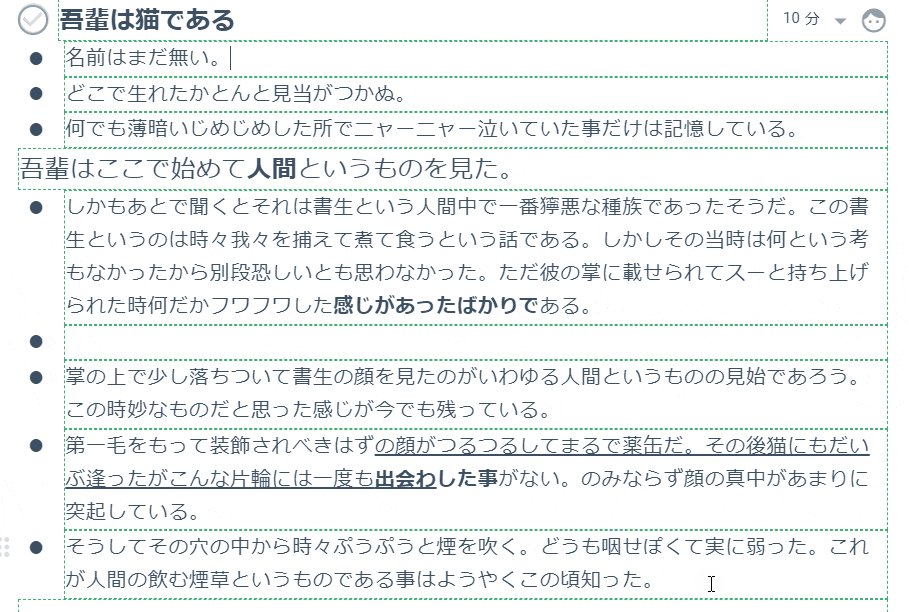
GIF2
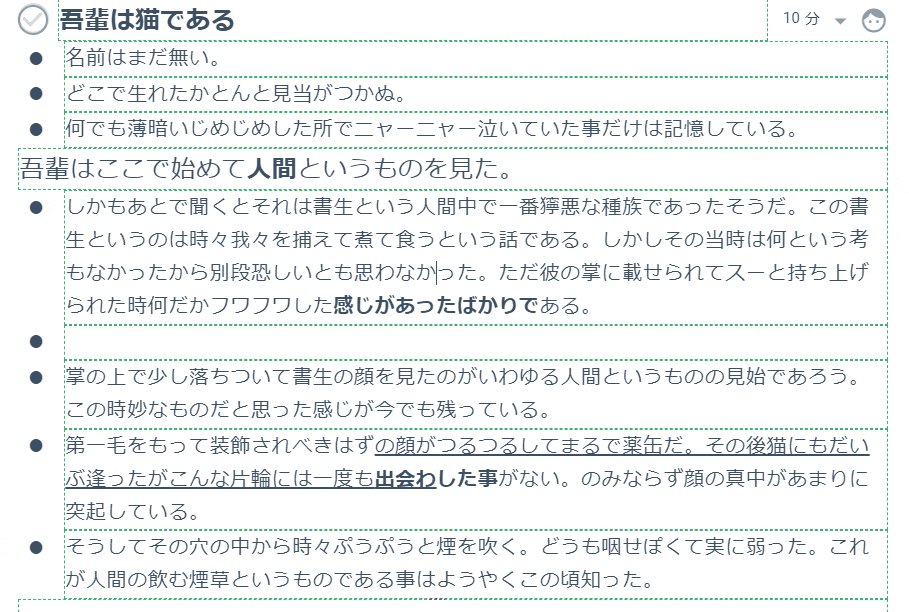
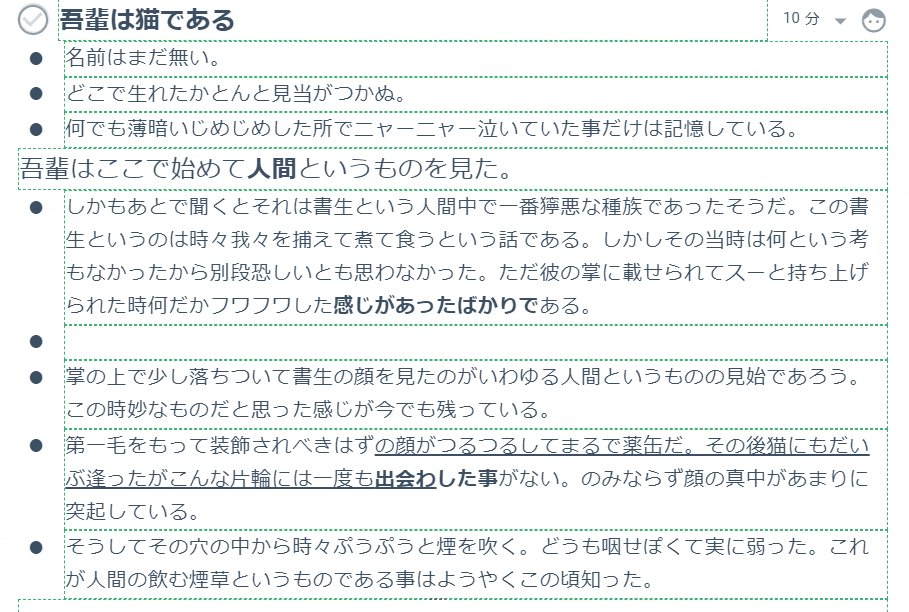
最下段の文章の末尾「知った│」の位置から、キャレットを上に移動した図

意外と知られていなさそうだったので、contenteditableの闇にやむなく溺れているときの助けになればと思います。