はじめに
統合テストとはアプリ上で意図したとおりの動作をしてくれるかを確認するテストのことです。
ブラウザ上で自分で行なっても良いですが、テストコードを書くことで大きなメリットがあるのでできれば書いておくと良いかと思います。
メリット
・一度コードを書いてしまえばテストが簡単にできる
(テストコードがないとフォームの入力やリンクの移動など毎回行なう必要がある)
・思考を整理できる
書き下ろすことで自分の思考を客観視でき、抜け漏れに気付きやすくなる
・記録として残せる
アプリの動作を自分がどこまで想定しているか見返すことができる
また、第3者がテスト内容を用意に確認できる
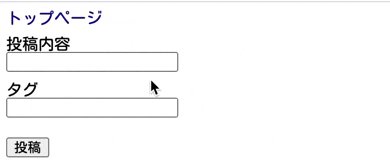
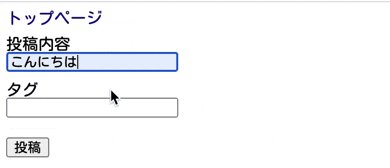
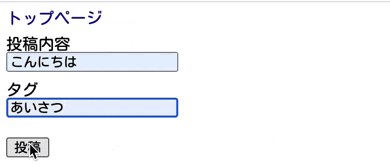
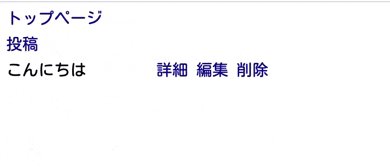
今回は以下のGIFファイルのように、投稿する動作がうまく行くかどうか確認してみようと思います。

Capybara導入
まずはCapybaraというgemを導入します。
group :test, :development do
# (省略)
gem 'capybara'
end
※ このときtest環境の中にcapybaraが既に入っている可能性があるので、そのときはコメントアウトしておきましょう。rails5.2.3では入ってました。
$ bundle install
# 以下の記述を追加
require 'capybara/rspec'
次に作業ファイルを用意します。
spec/featuresディレクトリを作成しましょう。
その中にテスト用のファイルを作成します。
今回はpost_spec.rbとします。
テストコード
post_spec.rbに記述していきます。
require 'rails_helper'
feature 'post', type: :feature do
scenario '投稿ができること' do
# 投稿ボタンが存在する
visit root_path
expect(page).to have_content('投稿')
# 投稿処理が動作する
expect {
click_link('投稿')
expect(current_path).to eq new_post_path
fill_in 'post_content', with: 'こんにちは'
fill_in 'post_tags_attributes_0_content', with: 'タグ'
find('input[type="submit"]').click
}.to change(Post, :count).by(1)
# トップページにリダイレクトされる
expect(current_path).to eq root_path
# 投稿内容がトップページに表示されている
expect(page).to have_content('こんにちは')
end
end
一連の動作をsenario do 〜 endの間に記述します。
今回は投稿のリンクが表示されていることを確認し、投稿処理確認、リダイレクトの確認、投稿内容の表示確認を順番に行なっています。
visitで指定のパスへ移動、fill_inでフォームに入力、findやclickで投稿など各処理の詳細はここでは説明しませんが、調べると出てくるので自分がやりたい処理があれば探してみましょう。
こちらのチートシートにcapybaraで使えるものが一通り書かれているので参考にしてみると良いかもしれません。
テスト実行
テストの実行は以下のようにファイルを指定して実行すると良いです。
$ bundle exec rspec spec/features/post_spec.rb
spec以下で実行したいファイルを指定します。
今回はfeaturesディレクトリのpost_spec.rbにテストコードを書いたので上のようになります。
では実行してみます。
 上のように表示されれば無事クリアしています。
上のように表示されれば無事クリアしています。