忙しい毎日。とにかく家事を効率化したい!
共働きの夫婦にとって、毎日の家事をいかに効率化できるかは課題です!
なかでも、私が特にストレスに感じているのが、平日夕方の買い物です。
私が買い物リストを作成して、夫に買い物をお願いすることが多いのですが、正直ここがうまく機能していません。その結果、かえって非効率となり、更なるストレスになることも・・・。
現在の課題を、下表にまとめてみました。
| 現在の課題 (買い物リスト) |
今回解決したいこと |
|---|---|
| 作成が手間 | 現在はスマホのメモ帳に入力。 平日夕方は手がふさがっていることが多く、後回しになって入力を忘れる。GoogleHomeで自動化したい! |
| 連携不足 | 帰宅途中の夫には、"買ってきて欲しいもの"を連絡して、買い物を依頼。 しかし、連携を忘れて間に合わないことが多いため、リストをタイムリーに共有したい。 |
わが家では、昨年「Google Home」を購入しました。
実生活には活用しきれていませんが、子どもは「Google Home」に興味を持っており、よく話かけています。
今回、「IFTTT」とアプリケーション連携ができることが分かり、家族で楽しく使うことができたらいいなと思い、以下のツールを作ることにしました。
なお、子どもが一緒に使えるような機能として、オプションを追加しています。
(詳細は、以下①IFTTTを参照)
NEW!「買い物リスト」
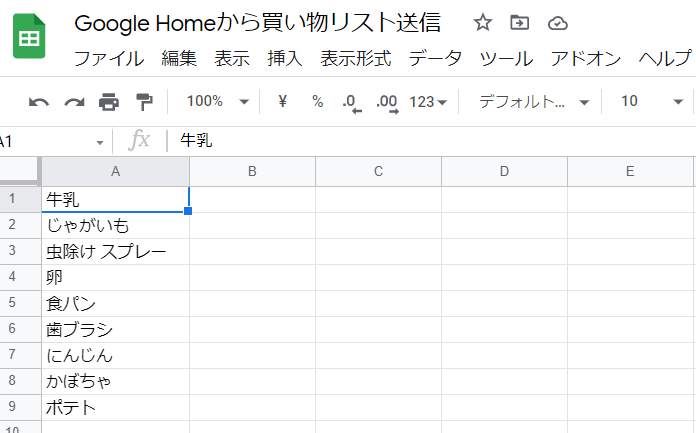
実際に作った買い物リストは、こちらです。
リストが更新がされた場合、夫と私の双方のLINEに通知するようにしています。
お買い物リスト、完成!😊
— くるみ@5歳児、子育て中 (@Kokano23) May 30, 2021
アプリケーション連携して、何とかLINEに繋がりました!
googlehomeで音声を吹き込み、リストを自動で作って、LINEに飛ばしています🙂#LINEBot #買い物
#googlehome #自動化 pic.twitter.com/btzk4hO1gA
デモ動画
デモ動画は、以下リンクよりご覧いただけます。(Google Home → スプレッドシート)
合言葉は、以下の3種類です。
①「OK,Google! 買い物リストに XX を追加して」
②「OK,Google! リストに XX を追加して」
③「OK,Google! パパに XX 頼んで」 ※③は子ども用です。
手順
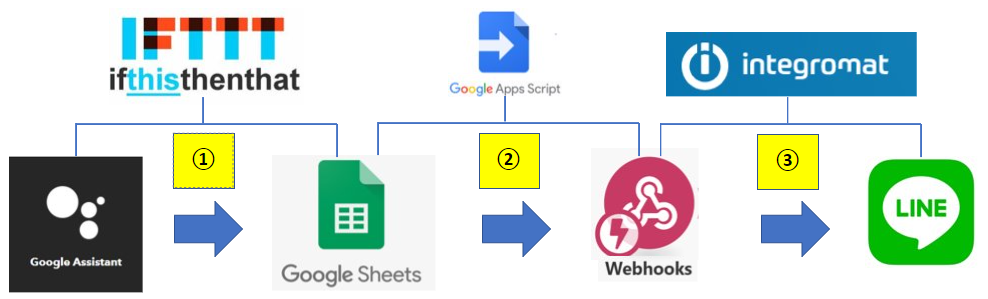
作成にあたっては、以下のサービスを使いました。
当初は、「IFTTT」を使ってLINEまで連携させようとしましたが、無料プランでは入力1・出力1までと制限があったため、少々複雑でしたが、以下のとおりとしました。

①IFTTT
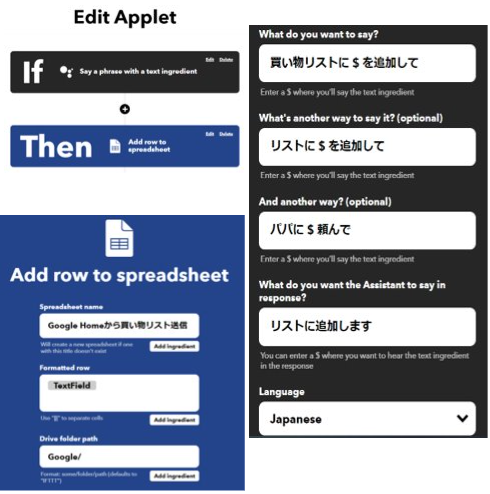
デモ動画のとおり、「Google Home」から音声を拾って、買い物リスト(Googleスプレッドシート)に追加されるようにしました。参考までに、アプレットも掲載します。
子どもも登録ができるように、「パパに XX 頼んで」というフレーズにも反応するようオプションを追加しました。
(日常生活でも、子どもからもよく買い物を頼まれているので、そこから発想。)
Googleスプレッドシートには、以下のように情報がストックされていきます。

②GAS
①でストックしたGoogleスプレッドシートに、スクリプトを書き込みます。
integromatのWebhook URLに、textを渡す役割です。
この辺りは苦戦したため、以下の別記事にまとめています。
function myOutgoingFunction(){
// Webhook URL
//Integromatで作成したWebhookのURL(末尾にパラメータ用の「?text=」を付ける)
const URL='https://hook.integromat.com/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX?text=';
//シートは一つしかないのでID指定の必要なし
const sheet = SpreadsheetApp.getActiveSheet();
//セルと取得する行数を指定する方法(A1から15行分取得)
var name = sheet.getRange("A1:A15").getValues().toString();
//カンマを改行に置換しながらGETリクエストを投げる。
UrlFetchApp.fetch(URL + encodeURIComponent(name.replace(/,/g,'\n')));
}
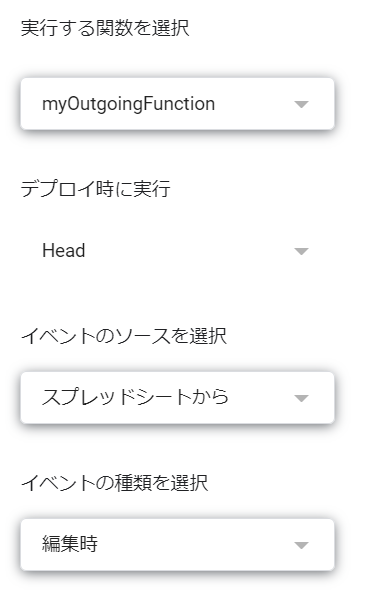
トリガーは、タイムリーに共有する目的から、"スプレッドシートの編集時"に実行される設定にしました。

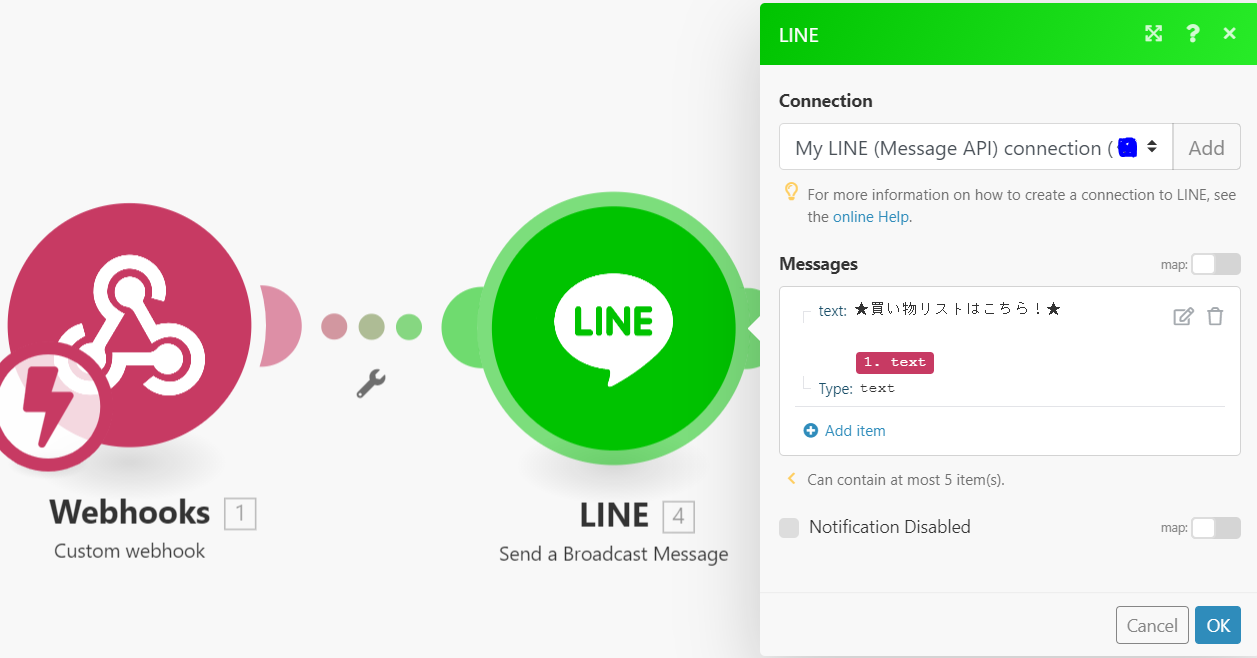
③Integromat
GASからWebhookを受け取り、LINEBotに繋げています。
設定にあたっては、以下の記事が大変分かりやすかったので、参考にしました。
LINEのMessages等の設定イメージは、以下のとおりです。

LINEの通知は、夫と私の双方に飛ばすようにするため、LINE Developer上で以下のとおり設定しました。
■Messaging API>グループチャットへの参加を"許可"に変更(以下「Enabled」)>夫と私のLINEでBotのQRコードを読み取り、それぞれ友だち追加

作ってみて気づいたこと
実際に作ってみて、気づいたことは以下のとおりです。
- 「Google Home」の音声認識がうまくできるか心配でしたが、誤変換等もなく、スムーズにスプレッドシートに入力できました。子どもの声も、うまく拾ってくれています。
- ストレスに感じていた買い物リストも、家事や子育ての合間に楽々作成できます!忘れがちだった夫への共有も自動で通知してくれるので、かなりの時短になりそうです!
今後に向けて
今後、改善したいと思った点は以下のとおりです。いつか機能を充実させたいと思います。
- 買い物リストには、**購入する個数(3個)や量(100g)**の情報があった方が便利。
- リストからLINEに引き渡すデータは、わが家の買い物の経験上から、MAX15個に設定。
(買い物を短時間で済ませるため、本当に必要なものに厳選。)
一方、今後データ数が増えると対応しきれないため、A列がnullになるまで取得する設計も検討。
(プログラミング初心者のため、コード勉強中です) - 購入済みのものは、リストからの削除も自動化できるとよい。
- もしも子どもがイタズラした場合、大量のデータが登録・通知されてしまう懸念もあり。制御方法は要検討。
参考記事
▶Integromatを使ってWebhookで受け取った内容をLINE Botに流す
▶「GAS」から「integromat」への連携で、スクリプト部分に苦戦した話
▶「IFTTT」で「Google Assistant」を連携させる方法