はじめに
Rabbitはkouさんが開発している老舗のRubyist向けプレゼンテーションツールです。最近ではMarpが有名ですが、Rabbitは20年近くメンテナンスされており、今でもRubyistの間では一定の人気を誇ります。
GitHub:
- RabbitはRubyとGTK3などGNOMEのツールで作られています。
- RubyのGTK3バインディングはruby-gnomeで管理されています。
- Linux, MacOS, Windows 全てのプラットフォームで動作します。
公式サイト:
Rabbitのスライド置き場
Rabbitで作成したスライドをアップロードできる場所として、Rabbit Slide Showが開設されています。(筆者は使ったことはありません)
これを見ると、Rabbitで作りやすいスライド、作りにくいスライドがよくわかります。
作りやすいスライドは、
- 単純な箇条書きを使用
- 1スライドには、1枚の画像もしくは1枚の表を表示
するものです。またソースコードの表示も得意です。一方でRabbitを使うべきではないケースも確かに存在します。
Rabbitは...
- 左右に分割されたページを作れません。例えば2枚の画像をhorizontalに表示できません。
- 文字や画像を大量に入れるお役所的プレゼンテーションの作成ができません。
- アニメーションはできません。動画の埋め込みも不向きです。
そういったスライドを作成する場合はPowerPointなど他のツールを採用しましょう。
Rabbitは、作成したスライドをRubyGemとしてGemサーバーにアップロードするという特殊な文化があります。これは現代では採用しえないエコシステムで、歴史的な経緯を感じます。
などで検索すると、Rabbitのスライドを発見することができます。
そのほか、クリアコード社のリポジトリには、Rabbitを用いた発表のソースが公開されており、参考になると思います。
Rabbitで作成したスライドはPDFに書き出すこともできます。RabbitユーザーでもPDFに書き出してから、Speaker DeckやSlide Shareなどの一般的なスライド共有ソフトにアップロードしているケースが多いと思います。
インストール
gem install rabbit
RabbitはRuby-GNOMEに依存しています。内部ではnative-package-installerというものが、GTKのパッケージを自動的にインストールします。もしもインストールで出ラーが発生した場合は、Ruby-GNOMEの問題か調査して、それらしければRabbitやRuby-GNOMEのリポジトリに報告してください。
スライドの生成
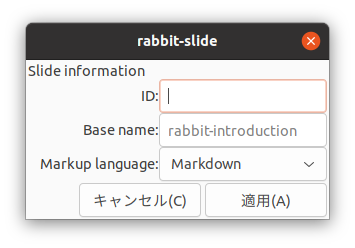
GUIもついているので、単に rabbit-slide と打つだけでも大丈夫。
CUIの場合は
rabbit-slide new \
--id theme-benchmark-ja \
--base-name theme-benchmark \
--markup-language rd \
--name "Kouhei Sutou" \
--email kou@cozmixng.org \
--rubygems-user kou \
--tags rabbit
そうすると、README.md や config.yaml が生成さます。
ただし、簡単なプレゼンテーションを作成するのにわざわざこのコマンドを使う必要はありません。単にMarkdownドキュメントをrabbitで開くだけでも、それなりに見栄えのするスライドになります。
スライドの書き方
3種類の記法が用意されています。
- Ruby Document format
- Hiki
- Markdown
古参のRubyユーザーは Ruby Document format を使う事が多いです。私のような比較的新しいRubyユーザーはMarkdownを使う人が多いようです。
# TITLE
# FIRST SLIDE
* ITEM 1
* ITEM 2
* ITEM 3
# SECOND SLIDE
{:relative_height='100'}
Rabbitを使った発表のコツは、トークに力を入れる ことだと思います。
スライドはあくまで補助であり、声による情報伝達がもっとも重要であると心得ましょう。
読み原稿を書く
## によって読み原稿を書くことが可能ですが、通常のマークダウン記法と異なるので注意が必要です。
# FIRST SLIDE
* ITEM 1
* ITEM 2
* ITEM 3
## こんにちは。今日は ITEM1 ITEM2 ITEM3 について説明します。
テーマ
Rabbitでは、テーマはRubyのコードです。テーマは
に置いてあります。クリアコード社でもロゴを入れて使っているclear-blueの完成度が高いです。私はクリアコード社の関係者ではないですが、Rabbitによるプレゼンテーションでは clear-blue を使う事が多いです。
テーマを一部だけ変更したい場合は、直接プレゼンテーションのディレクトリにコピーして、該当部分だけ編集するのが簡単です。
テーマはインスタンス変数を使って記述されています。テーマの書き方はほとんど文章化がされていないため、grep -rl コマンドなどを使ってRabbitのソースコードを探す行動が必須になります。
うさぎと亀の画像を差し替える
Rabbitの代名詞とも言える「うさぎ」と「かめ」の画像ですが、公式な発表の場では使いづらいことが多いかと思います。その場合は以下のようにすると差し替えることができます。
@image_timer_image = "kame-no-kawari.png"
@image_timer_space_ratio = 0.03 # 小さく
@image_slide_number_image = "usagi-no-kawari.png"
@image_slide_number_space_ratio = 0.03 # 小さく
時間の指定
コマンドラインオプションを使用するときは、--allotted-time オプションを使うことができます。単位を指定しないと秒数になるっぽい。10mなどとすると10分になる。
スライドの冒頭部分でも指定することができる。
: allotted_time
25m
スライドを16:9にする
- コマンドラインオプション --size
800,450をつけます -
config.ymlの設定でもいける
フォントの指定
- テーマファイルの必要なところをいじる
スライドをPDFとして出力する
コマンドを使う
rabbit --print --slides-per-page 6
スライド作成例
ここでは、Rabbitの公式スライドを転載します
# Rabbit
subtitle
: Markdownでプレゼンテーション
author
: 須藤功平
institution
: COZMIXNG
theme
: rabbit
# Rabbit
プレゼンテーションツール
* 実装: Ruby/GTK+ 2/cairo
* 動作: PC-UNIX/Win/Mac
* 書式:
Wiki/RD/Markdown/PDF
* 見た目: Ruby{::note}(ソースと分離){:/note}
# 機能: 表示(1)
* *強調*・~~削除~~
* ソースの色付け
# 機能: 表示(2)
* 表
* おもしろテーマ
* 画像
* 対応フォーマット多数
* PNG/JPEG/.../PDF/EPS/SVG
# 機能: 表示(3)
* 長い行の折り畳み
* ソースの色付け
* 大きな文字
# 機能: UI(1)
* 豊富なキーバインド
* 右クリックメニュー
* マウスジェスチャ
* スポットライト
* 虫眼鏡
# 機能: UI(2)
* 一覧ページ
* 落書き
* {::wait/}ポーズ
* {::wait/}国際化
* スライド内検索
# 機能: UI(3)
* ホワイト・ブラックアウト
* スライド白塗り・黒塗り
* ラビットホール
* スライドに穴
* 持ち時間の残りを視覚化
* うさぎとかめ
# 機能: 入力
* ファイル
* 標準入力
* HTTP
* Hiki/RWiki
* SlideShare
# 機能: 入力書式
* Wiki(Hiki)
* RD
* Markdown (kramdown)
* PDF
* →PDFビューア
# 機能: 出力
* 画像
* 画像 + HTML
* PS/PDF
* 印刷用PS/PDF
* nスライド/ページ
# 機能: 外部API
* HTTP
* dRuby
* XML-RPC
* SOAP
# 機能: 作成支援
* ソースの自動再読み込み
* テーマの再読み込み
* テーマの切り替え
# 機能: タグ
{::tag name="x-large"}大きなテキスト{:/tag}
{:.center}
中央寄せされたテキスト
{:.right}
右寄せされたテキスト
# ToDo
* インラインでの画像表示
* リンク先へのジャンプ
* サウンド
* ビデオ
* 3D
# 画像
{:width='100' height='100'}
# 画像: 鏡面反射
{:relative_height='80' reflect_ratio='0.5'}
# 画像: 背景(1)
* 背景画像
* デフォルトはセンタリング
# 画像: 背景(2)
{:relative_width="30" align="right" relative_margin_right="-5"}
* 右寄せ背景画像
* スライド内で指定
* \{:align="right"\}
# 画像サイズ
スライドサイズに応じて変更可能
{:caption="兎" relative_height="50"}
# 外部画像
URL先の画像をダウンロード

# 数式
* 書式: TeX{::note}(っぽい){:/note}
* バックエンド
* LaTeX
# LaTeX
$$
$f(x)=\displaystyle\int_{-\infty}^x~e^{-t^2}dt$
\LaTeX
$$
# EPS
事前にEPSで作成
{:relative_width="80"}
# SVG
{:relative_height="100"}
# Dia
{:relative_width="90"}
# GIMP
{:relative_height="100"}
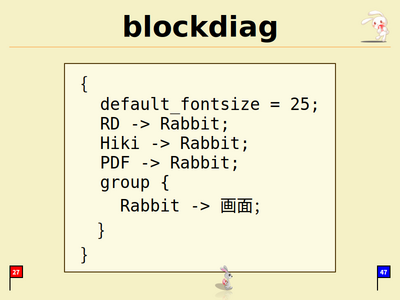
# blockdiag
```blockdiag
{
default_fontsize = 25;
RD -> Rabbit;
Hiki -> Rabbit;
PDF -> Rabbit;
group {
Rabbit -> 画面;
}
}
#``` ※ kojix2注 ここではQiitaの表示の都合上#を入れています。本来は必要ありません。
{:
relative_width="90"
fonts="/usr/share/fonts/opentype/ipafont/ipag.ttf, /usr/share/fonts/truetype/vlgothic/VL-Gothic-Regular.ttf"
}
# 折り返し
なーーーーーーーーーーーーーーーーーーーーーーーーーーーーーがーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーい行は?
# ソース
以下がソース
# comment
def method_name
body
end
以上がソース
# ソース: 色付き
以下がソース
# comment
def method_name
body
end
{: lang="ruby"}
以上がソース
# 引用
> You take the ''red pill'', you stay in Wonderland and
> I show you how deep the ''rabbit-hole'' goes.
# 箇条書き
1. レベル1-1
1. レベル2-1
1. レベル3-1
2. レベル3-2
2. レベル2-2
2. レベル1-2
# ラベル付きリスト
Rabbit
: うさぎ
Tortoise
: かめ
うさぎ
: Rabbit
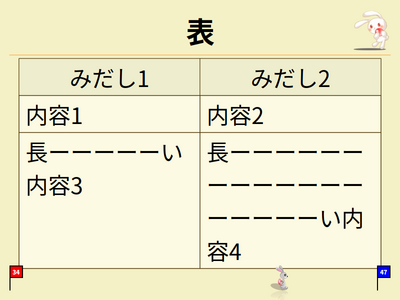
# 表
| みだし1 | みだし2 |
|---------|--------|
| 内容1 | 内容2 |
| 長ーーーーーい内容3 | 長ーーーーーーーーーーーーーーーーーーい内容4 |
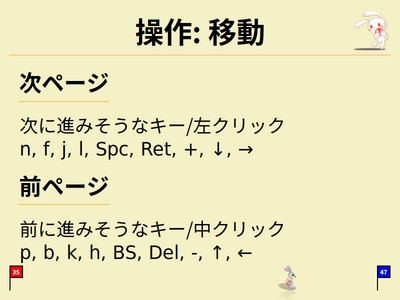
# 操作: 移動
次ページ
: 次に進みそうなキー/左クリック
n, f, j, l, Spc, Ret, +, ↓, →
前ページ
: 前に進みそうなキー/中クリック
p, b, k, h, BS, Del, -, ↑, ←
# 操作: 高度な移動
タイトルページへ移動
: a, 0, <, Home
nページ目へ移動
: 1-9, +Ctrl=+10, +Alt=+20
最後のページへ移動
: e, $, >, End
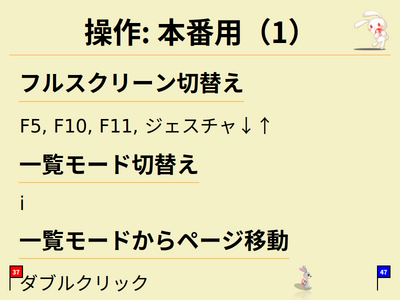
# 操作: 本番用(1)
フルスクリーン切替え
: F5, F10, F11, ジェスチャ↓↑
一覧モード切替え
: i
一覧モードからページ移動
: ダブルクリック
# 操作: 本番用(2)
キャッシュ作成
: c
情報ウィンドウ表示切替え
: I
# 操作: 本番用(3)
虫眼鏡
: Ctrl+右クリック
ホイールで拡大率変更
スポットライト
: ダブル右クリック
ホイールで半径変更
# 操作: 本番用(4)
落書き
: ポップアップ(右クリック)→
落書きモード
マウスジェスチャー
: 右ドラッグ
# 操作: 本番用(5)
ホワイトアウト
: W
ブラックアウト
: B
# 操作: 保存
スクリーンショット
: 各ページを画像として保存
s
印刷
: 各ページをPS/PDFとして保存
Ctrl+p
# 操作: 描画
再描画
: Ctrl+l
テーマ再読み込み
: t, r
スライドの調整値をリセット
: Alt+a
# 操作: 穴
穴を広げる
: E
穴を狭める
: N
# 操作: 検索
次を検索
: C-s, /
前を検索
: C-r, ?
検索終了
: C-g
# 操作: 終了
終了
: q, Escape
アイコン化
: z
# まとめ
* プレゼンテーションツール
* マルチプラットフォーム
* 機能/UI: 高機能/ユニーク
* キーボード重視
* UI・テキストベースのソース
PowerPointへの変換
Pandocに通してからパワーポイントで編集