やりたいこと
LambdaでDynamoDBに書き込んだり読み込んだりしたいのです。
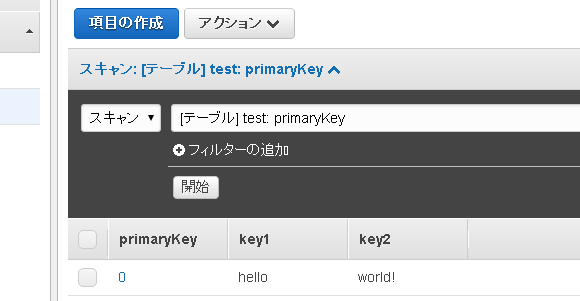
取得
方法
- DynamoDBでテーブルを作る
2. テーブルの作成でテーブル名、プライマリキーを設定する - DynamoDBの読み書きができるIAMロールを作る
4. IAMロールでDynamoDBのフルアクセス権を付けたロールを作る - Lambdaでコードを書く
var AWS = require('aws-sdk'),
dynamo = new AWS.DynamoDB();
exports.scan = function( event, context ) {
dynamo.scan( {
"TableName": "TableName"
}, function( err, data ) {
console.log( JSON.stringify( data ) );
} )
};
結果
"S"とか、"N"とかいらないから、オブジェクトでほしかった。。。
{
"Items":
[{
"key1":{
"S":"value1"
},
"key2":{
"S":"value2"
},
"primaryKey":{
"N":"0"
}
}],
"Count":1,
"ScannedCount":1
}
いい感じのオブジェクト形式で取得する方法(追記)
- DynamoDBクライアントを変更します。
var AWS = require('aws-sdk'),
documentClient = new AWS.DynamoDB.DocumentClient();
exports.scan = function( event, context ) {
documentClient .scan( {
"TableName": "TableName"
}, function( err, data ) {
console.log( JSON.stringify( data ) );
} )
};
書き込み
方法
var AWS = require('aws-sdk'),
documentClient = new AWS.DynamoDB.DocumentClient();
exports.scan = function( event, context ) {
documentClient .put( {
"TableName": "TableName",
"Item": {
"primaryKey": 0,
"key1": "hello",
"key2": "world!"
}
}, function( err, data ) {
} )
};