JavasScriptで日付処理をすることってよくあると思うんですが、この前Safari対応で少しハマったので備忘録。
やりたいこと
- 日付の処理を行う画面の作成
- Chrome / Safariからのアクセスを想定
- YYYY MMM DDという日付を処理したい
サンプルで試す
例えばこんなことをやってみます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<script type="text/javascript">
function date_test() {
var date = new Date("2017 Aug 11");
document.getElementById("result").innerHTML = date;
}
</script>
<p>Convert "2017-08-11" to Date object.</p>
<div><input type="button" value="Date Test" onclick="date_test();"/></div>
<div>Result: <span id="result"></span></div>
</body>
</html>
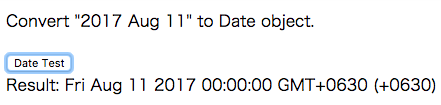
Chromeの結果
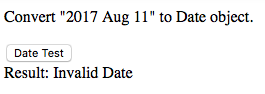
Safariの結果
SafariでのDateの動きが他のブラウザと異なるのは有名な話らしいですが、これは困った。
Moment.jsで解消する
今回はMoment.jsを利用しました。
こういう書き方をすれば今回のパターンには対応できます。
<!DOCTYPE html>
<html>
<head>
<script data-require="moment.js@*" data-semver="2.14.1" src="https://npmcdn.com/moment@2.14.1"></script>
<link rel="stylesheet" href="style.css" />
<script src="script.js"></script>
</head>
<body>
<script type="text/javascript">
function date_test() {
var dateStr = moment("2017 Aug 11", "YYYY MMM DD").format("YYYY/MM/DD");
var date = new Date(dateStr);
document.getElementById("result").innerHTML = date;
}
</script>
<p>Convert "2017 Aug 11" to Date object.</p>
<div>
<input type="button" value="Date Test" onclick="date_test();" />
</div>
<div>Result: <span id="result"></span>
</div>
</body>
</html>
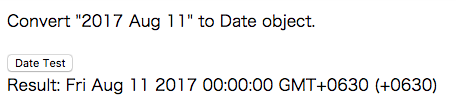
Chromeで試した場合
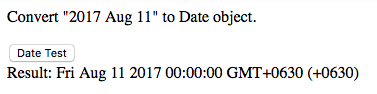
Safariで試した場合
無事、変換されました。
まとめ
JavaScriotでDateを扱う際には気をつけろ、ってことですね(色々なところですでに言われていることではありますが)。現状Moment.jsを使っておけば自前でConverter書かなくても大丈夫な気がします。