はじめに
HTMLタグの要素内容として、改行コードを含む文字列を埋め込んだ場合に改行の見せ方をブラウザ側で調整する方法がわかりました。
vue.jsを使用したプロジェクトなのでVue.jsのコンポーネントを使用していますが、vue.jsとかmustache記法は関係ありません。
困っていること
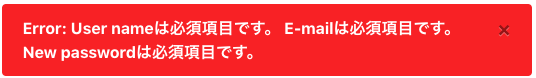
何もしないと、こんな感じになります。
エラーメッセージとはいえ、美しく表示させたいのでエラーメッセージ毎に改行表示させたい。
JS側のコードになるべくHTMLタグを入れ込みたくない。
- 実行結果
- サンプルコード
<template>
...
<strong>Error: {{message}}</strong>
...
</template>
<script>
export default {
data() {
return {
message: `User nameは必須項目です。
E-mailは必須項目です。
New passwordは必須項目です。`
}
}
}
</script>
解決方法
CSSまたはStyle属性にCSS属性「white-space」を指定する。
white-spaceとは
- 空白文字(半角スペースやタブ、改行など)をブラウザでどのように扱うか指定する際に使用する。
- 指定例
- 連続する空白を詰めて表示する or そのまま残して表示する
- 右端で自動的に折り返す or <br>で改行するまで折り返さない
指定方法
| # | 指定方法 | 説明 |
|---|---|---|
| 1 | white-space: normal | 連続する空白文字を1つの半角スペースとして表示する。ボックス右端で自動的改行される。 |
| 2 | white-space: nowrap | 連続する空白文字を1つの半角スペースとして表示する。<br>で改行するまで折り返さない |
| 3 | white-space: pre | 連続する空白文字をそのままの状態で表示する。<br>で改行するまで折り返さない |
| 4 | white-space: pre-wrap | 連続する空白文字をそのままの状態で表示する。ボックス右端で自動的に改行される。 |
| 5 | white-space: pre-line | 改行以外の連続する空白文字を1つの半角スペースとして表示する。改行(\nなど)は改行表示される。ボックス右端で自動的改行される。 |
- さらに
CSS属性「word-wrap:break-word」を設定すると、ブラウザが単語境界を考慮して折り返してくれる。
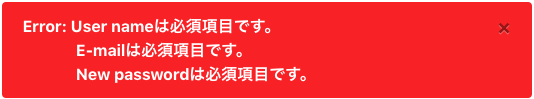
解決方法を適用した結果
今回は「white-space: pre-wrap」と「word-wrap:break-word」を指定しました。
- 実行結果
- サンプルコード
<template>
...
<strong style="white-space:pre-wrap; word-wrap:break-word;">Error: {{message}}</strong>
...
</template>
<script>
export default {
data() {
return {
message: `User nameは必須項目です。
E-mailは必須項目です。
New passwordは必須項目です。`
}
}
}
</script>