はじめに
CSSを学びたい Step20です!スムーズスクロールを実現します!
※スムーズスクロールは、リンクをクリックしたときにページ内の特定の位置にスムーズにスクロールする事です。
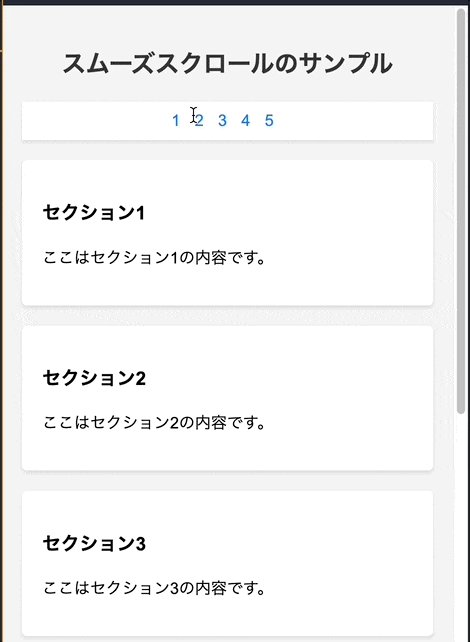
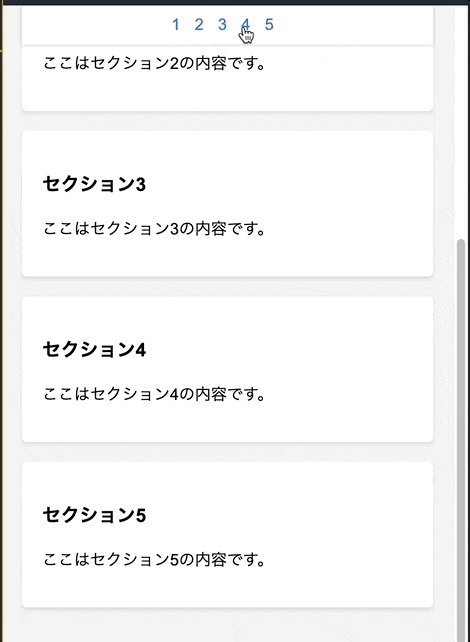
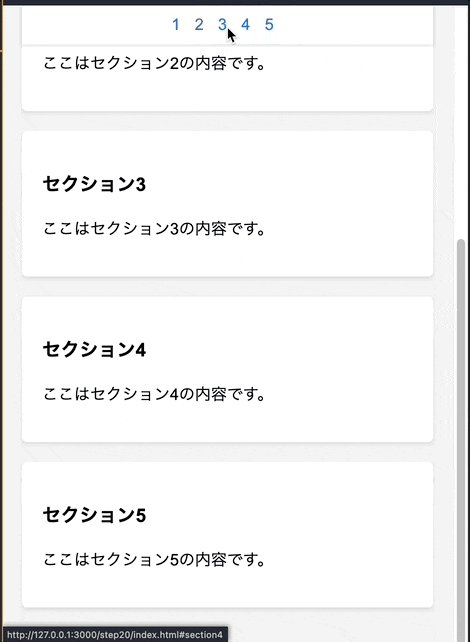
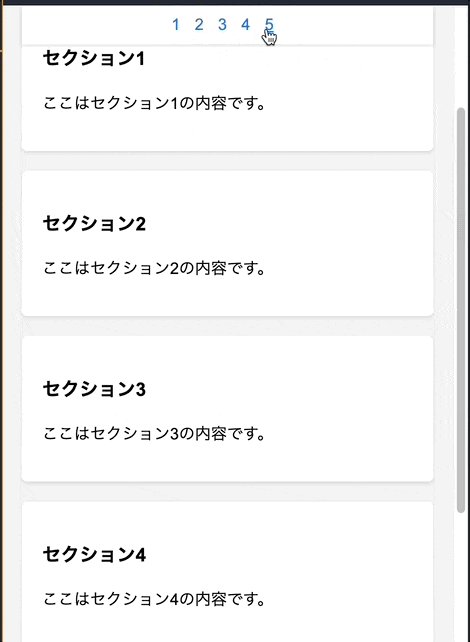
成果物
ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Smooth Scroll Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h2>スムーズスクロールのサンプル</h2>
<nav class="sticky-nav">
<ul>
<li><a href="#section1">1</a></li>
<li><a href="#section2">2</a></li>
<li><a href="#section3">3</a></li>
<li><a href="#section4">4</a></li>
<li><a href="#section5">5</a></li>
</ul>
</nav>
<div id="section1" class="section">
<h3>セクション1</h3>
<p>ここはセクション1の内容です。</p>
</div>
<div id="section2" class="section">
<h3>セクション2</h3>
<p>ここはセクション2の内容です。</p>
</div>
<div id="section3" class="section">
<h3>セクション3</h3>
<p>ここはセクション3の内容です。</p>
</div>
<div id="section4" class="section">
<h3>セクション4</h3>
<p>ここはセクション4の内容です。</p>
</div>
<div id="section5" class="section">
<h3>セクション5</h3>
<p>ここはセクション5の内容です。</p>
</div>
</body>
</html>
styles.css
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 20px;
scroll-behavior: smooth; /* スムーズスクロールを有効にする */
}
h2 {
text-align: center;
color: #333;
}
.sticky-nav {
position: -webkit-sticky; /* Safari用 */
position: sticky;
top: 0;
background-color: #fff;
padding: 10px 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
z-index: 1000;
}
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #007BFF;
}
nav ul li a:hover {
text-decoration: underline;
}
.section {
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin: 20px 0;
padding: 20px;
}