CoreAnimationを使って、吹き出しのアニメーションを作った際に
- アニメーションがViewの中心から始まってしまう
- Viewの表示位置がズレてしまう
という点について迷ってしまいましたので、自分なりに整理してみることにしました。
内容を整理するにあたって、日常生活の会話を題材に、以下の4つの点から開始するアニメーションを作成しました。
- 閃きのアニメーション (画像の下中央からのアニメーション)
- 吹き出しのアニメーション (画像の左右中央からのアニメーション)
- 汗マークのアニメーション (画像の上中央からのアニメーション)
アニメーション自体は、Viewのスケールを変えているだけになります。
動かした感じ
— 小岩井 (@WfODXAd0jmop1Ev) August 7, 2020
アニメーションの開始位置を変更する
アニメーションの開始位置の指定は、CALayerのanchorPoint1を指定することで変更が可能です。
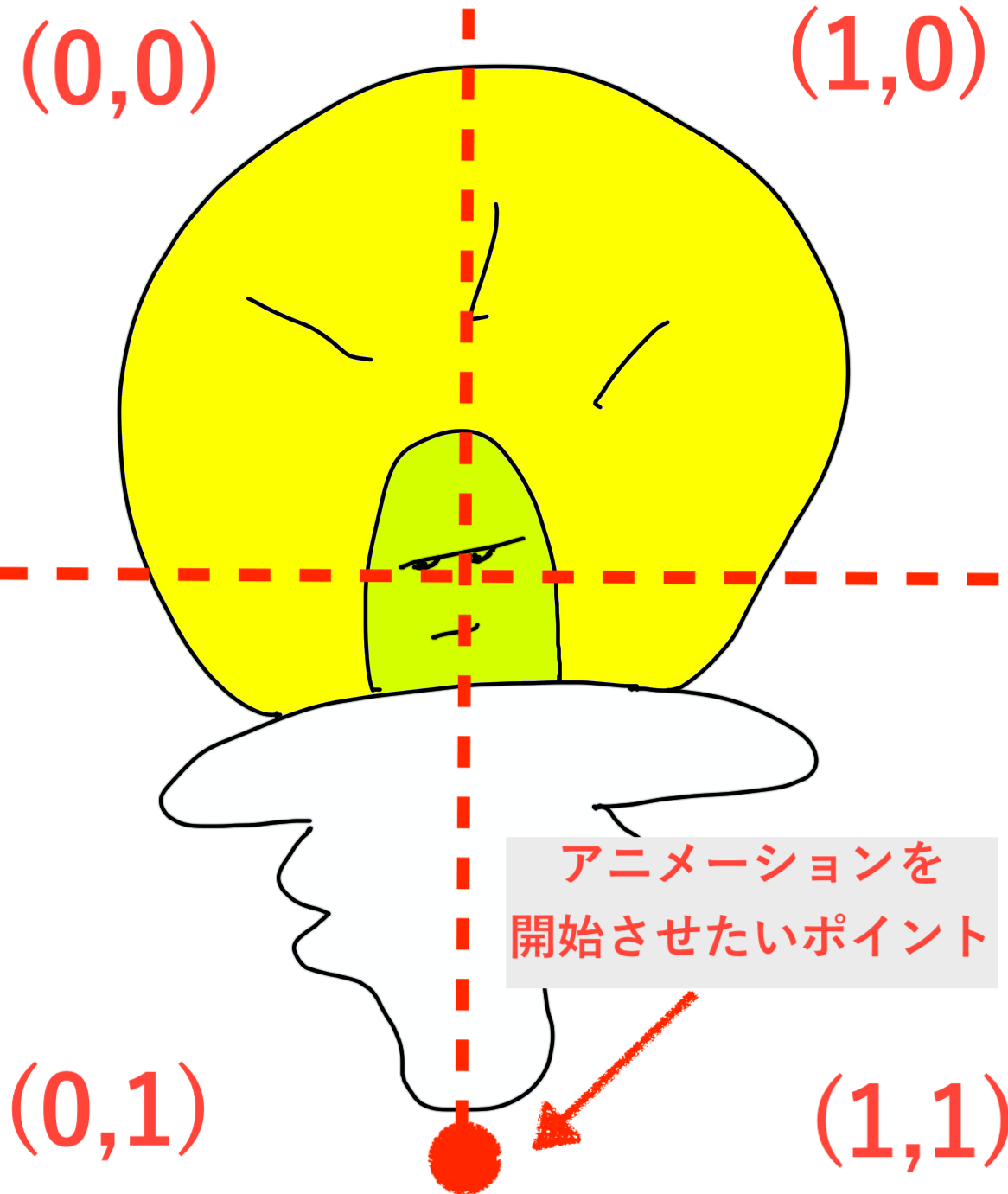
閃きのアニメーション
エナジードリンクを飲む前に、添える一言を思いついた瞬間を表すアニメーションです。
anchorPointで指定する際は、次のような座標をイメージすると対応を進め易いです。

電球のアニメーションでは、●の位置から始めたいので、座標はxが0.5、yが1.0になります。
デフォルトでは、この値が(0.5,0.5)になっているので、アニメーションがViewの中央から始まります。
電球のviewをlightBulbViewとすると
lightBulbView.layer.anchorPoint = CGPoint(x: 0.5, y: 1.0)
と指定することで、●の位置からアニメーションが開始されます。
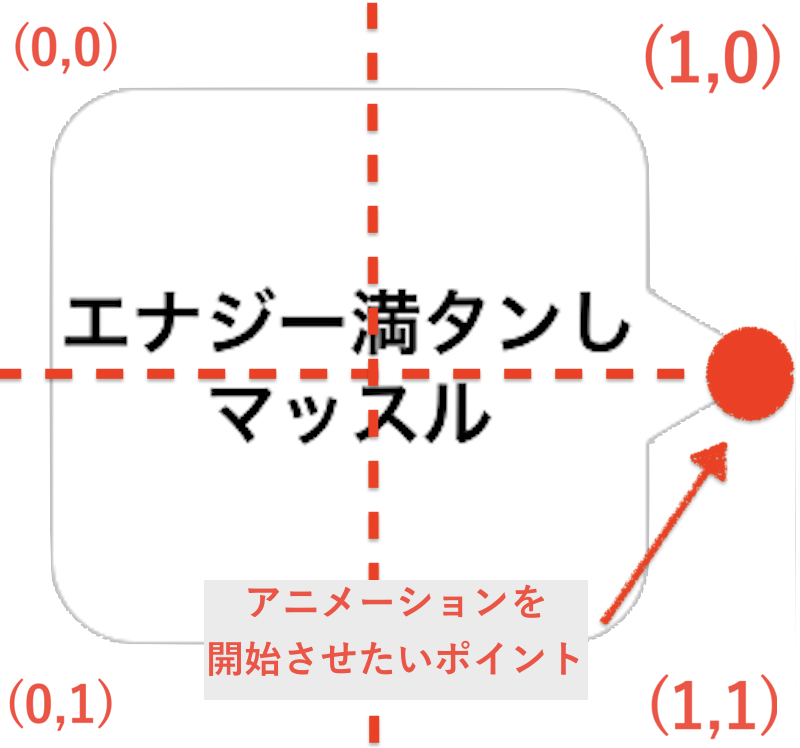
吹き出しのアニメーション
エナジードリンクを飲む直前に添えた一言の吹き出しのアニメーションです。

吹き出しのアニメーションは、●の位置から開始したいので、xが1.0、yを0.5に指定します。
speechBubbleView.layer.anchorPoint = CGPoint(x: 1.0, y: 0.5)
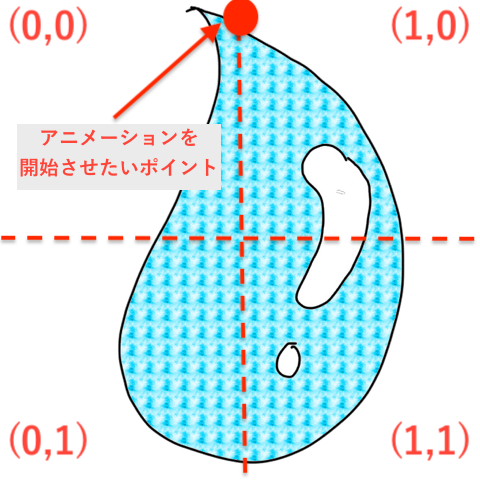
汗マークのアニメーション
聞き返された後のアニメーションです。

吹き出しのアニメーションは、●の位置から開始したいので、xが0.5、yを0.0に指定します。
polkaDotView.layer.anchorPoint = CGPoint(x: 0.5, y: 0.0)
これで、Viewに追加した画像別に、アニメーションの開始位置を変えることができました。
Viewの表示位置を元に戻す
しかしこのままですと、配置したViewの表示される位置が変わってしまいました。
そこで、 anchorPointで移動させた分を、元に戻して意図した見た目の位置に戻しました。
let yMovement = lightBulbView.frame.size.height * lightBulbView.layer.anchorPoint.y
lightBulbView.transform.ty = yMovement
let xMovement = speechBubbleView.frame.size.width * speechBubbleView.layer.anchorPoint.x
speechBubbleView.transform.tx = xMovement