スプレッドシートネタに便乗して
弊社 @pro_matuzaki 氏の「Firestoreのテストデータ投入をGASで楽にする」に便乗してスプレッドシートのネタです。
全然プログラムと関係ないですが、先日、以下の記事を発見しました。
いや~そんな、さすがにすんなり出せたら、みんな仕事なくなっちゃうよ~?w
ってことでさっそく挑戦してみました!
Create an App from a Google Sheet in Minutes · Glide
Glideサービスの紹介やアカウントの登録方法などは上記の記事をご覧になってください。
基本的にはGoogleアカウントでログインしてDriveのアクセス権許可するだけです。
データの準備
このGlideのすごいところでもありますが、カラムのデータ内容からいろいろ推測して宜しく出力してくれる、ってのがあります。
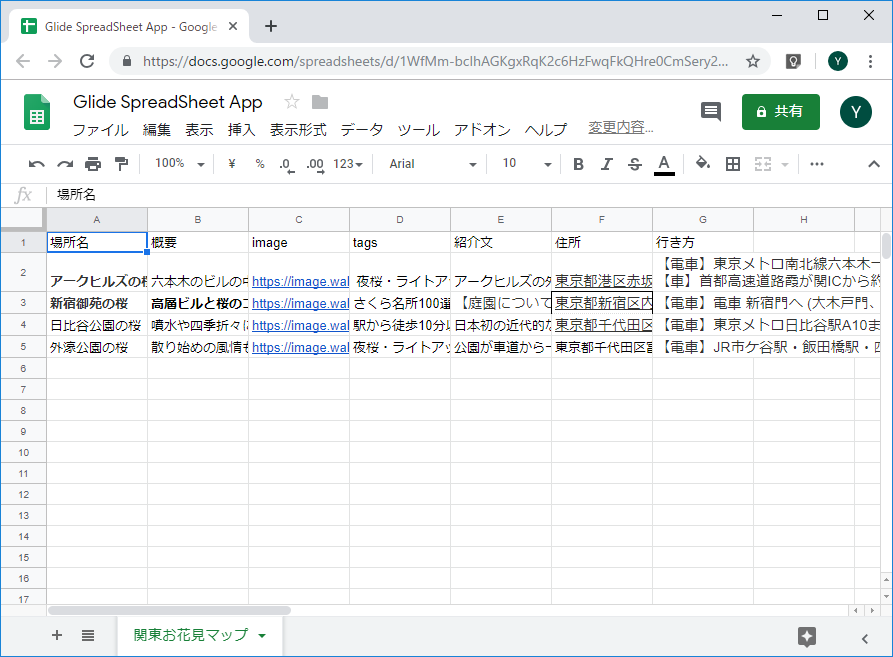
なので、スプレッドシート作成とデータの準備を先に行います。
まずデータは適当に以下のサイトから・・・
都内はすでにシーズンオフですが桜のスポット情報をいくつかピックアップして適当にスプレッドシートを作成します。
(ウォーカープラス様、勝手に拝借してます!すいません!)
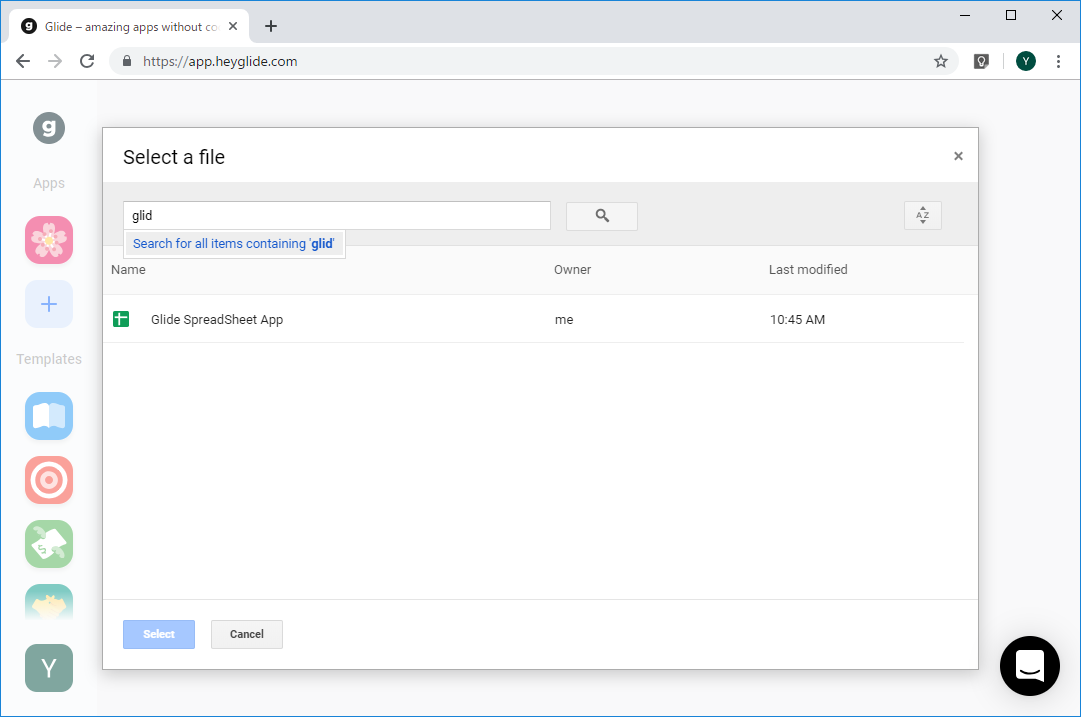
スプレッドシートを取り込む
Glideサイトから"新しいAppを追加"でこのスプレッドシートを選択します。
読み込みが終わると・・・
ドーーーーンと表示されました!!!
もうこの時点でだいたいできてるーーー!!!w
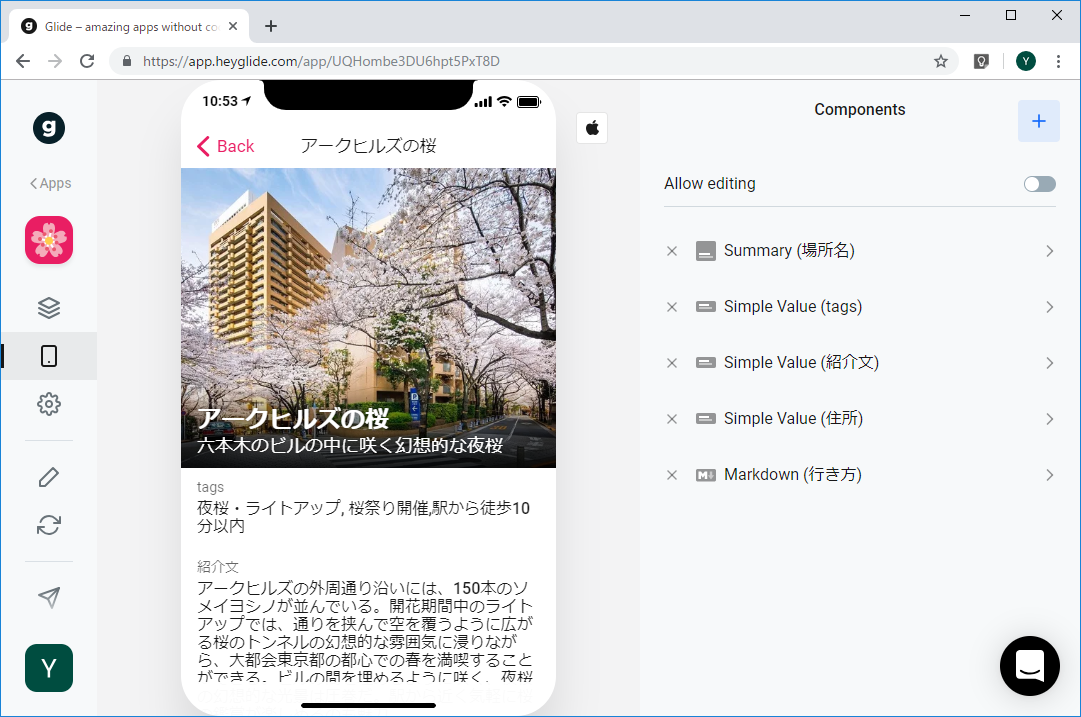
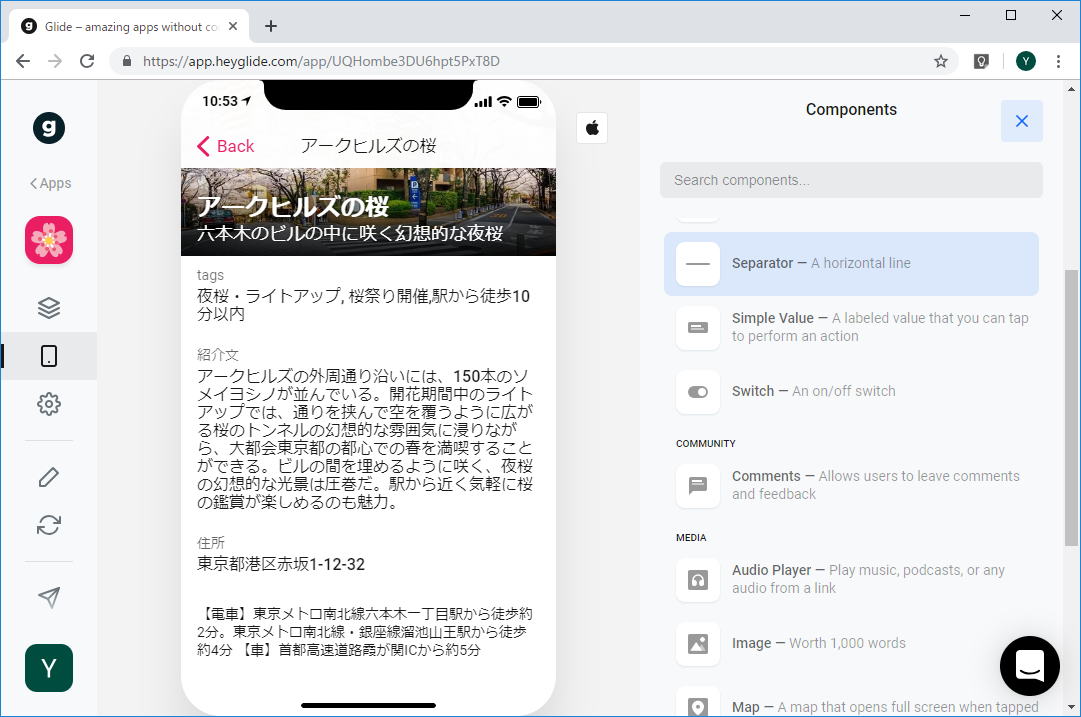
詳細ページもバッチリw
右側の"Summary"とか"Simple Value"、"Markdown"などのフィールドが自動的に判断されるんですね!!
"Summary"を勝手に組んでくれるところが憎い!憎いよアンタ!!
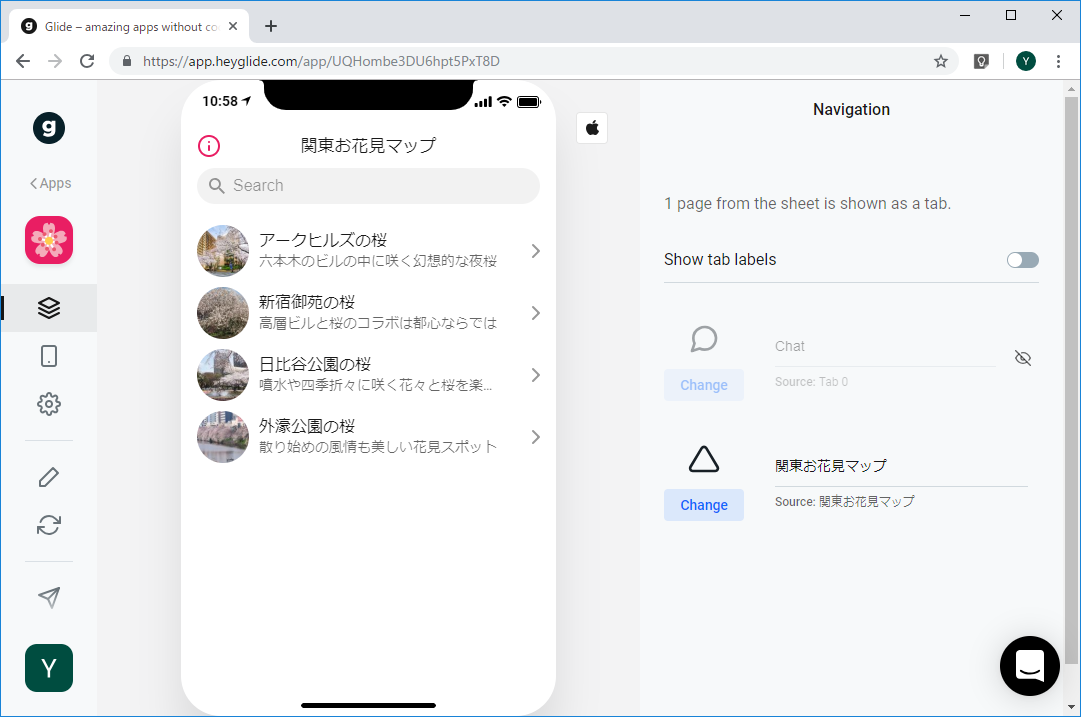
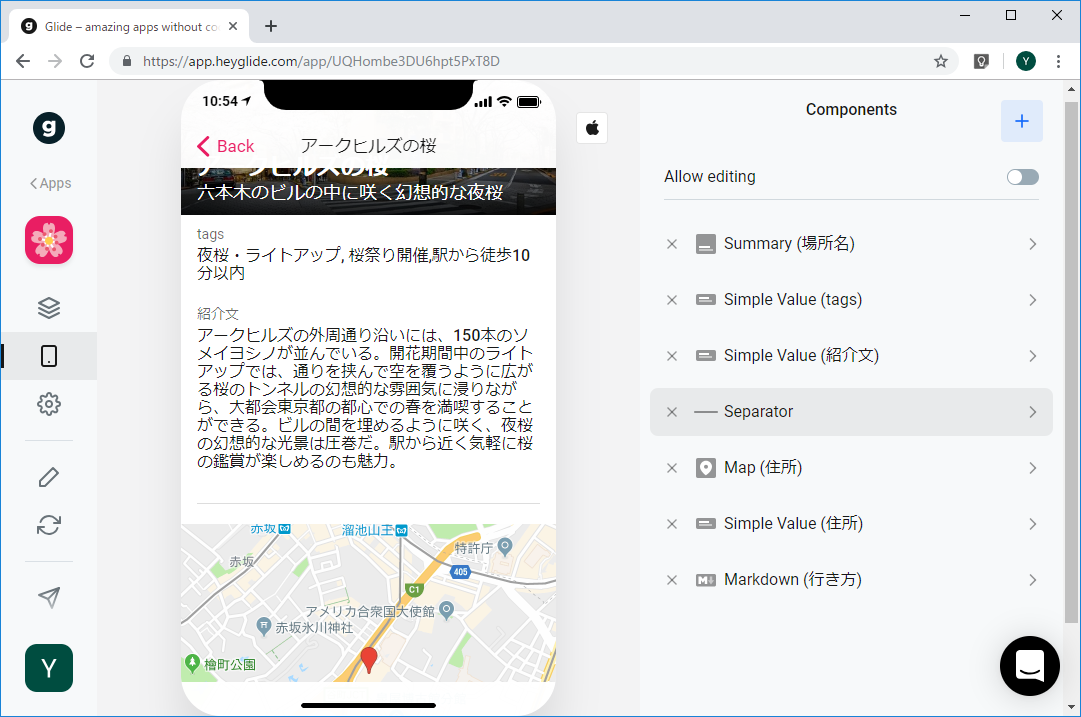
画面要素の編集
水平線と地図を追加してみました。

"Map"コンポーネントに住所のカラムをバインド、ということが画面上でできてしまいます。
すでにもう完全に"それっぽい"のができてますね・・・
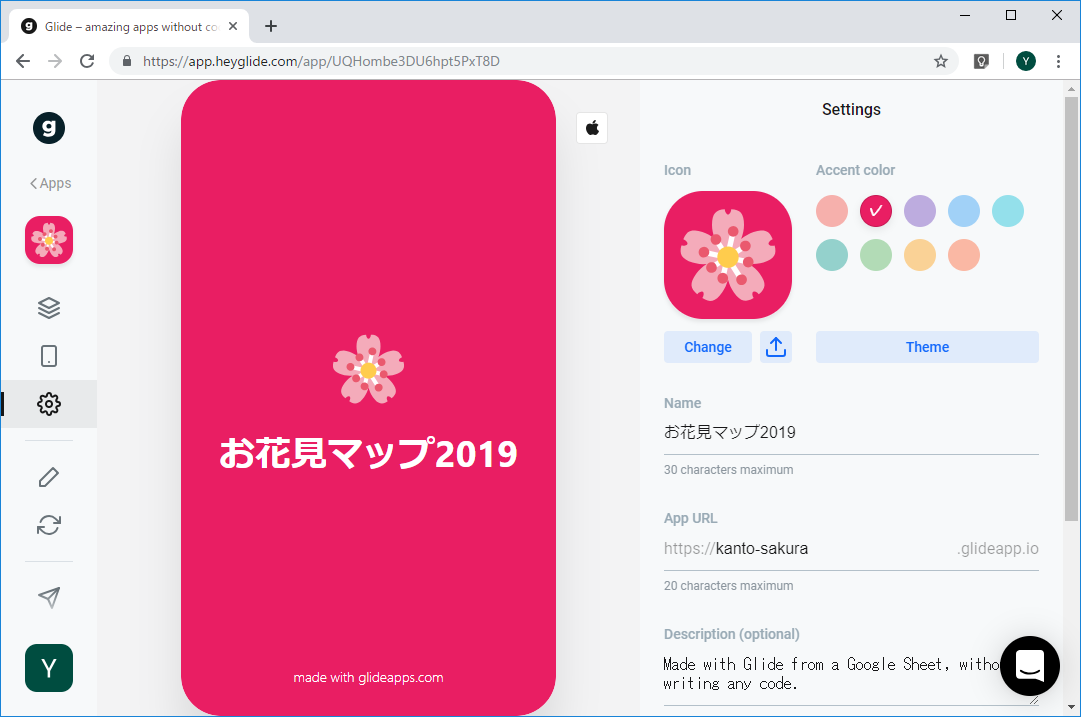
全体設定
設定画面でアイコン、テーマ、タイトルなどを設定します。
ここでURLを決めてしまえば、準備完了です。
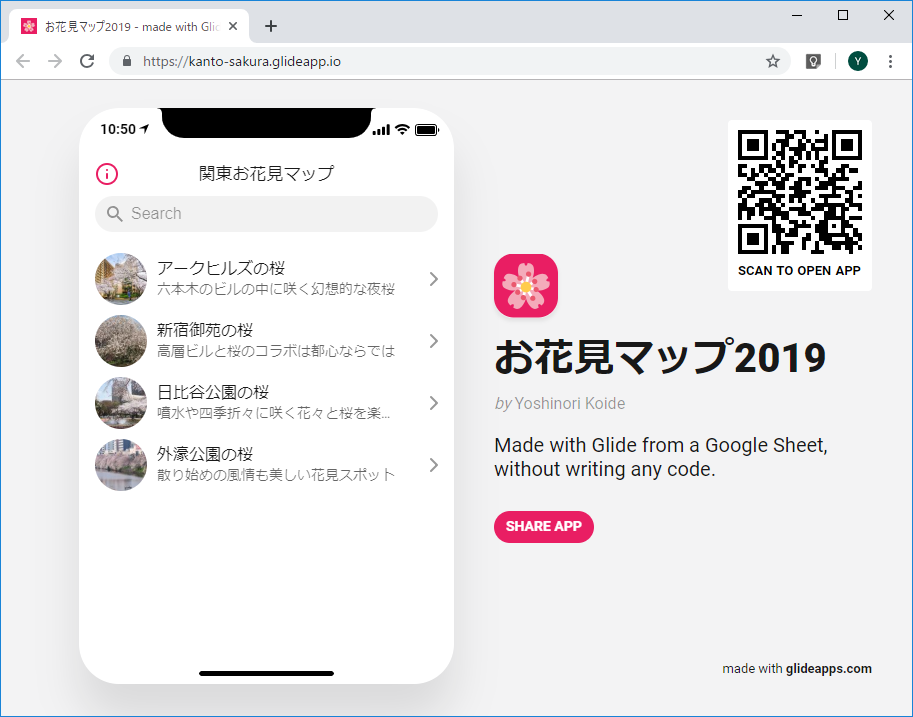
公開
左下のアイコンから"Open App"をクリックすると・・・
公開完了!w
是非ともスマホでご確認ください。そして"Home画面に追加"してみて下さい。もう、ここまで15分足らずですよ。。。?
昨日の NativeScriptのネタ といい、このレスポンスの速さ、ホント新しい時代を感じてしまいますね。。。
関連リンク
こちらの記事の方が丁寧に説明されているので手順を詳しく知りたい方はどうぞ・・・w
詳細画面から別シートの詳細画面へ画面遷移する方法は以下をご覧ください!