NativeScript でハイブリッドアプリの開発に入門してみました。
ちょっと興奮冷めやらぬ感じですが、NativeScript で Angular のサンプルを Android で動かしてみたらこれはも〜凄かったのでご紹介いたします。(語彙力)
対象環境
- PC: Windows 10 Pro
- スマホ: Android
- IDE: VSCode
今回は Android スマホで動作確認しましたが、たぶん iOS も同様の手順で大丈夫かと思います。
また、環境構築で例によって管理者権限でコマンドプロンプトを実行する必要あります。
NativeScript の環境構築
管理者権限でコマンドプロンプトを立ち上げ、以下のコマンドを叩きます。
> @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"
インストールの確認が出るので適宜 yを指定してください。めんどくさい場合はaを指定して都度の確認をスキップできます。
最後の AVD の確認だけは別途、yが必要でした。
上記のスクリプトで事前に必要な環境はすべてインストールしてくれるはずです。(あら便利。。。)
いったんコマンドプロンプトを終了し、再度、管理者権限でコマンドプロンプトを立ち上げます。
以下のコマンドで、NativeScript本体のインストールを行います。
> npm i -g nativescript
> tns doctor
tnsコマンドが見つからない旨のエラーが発生した場合はコマンドプロンプトを再度立ち上げなおしてみてください。
tns doctorで必要な環境が整っているかチェックしてくれます。とくに文句がないようであればVSCodeを立ち上げてさっそく開発モードに入りましょう。
Angular でのサンプルプロジェクトの作成
VSCodeのターミナルを起動し、以下のコマンドでさっそく最初のNativeScrit+Angular アプリを作成しましょう!
$ tns create my-angular-app --ng
プロジェクト作成時に「匿名の使用状況送信していいですか~?」って聞かれるのでnとしておきます。
プロジェクトが作成し終わったら表示されるご案内の通りに以下のコマンドを入力します。
$ cd my-angular-app
$ tns preview
しばらくすると・・・で、でっかいQRコードが表示されました?!

マジすか?w
ただし、ご案内をよく読むと "NativeScript Playgroud アプリをインストールしてね!" ってことなので、渋々従います。(以降、私は Android 版をダウンロードして確認してますが、iOSでも同様かと思います。)
GoogleのストアからNativeScriptを検索してNativeScript Playgroudアプリをインストール(・・・自分で検索しなきゃダメなの?)
しばらくしてダウンロードが終わり、NativeScript PlaygroudアプリからQRコードを読み込ませると、"NativeScript Preview App を入れてね!"と案内が出ます。(いや、先に言えってw)
渋々従います。再び、GoogleのストアからNativeScript Previewアプリをインストールします。しばらくして、ダウンロードが終わると勝手に何かが立ち上がり・・・

ん??なんか出た?
最初は意味が分かりませんでしたが・・・
しばらくして、以下のコードを発見しました。
function ItemService() {
this.items = new Array(
{ id: 1, name: 'Ter Stegen', role: 'Goalkeeper' },
{ id: 3, name: 'Piqué', role: 'Defender' },
{ id: 4, name: 'I. Rakitic', role: 'Midfielder' },
{ id: 5, name: 'Sergio', role: 'Midfielder' },
{ id: 6, name: 'Denis Suárez', role: 'Midfielder' },
{ id: 7, name: 'Arda', role: 'Midfielder' },
...
え・・・ウソ。。。このリストが自分のスマホに出てる・・・?
半信半疑で以下のようにリストを変えてみます。
...
{ id: 7, name: 'Arda', role: 'Midfielder' },
{ id: 8, name: 'A. Iniesta', role: 'Midfielder' },
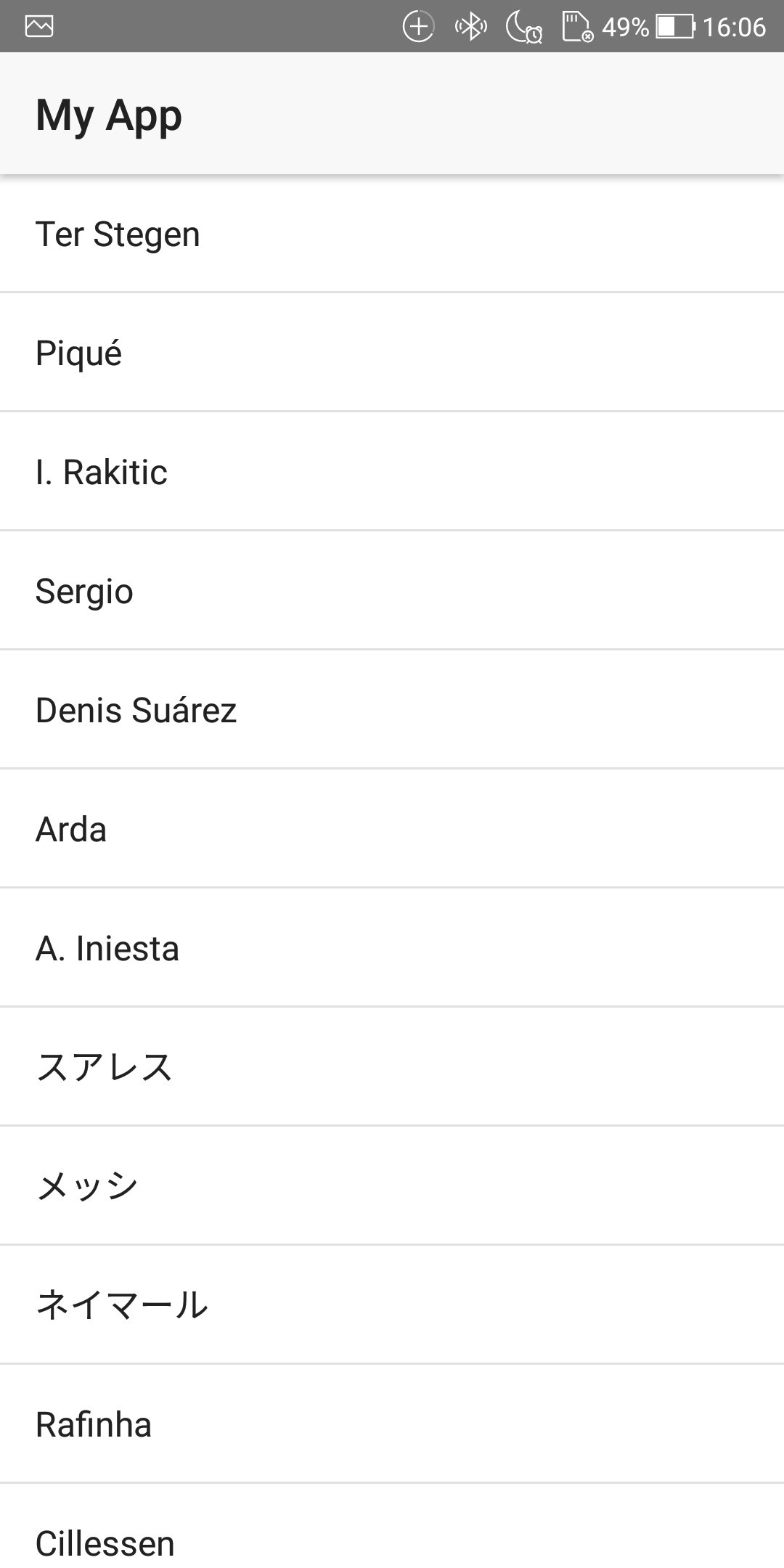
{ id: 9, name: 'スアレス', role: 'Forward' },
{ id: 10, name: 'メッシ', role: 'Forward' },
{ id: 11, name: 'ネイマール', role: 'Forward' },
{ id: 12, name: 'Rafinha', role: 'Midfielder' },
{ id: 13, name: 'Cillessen', role: 'Goalkeeper' },
...
Ctrl+Sでファイルを保存すると・・・
直ちにAndroid側のPreviewアプリが勝手に再起動?し・・・
変わってるーーーーーーーーーーーーー!!!!!w
えっ?!ちょっ!?ナニコレ!?
試しにスアレスをタップしてみると・・・

しょ・・・詳細画面、出てる!!!
何回か試しましたが、PC画面でVSCodeでリストを更新しCtrl+Sをすると、手元のAndroidのPreviewアプリに即座に反映されます。。。
ビュー側の更新も・・・
<ActionBar title="FCバルサのリスト" class="action-bar"> </ActionBar>
こちらはアプリの再起動なしで、表示がアップデートされてます。。。
なんか、完全に新時代来ちゃってるわ・・・
よし!と、とりあえずこの興奮をQiitaにぶん投げておこう!(←イマココ)
というわけで引き続きいろいろ試してみたいと思います!!
本家サイトのセットアップ手順について
以下の本家サイトにWindowsでのセットアップ手順が書かれていましたが・・・
最終的には、というか手順の途中で必要なsetupスクリプトが404になっていました。
そこでgithubのsetup-scriptをリポジトリを確認してみると・・・
実際のスクリプトは以下ですが、なにやらChocolateyやgooglechromeもインストールしています。
https://github.com/NativeScript/setup-scripts/blob/master/native-script.ps1
これはセットアップ手順に書いてあったPrerequiresそのまんまじゃないですかー。
README.md に
for Windows: @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"
とありますので、はい・・・これでOKよ、ということらしいです。
iOSもここにrubyのスクリプトがありますのでサクッとインストールできるかと思います。
それでは、実験に戻りたいと思います!
ビルドの手順について追記
Playgroundアプリで遊んだだけではダメなので、ちゃんとパッケージとしてビルドしましょう。
はい、以下のコマンドです。
$ tns build android
もしくは、
$ tns build ios
で、my-angular-app\platforms\android\app\build\outputs\apk\debug\app-debug.apkが出力されます。
なんか・・・いろいろ、大変だったのになぁ。。。
ここで紹介したtnsコマンドの使い方は以下のnpmサイトに載っています。
いや、ホント、進化してるのね・・・