前提
これだけでちゃんとしたアプリが作れるとは言いませんし、ネイティブアプリオワタとは言いません。
ただ、ノーコードでアプリをデプロイまでできるのは結構すごいなあと思ったので、共有します。
(やはりY Combinatorすごい)
必要とされる知識など
- インターネット接続できる環境にあること。
- PCで画面をみれて、スプレッドシートが開けること。(&作れること)
- Gmailのアカウントがあること。
- 作りたいアプリのイメージがあること。
今回のアプリについて
米国株の配当金、買い時の指標などを管理できるアプリを作ります。
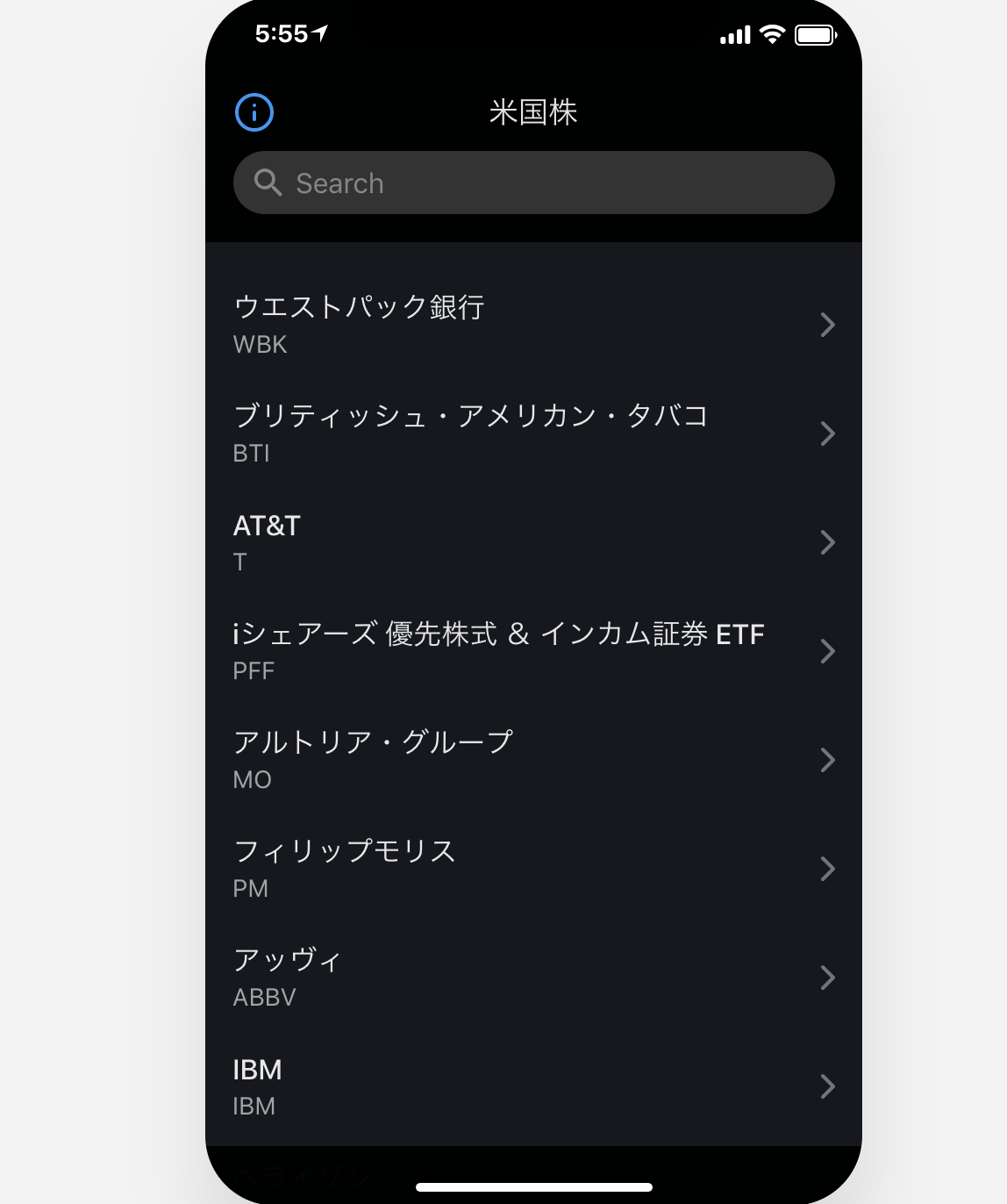
完成イメージは
メインページがこれで

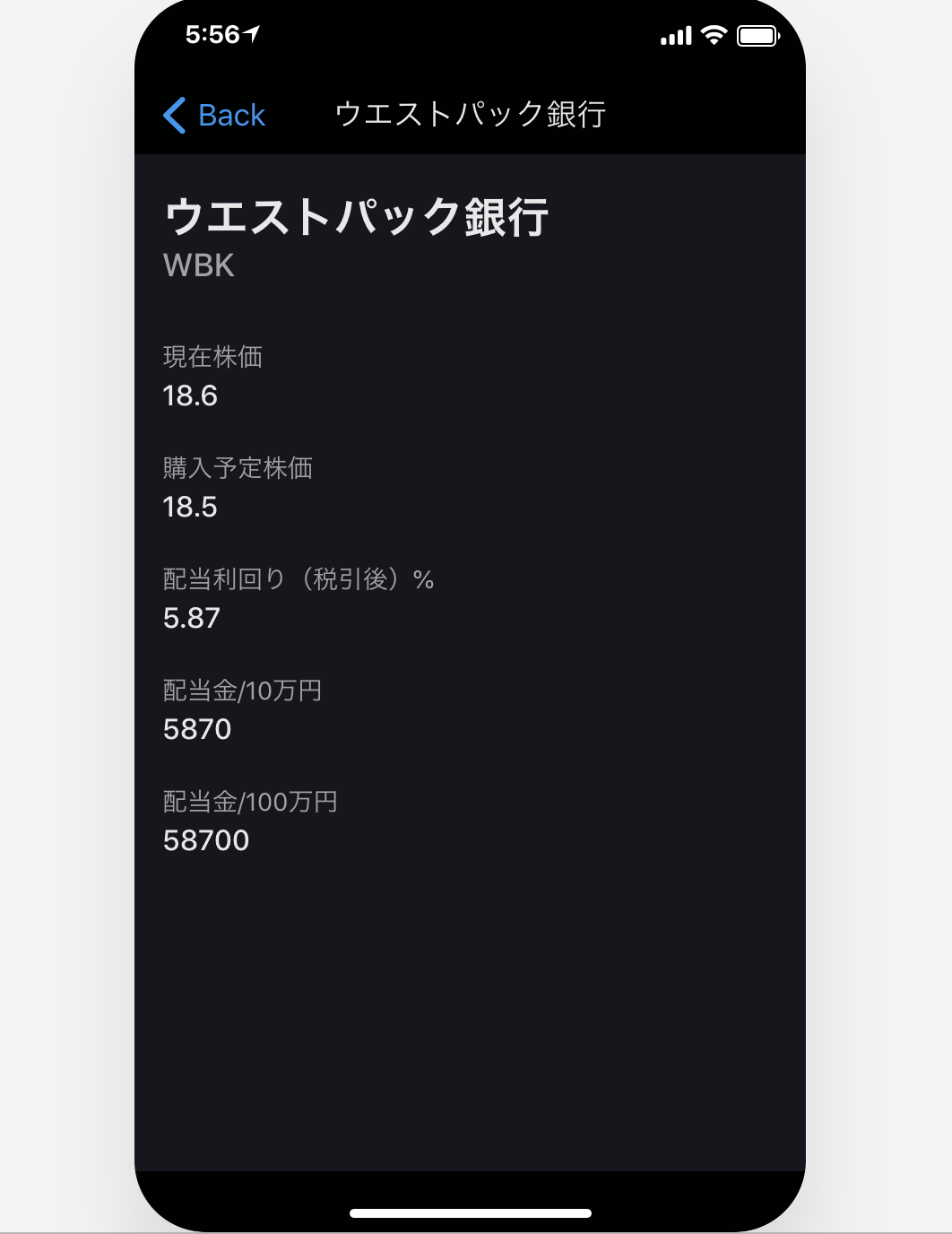
詳細画面がこれです。シンプルですね。

もう一度言いますが、一行もコードは書いていません。
もう一つ付け加えると15分くらいでリリースまでこぎつけました。
では、作っていきましょう!
事前準備
手順1
Glideにアクセスする。
手順2
Create an appを押して、下記の画像の画面に遷移する

Sign Upを押して、Gmailのアカウントでログインする。
手順3
手順4
スプレッドシートを読み込む。
(スプレッドシートは事前に作っておいたものを利用)

僕の場合はここに書いてある「配当金管理」というスプレッドシートを使います。
手順5
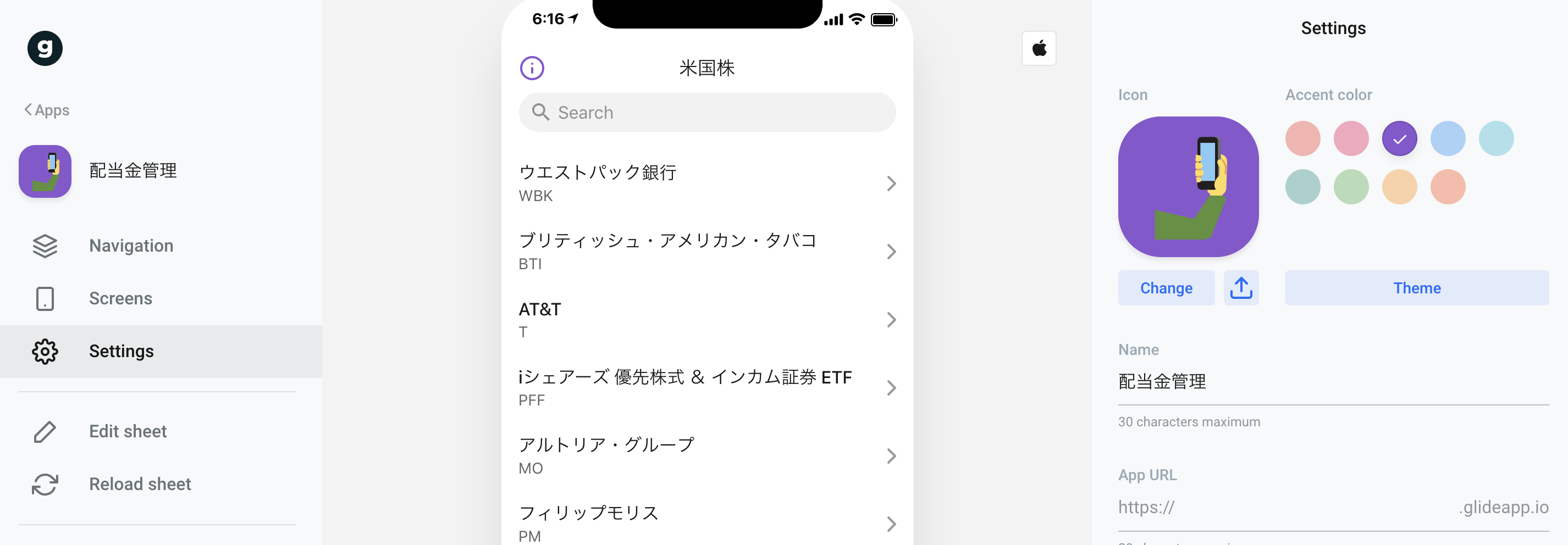
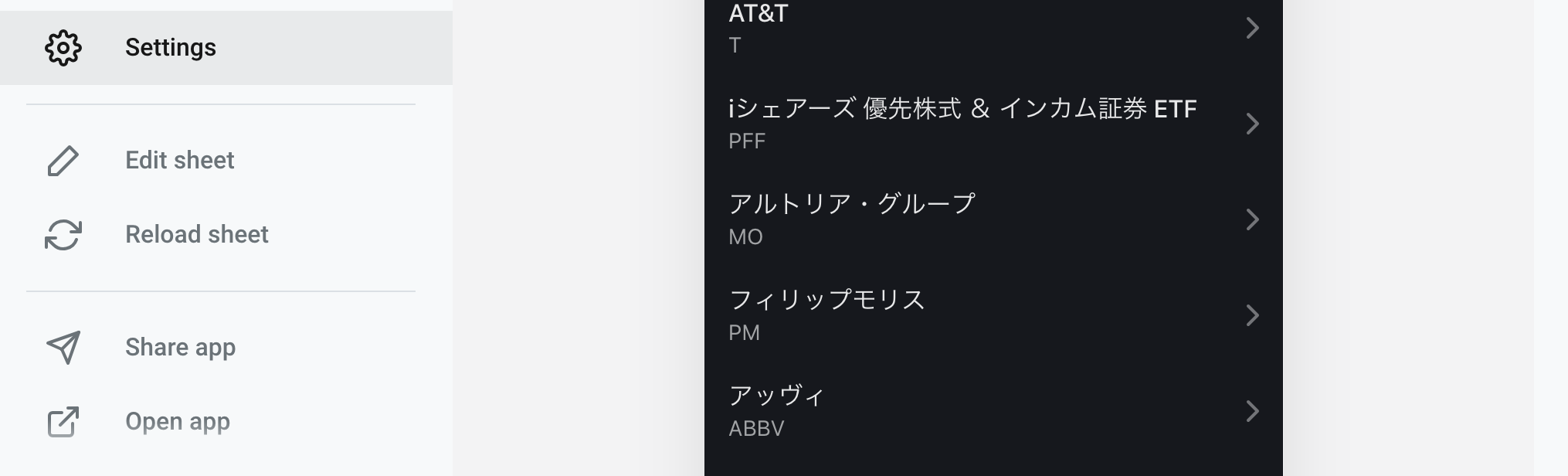
アプリの開発画面になったので、見た目を調整する

検索バーがデフォルトでついてて驚愕・・・
大まかにいうと、左側が「どんなことをしたいか」右側が「その詳細を変更する」という感じになっています。めっちゃわかりやすいですね。
機能は色々いじりながら試していってもらいたいのですが、先ほどの見た目に近づけるための方法を簡単に記載します。
まず、「ア」とか「ウ」とか左側に表示されるのがダサいので無くします。
Show initials as default Imageの部分が有効になっているので無効になります。
次に色を黒くしたいので、左側のSettingsを押して、右側に出てくるThemeを押します。

これでほぼできたので、あとは細かいところを適当に作ります。(アイコンとか、色合いとかはご自身でどうぞ)
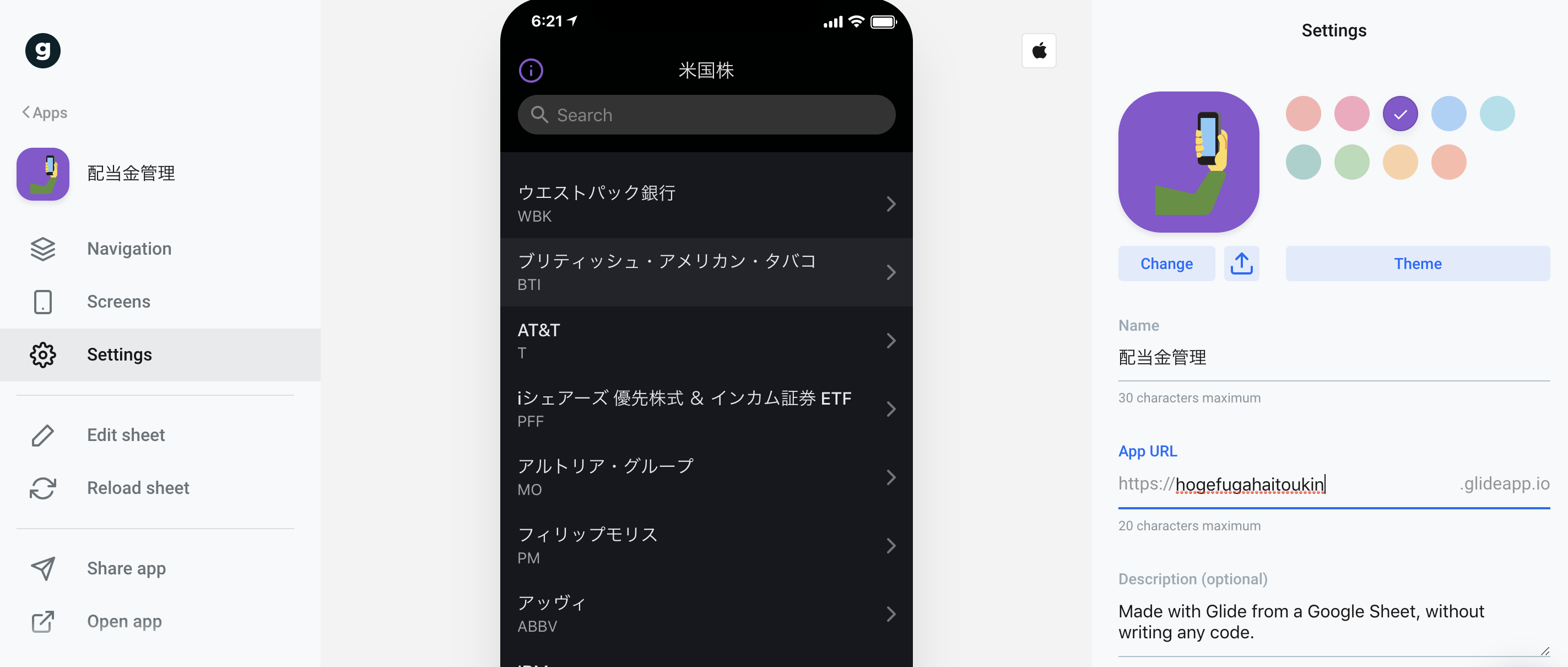
手順6
URLを決める。
Settingを押した後の画面でAPP URLを入れるところがあるので、適当に名前を決めて入力します。

手順7
リリースする(まじか・・・!)
左下のopen appを押す。

これでアプリができてしまいました。。
完成品がこれです。
PWA対応もしているので、Androidだともはやネイティブアプリです。
ちなみにiOSでもちゃんとアプリという認識で立ち上がってくれました。
すごい世界がやってきたものだ。。


