fullcalendar.jsでイベントではなく、テキスト情報として、日付の隣などに休日(などのテキスト)を表示する方法。検索しても探し出せなかったので残しておきます。使用バージョンはv3.10.0です。
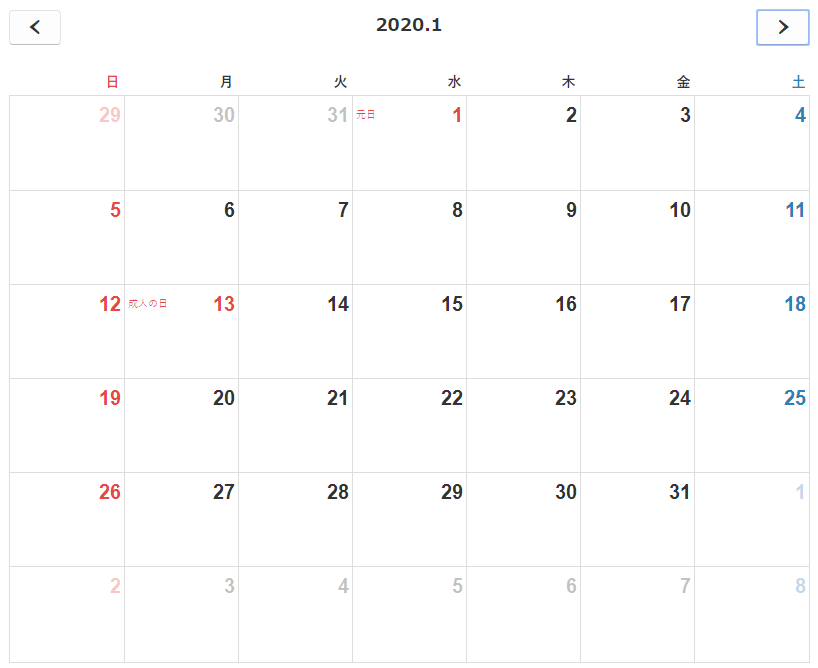
完成図
休日イベントの取得
eventSourcersで通常のイベントとは別に休日情報を取得してclassNameでclassをつけておく。googleカレンダーの日本の祝日から引っ張ってくるのも良いかと。
参考:events from Google Calendar (US holidayの例が載っています)
https://fullcalendar.io/docs/google-calendar
eventSources: [
{
url: '/events',
},
{
url: '/holiday',
className: 'holiday',
}
],
祝日データの表示
上記のままだとイベントとして祝日が表示されてしまうため、eventRendarを使って、日付欄横に祝日理由を追加し、イベント欄の情報は隠します。
ざっとマニュアルを見た感じだと、v4はeventRendarの部分が変わってるので、eventElement→elとかにすると良いのかもしれません(試していません)。
eventRender
https://fullcalendar.io/docs/eventRender
eventRender: function(event, eventElement) {
if (event.source.className == "holiday"){
//祝日データを表示
jQuery('.fc-day-top[data-date=' + event.start._i + ']').prepend("<span class='holiday-text'>" + event.title + "</span>");
//内容は表示しない
return false;
}
},
日付の色も変えたいときは、
eventRender: function(event, eventElement) {
if (event.source.className == "holiday"){
jQuery('.fc-day-top[data-date=' + event.start._i + ']').addClass("fc-holiday");
jQuery('.fc-list-heading[data-date=' + event.start._i + ']').addClass("fc-holiday");
return false;
}
},
cssでこんな感じにすると良いかと。
.fc-holiday, .holiday-text {
color: #e74c3c;
}