概要
リハビリ出社中、JavaのJourney可視化プロジェクト(自分用)が飽きてきたので、、、スプレッドシートでリハビリ出社記録を毎日付けているのだが、表が埋まると新たに準備しなきゃいけない。これが地味に面倒なのでリハビリがてらに自動化してしまえという事で先週の金曜日午後からスタート。(←前後するがこっちは#002で)
今日はCalendarAppを利用して日本の祝日を取得しようと試みたところ、変な挙動で少しハマったのでmemoがてらFacebookに投稿しようとしたら上手くMarkDownにならず、結局Qiitaに書いた方が早いじゃんという事で祝、初投稿。(下書きほったらかしはあるんだけどね…orz)
まあ、お察しの通りこんな表ですよ。。。

ここにある最後の日付を取得して、1行空けて翌日の日付から1週間分のテンプレを出力するという事をやります。
GAS(GoogleAppsScript)を使ってみるシリーズ一覧
いまここ☞#001. Calendar.getEvents(startTime, EndTime)の挙動がおかしい報告
#002. リハビリ出社記録表作成支援ツールの総括
#003. トリガーの失敗例とソース修正
#004. セルの書式設定の細かいお話
#005. jQueryとTimePickerをユーザプロンプトとして出力するお話
#006. リファクタリングとクラス設計のお話
問題発生
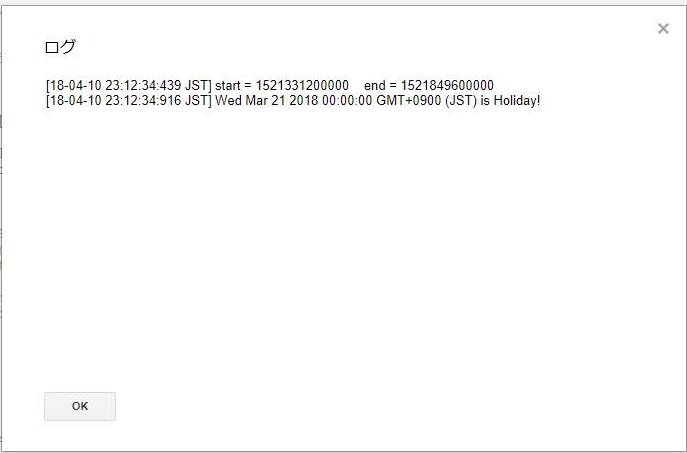
期間を指定して期間内のイベントを返すはずのCalendarクラスのgetEvents関数が、何故か範囲外の祝日を返してきやがる…
推敲
問題のメソッドはCalendar.getEvents(startTime, EndTime)
説明を見る限りではざっくりと、指定した日時範囲に存在するイベントを全て拾うとある。もちろんja.japanese#holiday@からカレンダーを取得。
デバッグ用に挿入した下記コードでは結果を上手く取得できたが、、、
getEvents( new Date( '2018-01-01' ), new Date( '2018-12-31' ) );
テスト用関数から引数渡しで実行。
function testPrintFormatHoliday() {
Logger.clear();
var range = sh.getRange( "A57:I64" );
var date = new Date( '2018-03-18' );
printFormatHoliday( range, date );
}
呼び出し先で引数に指定した日時から6日後をendDateとして新たにDateインスタンスをセットしてgetEventsをCallすると、、、
function printFormatHoliday( range, date ) {
var calHoliday = CalendarApp.getCalendarById( '割愛' );
var endDate = new Date( date.getTime() + 6 * 86400000 );
var events = calHoliday.getEvents( date, endDate );
Logger.log( 'start = ' + date.getTime() + '\tend = ' + endDate.getTime() );
// 表内祝日検索
for ( i = 0; i < ranges.length; i++ ) {
if ( ranges[i][0] === '月日' ) {
events.forEach( function( holiday ) {
Logger.log( holiday.getDateCreated().getTime() );
ranges[i].forEach( function( cell ) { Logger.log( cell ) } );
var column = ranges[i].indexOf( holiday.getDateCreated() );
if ( column !== -1 ) {
Logger.log( 'address : ' + range.offset( i, column, 1, 1 ).getA1Notation() );
return;
}
});
}
}
}
取り急ぎ下記の通り、Calendar.getEventsForDay(date)を利用して回避しました。
function printFormatHoliday( range, date ) {
var calHoliday = CalendarApp.getCalendarById( '割愛' );
var endDate = new Date( date.getTime() + 6 * 86400000 );
Logger.log( 'start = ' + date.getTime() + '\tend = ' + endDate.getTime() );
// 表内祝日検索
for ( i = 0; i < ranges.length; i++ ) {
if ( ranges[i][0] === '月日' ) {
ranges[i].forEach( function( cell ) {
if ( calHoliday.getEventsForDay( new Date( cell ) ).length > 0 ) {
Logger.log( cell + ' is Holiday!' );
}
});
}
}
}
最後に
今日はここまで。ソースコード読んだりコードの続きはまた気が向いたらUPします笑