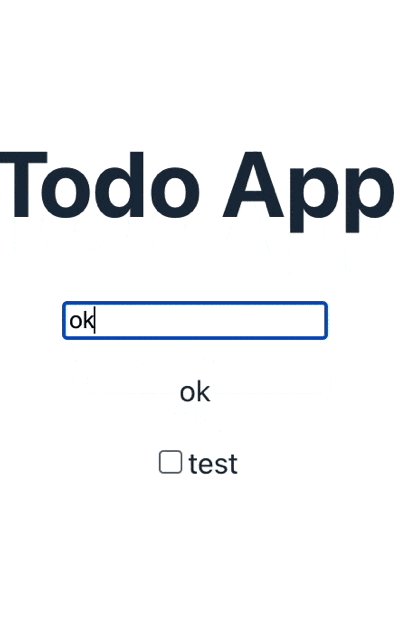
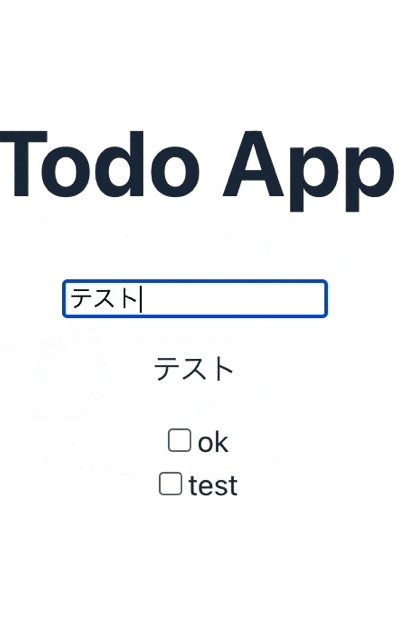
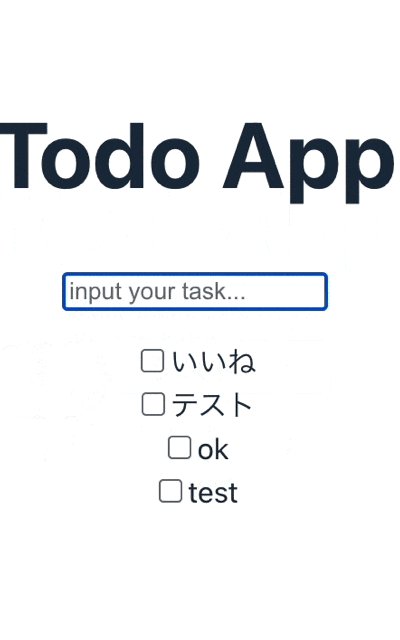
完成イメージ
 |
|---|
| ボタン無し・Enterキーで入力を確定させる |
この記事について
入力を確定させる時、ボタンをクリックさせるのは手間です。
-
Enterキーを押したら入力を確定したい - ただし、日本語変換を確定させる
Enterには反応したくない
そんな需要に応える記事です。
Reactを例に書きますが、バニラの(素の)JavaScript / HTMLでも同様の考え方で対応できます。
登場する技術等
| 技術 | 説明 |
|---|---|
onKeyDown |
何かしらのキーが押されたときに発火(発動)するイベントハンドラ。React固有? バニラのJSで使いたい場合は addEventListener("keydown", ()=>{})を使おう |
onCompositionStart / onCompositionEnd
|
変換が開始 / 終了したときに発火(発動)するイベントハンドラ |
Enterで入力を確定
こちらは簡単です。
Reactの例
// JS部分
function handleKeyDown(event) {
if (event.key === 'Enter') {
// 入力を確定したときの処理(送信・表示・入力フォームのクリアなど)
}
}
// HTML部分
<input onKeyDown={handleKeyEvent}>
日本語変換の確定と、入力の確定を判定する
先程のコードは、Enterを押すと問答無用で「入力を確定したときの処理」を行います。
英語入力であれば問題ないのですが、日本語の入力は「変換を確定させるEnter」があるため、この2つのEnterを仕分ける必要があります。
変換中かどうかを「変換の開始onCompositionStart」と「変換の終了onCompositionEnd」を使って管理・判定します。
Reactの例
// JS部分
const [isComposing, setIsComposing] = useState(false);
function handleKeyDown(event) {
if (event.key === 'Enter' && !isComposing) {
// 入力を確定したときの処理(送信・表示・入力フォームのクリアなど)
}
}
// HTML部分
<input
onKeyDown={handleKeyDown}
onCompositionStart={() => setIsComposing(true)}
onCompositionEnd={() => setIsComposing(false)}
/>
以上、Enterキーで入力を確定する方法でした。
冒頭のイメージは、以下のリポジトリに置いておきます。
コードを詳しく見たい方はどうぞ。src/App.jsxです。
マサカリ、受け付けてます_(´ཀ`」 ∠)_
やってみての感想、ストック、いいねも大歓迎です!
参考