いらっしゃいませ!
NewsPicks Advent Calendar 2018の13日目を担当する齋藤です!
普段はNewsPicksでiOSエンジニアをやりながら個人でもアプリ開発をしています。
今年は寝る間も惜しんでひたすらiOSを書いていて、6つくらいのアプリに関わりました。
その中で自分が欠かすことのできないライブラリ、使ってみたいライブラリをまとめてみます!
欠かせないシリーズ
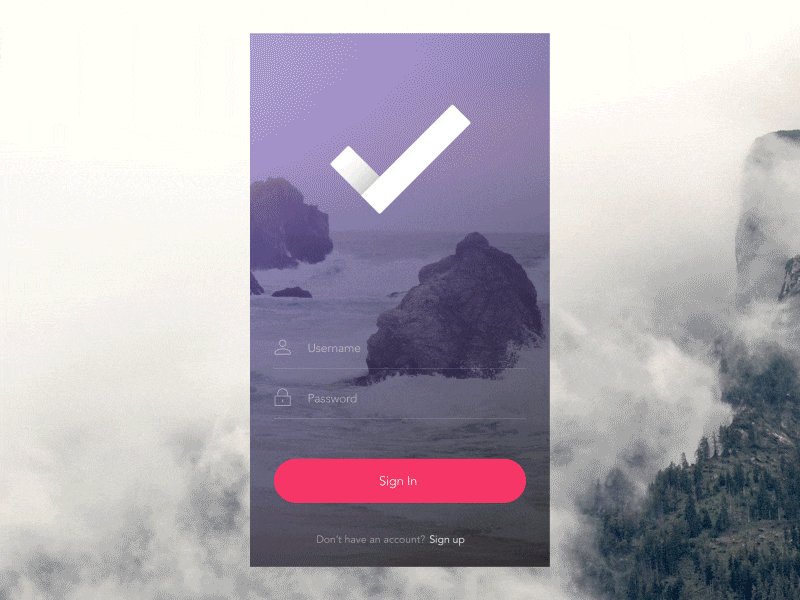
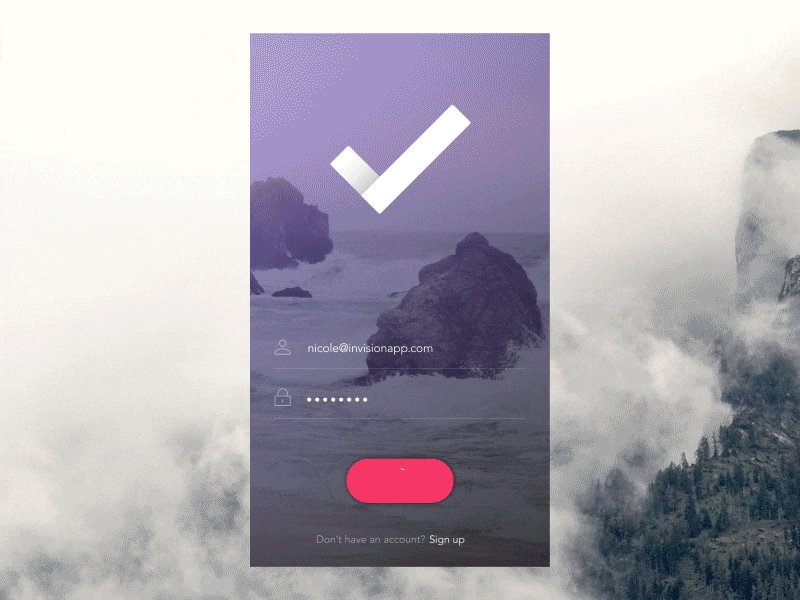
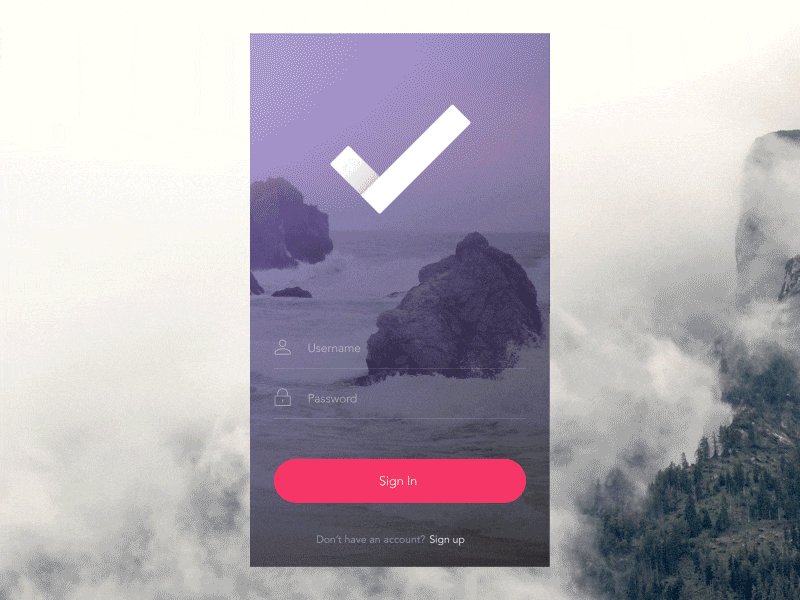
IBAnimatable

これだけでこのレベルのアニメーションを作れるのかと驚いた。。
でも重宝するのはStoryboardやXib上でViewやButtonの角丸だったりを簡単に作れるところでした。
個人開発するアプリでは必ず初めに入れるライブラリのひとつです。
PINRemoteImage
SDWebImageの時代は終わったのか、、、と感じるPinterest製の画像キャッシュライブラリ。
SDWebImageと比べ圧倒的にメモリ使用量が少ないそう。画像キャッシュ系のライブラリはたくさんありますが機能としては割とみな同じようなものなので、メモリの使用量は選ぶ基準の1つとして大切です。
SDWebImage と PINRemoteImage の速さを比較してみた
RxSwift
いまやiOS開発のデファクトになりつつあるRxSwift。
本来のRx的な非同期処理はもちろんですが、RxSwiftの良さは独自に提供されているRxCocoa。UIKitの色々なクラスのExtensionを定義してくれています。
例えば以外と面倒な文字数制限があり、かつ、あと何文字入力可能か表示されるtextFieldを作りたかったら
textField.rx.text.subscribe(
onNext: { [weak self] text in
if let txt = text {
guard let strongSelf = self else {
return
}
if txt.count > strongSelf.maxLength {
let substr = String(txt.prefix(10))
strongSelf.textField.text = substr
} else {
strongSelf.textCountLabel.text = "あと\(strongSelf.maxLength - (txt.count))文字"
}
}
}).disposed(by: disposeBag)
こんな感じで書けたりします。(もっと良い書き方あったらぜひ教えて下さい。。!)
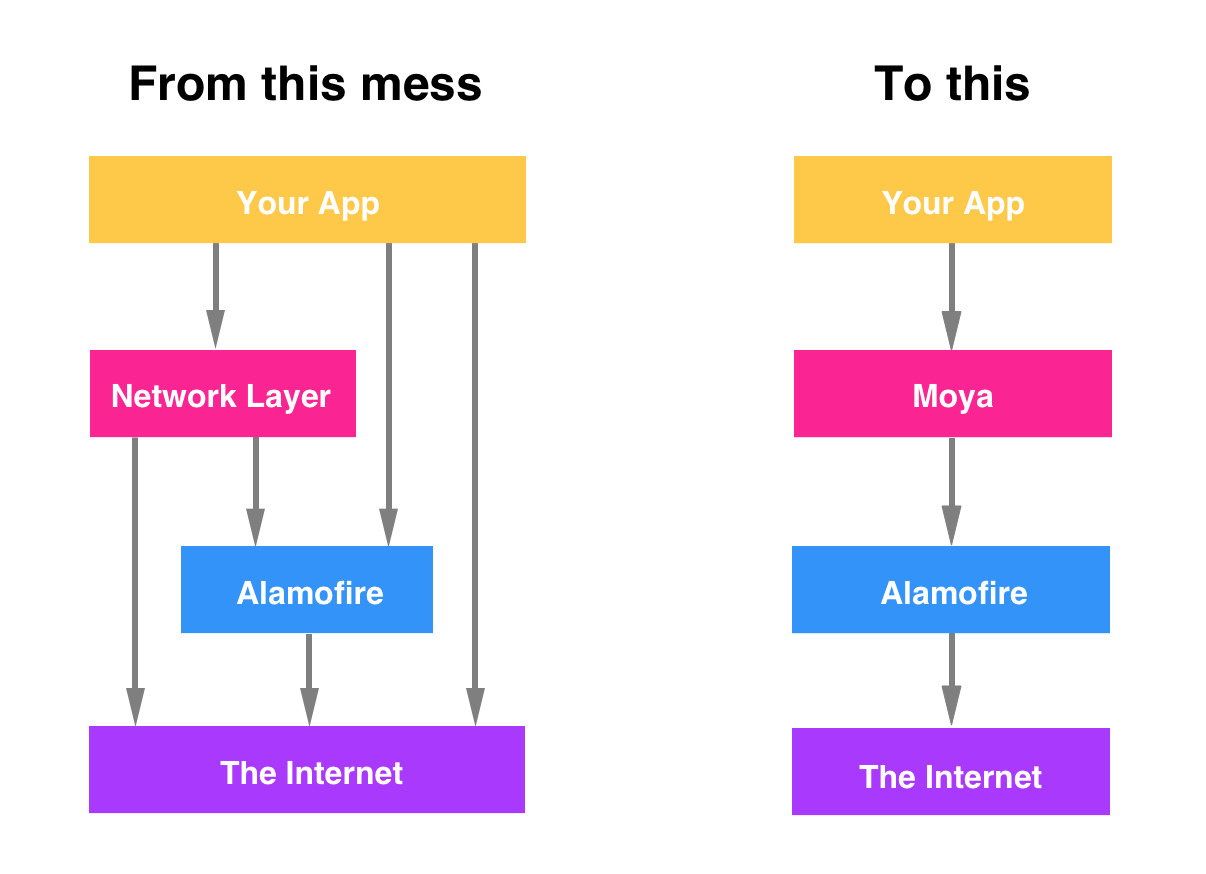
Moya
みんな大好き、いまや通信で不可欠になっているAlamofireのラッパーライブラリです。
API通信周りの処理は全てお任せできます。また、公式にRxSwiftも採用しているところも○
swift4以上であればデコーダもCodableが優秀すぎるので、Moya + Codable + RxSwiftのAPI通信が自分は最良の選択な気がします。
Swift4 + Moya + RxSwift + Codableで作るAPIクライアント
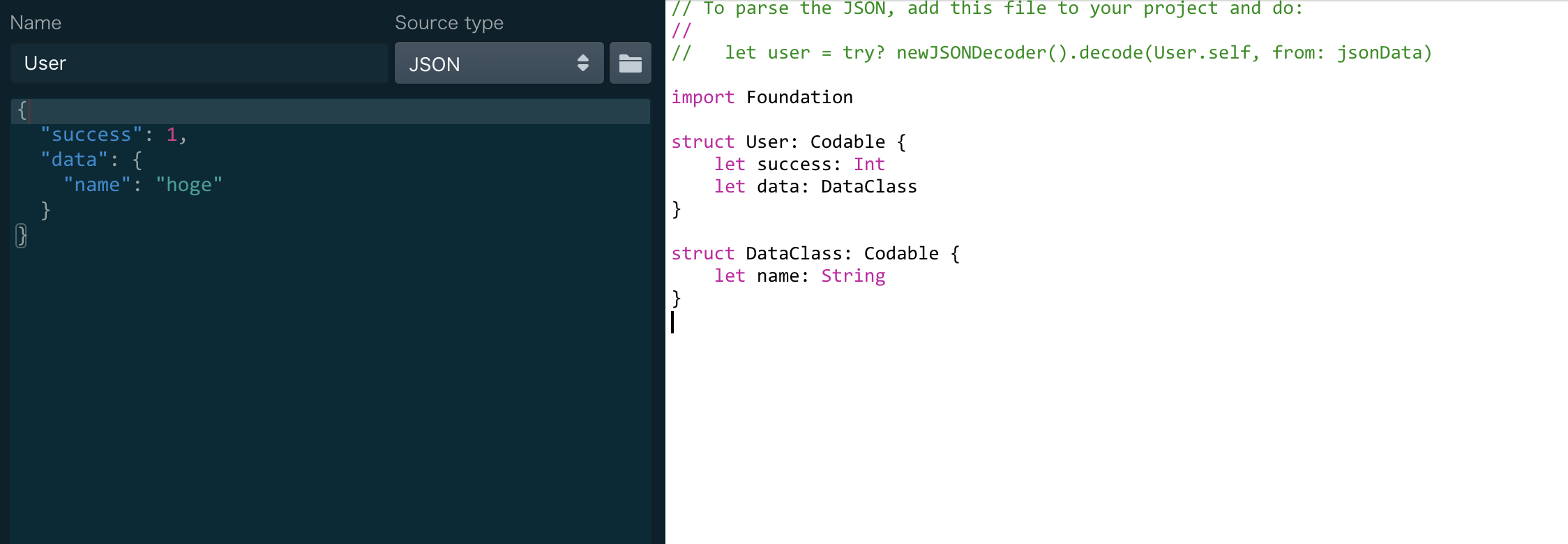
ちなみにquicktypeというサイトを使用すればAPIの戻り値をコピペするだけでCodableのModelを一発で作ってくれてめちゃくちゃおすすめです。

SwiftDate
自分は大嫌いですがアプリを作成する上で切っても切れないDate関連。
SwiftDateを使用すれば簡単に記述できます。
// Math operations support time units
let _ = ("2010-05-20 15:30:00".toDate() + 3.months - 2.days)
let _ = Date() + 3.hours
let _ = date1 + [.year:1, .month:2, .hour:5]
let _ = date1 + date2
// extract single time unit components from date manipulation
let over1Year = (date3 - date2).year > 1
IQKeyboardManager
アプリ作成で絶対に遭遇するキーボードとTextViewやTextFieldの入力欄がかぶる問題。
AppDelegateに以下記述するだけで一切気にする必要なくなります。
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
IQKeyboardManager.shared.enable = true
return true
}
}
UI系
タブ系
animated-tab-bar
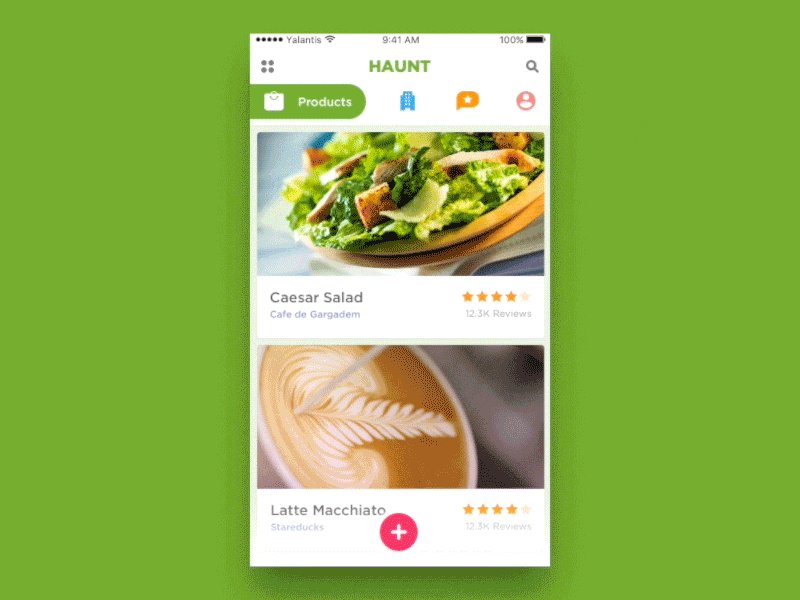
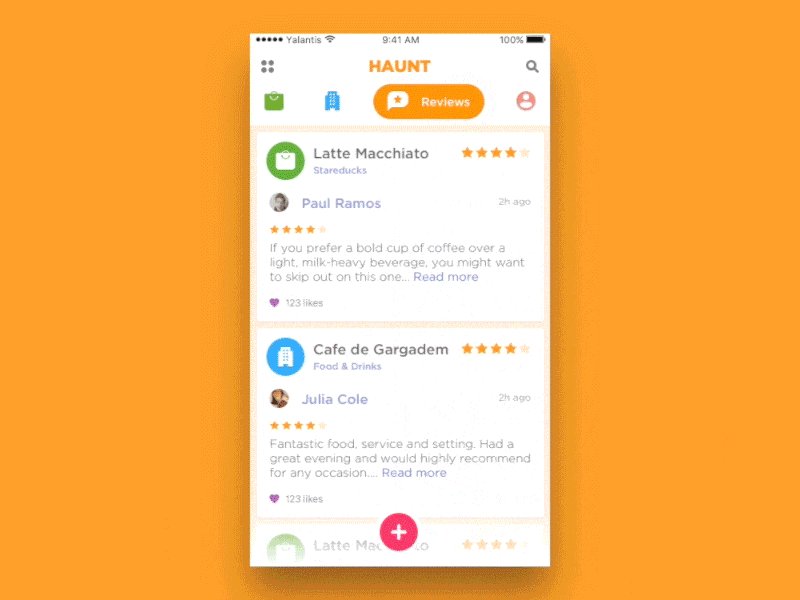
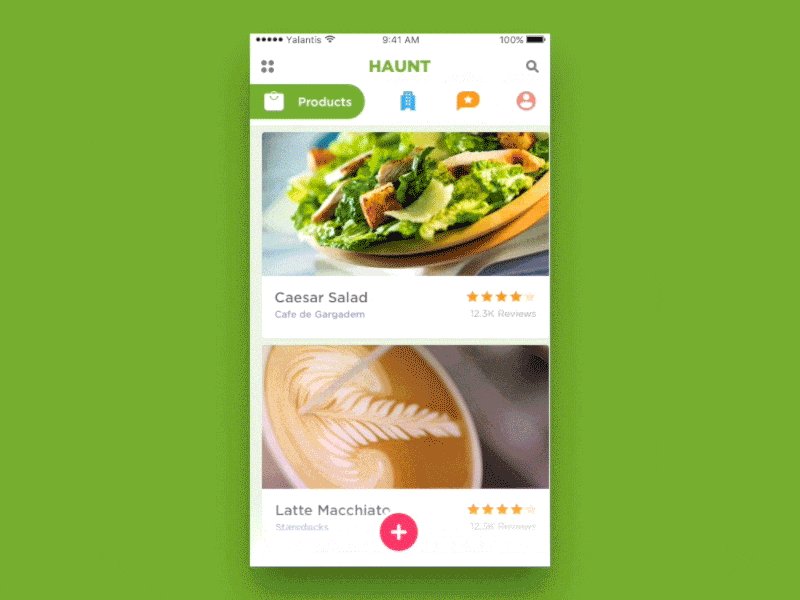
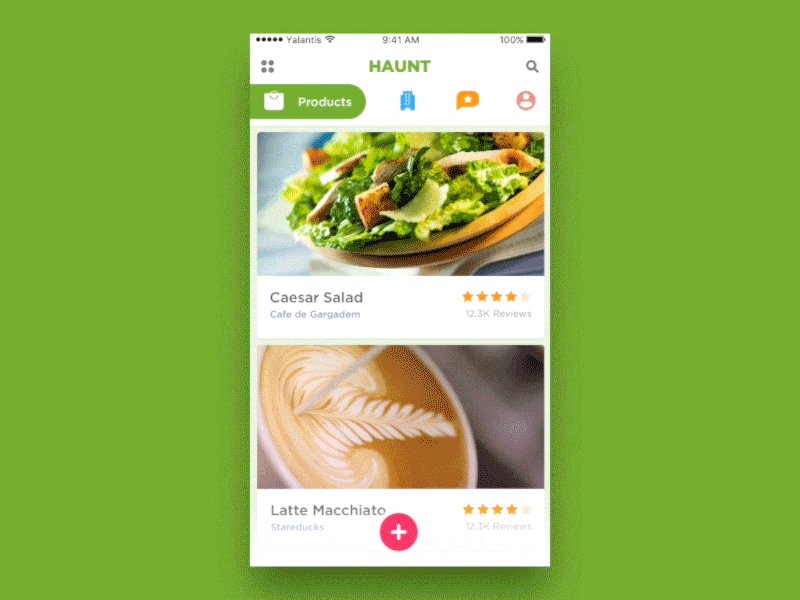
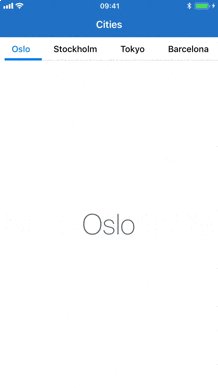
Parchment
キュレーション系でよく見る上のPagingのメニューを簡単に実装できます

画像も載せられたり

ColorMatchTabs
image系
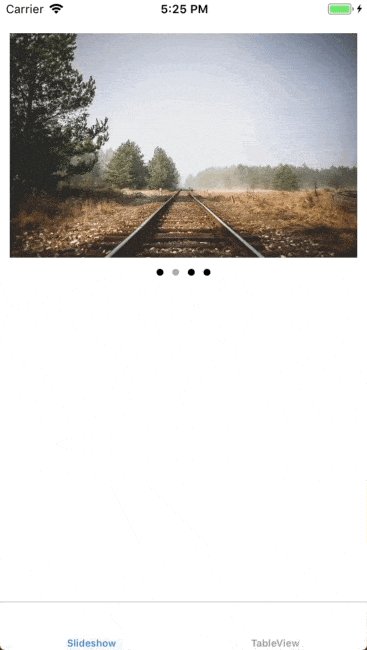
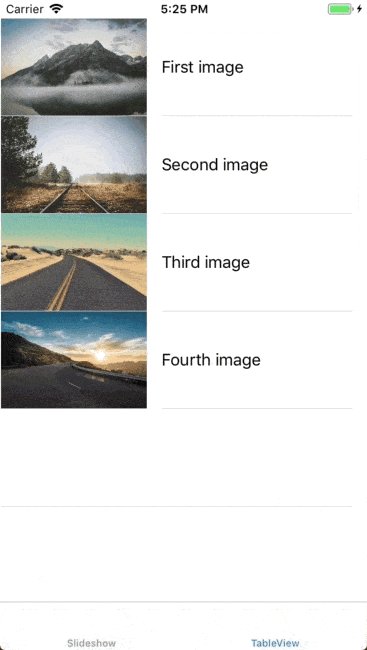
ImageSlideshow
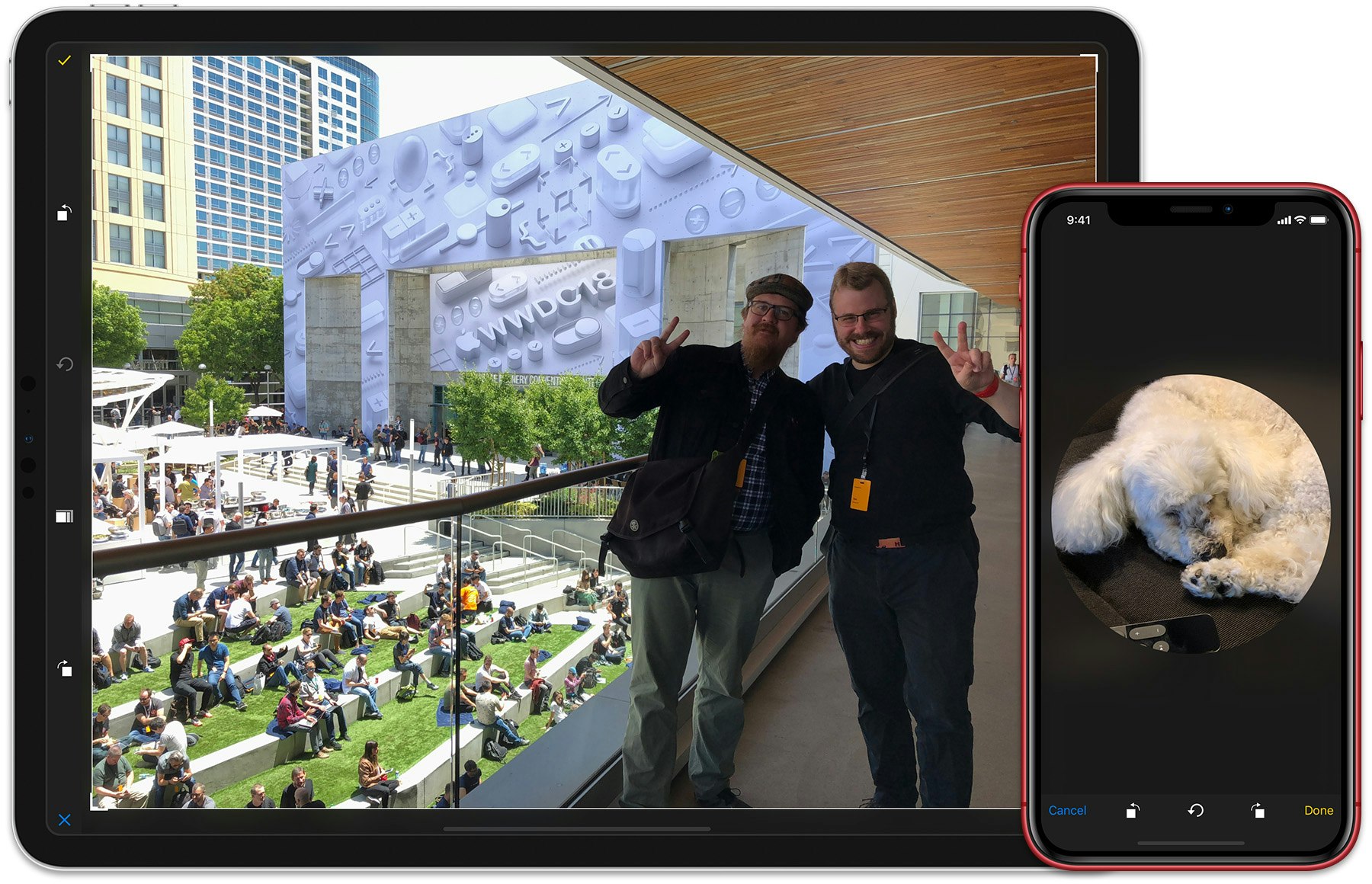
TOCropViewController
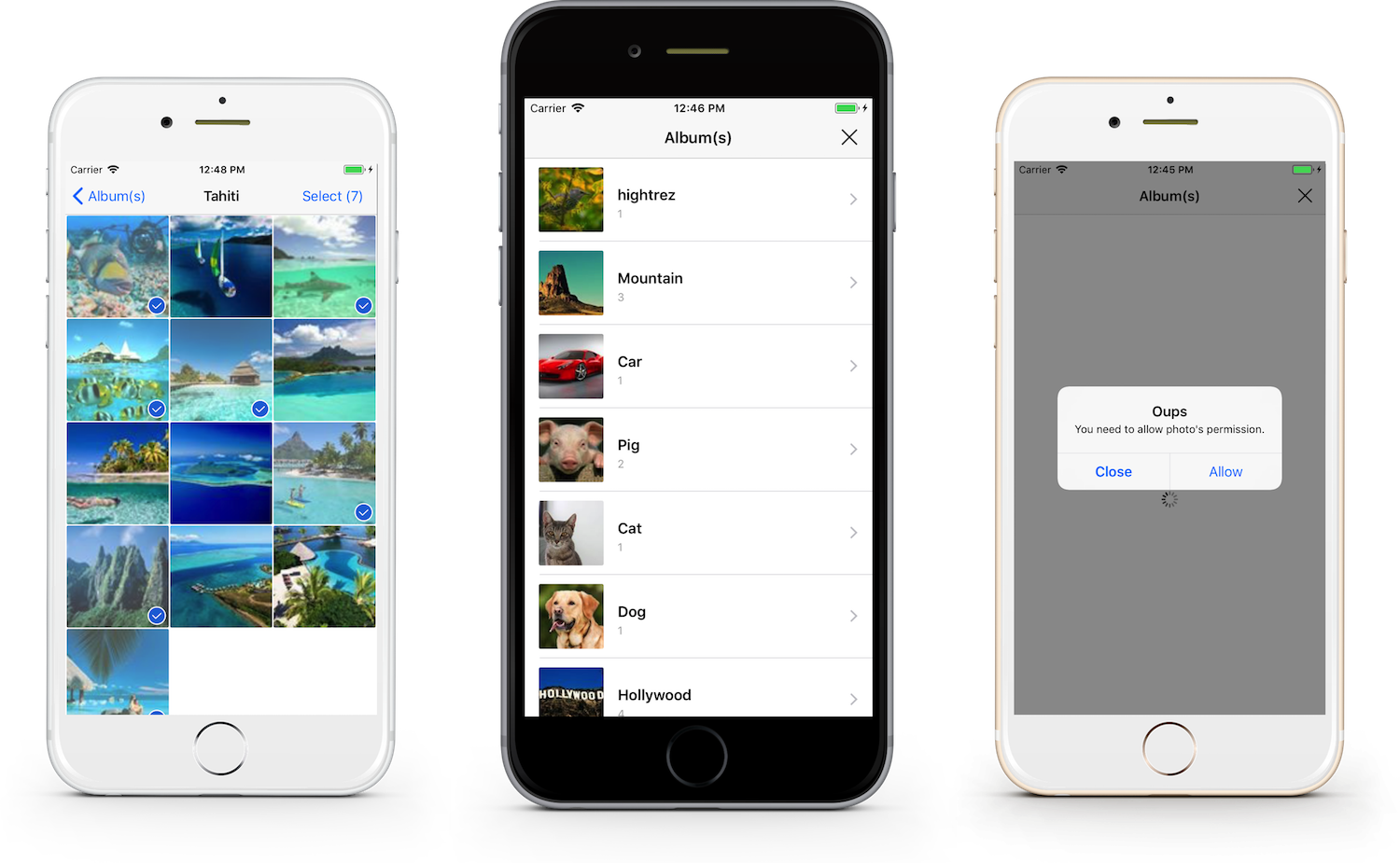
FacebookImagePicker
FSPagerView
画像のスライドショーを簡単に実装できます。
拡張性も高いのが○

マテリアルデザイン系
Material
Alert系
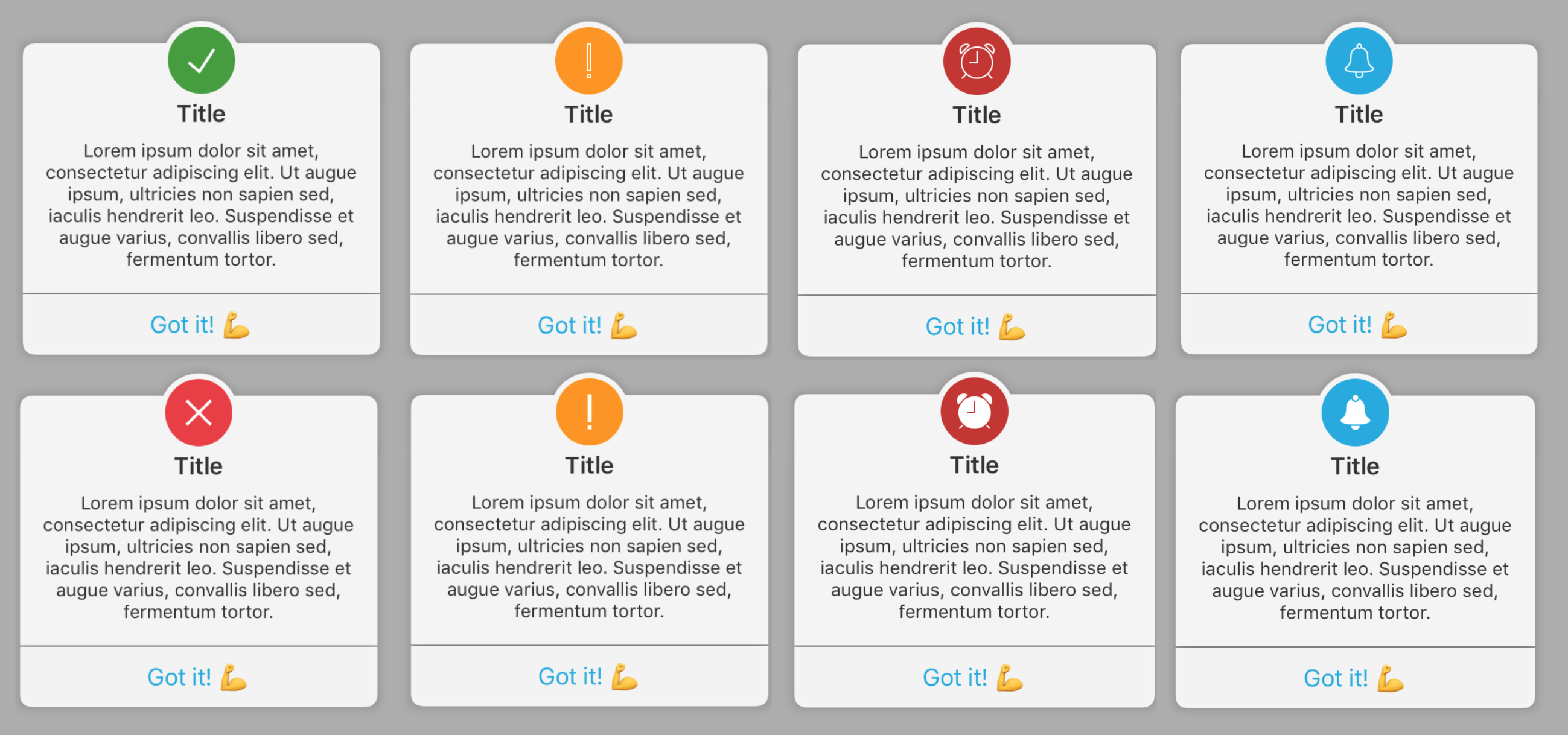
CDAlertView
Alertift
標準のAlert、ActionSheetのラッパーライブラリ。
普通に書くと長くなってしまいますがAlertift使用すればこれだけで書けます。
Alertift.alert(title: "hoge",
message: "hugo")
.buttonTextColor(.red)
.action(.default("ok")) { _, _, _ in
print("ok tap")
}
.action(.cancel("キャンセル"))
.show()
ボタン系
TransitionButton
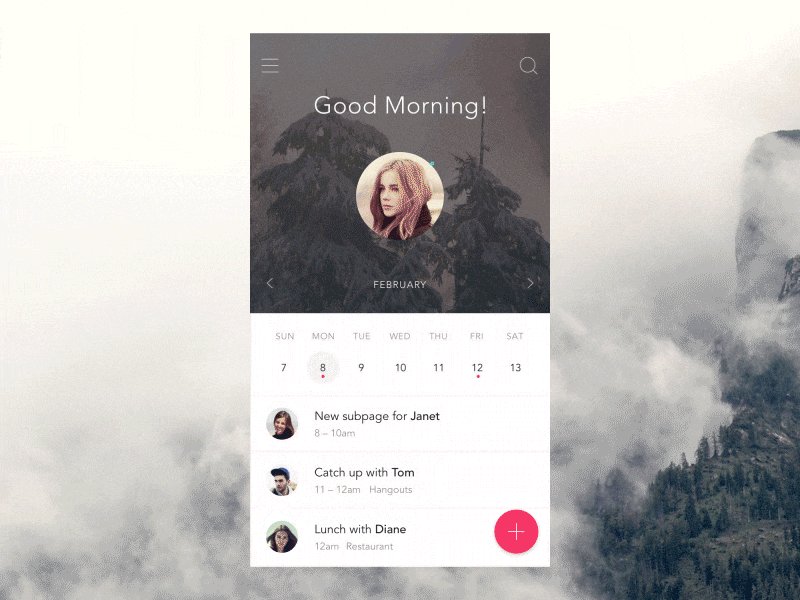
カレンダー系
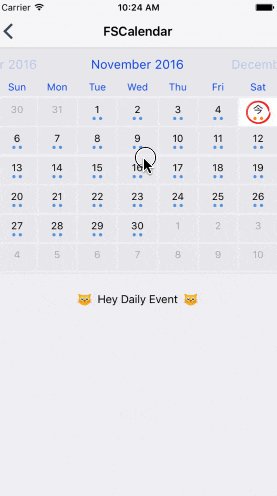
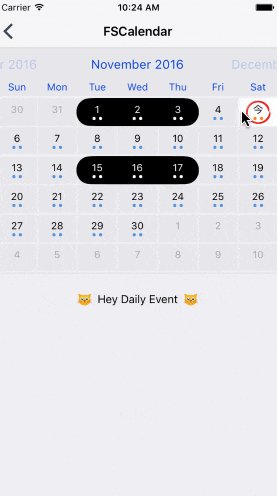
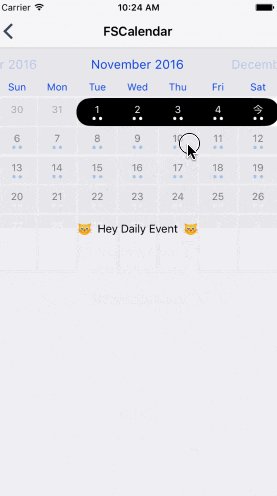
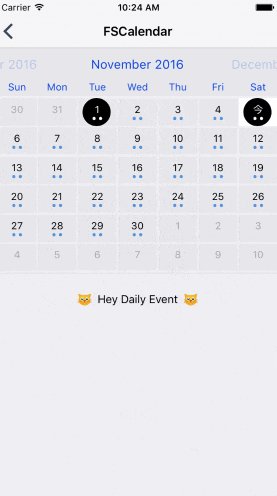
FSCalendar
数多くあるカレンダーライブラリの中でも一番拡張性が高く、使いやすかった印象

Label系
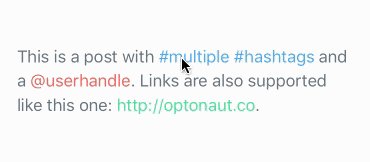
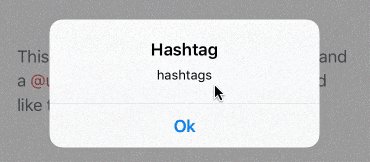
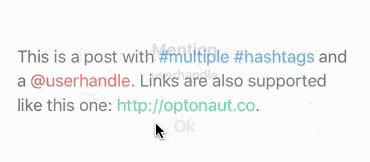
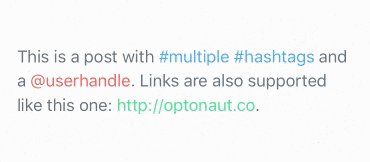
ActiveLabel.swift
UIlabelに簡単にURL、ハッシュタグ、メンションを埋め込める

LTMorphingLabel
menu系
circle-menu
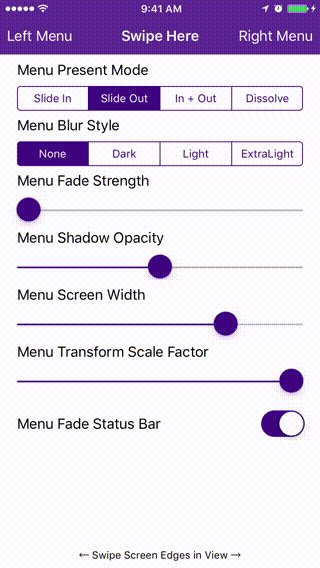
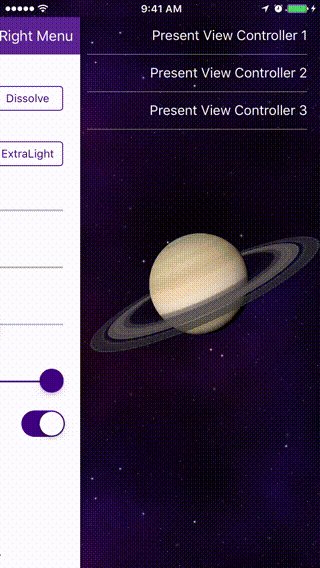
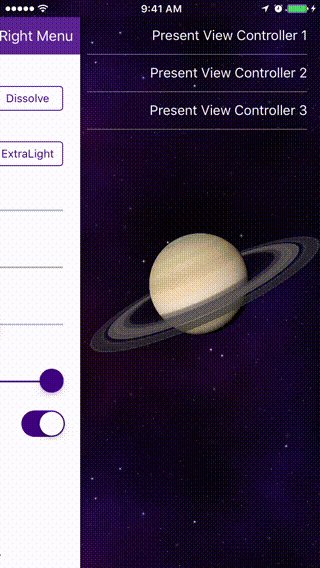
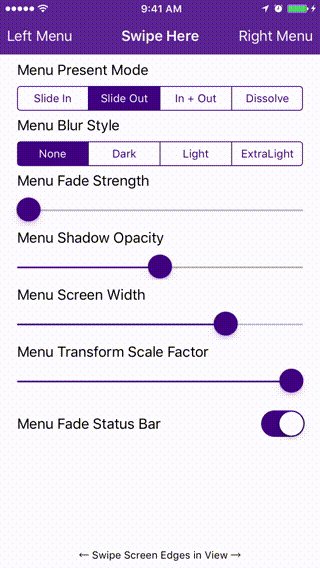
SideMenu
GuillotineMenu
PageControl系
CHIPageControl
TextField系
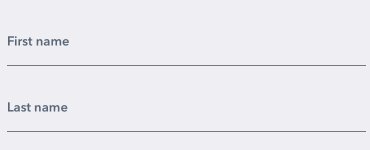
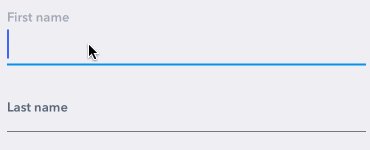
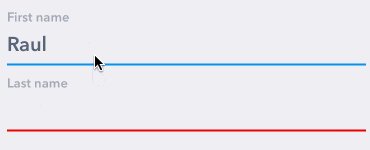
TextFieldEffects
9種類から選べるカスタムTextField
UXを考えるとplaceHolderは入力始めても表示されていたほうが○

チュートリアル系
Gecco
paper-onboarding
validation系
Validator
文字数制限やメールアドレスなどにvalidationを簡単にかけることができます。
また、自分でvalidationを追加することもできます。

permission系
Permission
面倒なカメラや位置情報などのpermissionを簡単に管理することができます.
Firebase系
Pring
最近流行りの非同期通信が得意のFirebase。ただ、デフォルトだと少し面倒なことが多いです。
Pringを使用すれば
class User: Object {
dynamic var name: String?
dynamic var nickName: String?
}
このようにモデルを定義して
let user: User = User(id: "ID")
user.save()
これだけで保存やupdateなどもできます。
また、TableViewやCollectionViewなどにdataSourceをセットしてあげれば、非同期で更新された値がviewに即座に反映されます。
その他
Compass
URLSchemeやpushからの起動などを楽にハンドリングでき、重宝しました。
最後に
ライブラリは短い工数で実装できるようになる反面、カスタマイズしづらかったり、技術力が不足している段階でライブラリに頼るのもよくありません。ただ、上手に使用すれば間違えなく、自分の助けになります。使うべきかそうでないかをうまく見極めて、快適なライブラリ生活を送りましょう!!
明日は@satou30による「Pick と Like で振り返る 2018年 NewsPicks で盛り上がったニュース」です!ぜひご覧下さい〜^o^