(2020/10/20 追記)
お読みいただきありがとうございます!![]()
下記の記事は、私が Code Chrysalis の生徒だった時に書いたものですが、
ありがたいことに、多くの方に読んでいただいているようで、
もっとブラッシュアップしなければ!と思い、少々追記させていただきました。
追加要望・ご意見などあればお気軽にご連絡ください![]()
はじめに
Code Chrysalis Advent Calendar 2019、22日目の投稿です。
こんにちは!
現在 CodeChrysalisのイマーシブブートキャンプに参加中のえりこです ![]()
あと1週間ほどで卒業してしまいますが、
今は12/26(木)に行われるDemo Dayという卒業発表会に向けて毎日頑張っています![]()
お時間ある方は是非遊びに来てください! ![]()
Demo Day の詳細はこちら ![]()
今日は私がCode Chrysalisで学んだことの一部をお伝えしたいと思っています。
テクニカルな話ではありませんがエンジニアにとってはとっても大事なこと。
そう、GitHubの素敵なREADMEの書き方です!
実は私、Code Chrysalisに来るまでREADMEとは何かをきちんと理解していませんでした。。
(というか、GitHubもろくに使い方をわかっていなかった・・・![]() )
)
Code Chrysalisではいくつかのプロジェクトを通して自分のコードをGitHubにあげる機会があるのですが、
そこで学んだことをみなさんにシェアしたいと思います。
READMEとは?
READMEとは、リポジトリに訪れた人に "このプロジェクトが何なのか" をわかりやすく伝えるための説明書のようなものです。
いきなりソースコードを見るのは辛いので、まずはREADMEを読んで概要を掴んでもらうことが重要です。
人の第一印象は見た目が大事と言いますが、GitHubのリポジトリも同じ。
- 初めてリポジトリに訪れた人が興味を持つかどうか
- 自分のプロジェクトを使ってくれるかどうか
は、READMEにかかっていると言っても過言ではないと思います。
ではどのようなREADMEが人を惹きつける素敵なREADMEなのでしょうか??
素敵なREADMEとは?
どのようなことを書けば素敵なREADMEになるのでしょうか?
1. わかりやすく!
何はともあれ、わかりやすく書くことが何より大事です。
初めてリポジトリに訪れたユーザがおそらく最初に目にするであろうREADME。
プログラムコードと同じくらい気持ちを込めて書きましょう ![]()
2. 適度に改行・見出しを入れる
READMEに限った話ではないですが、
メリハリもなくつらつらと文章が続いていると、読むのが辛くなる上
何が書いてあるのか直感的に理解するのが難しいですよね。
GitHubのREADMEは、GitHub Flavored Markdownと呼ばれる
GitHub独自要素を加えたMarkdown記法で書く必要があり、
HTMLの<h1>〜<h6>タグのように、見出しを1〜6段階で表現することができます。
Markdownをうまく使いこなして見やすい文章を心がけましょう。
GitHub Flavored Markdownの詳細はこちら
![]() 基本的な書き方とフォーマットの構文
基本的な書き方とフォーマットの構文
3. バッジを追加する
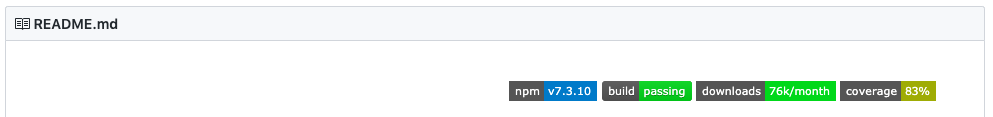
READMEにこのようなアイコンが表示されているのを見たことはありませんか?

これはバッジと呼ばれるアイコンで、様々な情報を簡潔にわかりやすく表示することができます。
例えば下記のような情報をREADMEの冒頭に表示していると、信頼性が上がりますね!
- GitHubのStar数
- 合計ダウンロード数/月間ダウンロード数
- ライセンス
- 使用しているパッケージのバージョン
- テストをパスしたコードであること(build可能かどうか)
- コードカバレッジ率(ソースコードがテストされた割合)
どうやってバッチを表示するの?
これらのバッチはGitHubと連携して各サービスを通して表示することができます。
下記にいくつかバッジサービスを記載しておきますので、是非試してみてください!
-
shields.io
- GitHubのプロジェクトのURLを指定するだけで様々な情報を自動的に取得し、バッチを作成してくれる
- 色や形などスタイルのカスタマイズも可能
- 独自のバッチも作ることができる
-
travis-ci.org/
- JENKINSなど、ビルド結果を表示
-
coveralls.io
- コードカバレッジ率を表示
![]() 参考
参考
shields.ioを使って私のとあるプロジェクトのFORKの数をバッジにしてみました
![]()
![]()
4. ビジュアル的に訴える
文字ばかりのREADMEは見ていて楽しくないですよね。
プロジェクトのロゴやバナー、もしUIがあるのであればそのスクリーンショットを貼るのもわかりやすくてとても良いですし、
DemoをGifアニメで作成して表示するとよりわかりやすくなります ![]()
上記で記載したバッジもビジュアルで訴える1つの良い方法です。
実際に書いてみよう!
では、実際に何を書けば良いのか、何に気をつければ良いのか、具体的に見ていきましょう!
基本項目
「リポジトリの説明・概要」「目的」「使い方」は基本情報として書くようにしましょう。
初めてリポジトリに訪れたユーザにとって、これらの基本情報はとても有益です。
エンジニア向け情報
「使っている言語」「バージョン」などテクニカルなことを書くのも良いですね。
オープンソース化して誰かに使ってもらうことを意識しているのであれば、コントリビューションガイドのような項目を追加しても良いでしょう。
![]() コントリビューションガイド としては、Vue.js 公式サイト日本語翻訳ガイド がとてもわかりやすいです。
コントリビューションガイド としては、Vue.js 公式サイト日本語翻訳ガイド がとてもわかりやすいです。
どのような流れでコントリビューションすれば良いのか、注意事項などがとてもわかりやすく記載されていますので、ご自身のリポジトリをOSS化することを検討している方は是非ご一読を!
文章が長くなるようであれば冒頭に目次を追加するなり、別のREADMEに分けて書くとよりわかりやすくなります。
ポートフォリオとして
中には自分のポートフォリオの一部として、GitHubを外部に公開する人もいるでしょう。
「使っている技術」はもちろんのこと、「システム構成図」「こだわったポイント」などを明記して、ガンガンアピールしましょう!
Webで公開できる物については、Heroku や Vercel のホスティングサービスを使って自分の作品もパブリックに公開しましょう!![]()
ちなみに、GitHub上でも GitHub Pages という機能を使って静的コンテンツのホスティングが可能です。
静的コンテンツのホスティングであれば、個人的におすすめなのは surge 。
Nuxt.js のHPにもデプロイ先の候補の1つとして書かれています。
マジで、手軽に、簡単に、即時に、ホスティングできるので自分のテスト環境として利用するのにもおすすめです!
その他
既にリポジトリを知っているユーザに対しては、アップデート情報や今後の機能拡張予定なども嬉しい情報です。
常に読む人の気持ちを考えながら書くことを忘れずに!![]()
READMEじゃないけど...
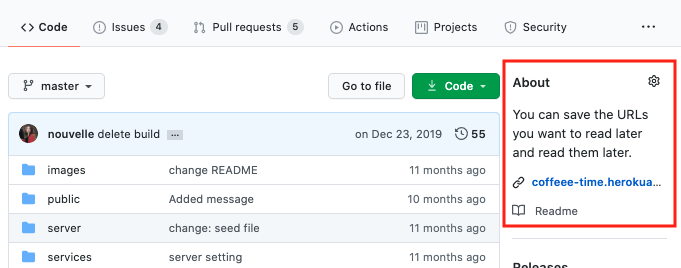
GitHubにはAboutという項目があります。ここにはリポジトリの短い説明文を載せることができます。
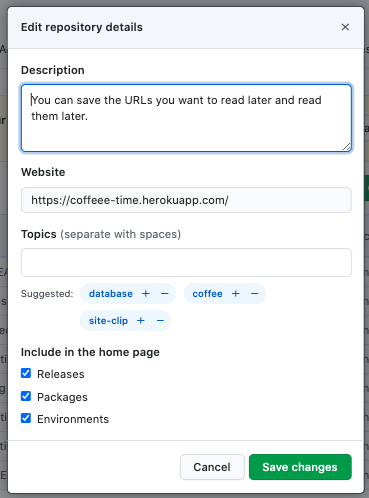
このようなポップアップが表示されますので入力しましょう。
ここに記載があると、READMEを読まなくてもリポジトリの概要を掴むことができますね。忙しいリクルーターやエンジニアの方々には嬉しい情報になるのではないでしょうか?![]()

記載する項目をリストアップしてみましたので参考にしてください。
- バッジ
- プロジェクトのタイトル
- ロゴやバナー画像
- プロジェクトの概要説明
- サービスのスクリーンショット画像 or GIFアニメ(デモ)
- 目次
- 必要条件
- 使用言語、環境、テクノロジー
- システム構成図
- 使い方
- インストール方法
- テスト方法
- デプロイ方法
- こだわりポイント
- ライセンス情報
- 今後の計画
参考
下記は素敵なREADMEがたくさん集まったリンク集です。
是非ご参考にされてみてください。
https://github.com/matiassingers/awesome-readme
ちなみに、下記は私がCode Chrysalis在籍中に作成したプロジェクトのリポジトリです。
まだ完璧なREADMEとは言えませんが、もしご興味あればご参照ください ![]()
ご意見、ご感想などあればいただけると嬉しいです!![]()
https://github.com/nouvelle/coffee-time
まとめ
READMEは、もはや企業のWebサイトと同じ、私たちの作品を表現する重要なドキュメントです。
ついついコーディングに夢中になりがちですが、コーディングだけではなくREADMEも自分の作品として素敵なものを作り上げましょう![]()