この記事は、SmartHR Advent Calendar 2023(シリーズ2)の16日目の記事です。
これ何
- リンクを便利にコピーしてくれる chrome拡張: cocopy を紹介するだけの記事です
- SlackなどのチャットツールでMarkDownのリンク記法ややめんどいな〜と思っている方におすすめです
ことの始まり
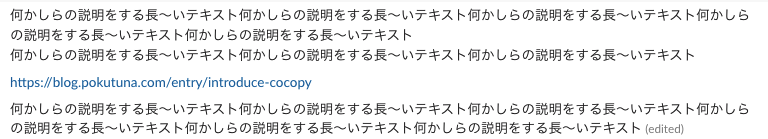
チャットツールでしばしば長めの文を見かけることがあると思います。その時に

とリンクが長いテキストの中にそのまま表記されているよりは、
↑のように表記されている方が、ただでさえ読む気が起きない長い文を読むきっかけの一つになると、個人的には思っています。
とはいえ
普通にリンク貼り付けるだけよりは 3mmくらい工数がかかるのと地味に困ったケースがあったので以下に紹介します。
【ケース1】
[]() <- どっちにURL入れるんだっけ...?
【ケース2】
1: []() を用意
2: 表示テキスト用の文字をコピー
3: [コピーしたテキスト]() <- 貼り付ける
4: URLをコピー
5: [コピーしたテキスト](URL)
_人人人人人人人人人人人_
> 地味にめんどくさい <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
そんな時にcocopy
cocopy chrome拡張
作者のブログ: js を書いて URL やページの内容を加工してコピーできる Chrome 拡張ココピーのご紹介
デフォルトのままでもボタン押すだけで、ページのタイトルとURLを 見やすい感じ にしてくれるので嬉しい!
「めちゃ便利〜」と思っていたある日、こんなことが...
↓こうなった
自分のスクラム プロジェクト - アジャイル ボード - Jira
...ちょっと思ってたんと違う(それはそう)
そしたらタイトルがあるページ移動して押せばええか...
↓こうなった
- Jira がやや邪魔...
_人人人人人人人人人人人人人人人_
> かゆいところに手が届かない! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
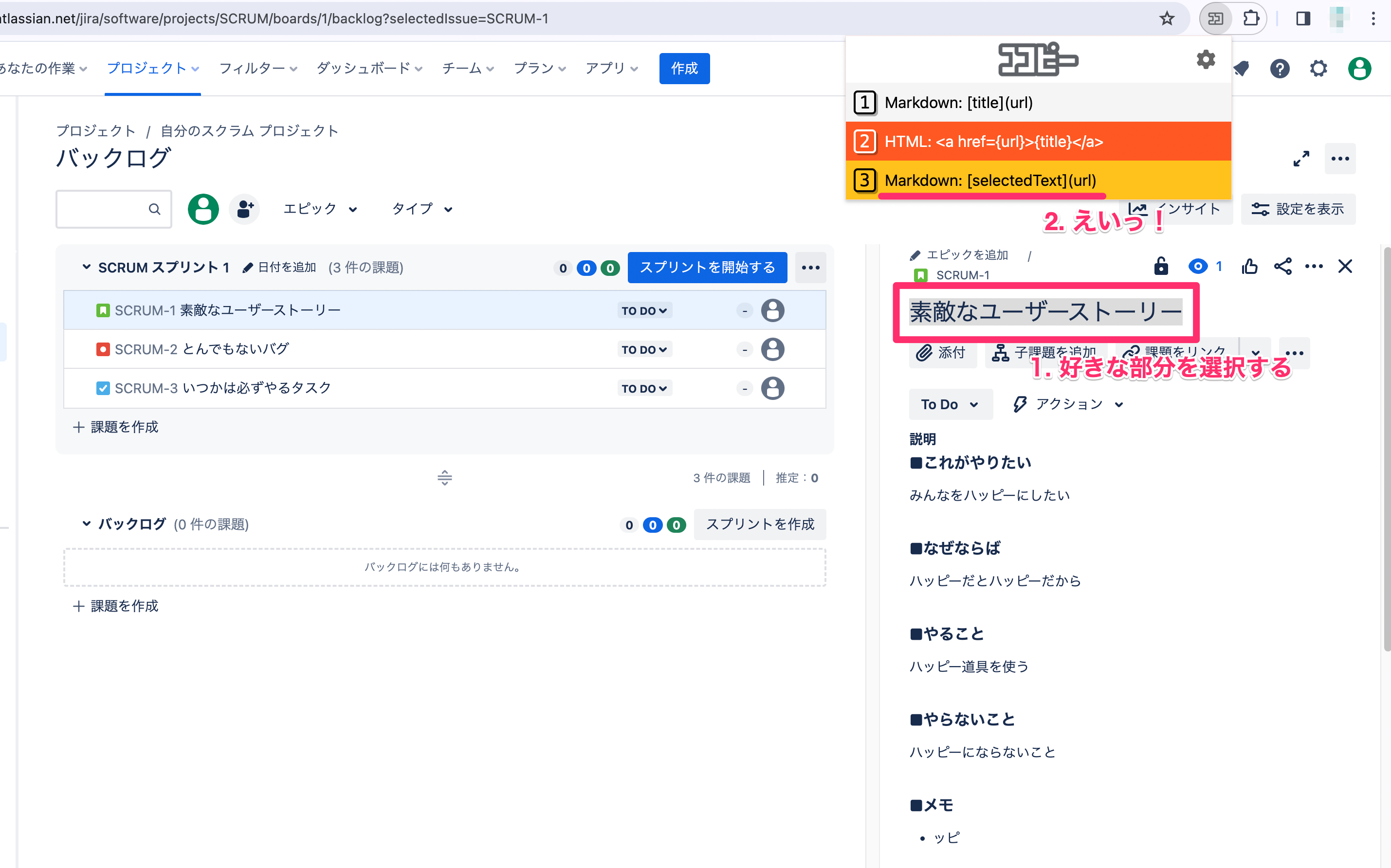
焦らないでください
ここからがマグマなんです
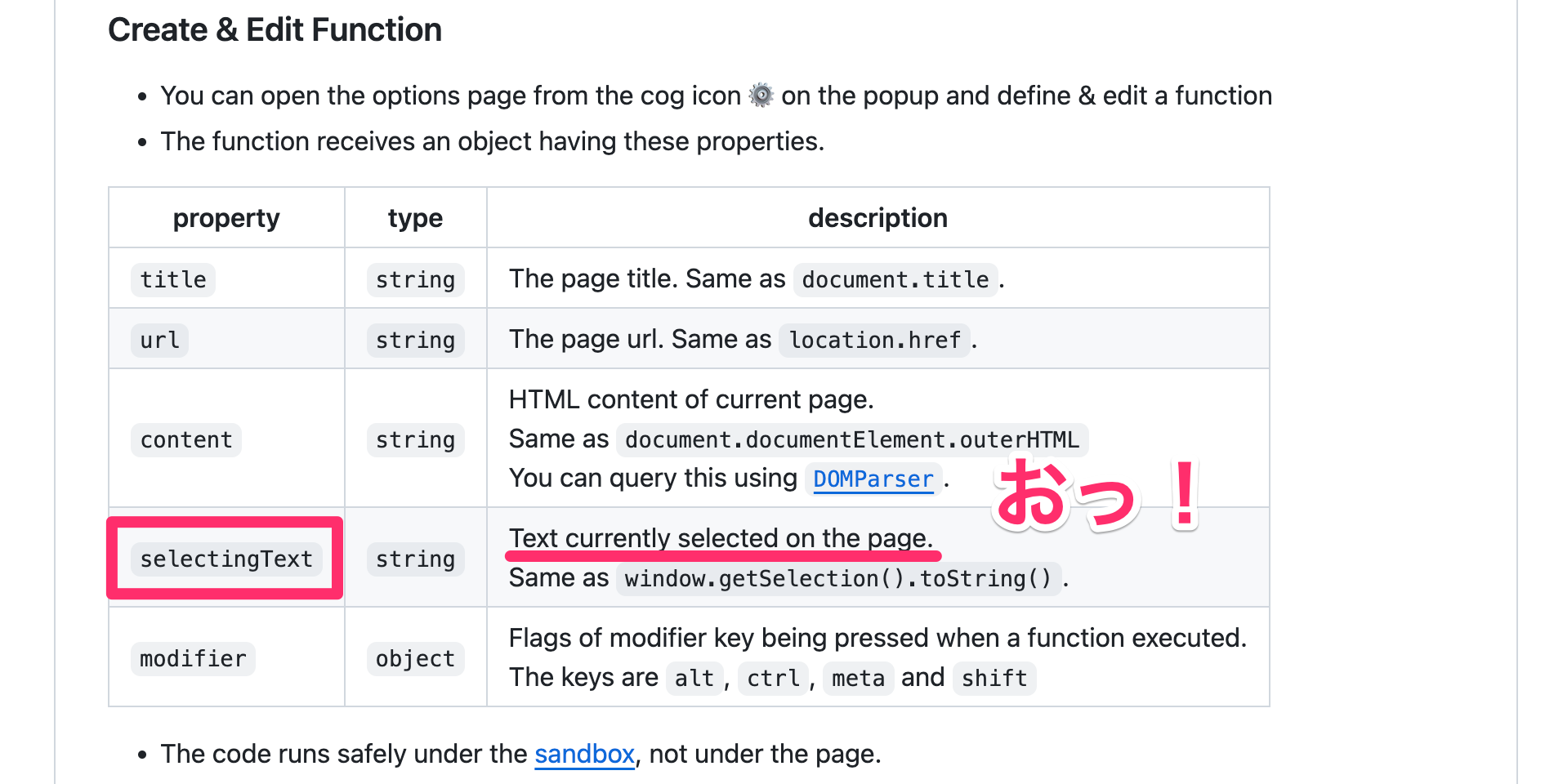
デフォルトの title を受け取っている部分を selectingText に変えて...
// --- before ---
({title, url}) => {
const escaped = title.replace(/[\[\]]/g, '\\$&');
return `[${escaped}](${url})`;
};
title -> selectingText
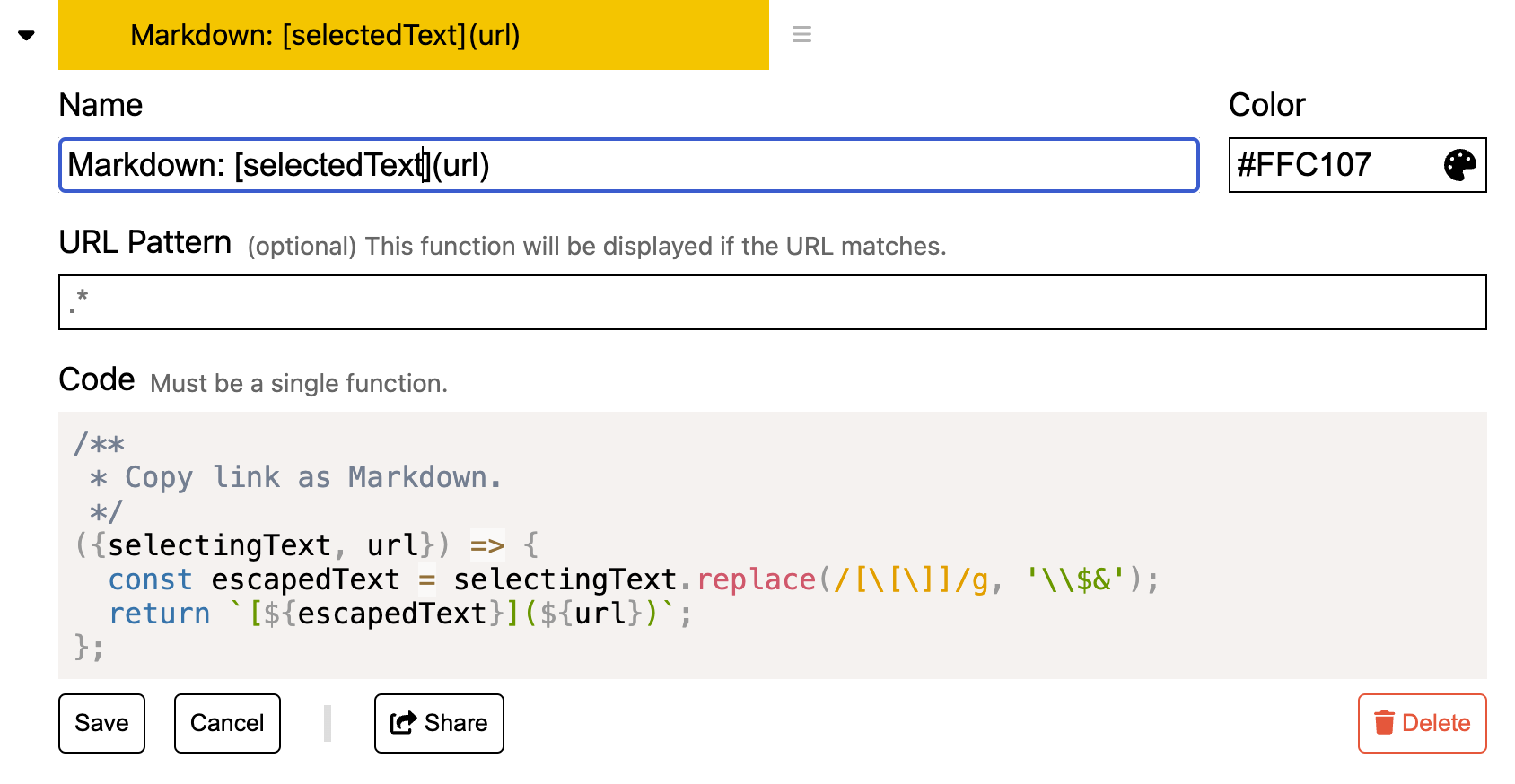
// --- after ---
({seletingText, url}) => {
const escaped = seletingText.replace(/[\[\]]/g, '\\$&');
return `[${escaped}](${url})`;
};[]
こう
![]() ジャジャーン
ジャジャーン ![]()
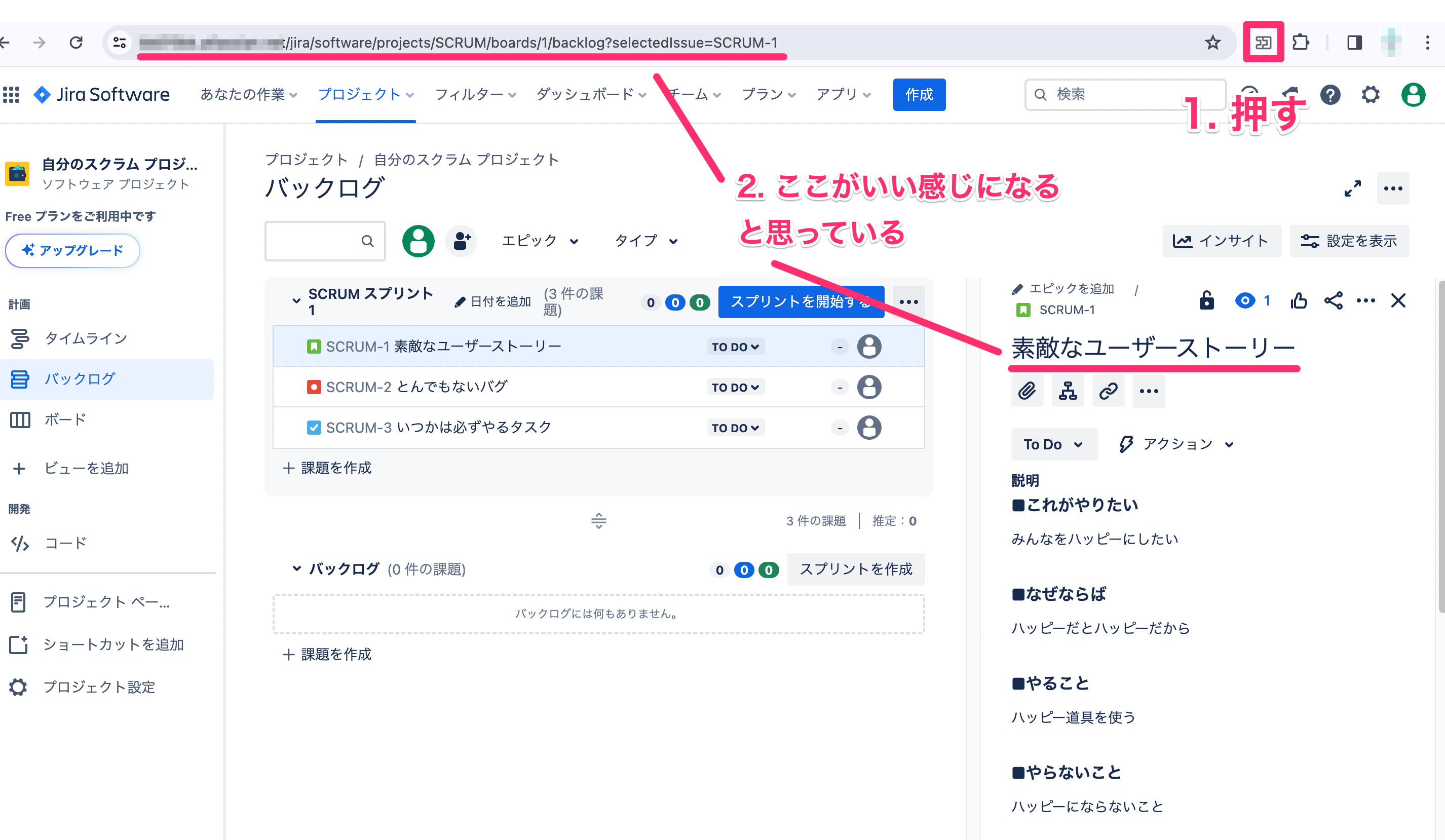
素敵なユーザーストーリー
_人人人人人人人人人人_
> もうかゆくない! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
利用者が js を書いてフォーマットを追加できます。
と作者もおっしゃっているので、かゆくなったらまた何かできそうです。