こんにちは、今回はNode.jsをHerokuにあげたらエラーが大量発生したのでその解決法を記録しておきたいと思います。
■今回対処したエラー
最初に私が直面したエラーを説明しておきます。
とにかくHerokuと私のNode.jsの設定が異なっていたことが原因でした。
①npmとnodeのバージョン
②ビルドコマンド
③startのコマンド
④環境変数を設定していなかった
! [remote rejected] main -> main (pre-receive hook declined)
error: failed to push some refs to 'gitのURL…'
■環境
・Windows
・Node.js: 14.x
・npm: 6.x
(下記はあまり関係ないけれど)
・Express
・nodemon
・Mongo DB
・mongoose
■Node.jsをデプロイする方法
エラーの解説の前に、一旦デプロイ方法です。
もう出来ている方は右下の目次からエラーのところまですっ飛ばして下さい。
こちらを参考にしました。
①Heroku CLIのダウンロード(これは実際必要だったか不明…)
②インストールしたheroku...exeフォルダでコマンドプロンプトを開く
③下記コマンドを打つ
heroku login
サイトが開くのでログインする
heroku create
④herokuのサイトを開くとURLが出来ているので、開いて「Deploy」をクリック

⑥あとは右上「Open app」を押下して、別ウィンドウで正しくアクセス出来たら成功です。

方法としてはVercelやAWS Amplifyに近い印象。
このデプロイの途中(ビルドの途中)でエラーが大量発生しました。。
■今回発生したエラーについて
①npmとnodeのバージョン
これはこのまま下記記事を参考にしました。(ありがとうございます…!)
私が使用していたバージョンは
・node: 14.x
・npm: 6.x
だったのですが、Herokuで設定されているバージョンは
・node: 16.x
・npm: 8.x
だったようで、エラーが起きていました。
これはpackage.jsonに自分のバージョンを明記しておくことで乗り切りました。
"engines": {
"node": "14.x",
"npm": "6.x"
},
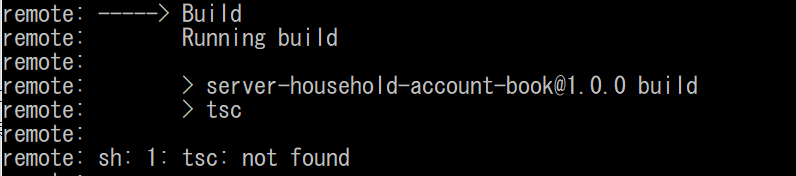
②ビルドコマンド
余計なビルドコマンドを書いていたせいで、エラーとなっていました。
これはpackage.jsonから余計な一文を削除しました。
"scripts": {
"build": "tsc",
"dev": "nodemon src/index.js"
},
"scripts": {
"dev": "nodemon src/index.js"
},
③startのコマンド
私は今回、立ち上げるコマンドに「npm run dev」を設定していました。
Herokuは「npm run start」で立ち上げているようで、上手く立ち上がっていませんでした。
そこでこちらもpackage.jsonを下記のように書き換えました。
"scripts": {
"dev": "nodemon src/index.js"
},
"scripts": {
"start": "nodemon src/index.js"
},
④環境変数を設定していなかった
今回、DBへの接続URLを.envファイルに書いていたのですが、今回GitHubと連携させていたので.gitignoreで弾いたファイルの変数が反映されていませんでした。
これはサイトから設定しました。
下に下がって「Config Vars」の「Reveal Config Vars」ボタンをクリック

※今回私は問題なかったですが、Vercel等の時はここで再デプロイしないと環境変数が反映しなかったので、上手くいかない場合は再デプロイすると反映するかもしれません。
■まとめ
という事で今回はありとあらゆるエラーを通ってしまいました。
環境構築の際にいつの間にか変な設定をしていたみたいです。。
Herokuは作業自体は簡単なものの、全て英語なのでエラーが起きると辛いですね…!
という事でここまで読んで頂きありがとうございました。
今回デプロイしたGitHubのリポジトリ: