Maplat Advent Calendar 14日目は、Maplat Coreでプリインストールベース地図以外のベース地図を追加してみます。
今日の動くものはここで確認できます。 => CodeSandBox Maplat Advent Calendar day 14
今日のプログラムは5日目のプログラムをベースに改造されていますが、
今回、設定はこのように変更されました。
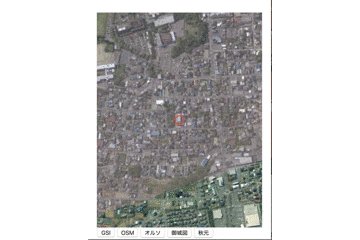
追加したのは地理院地図のオルソ航空写真になっています。
{
"home_position": [139.5321, 36.249302],
"default_zoom": 17,
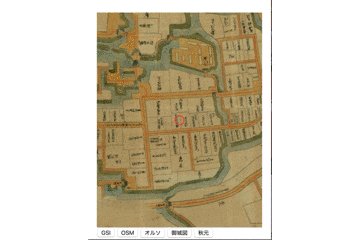
"start_from": "tatebayashi_ojozu",
"sources": [
{
"mapID": "tatebayashi_ojozu",
"setting_file": "https://s.maplat.jp/r/tatebayashimap/maps/tatebayashi_ojozu.json"
},
{
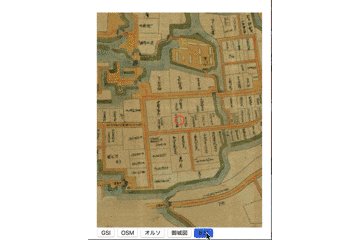
"mapID": "tatebayashi_castle_akimoto",
"setting_file": "https://s.maplat.jp/r/tatebayashimap/maps/tatebayashi_castle_akimoto.json"
},
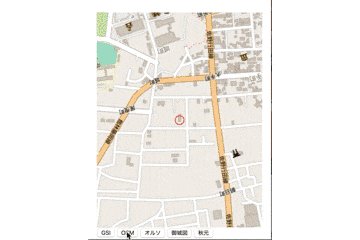
"osm",
"gsi",
{
"mapID": "ort",
"maptype": "base",
"url": "https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg",
"maxZoom": 18
}
]
}
追加されたのはこの部分です。
{
"mapID": "ort",
"maptype": "base",
"url": "https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg",
"maxZoom": 18
}
これは、TMSまたはWMTS形式の地図を新たに追加する際の設定です。
mapIDは地図を切り替える一意なIDを指定します。
maptypeは、ベース地図を追加する場合、baseを指定します。
urlはTMSまたはWMTS形式のタイル地図URLを指定します。
maxzoomは、地図の最大ズームを指定します。
他にも、地図の名前や著作権者、説明文その他を追加する設定もあるのですが、UIのないAPIベースだととりあえず上記だけで動きます。
他にも、単に上記追加地図に切り替えるボタンを追加するためだけですが、htmlとJavascriptも以下のように変更します。
<button id="ort">オルソ</button>
document.getElementById("ort").addEventListener("click", function(e) {
app.changeMap("ort");
});
これで、以下のような動作になります。
ちなみになんですが、今回は説明のため、地理院地図オルソを生設定を追加して追加しましたが、実は地理院地図オルソはAPIにプリセットされています。
なので、今日の結果を簡単に得ようと思うと、実はgsi_orthoを追加するだけでよかったのです。
明日は、オーバーレイ地図としてTMS/WMTS地図を追加する場合を説明します。