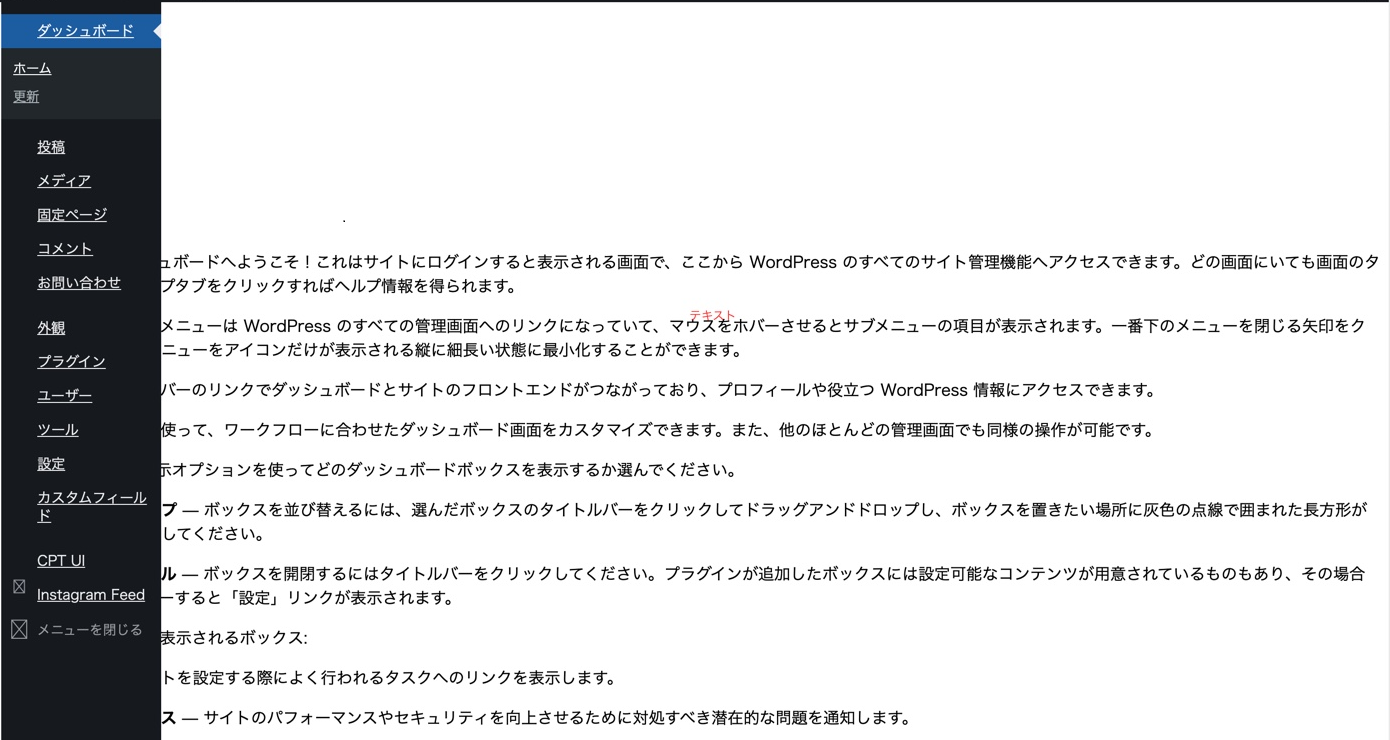
朝起きると、wordpressの管理画面がこんなになりました
筆者の開発環境
wordpressのバージョン: 5.7.2
MYSQL:5.7
プラグイン:
・Advanced Custom Fields
・Breadcrumb NavXT
・Contact Form 7
・Custom Post Type UI
・Smash Balloon Instagram Feed
・WP-PageNavi
docker-composeを使用して、ローカルにて開発環境を構築
結果
cssがなんかあったんだろうと思い調査。
結論から申しますと、キャッシュの削除で解決。
※右上の「:」マーク→「その他ツール」→「閲覧履歴を削除」から「cookieと他サイトデータ」と「キャッシュされた画像データ」を削除
ただ解決できない方のために、試した経緯を共有。
2021/7/18更新
原因
下記プラグインが直接的な原因
無効にした所、解消を確認
・Smash Balloon Instagram Feed
経緯その1
・「.htaccess」
調査していた所、「.htaccess」に「PHP_value default_charset none」「PHP_value output_handler none」を設定すれば解決できますよと、記載あり。
正直wordpress公式、apache公式を見てもよくわからんかったのですが、要はapaheの設定ファイルかと
「PHP_value default_charset」はデフォルトの文字列を無しに設定。
「PHP_value output_handler」は公式見てもわからん!
コマンドにて、修正
``` # viコマンドにて、ファイル修正(注意:隠しファイルなので、lsコマンドでは表示されません) $ vi /var/www/html/.htaccess ``` ※wp-config.phpやwp-adminフォルダと同階層にあり# dockerでやっている方向けに、viエディタない場合はこちらのコマンドからインストール
apt-get update
apt-get install vim
フォルダ構成の関係上だと思いますが、apache公式は修正推奨してないのに、wordpress公式はガンガン修正するんですねこのファイル
経緯その2
・wp-config.php
さらに調査していた所、
調査していた所、「wp-config.php」に「define(‘CONCATENATE_SCRIPTS’, false);」を設定すれば解決できますよと、記載あり
「CONCATENATE_SCRIPTS」はwordpress公式の記載では、管理画面でJavaScriptが機能しない場合、無効にする設定
別件で「define('SCRIPT_DEBUG', true);」にした場合、「開発」バージョンを強制的に読み込む
※デベロッパーツールで確認しましたが、「styles.min.css」ではなく、開発用の「styles.css」を読み込む
cssを読み込まれてなければ、「define('SCRIPT_DEBUG', true);」試してみても良いかと
以上です!
参考URL:
PHP バージョン変更後、レイアウトが崩れたり文字化けが発生する。
[WordPress管理画面でCSSがおかしくなった時の対処法について]
(https://line-brand-up.com/wordpress-css-erorr/)
apache公式
wordpress公式(.htaccess)
wordpress公式(wp-config.php)