はじめに
今回は、アプリ内でCSVファイルの中身を作成し、
それをメールに自動添付するやり方をまとめました。
メーラーを起動させて、
メールアドレス・件名・本文などを指定してメール送信するやり方は、
以下のURLにまとめてあります。
【Swift】アプリ内でメーラーを起動しメール送信するやり方
また、
この記事の後半部分に完成版ソースコードがあるため、
そちらを参考にしても構いません。
やり方
・CSVデータの中身を作成するために、csvDataという変数を定義する
var csvData=[[String]]()
・csvにデータを入れる
csvData.append(["日付","データ1","データ2","データ3","データ4"])
・sendMailWithCSVという関数を作成し、呼び出す
sendMailWithCSV("メール件名", message: "メール本文", csv: csvData)
func sendMailWithCSV(subject: String, message: String, csv: [[String]]) {
let mailViewController = MFMailComposeViewController()
mailViewController.mailComposeDelegate = self
mailViewController.setSubject(subject)
mailViewController.setToRecipients(toRecipients)
mailViewController.setCcRecipients(CcRecipients)
mailViewController.setBccRecipients(BccRecipients)
mailViewController.setMessageBody(message, isHTML: false)
mailViewController.addAttachmentData(imageData, mimeType: "image/png", fileName: "image")
mailViewController.addAttachmentData(toCSV(csv).dataUsingEncoding(NSUTF8StringEncoding, allowLossyConversion: false), mimeType: "text/csv", fileName: "sample.csv")
self.presentViewController(mailViewController, animated: true) {}
}
完成
import UIKit
import MessageUI
class ViewController: UIViewController, MFMailComposeViewControllerDelegate{
let startMailerBtn = UIButton(frame: CGRectMake(0,0,200,30))
var csvData=[[String]]()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
startMailerBtn.layer.position = CGPoint(x:self.view.bounds.width/2,y:self.view.bounds.height/2);
startMailerBtn.setTitle("メール送信", forState: .Normal)
startMailerBtn.setTitleColor(UIColor.blueColor(), forState: .Normal)
startMailerBtn.addTarget(self, action: "onClickStartMailerBtn:", forControlEvents: .TouchUpInside)
self.view.addSubview(startMailerBtn)
}
func onClickStartMailerBtn(sender: UIButton) {
//メールを送信できるかチェック
if MFMailComposeViewController.canSendMail()==false {
println("Email Send Failed")
return
}
//CSVデータの作成
csvData.append(["日付","データ1","データ2","データ3","データ4"])
csvData.append(["2015年5月5日","aaa","bbb","ccc","ddd"])
sendMailWithCSV("メール件名", message: "メール本文", csv: csvData)
}
func sendMailWithCSV(subject: String, message: String, csv: [[String]]) {
let mailViewController = MFMailComposeViewController()
mailViewController.mailComposeDelegate = self
var toRecipients = ["to@1gmail.com"]
var CcRecipients = ["cc@1gmail.com"]
var BccRecipients = ["Bcc1@1gamil.com","Bcc2@1gmail.com"]
var image = UIImage(named: "myphoto.png")
var imageData = UIImageJPEGRepresentation(image, 1.0)
mailViewController.setSubject(subject)
mailViewController.setToRecipients(toRecipients)
mailViewController.setCcRecipients(CcRecipients)
mailViewController.setBccRecipients(BccRecipients)
mailViewController.setMessageBody(message, isHTML: false)
mailViewController.addAttachmentData(imageData, mimeType: "image/png", fileName: "image")
mailViewController.addAttachmentData(toCSV(csv).dataUsingEncoding(NSUTF8StringEncoding, allowLossyConversion: false), mimeType: "text/csv", fileName: "sample.csv")
self.presentViewController(mailViewController, animated: true) {}
}
func toCSV(a: [[String]]) -> String {
return join("\n", a.map { join(",", $0.map { e in
contains(e) { contains("\n\",", $0) } ?
"\"" + e.stringByReplacingOccurrencesOfString("\"", withString: "\"\"", options: nil, range: nil) + "\"" : e
})}) + "\n"
}
func mailComposeController(controller: MFMailComposeViewController!, didFinishWithResult result: MFMailComposeResult, error: NSError!) {
switch result.value {
case MFMailComposeResultCancelled.value:
println("Email Send Cancelled")
break
case MFMailComposeResultSaved.value:
println("Email Saved as a Draft")
break
case MFMailComposeResultSent.value:
println("Email Sent Successfully")
break
case MFMailComposeResultFailed.value:
println("Email Send Failed")
break
default:
break
}
self.dismissViewControllerAnimated(true, completion: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
・CSVの文字列を作成する(以下のコード参照)
func toCSV(a: [[String]]) -> String {
return join("\n", a.map { join(",", $0.map { e in
contains(e) { contains("\n\",", $0) } ?
"\"" + e.stringByReplacingOccurrencesOfString("\"", withString: "\"\"", options: nil, range: nil) + "\"" : e
})}) + "\n"
}
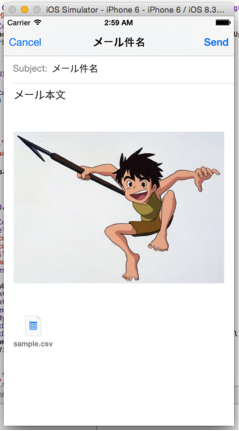
メール画面の下の方にsample.csvというCSVファイルが添付されているのが確認出来ます。

メール画面でsample.csvをクリックすることが出来ないため、
一度メールを送信して、
受信先でデータの中身を確認しなければなりません。
完成版ソースコード
https://github.com/chankei1/CSVAttachedToMailer
上記のGitHubに載っています。
前回の記事(【Swift】アプリ内でメーラーを起動しメール送信するやり方)で紹介したコード(メールアドレスの自動入力や画像表示など)も含んでいます。
※しかし、関数を使用したため若干、
前回の記事とコードが違いますが、
実行結果は同じです。
githubに載せているコードは今回使用したコードになっています。
おわりに
これで、アプリ内で作成したデータをCSVファイルにして、
メール送信させることが出来ました。
参考サイト
「SwiftによるCSVファイルの生成方法」
URL:http://ja.stackoverflow.com/questions/5668/swift%E3%81%AB%E3%82%88%E3%82%8Bcsv%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%81%AE%E7%94%9F%E6%88%90%E6%96%B9%E6%B3%95
「[iPhoneアプリ/Swift]csvファイルの作成方法」
URL:https://teratail.com/questions/6070
「[Swift]ファイルをメールに自動添付させる方法」
URL:https://teratail.com/questions/6071