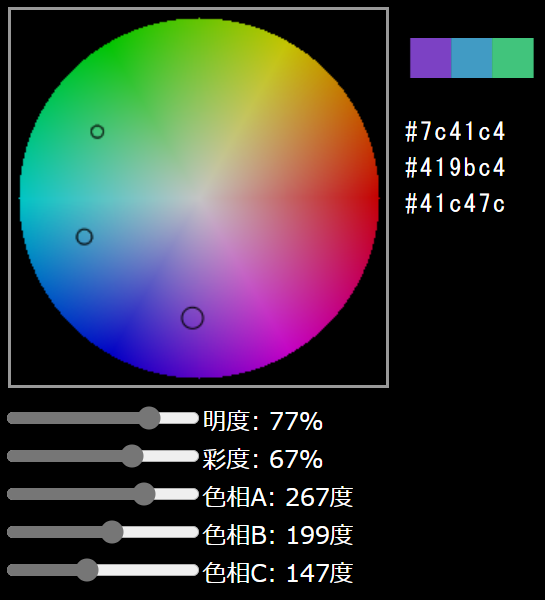
画面キャプチャ
できたもの
つかいかた
- マウスで
canvas(色の円のあたり)をクリックすると、色情報が表示され、色相と彩度をスライダでも調整できるようになります。 - 色相Aとマウス操作(左ボタンクリックとドラッグ)が連動します。マウスで操作した場合、もしくは色相Aをスライダで操作した場合、色相Bと色相Cの色が相対値を保って追従します。
See the Pen ColorGetter by kob58im (@kob58im) on CodePen.
※右上に表示される3色のサンプルは、文字列「■■■」の文字間隔をCSSで強引に寄せているだけの雑なつくりです。環境によっては崩れるかも。