加速度センサーを拾ってみた
window.addEventListener("devicemotion", ハンドラとなる関数);
で拾えます。(使えるかどうかは、使用しているデバイスとブラウザに依存します。)
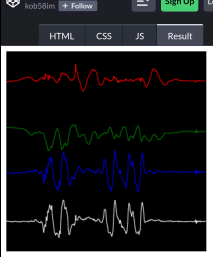
- 赤 ・・・
event.accelerationIncludingGravity.xの値 - 緑 ・・・
event.accelerationIncludingGravity.yの値 - 青 ・・・
event.accelerationIncludingGravity.zの値 - 白 ・・・ 上記をベクトルとみなしたときの長さ。(それぞれを2乗して和を取って平方根を取ったもの)
CodePen
(※センサを搭載していないデバイスで閲覧している場合、何も面白くないものが表示されていると思います。)
センサを搭載してても、Qiita記事への埋め込みだとセンサが取れないっぽい。
CodePenのサイトから直接閲覧する必要あり。
スマホでCodePenのサイトを直接開いて、スマホを上下方向などに動かすと波形が振れると思います。(壊さないようにお気をつけください。)
See the Pen g-Sensor by kob58im (@kob58im) on CodePen.