React Todo-List App 
ReactDom とはreactに埋め込んだコードをHTMLに変換するもの JSX はJavaScript の中にHTMLみたいなものを描くことができる記法 Functional component 関数の形で書いていく ものでReactの方針で決まった。 古い書き方がClass component
Todoアプリの作成
・App.jsに記述したformをコンポーネントごとに切り分け
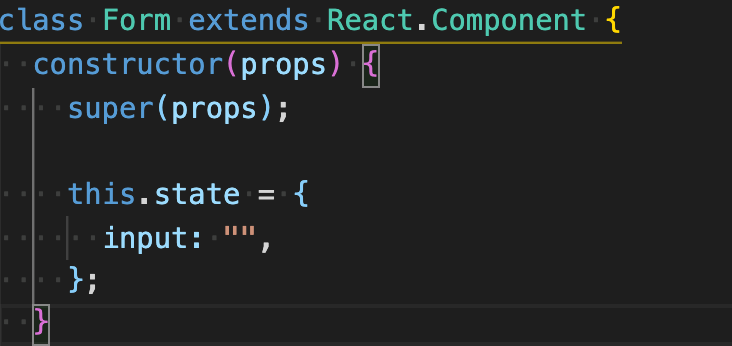
・src/components/Form.js Formコンポーネント作成(Todo入力部分)
・src/components/Todo.js Todoコンポーネント作成(Todoアイテム表示部分)
・App.jsでTodoを追加できるようにする
■用語
stateとprops、constructor
・constructorはclassをインスタンス化した時に最初に呼ばれる処理
1番最初に処理したいものを記述する
・stateはアプリケーションの中で保存される値
jsでデータを保存しておくための箱の事
onChange イベントを表すpropsにはon[Event]という名前、onChangeでフォーム全体の入力値変更を検知
handlexx イベントを処理するメソッドにはhandle[Event]という名前、イベントが発生した時に実行する関数イベントハンドラ



setState stateに反映、この場合はstateのinputを指定、stateの更新
e : イベントの変数の事、イベントが渡されてくる
(jsで管理されてるので、React Developer Tools で値を確認出来る)
何か送信する処理(onSubmitなど)で、preventDefault をしないとホストリクエストが起きてしまい、画面が切り替わってします。


setState stateに反映、この場合はstateのinputを指定、stateの更新 e : イベントの変数の事、イベントが渡されてくる (jsで管理されてるので、React Developer Tools で値を確認出来る) 何か送信する処理(onSubmitなど)で、preventDefault をしないとホストリクエストが起きてしまい、画面が切り替わってします。  
props : Reactのコンポーネントに渡す値、コンポーネントの再利用



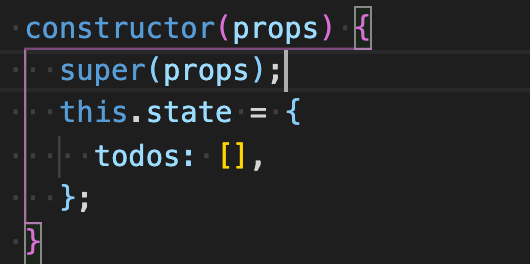
配列todosのstateを作成



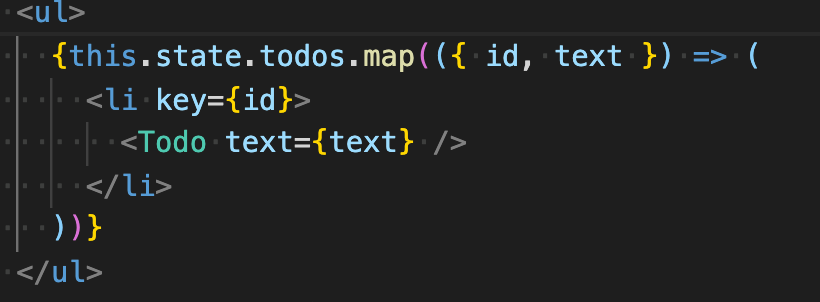
Mapっていう配列を回すやつがある。配列を回して1つ1つのを表示していく。
配列で新しい要素を生成するときはkeyっている識別子をつけてあげなきゃいけない。Reactが管理するため。