VSCodeのスニペットはとても便利な機能です.スニペットを使えば,頻繁に使うコードのかたまりを一瞬で書き出すことができます.(スニペットがわからない方はこちら.)
ですが,VSCodeのスニペットを使うには,JSON形式のスニペットファイルに,呼び出したいコードを"",で囲って登録するという,少々めんどくさい作業が要ります(詳しくはこちら).そこで今回は,スニペットをかんたんに登録できる拡張機能 Snippet Utilities をご紹介します(私が作りました).
Snippet Utilities のインストール
VSCodeを開き,拡張機能Marketplaceで, Snippet Utilities と検索し,インストールします.

このアイコンが目印です.
もしくは,Snippet Utilitiesにアクセスして,VSCodeにインストールします.
Snippet Utilities の使い方
-
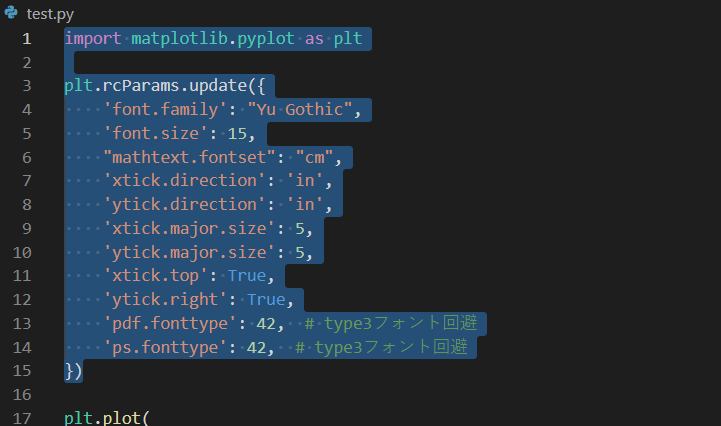
Shift+Alt+S(MacならShift+Option+S)を押します.もしくは,右クリックから "Add selection to user snippets."をクリックします. -
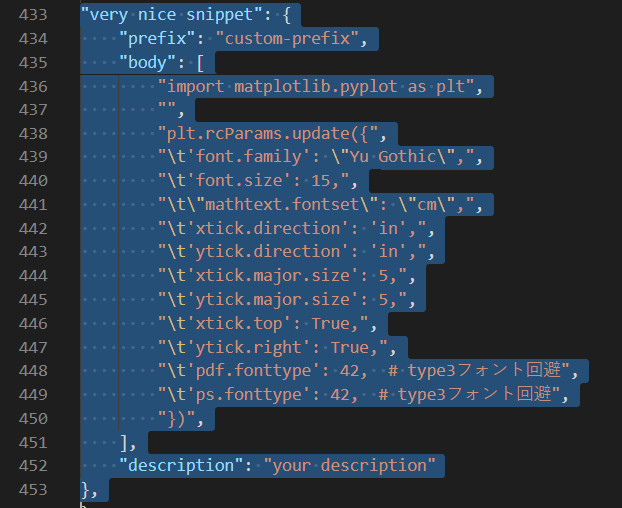
スニペットが追加されたと思います.スニペットの名前と,
prefix,descriptionをわかりやすいものに変更します.また,必要に応じてbodyに${1:label}などを追加します.くわしい文法は,公式ドキュメントの Snippet Syntax を読めばすぐに理解できると思います.

その他の機能
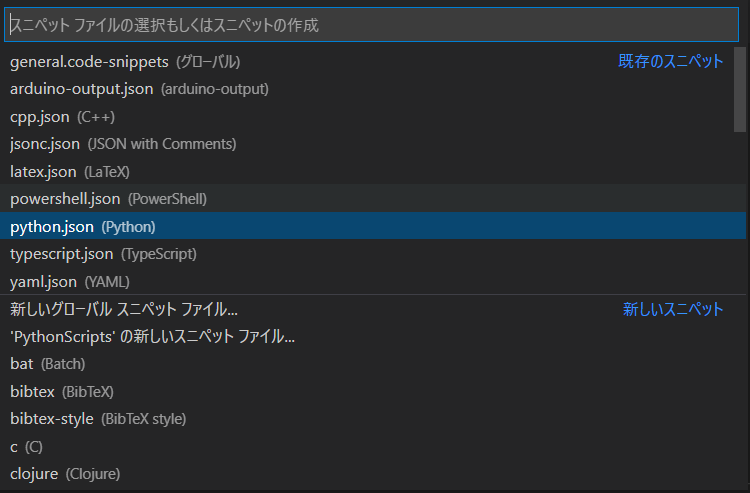
一文字も選択せずにShift + Alt + S(MacならShift + Option + S)を押すと,単にスニペットファイルを開きます.これを使うと,素早くスニペットファイルを開いて直接編集することができます.
おわりに
これでもう,1行1行"",で囲む作業とはおさらばです.
(拡張機能のアイコンの由来がわかりましたか?)
ちなみに,初めてのQiitaへの投稿でした.お気づきの点があればご連絡お願いします.
特に,新機能についてのご意見があれば,QiitaかGitHubのDiscussionsにお願いします!