はじめに
プログラミングスクールにてRuby on Railsを学習している者です。
アプリケーション作成中に遭遇したエラーと解決に向けて試した方法について、下記に記します。
初学者(学習期間1ヶ月)のため、誤った記述があるかもしれませんが、ご指摘いただけますと幸いです。よろしくお願いいたします。
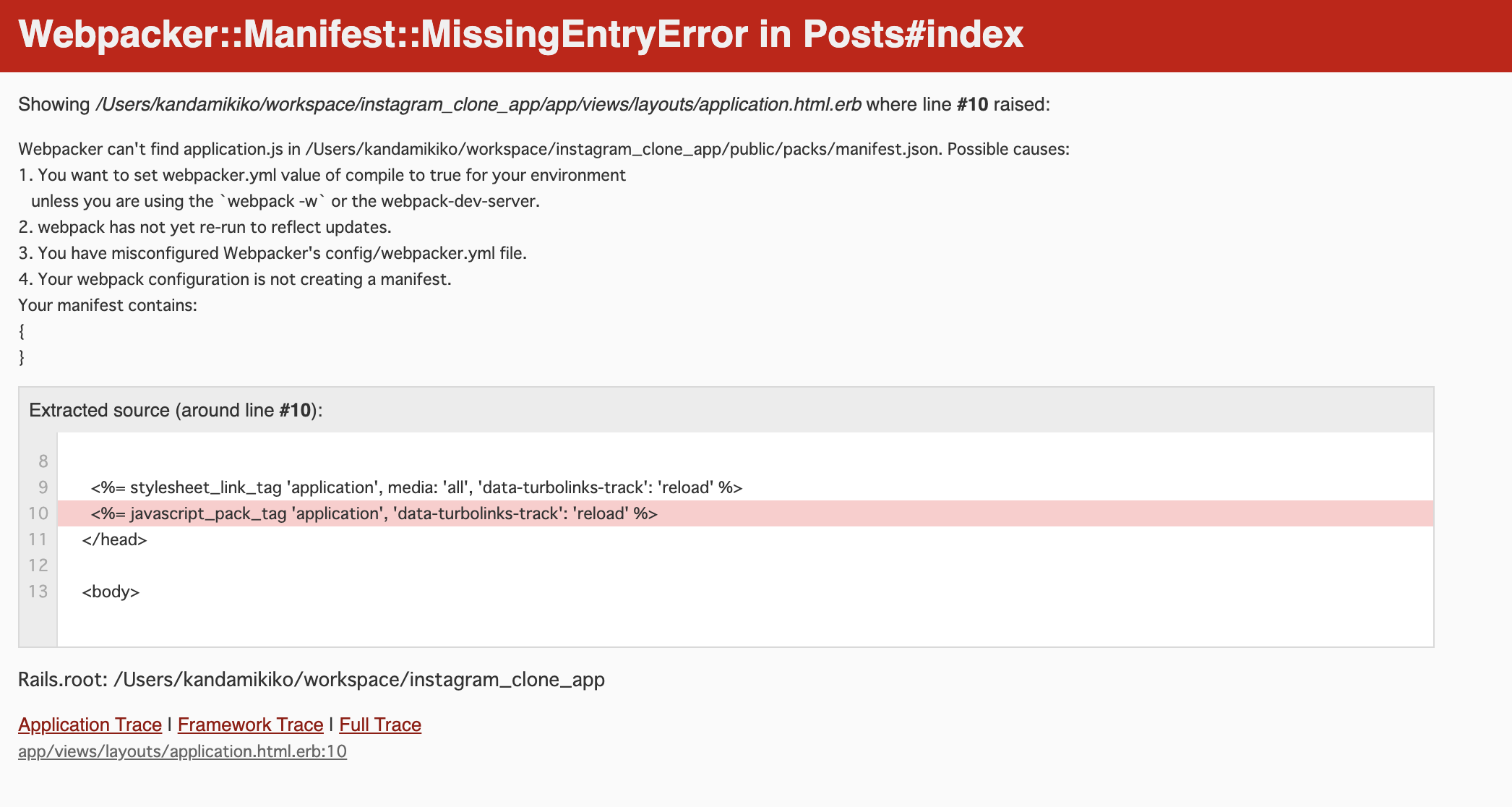
Railsで一覧画面表示するとエラー発生
rails 6.1.6で新規アプリ作成中にrails s するも、
Webpacker::Manifest::MissingEntryError が発生
※以下、試行錯誤の軌跡を記しますので、解決法探り中の方は、試したこと⑥にお進みください。
試したこと①コンパイルしてみる
- webpackerのエラーと思われるため、コンパイルを実施
rails webpacker:install
rails webpacker:compile
- 下記エラーが出力される
Error: Cannot find package '@babel/plugin-proposal-private-methods' imported from /Users/kandamikiko/workspace/instagram_clone_app/babel-virtual-resolve-base.js
at new NodeError (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/vendor/import-meta-resolve.js:203:5)
at packageResolve (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/vendor/import-meta-resolve.js:873:9)
at moduleResolve (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/vendor/import-meta-resolve.js:902:20)
at defaultResolve (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/vendor/import-meta-resolve.js:985:15)
at resolve (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/vendor/import-meta-resolve.js:999:12)
at resolve (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/files/import-meta-resolve.js:13:10)
at tryImportMetaResolve (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/files/plugins.js:123:45)
at resolveStandardizedNameForImport (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/files/plugins.js:145:19)
at resolveStandardizedName (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/files/plugins.js:154:12)
at loadPlugin (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/files/plugins.js:47:20)
at loadPlugin.next (<anonymous>)
at createDescriptor (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/config-descriptors.js:139:16)
at createDescriptor.next (<anonymous>)
at step (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/gensync/index.js:261:32)
at evaluateAsync (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/gensync/index.js:291:5)
at /Users/kandamikiko/workspace/instagram_clone_app/node_modules/gensync/index.js:44:11
at Array.forEach (<anonymous>)
at Function.async (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/gensync/index.js:43:15)
at Function.all (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/gensync/index.js:216:13)
at Generator.next (<anonymous>)
at createDescriptors (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/config-descriptors.js:101:41)
at createDescriptors.next (<anonymous>)
at createPluginDescriptors (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/config-descriptors.js:98:17)
at createPluginDescriptors.next (<anonymous>)
at /Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/gensync-utils/functional.js:21:23
at Generator.next (<anonymous>)
at mergeChainOpts (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/config-chain.js:349:34)
at mergeChainOpts.next (<anonymous>)
at chainWalker (/Users/kandamikiko/workspace/instagram_clone_app/node_modules/@babel/core/lib/config/config-chain.js:316:14)
at chainWalker.next (<anonymous>) {
code: 'ERR_MODULE_NOT_FOUND'
}
→解決せず、エラーもわからないのでもう少し調べてみる。
[参考にした記事]
https://wild-outdoorlife.com/ruby-on-rails/webpack5-error/#toc2
試したこと②webpackerインストールしてみる
bundle exec rails webpacker:install
→インストール成功なるも、解決せず。
試したこと③yarnインストール・アップグレードしてみる
↓実行してみたコード
yarn
yarn install
yarn upgrade
brew install yarn
rails install yarn
→解決せず。最後の rails install yarn については下記エラー出力。わからないので一旦放置。
Don't know how to build task 'install' (See the list of available tasks with rails --tasks)
[参考にした記事]
試したこと④application.html.erbを編集してみる
Webpacker::Manifest::MissingEntryErrorで指摘されていた箇所のコードを変更
app/views/layouts/application.html.erbにて
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
上記コードを編集
<%= javascript_pack_tag 'application' %>
→解決せず。
[参考にした記事]
試したこと⑤application.html.erbを編集してみる
app/views/layouts/application.html.erbにて
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
上記コードを削除
→エラー解決されるも、デフォルトの記述を消すのが怖いので他の方法を探る。
試したこと⑥nodeのバージョン管理ツールを入れ、コンパイルしてみる
ターミナルで下記を実行
npm install -g n
rails webpacker:compile
→解決せず。
①と同じエラーが出てコンパイルできない
やはり、コンパイルした時の下記エラーが気になる。
webpackerコンパイルできればいける気がする。babelがないことが問題?babelって何?
Error: Cannot find package '@babel/plugin-proposal-private-methods' imported from /Users/kandamikiko/workspace/instagram_clone_app/babel-virtual-resolve-base.js
[参考にした記事]
試したこと⑦webpackerのバージョンを確認
- とりあえずbabelって何か調べてみる
Babel(読み方:「バベル」)は、次の世代のJavaScriptの標準機能をブラウザのサポートを待たずに使えるようにするNode.js製のツールである。次の世代の標準機能を使って書かれたコードを、それらの機能をサポートしないブラウザでも動くコードに変換する。簡単に言うと、JavaScriptのコードを新しい書き方から古い書き方に変換するツールである。具体的には、JavaScriptの言語仕様であるES2015以上の仕様のJavaScriptで記述すると、Internet Explorer11といった古いブラウザでは動作しない。そこで、Babelを使ってES2015・ES2016といった仕様で記述したJavaScriptファイルを互換性のあるEXMAScript5に変換する。
→webpackerに入ってそうだがpackage.jsonには記述なし。なぜ入っていない?
- webpackerのバージョンを確認
package.jsonで確認すると、 "@rails/webpacker": "5.4.4", と記述あり
Gemfile見ると、 gem 'webpacker', '~> 5.0’ と記述あり
Gemfile.lockを見ると、 webpacker (5.4.4) と記述あり
- Gemfileにて、webpackerのバージョンを 下記コードに修正(バージョン1個下げてみる)
gem 'webpacker', '5.4.3'
- さらにbundle実行後、コンパイルを実行
rails webpacker:install
rails webpacker:compile
→package.jsonで下記記述が追加され、エラーが解消
"@babel/plugin-proposal-private-methods": "^7.18.6",
(↓package.jsonファイル全文)
{
"name": "instagram-clone-app",
"private": true,
"dependencies": {
"@babel/plugin-proposal-private-methods": "^7.18.6",
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "5.4.3",
"turbolinks": "^5.2.0",
"webpack": "^4.46.0",
"webpack-cli": "^3.3.12"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3"
}
}
エラー解決し考えたこと
Webpacker::Manifest::MissingEntryError が発生し、webpackerをコンパイルしたところできなかった。エラー内容が『babelがない(?)』というものだったため、webpackerのバージョンを"5.4.4"→"5.4.3"に下げてみたところエラー解消された。
今回は"5.4.3"でうまくいっている方にアドバイスいただき解決したが、バージョンの相性?のようなものがあるのだと勉強になった。
また、Webpacker::Manifest::MissingEntryErrorに遭遇された方の軌跡(記事)を頼りに試行錯誤したが、自分と同じケースに出会うことができなかった。
今後は、エラーコードを読む力とともに、検索能力も向上させていきたい。