環境
Redmine 3.1.1、3.2.2
redmine-view-customize
https://github.com/onozaty/redmine-view-customize
スクリプトで祝日定義
カレンダー以外にも使いたかったので全ページに読み込ませています。
Path pattern: /
Type: JavaScript
Code:
HOLIDAYS = {};
HOLIDAYS["2016"] = {
"01-01":"元日",
"01-11":"成人の日" ,
"02-11":"建国記念の日",
"03-20":"春分の日",
"03-21":"振替休日",
"04-29":"昭和の日",
"05-03":"憲法記念日",
"05-04":"みどりの日",
"05-05":"こどもの日",
"07-18":"海の日",
"08-11":"山の日",
"09-19":"敬老の日",
"09-22":"秋分の日",
"10-10":"体育の日",
"11-03":"文化の日",
"11-23":"勤労感謝の日",
"12-23":"天皇誕生日",
};
HOLIDAYS["2017"] = {
"01-01":"元日",
"01-02":"振替休日",
"01-09":"成人の日",
"02-11":"建国記念の日",
"03-20":"春分の日",
"04-29":"昭和の日",
"05-03":"憲法記念日",
"05-04":"みどりの日",
"05-05":"こどもの日",
"07-17":"海の日",
"08-11":"山の日",
"09-18":"敬老の日",
"09-23":"秋分の日",
"10-09":"体育の日",
"11-03":"文化の日",
"11-23":"勤労感謝の日",
"12-23":"天皇誕生日",
};
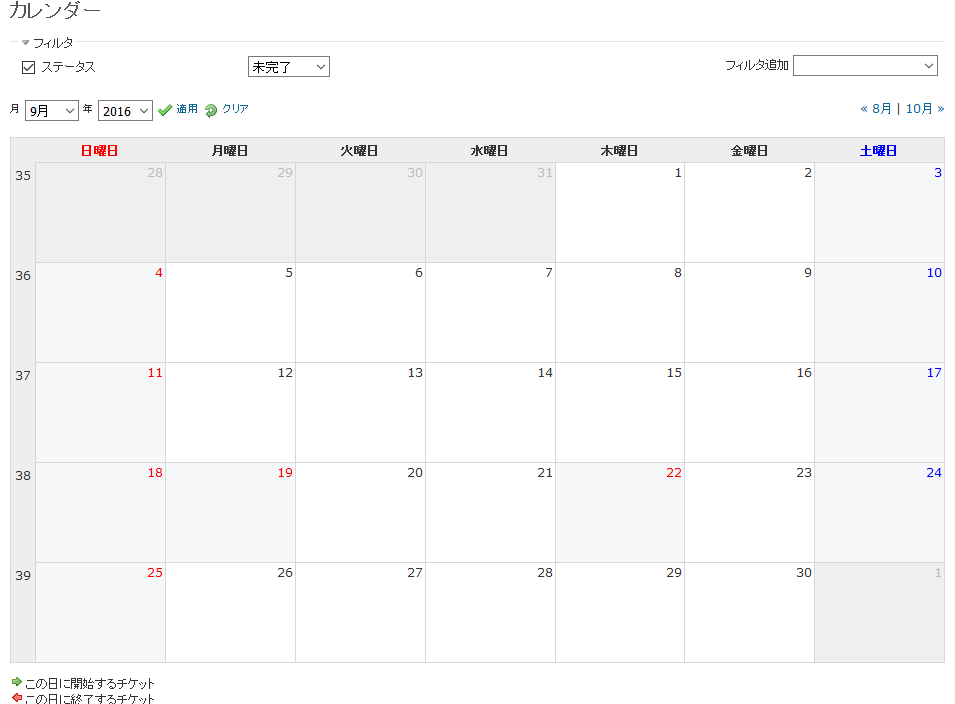
スクリプトで祝日のtdへholidayクラスを追加
Path pattern: /calendar
Type: JavaScript
Code:
$(function () {
var year = $("#year").val();
var month = $("#month").val();
$("table.cal").find("td").each(function () {
var $td = $(this);
if ($td.hasClass("week-number") || $td.hasClass("odd")) {
return true;
}
var day_num = $td.find("p.day-num").text();
var dateKey = ("0" + month).slice(-2) + "-" + ("0" +day_num).slice(-2);
if (dateKey in HOLIDAYS[year]) {
$td.addClass("holiday")
.find("p.day-num").attr("title", HOLIDAYS[year][dateKey]);
}
});
});
スタイルシートで祝日、土日の表示を調整
週の初めが日曜日の場合の設定になります。
Path pattern: /calendar
Type: StyleSheet
Code:
/* 土曜日の文字色 */
table.cal th:last-child ,
table.cal td:last-child:not(.odd) p.day-num {
color:blue;
}
/* 日曜、祝日の文字色*/
table.cal th:nth-child(2) ,
table.cal td:nth-child(2):not(.odd) p.day-num,
table.cal td.holiday p.day-num{
color:red;
}
/* 祝日、土日の背景色 */
table.cal td:nth-child(2),
table.cal td:last-child,
table.cal td.holiday {
background-color:#f6f7f8;
}
/* 前月の日付、翌月の日付のtdの背景色 */
table.cal td.odd {
background-color:#efefef;
}
カレンダーポップアップ(jQuery ui Datepicker)も対応
Path pattern: /
Type: JavaScript
Code:
$(function (){
if (window.datepickerOptions) {
datepickerOptions.beforeShowDay = function (day) {
var year = "" + day.getFullYear();
var dateKey = ("0" + (day.getMonth() + 1)).slice(-2)
+ "-" + ("0" + day.getDate()).slice(-2);
if (HOLIDAYS[year] && HOLIDAYS[year][dateKey]) {
return [true, "holiday"];
}
return [true, ""];
};
}
});
Path pattern: /
Type: StyleSheet
Code:
.ui-datepicker-calendar th:nth-child(2) span {
color:red;
}
.ui-datepicker-calendar th:last-child span {
color:blue;
}
.ui-datepicker-calendar td:nth-child(2) a,
.ui-datepicker-calendar td.holiday a {
color:red;
}
.ui-datepicker-calendar td:last-child a{
color: blue;
}