この記事はMDC Advent Calendar 2020 24日目の記事です。
ついに来ました。聖なる夜です。
したいこと
クリスマス・イブですね。なんか音楽流してクリスマス気分味わいたいですよね。
どうせならば、自分のPCでうまくクリスマスソングを流したいところ。Apple Musicで聞くのもいいですが、どうせならなにか演奏させてあげたいと思いました。
そういえば中学校のとき、技術の授業でMIDIを扱ったことがあるのですが、それをなんかブラウザとかで出来たら・・・みたいなことを考えていたらありました。
実現までの道のり
曲を流すにはそれができるライブラリと楽曲の選定が必要です。探してみると、JavaScriptで音楽を流すライブラリが見つかりました。
お、これでいけるじゃんと思ったのでそのまま採用しました。
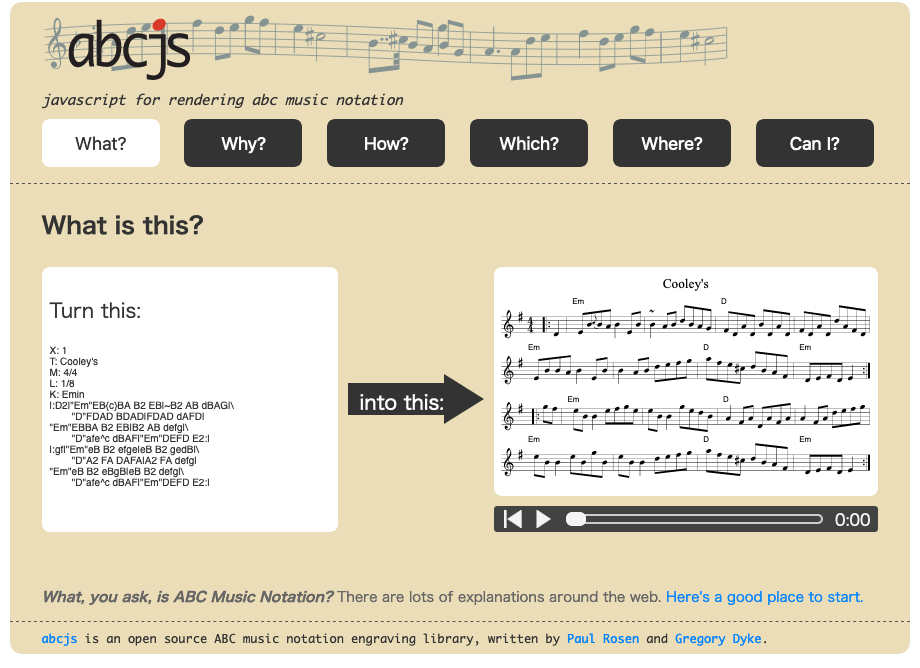
abcjs
abcjsとは、ABC記譜で書かれたものをブラウザ上で再生するライブラリです。
Paul Rosen氏という方が作者で、どうも音楽家とプログラマのどちらもやっている凄い方の模様。
なるほど、だからこういうライブラリ作るって発想もできるんですね。納得。
ちなみにただ演奏するだけではなく、譜面を描画するという機能もあります。というかこっちの機能が凄い・・・。
おっと本題から逸れてしまいました。
導入
Node.jsを使っているならいつものnpm使うと下記の方法で導入可能です。
$ npm install --save abcjs
そうでない方も大丈夫。
基本的な機能で問題なければ abcjsのサイトから"abcjs engraving + synth"をダウンロードすればOKです1。
楽譜を入れる
ABC記譜の楽譜を入力します。
といってもこの楽譜自体は表示させたくないのでdisplay:none;のスタイルを適用しています。
まずはhtmlのhead要素にて、abcjsと必要なcssを呼び出します。
<link href="abcjs/abcjs-audio.css" media="all" rel="stylesheet" type="text/css" />
<script src="abcjs/abcjs_basic_5.10.3-min.js" type="text/javascript"></script>
※今回はabcjsというディレクトリ配下にjsとcssをおいています。
次に、body要素内で、記譜をベタ貼りします。
<textarea id="abc" style="display:none;">
(省略)
</textarea>
更に楽譜として表示する領域と、演奏バーを表示する領域を指定します。
<div id="paper_score" class="paper"></div>
<div id="audio"></div>
最後に、演奏の部分を定義しているjsを書き出します。
めんどくさいので今回は直接body内に記入しました。
<script type="text/javascript">
function initEditor() {
new ABCJS.Editor("abc", { paper_id: "paper_score",
synth: {
el: "#audio",
options: { displayLoop: true, displayRestart: true, displayPlay: true, displayProgress: true}
}
});
}
window.addEventListener("load", initEditor, false);
</script>
new ABCJS.Editor("abc"はABCJSのインスタンス生成する際、楽譜のidであるabcを指定しています。
更にその中には、
-
paper_id: "paper_score": 楽譜を出す先のidを指定 -
synth:{}: 演奏バーの表示要素やオプションを定義
という具合で定義されています。ちなみにsynthというのはSynthesized Soundの略だそう。
楽曲
ご存知ジングルベル。
Qiita上には当然ながら直接作成したものをアップできないですが、著作権が切れてしまっているのと有志が作ったABC記譜があるのでそちらを利用しました。
-
有志が作成されたABC記譜
※著作権については、コピーライトポリシーに従い問題ございません
完成したもの
そうこうしているうちに完成しました。
ってことでアレコレ列挙します。
実際に見てみましょう
私と後輩の2人だけがいる特に何もしていないOrganizationのリポジトリ上にアップしました。
こちら(上記画像をクリックしても飛びます)。
ソースコード
ほとんどサンプルを参考にしただけなので、なんか工夫した点はそこまでないです・・・。
総制作時間
1時間程(やる気が出るまでの20分を含む)。
おまけ
私の好きなクリスマスソングは、KICK THE CAN CREWのクリスマス・イブRapです。
最後に
それではみなさん、Merry Christmas!
-
バージョンがちょいちょい更新されているので、プロジェクトのサイトへリンクを張っています。今後、ダウンロードの文言が変わる恐れもありますのでご了承ください。 ↩