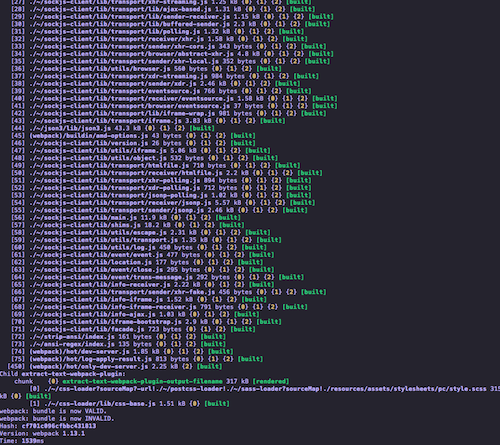
Before
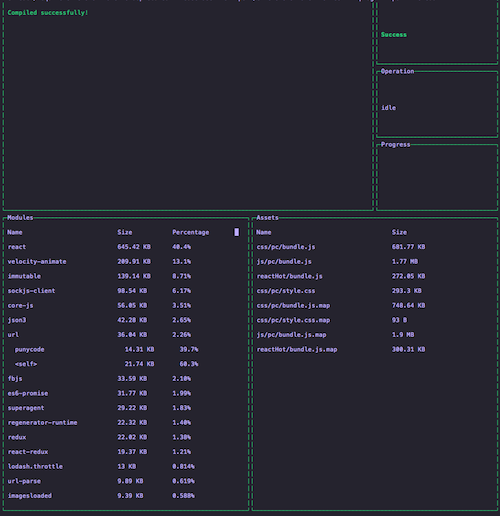
webpack-dashboard
- (既にwebpackが使える環境があることが前提です)
-
npm install -D webpack-dashboard(執筆時v0.1.6) - webpack.config.js等に下記を追加
// webpack.config.js
var DashboardPlugin = require('webpack-dashboard/plugin');
plugins: [
new DashboardPlugin()
],
// package.json
"scripts": {
// 元のコマンドの先頭に `webpack-dashboard --` を追加
// "watch": "webpack -d --watch"
// "start": "webpack-dev-server -d --hot --inline"
"watch": "webpack-dashboard -- webpack -d --watch",
"start": "webpack-dashboard -- webpack-dev-server -d --hot --inline",
}