はじめに
先回 IBM Cloud アカウントを作ったので、今回はIBM Cloud上でNode-REDが使えるようになるまでの手順を紹介しますね。
記事の内容
今回の目的:Node-REDを使える準備をする。
今回の結果:IBM Cloud上でNode-REDが使えるようになる。
マッチする人:これからIBM Cloudを使ってみたい、試してみたいと思っている人。Node-REDに興味があるけど何から始めて良いかわからない人。
用意する物:インターネットに接続できるPC。google ChromeやFirefoxなどのWebブラウザ。使っているOS:Windows10。
そもそもNode-REDってなによ?って場合には、Node-RED User Group Japanのサイトがオススメです!
https://nodered.jp/about/
まだIBM Cloud アカウントを作ってないよ!って場合は、下記の投稿でアカウントを作成して下さい。
https://qiita.com/kmht/items/e77137a4af657777a7f9
今回も、無料で使えてクレジットカードの登録も不要な「フリー・アカウント」を作成します。
大まかな手順
- IBM Cloudにログインし、Node-REDアプリを作成する。
- Node-REDアプリをデプロイする。
- アプリURLにアクセスする。
- Node-RED editorの初期設定を行う。
- まずは“Hello Node-RED!”って出力させてみる。
では早速やっていきましょう!
(画面は、2020年3月27日時点のものです。)
1. IBM Cloudにログインし、Node-REDアプリを作成する。
WEBブラウザで下記のURLにアクセスしIBM Cloudにログインします。
https://cloud.ibm.com/login
ダッシュボードが表示されます。
画面上部の「カタログ」をクリックします。

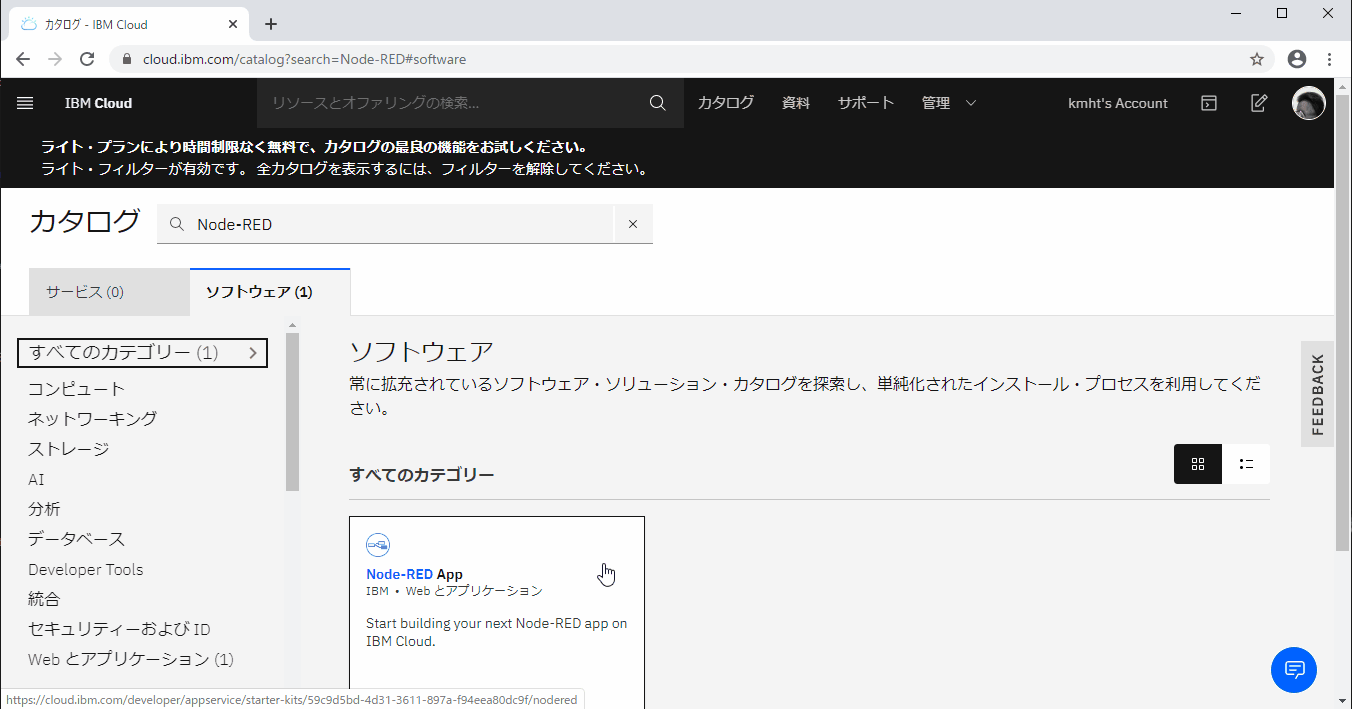
「カタログ」ページが表示されます。
画面左上に「サービス」「ソフトウェア」と書かれたタブがあるので、「ソフトウェア」をクリックし、
続けて“カタログを検索…”と書かれた検索用のテキストボックスに”Node-RED”と入力します。するとソフトウェアのすべてのカテゴリーのリストに”Node-RED App”と書かれたボックスが表示されます。
そのボックスをクリックします。

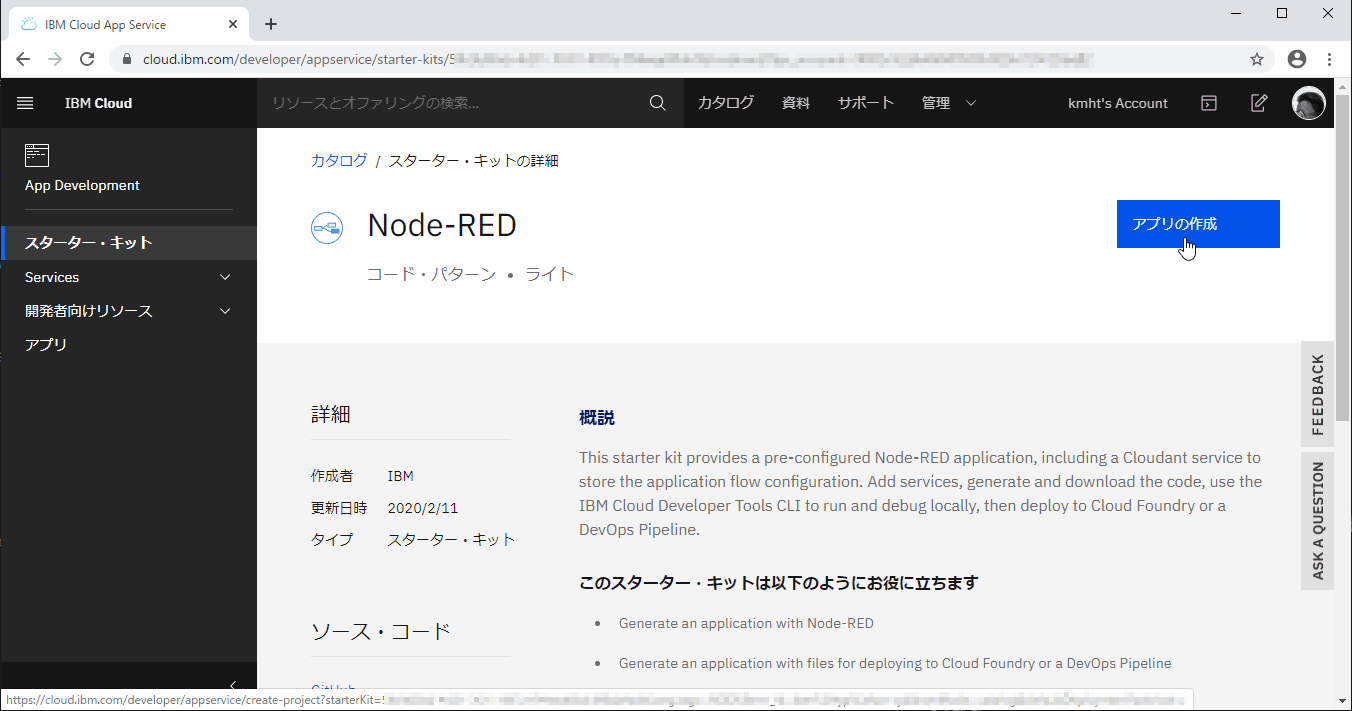
Node-REDのスターター・キットのページが表示されます。画面右上にある「アプリの作成」をクリックします。

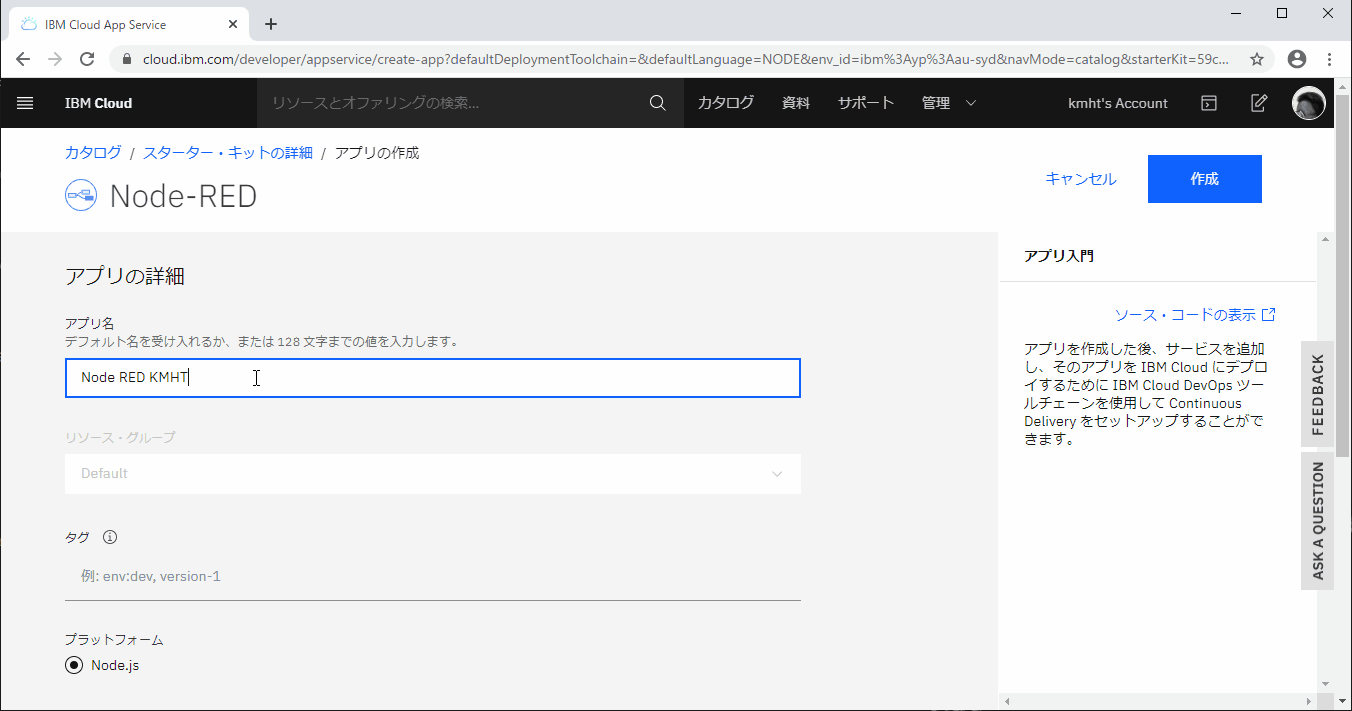
アプリの詳細ページが表示されます。アプリ名はデフォルト表示のままか好きなアプリ名を入力します。

リソースグループは「default」のままでOKです。
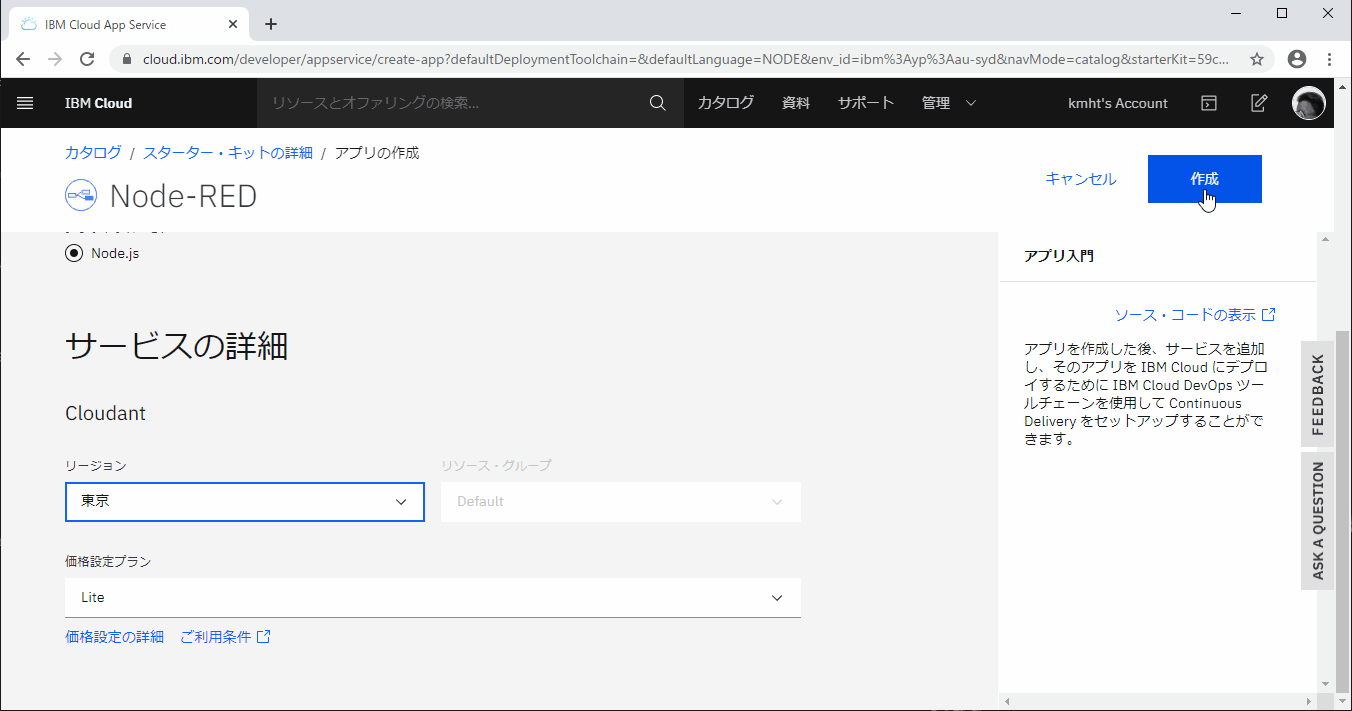
画面を下にスクロールさせていくと、「サービスの詳細」「Cloudant」「リージョン」というプルダウンメニューが表示されます。“ぜったいにココじゃないとダメ!“というような制約は無いようなのですが、東京が選択可能となっていたので”東京”を選択しました。
「価格設定プラン」が、“Lite”である事も確認しておくと良いでしょう。
以上が出来たら、画面右上の「作成」ボタンをクリックします。

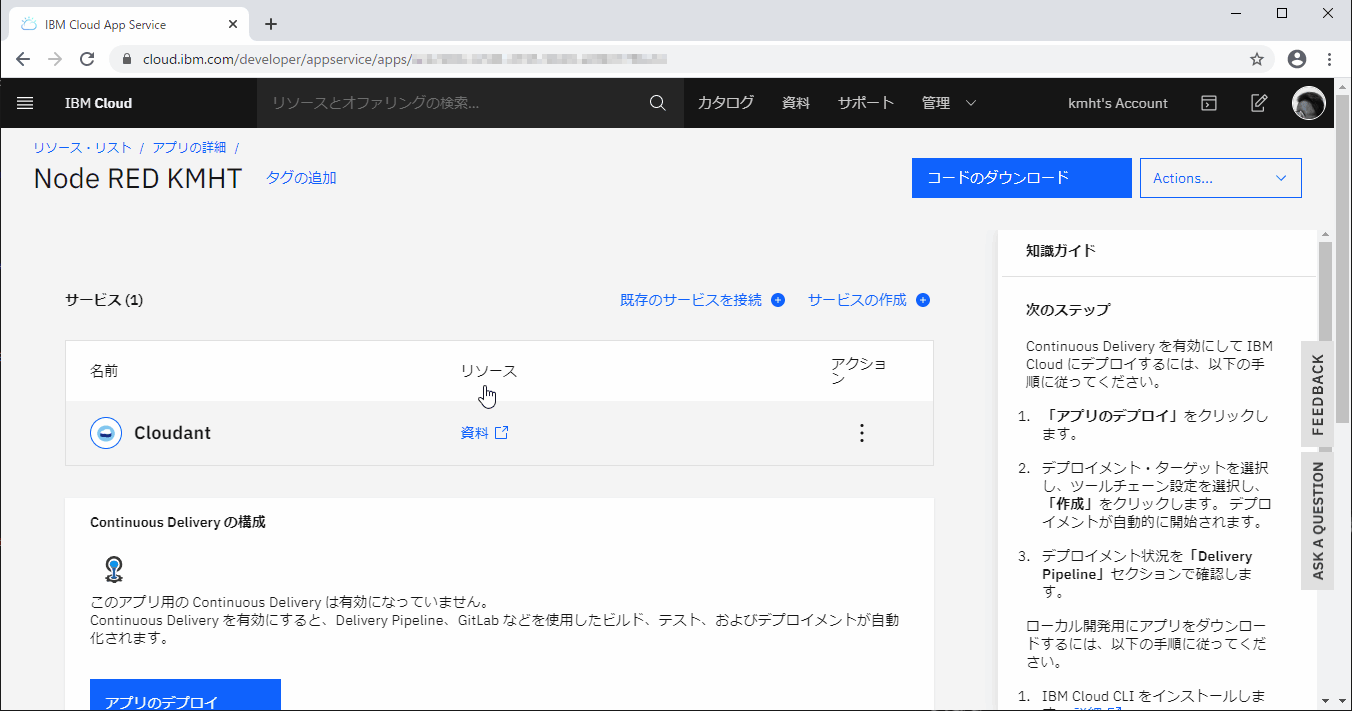
30秒ぐらいで、入力したアプリ名での詳細ページに切り替わります。但しサービスのプロビジョニングに少し時間が掛かるので、そのまま待ちます。今回はページ切り替わってから、さらに1分ぐらい掛かっていました。
画面中央の「リソース」列に“資料”と書かれたリンクが表示されればOKです。

2. Node-REDアプリをデプロイする。
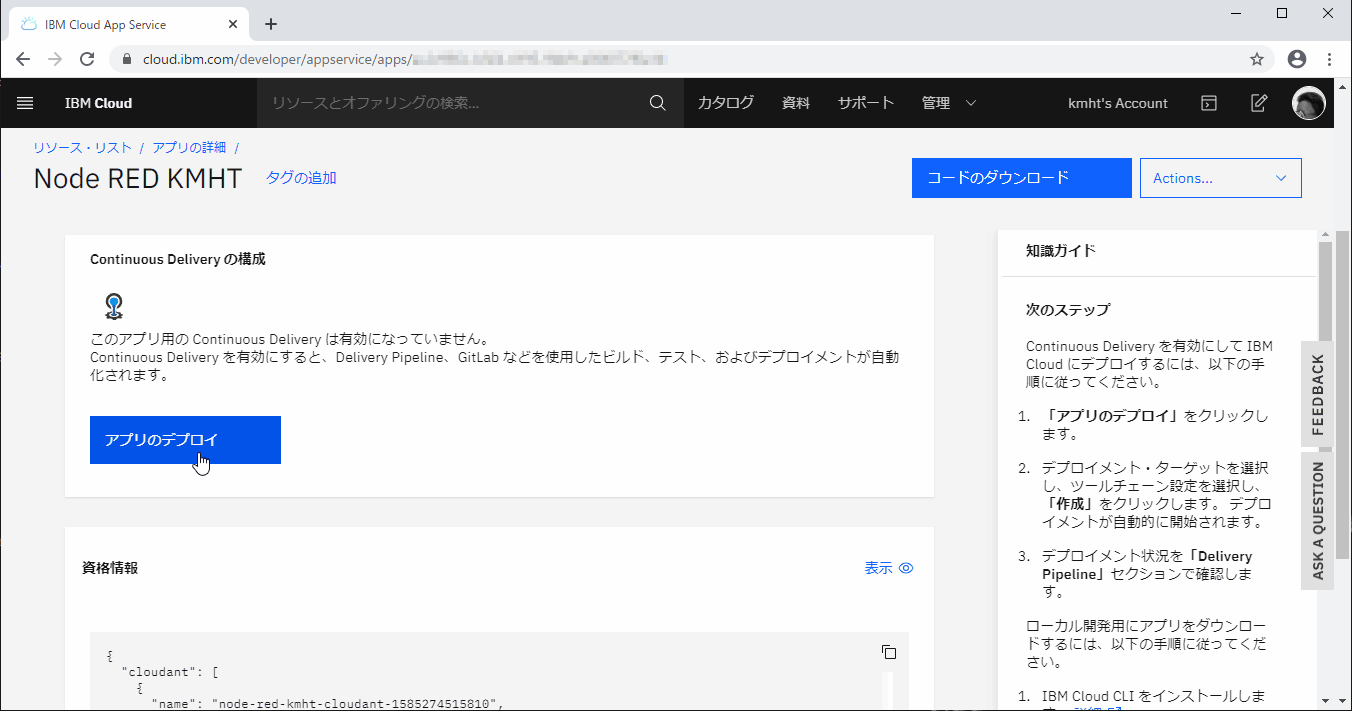
ページを少し下にスクロールし、”Continuous Deliveryの構成” 部分にある「アプリのデプロイ」をクリックします。

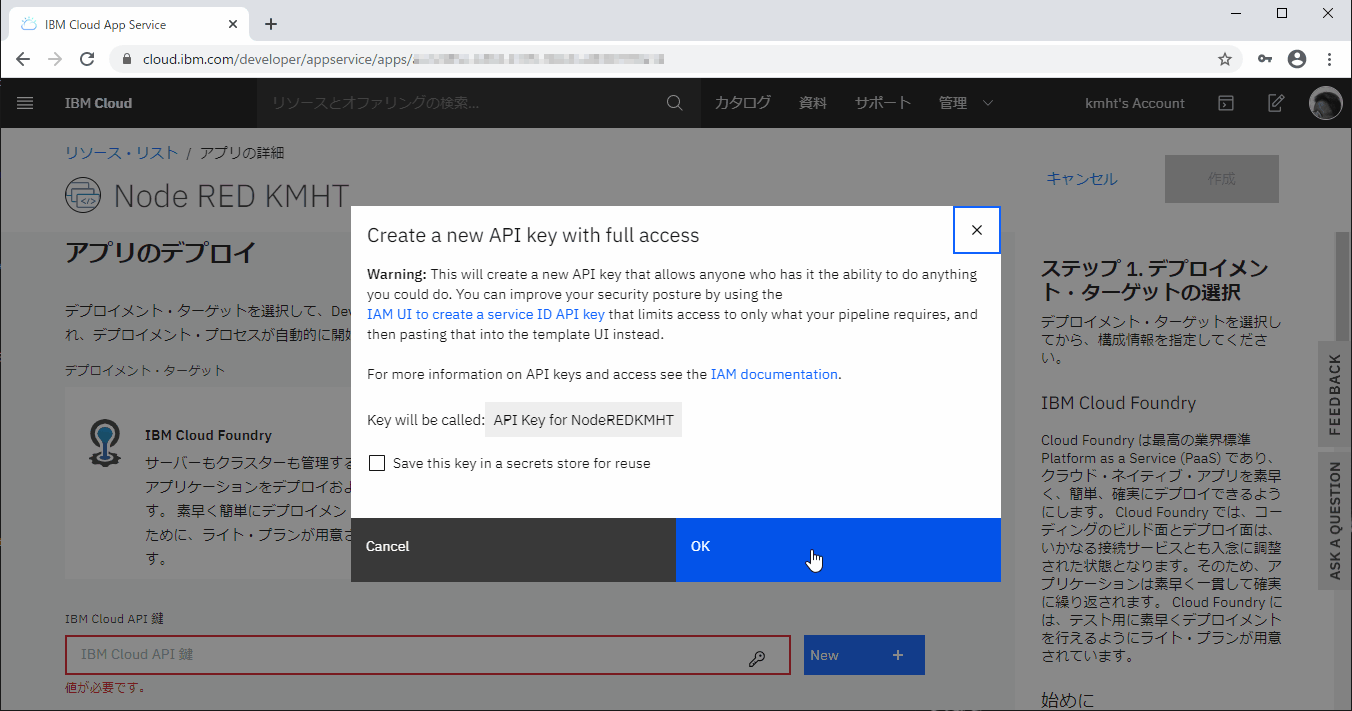
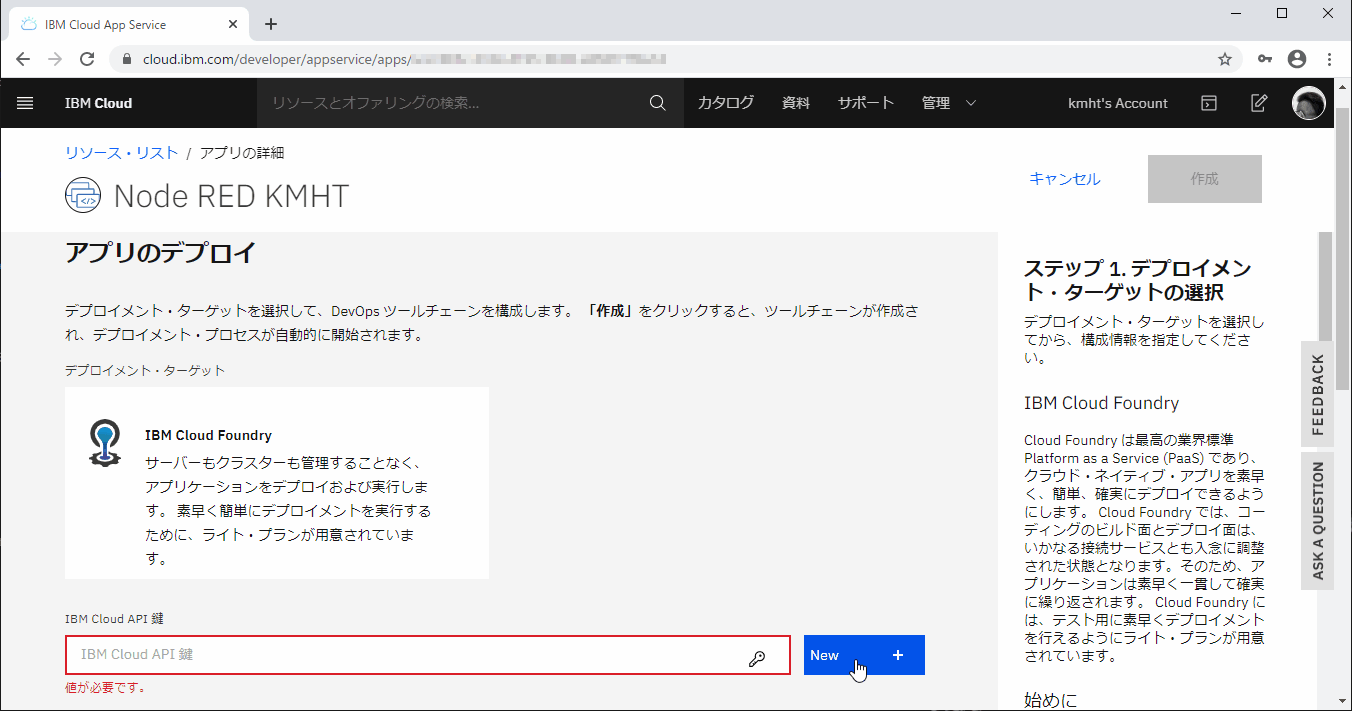
「アプリのデプロイ」ページに切り替わります。少し下に、”IBM Cloud API 鍵” と書かれた部分があります。
右側の「New +」ボタンをクリックします。

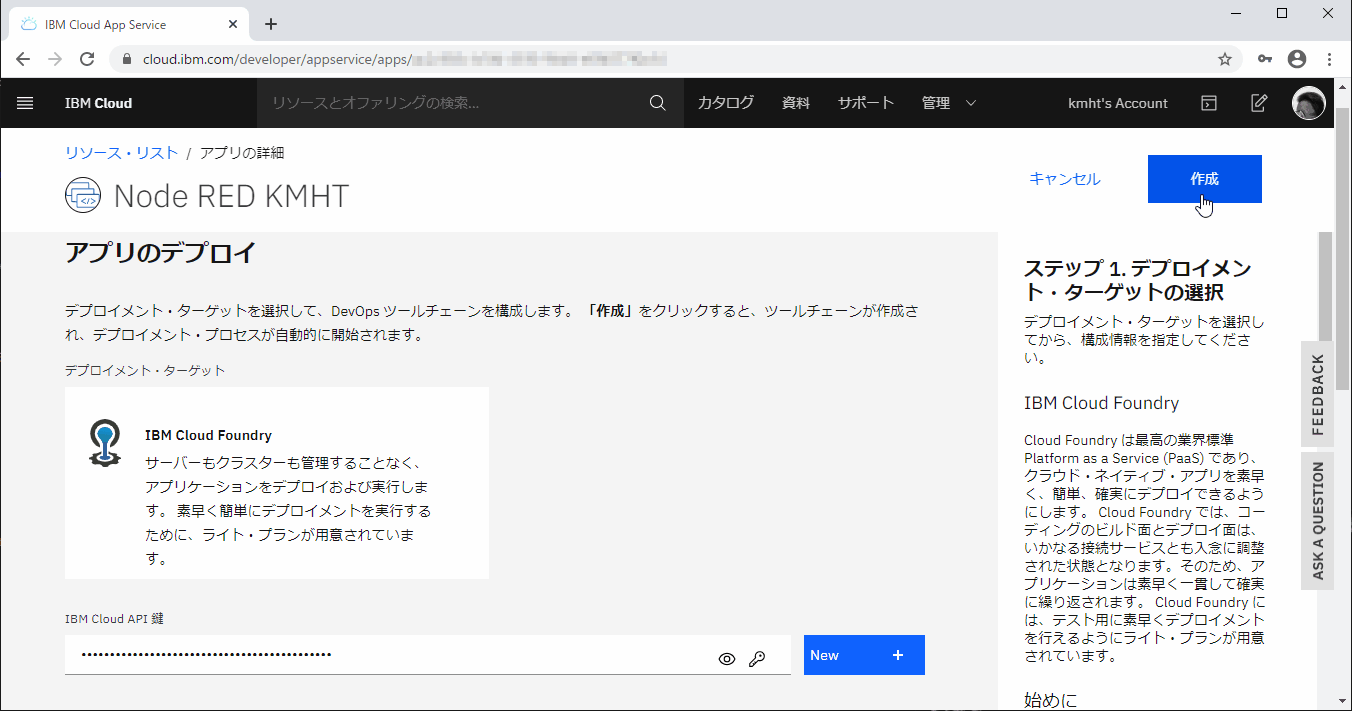
”IBM Cloud API 鍵”が設定された事を確認して、右上の「作成」ボタンをクリックします。

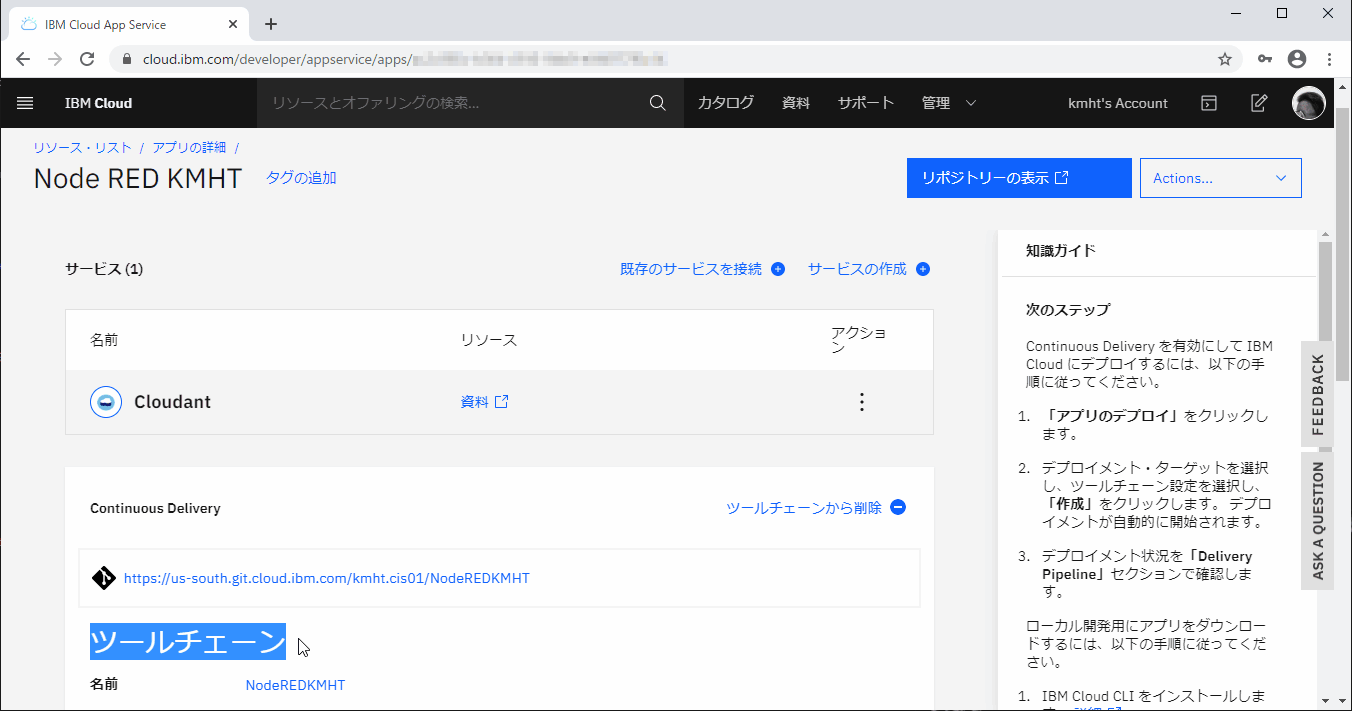
再び、アプリ名での詳細ページに切り替わります。但し切り替わった直後は、”Continuous Deliveryの構成” 部分に「コードを生成しています」「キャッシュを検査しています」といったメッセージが表示されているはずです。そのまま「ツールチェーン」と表示されるまで待ちます。

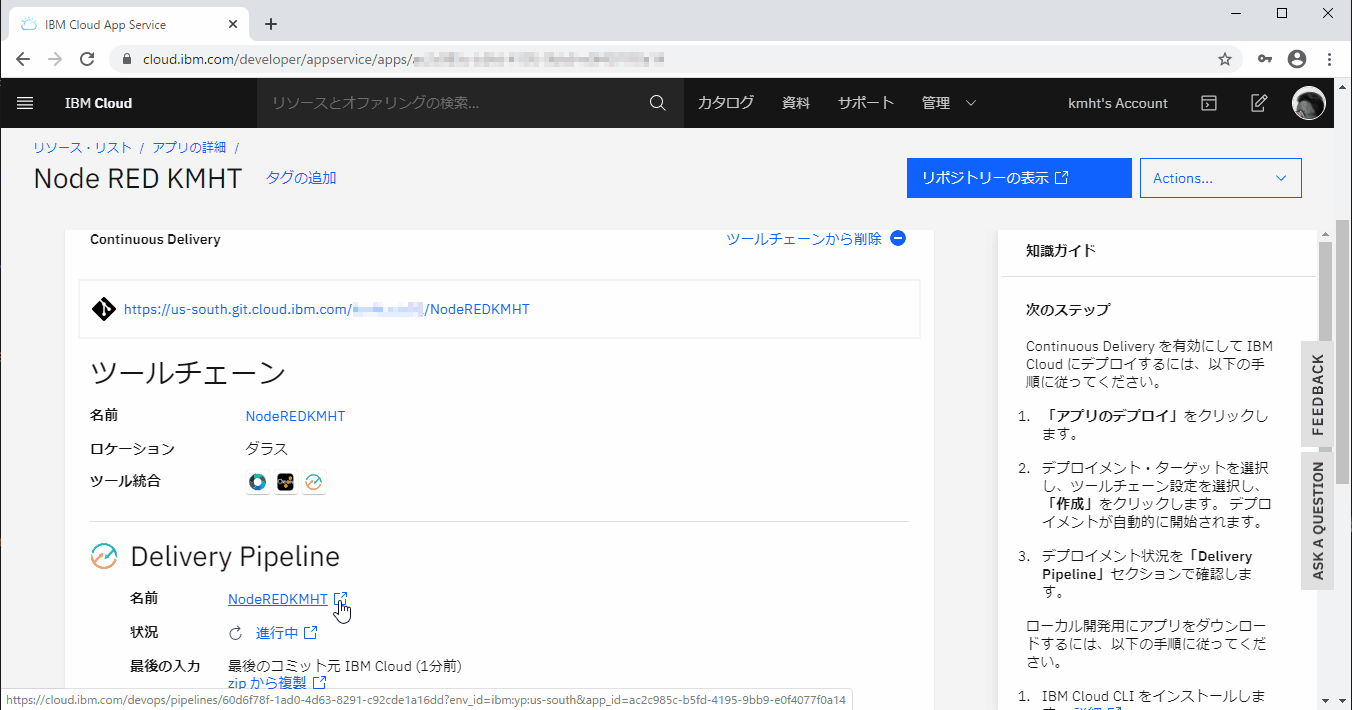
「ツールチェーン」と表示されたら、そのすぐ下にある「Delivery Pipeline」の名前欄のアプリ名のリンクをクリックします。

新しいタブが表示され、「Delivery Pipeline」ページが表示されます。
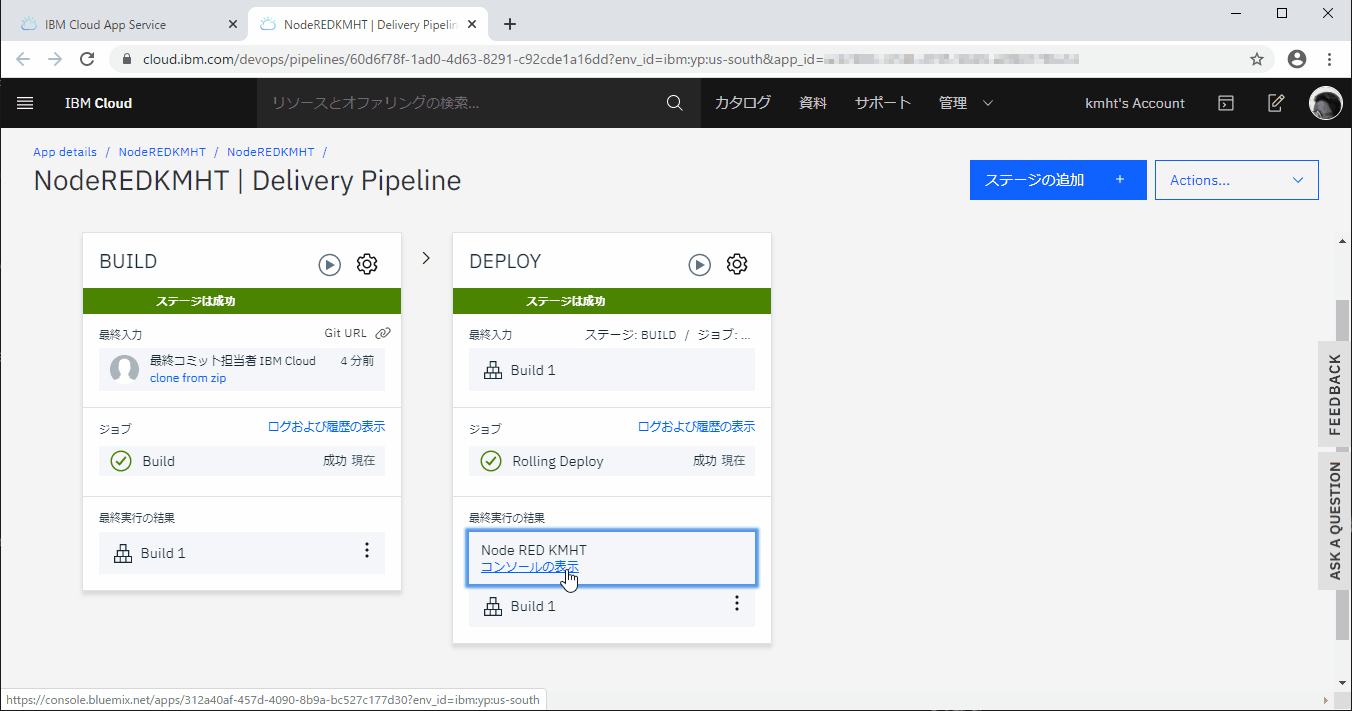
中央に「BUILD」「DEPLOY」と書かれた2つのボックスがあるはずです。それぞれのボックスには「ジョブ」と書かれた表示グループがあるので、その状態表示が成功になるまで待ちます。今回の場合、BUILDはすぐに成功になりました。DEPLOYは数分掛かったので気楽に待った方が良いと思います。
下記のような表示になればOKです。
BUILDとDEPLOYが両方成功したら、DEPLOYのボックスにある「コンソールの表示」と書かれたリンクをクリックします。

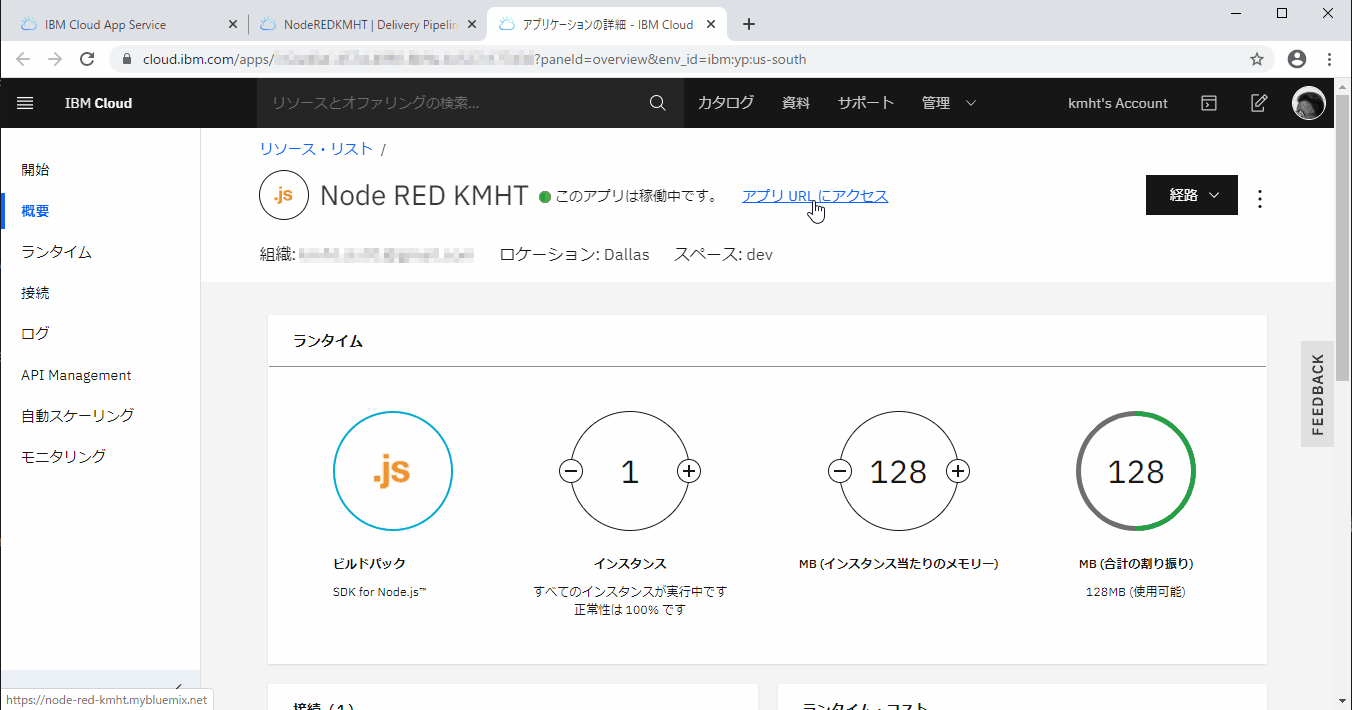
3. アプリURLにアクセスする。
新しいタブが表示され、アプリケーションの詳細ページが表示されます。ここではNode-REDアプリのいろいろな稼働状況を確認する事が出来ます。アプリ名の右側に「このアプリは稼働中です。」と表示されたら、その右側にある「アプリURLにアクセス」と書かれたリンクをクリックします。

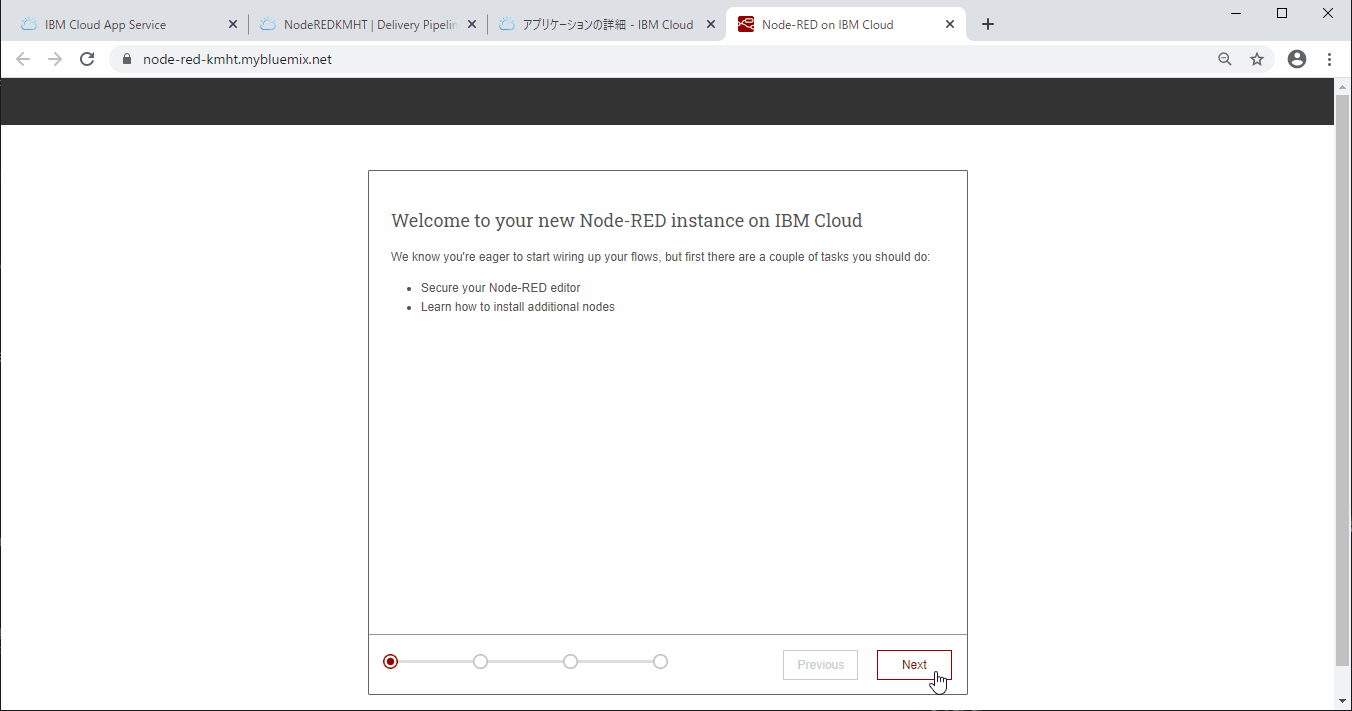
4. Node-RED editorの初期設定を行う
新しいタブが表示され、「Node-RED on IBM Cloud」ページが表示されます。中央にダイアログが表示されます。「Welcome to your new Node-RED instance on IBM Cloud」ダイアログでは、右下の「Next」ボタンをクリックします。

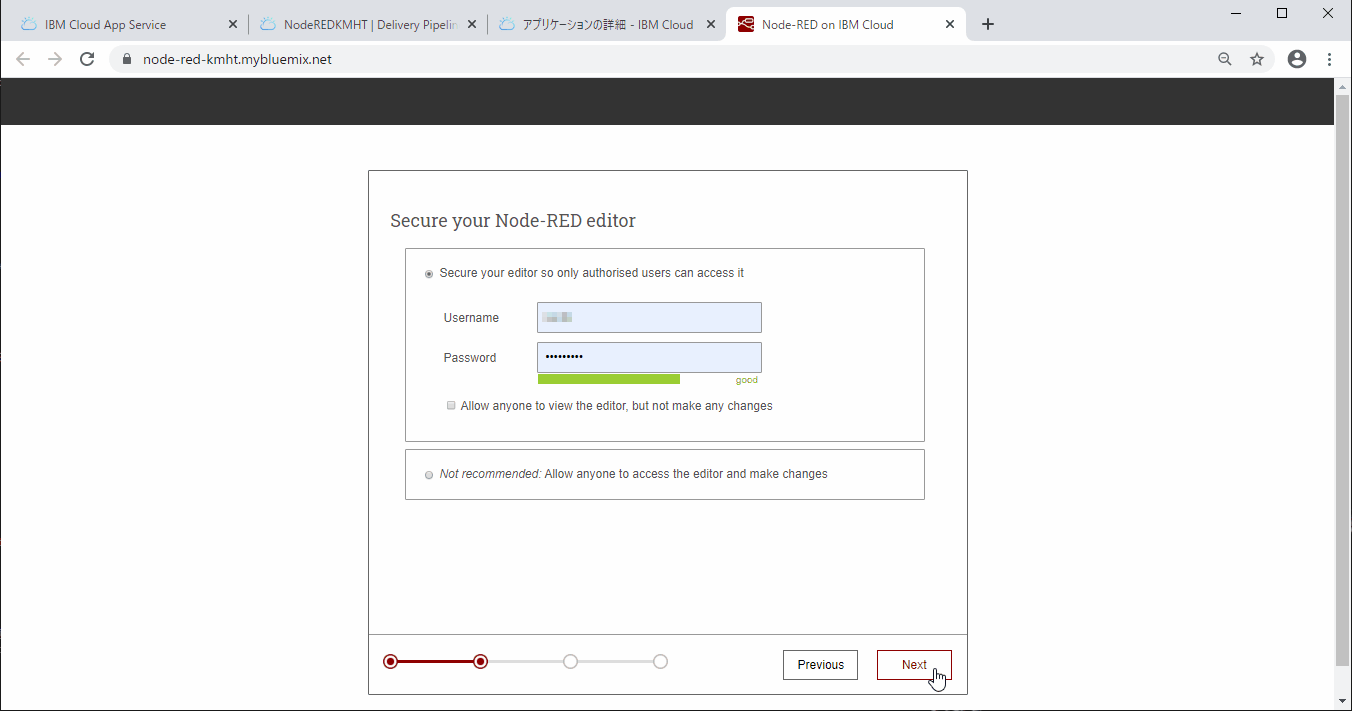
次に「Secure your Node-RED editor」ダイアログが表示されます。ここでラジオボタン「Not recommended Allow anyone to access the editor and make changes」を選んでしまうと、URLさえ知っていれば誰でもNode-REDが使えてしまうので、上のラジオボタン「Secure your editor so only authorized users can access it」を選び、「Username」「Password」を入力し、右下の「Next」ボタンをクリックします。なおPasswordは、8文字以上で英数字と記号が混ざっているのが良いみたいです。
ここで指定したユーザー名とパスワードは、今後Node-RED Editorを使うたびに必要になるのでメモしておきましょう。

次に「Learn how to install additional nodes」ダイアログが表示されます。右下の「Next」ボタンをクリックします。

次に「Finish the install」ダイアログが表示されます。右下の「Finish」ボタンをクリックします。
少し待ちます。

Node-RED on IBM Cloudページに切り替わります。中央右側の「Go to your Node-RED flow editor」ボタンをクリックします。

Node-RED editorのログイン画面が表示されます。先のダイアログで指定したユーザー名と、パスワードを入力し、「ログイン」ボタンをクリックします。

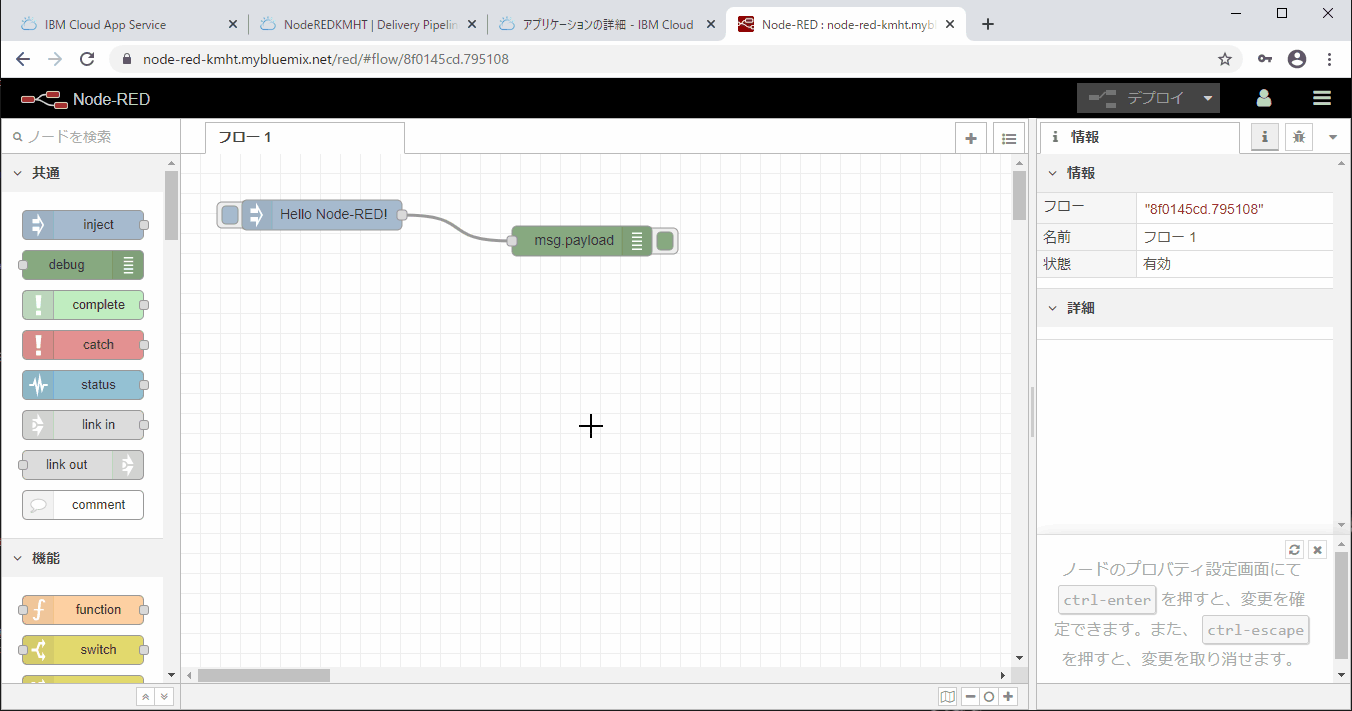
Node-RED editorの画面になります。ここまで来ればNode-REDを使える準備はバッチリです!!!

5. まずは“Hello Node-RED!”って出力させてみる。
簡単な動作確認をしましょう。
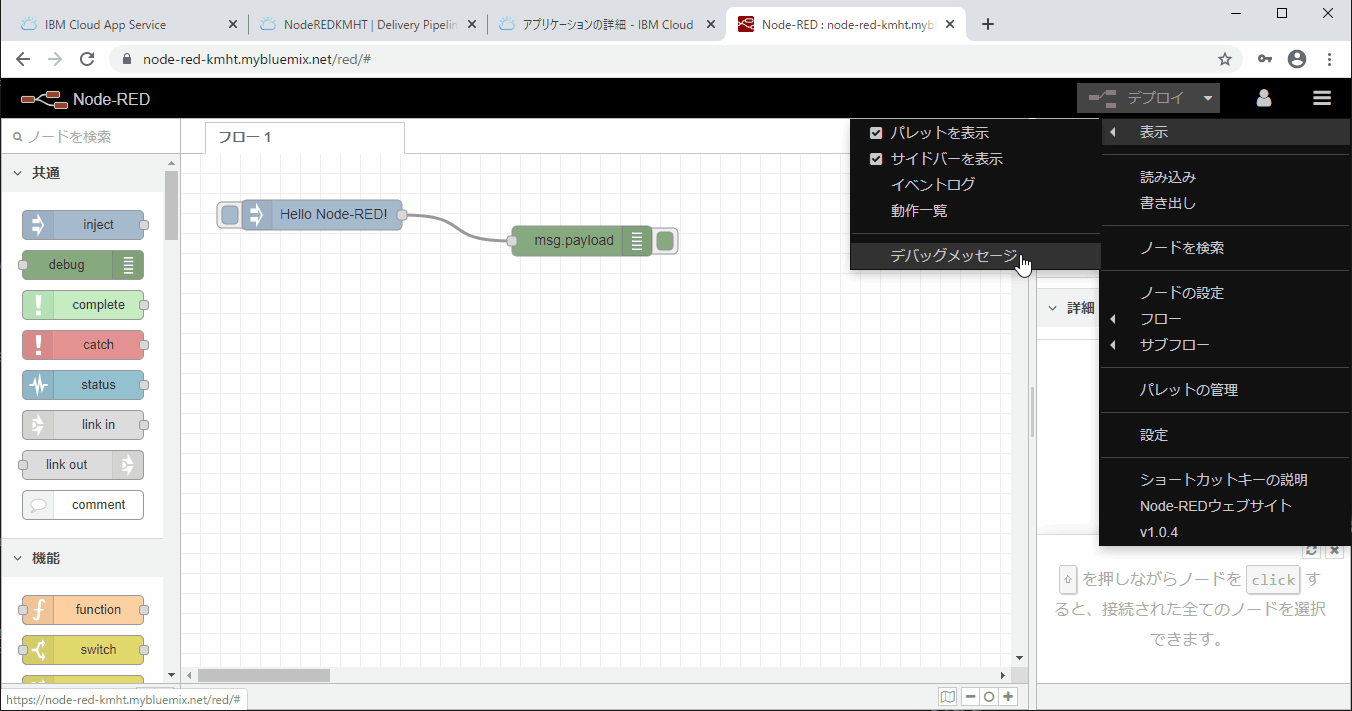
Node-RED editorの画面右上にハンバーガーメニューがあるのでメニューを開き、
表示サブメニューの中にあるデバッグメッセージをクリックします。
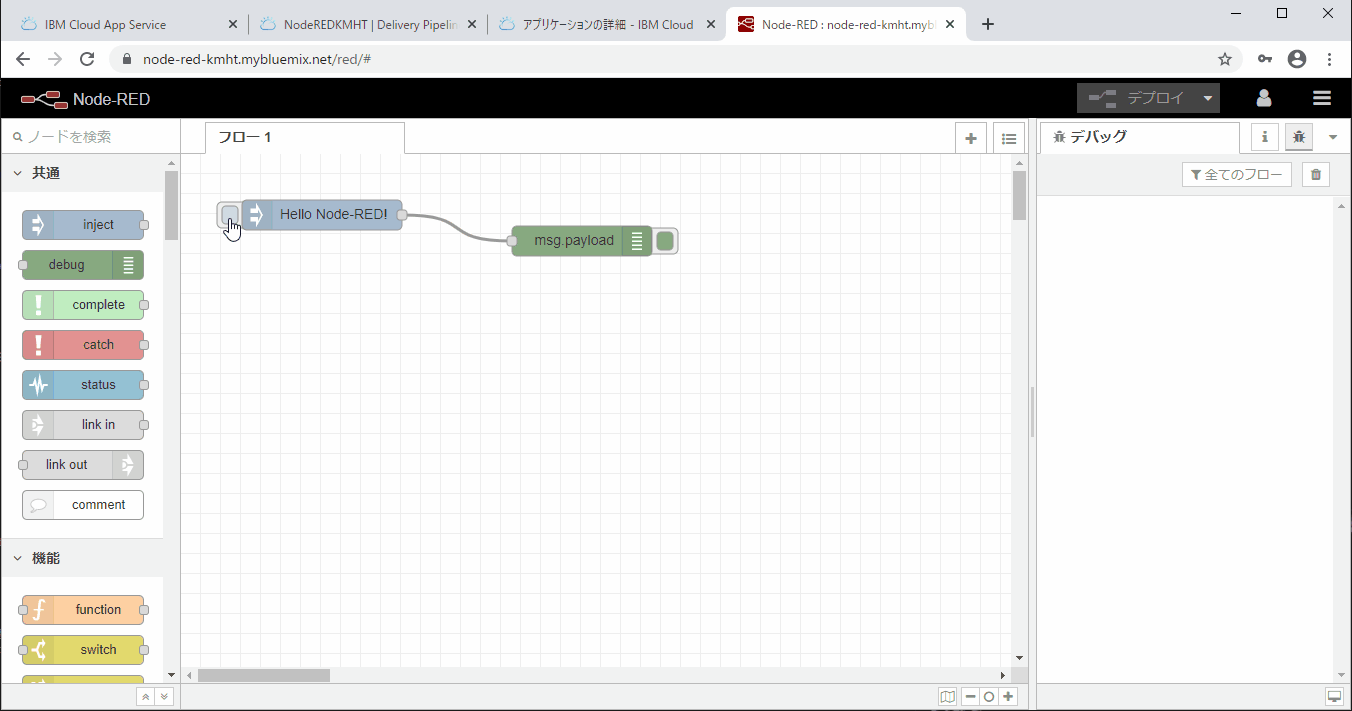
右側にデバッグと書かれたタブが表示されればOKです。

次に「Hello Node-RED!」と書かれた画面部品の一番左側の角丸四角のボタンをクリックします。

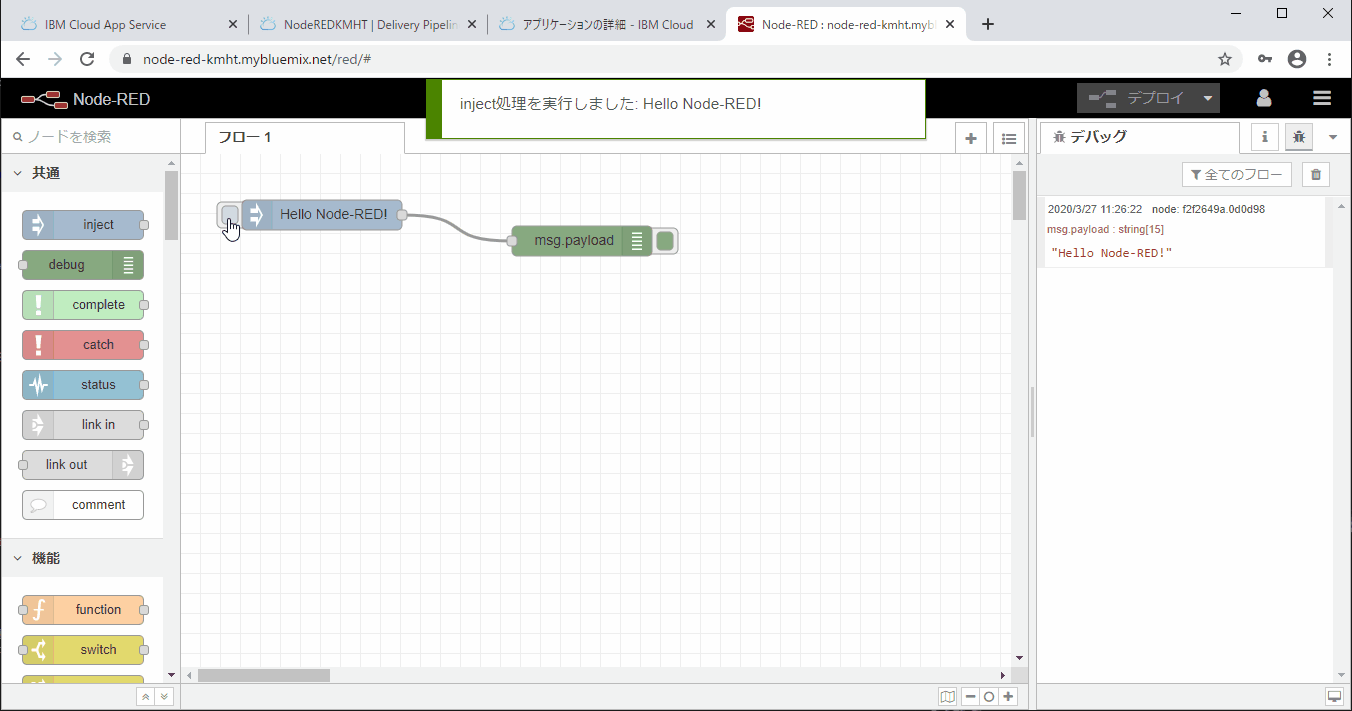
画面上中央に「inject処理を実行しました:Hello Node-RED!」と表示されると共に、先ほど表示したデバッグタブに、処理結果が3行ほど表示されます。最後の行に「Hello Node-RED!」と書かれていればOKです。
もうお気づきだと思いますが、初期状態のNode-RED editorには、実行すると「Hello Node-RED!」という文字列をデバッグ出力する仕組み(フローといいます)がすでに入っています。

最後にNode-RED editorのURLをメモしておきましょう。URLの書式はこんな感じです。
https://{自分でつけたアプリ名}.mybluemix.net/red/#
次からは、WebブラウザからNode-RED editorのURLにアクセスすれば、すぐに使えます。
もしログアウトしていたら、ログイン画面が表示されるので、先ほどと同じユーザー名とパスワードで
ログインすればOKです!
ちなみに、設定したユーザー名とパスワードを後から変更したい!って場合には、
@taiponrockさんの下記記事を参考にしてみて下さい。
--- 「Node-RED on Bluemixでのエディタログイン設定について」
(※ 昨日やった時はちゃんとユーザー名とパスワードを変更出来ました。)
まとめ
これで、IBM Cloud上でNode-REDが使えるようになりました。
ちょっと手順が複雑で、途中何をしているのかわからない部分もあると思います。
そのあたりはまたの機会に投稿出来ればと思っていますので、まずは手順通り実行し、
Node-REDが使えるようになってもらえたら良いと思います。
今回はここまでです。ではまた!!!